When it comes to boosting your website’s performance, reducing JavaScript execution time is like finding the secret sauce for a mouth-watering dish—it just makes everything better!
If you’ve ever wondered why your WordPress site seems to lag, look no further than your JavaScript files. They can be major culprits when it comes to slow loading times and poor user experience.
In this article, we’ll dive into the nitty-gritty of how JavaScript execution affects your site’s performance and why it’s crucial to get a handle on those pesky execution times.
We’ll explore measuring JavaScript execution time, identifying the notorious JS issues that might be weighing down your load time, and share some nifty tricks (including handy plugins) to reduce those delays.
Buckle up because we’re about to level up your coding game and ensure your site delivers a seamless experience faster than you can say “PageSpeed Insights!“
How Does Javascript Execution Time Affect Your Website’s Performance
Let’s chat about how JavaScript execution time can throw a wrench into your website’s performance!
It’s like trying to have a conversation while someone’s blasting music in the background—you can’t focus on what matters.
To really get a sense of the impact, check out metrics like Interaction to Next Paint (INP) and First Input Delay (FID) along with your Lighthouse performance score. Starting March 2024, INP will take the spotlight as the new Core Web Vital metric to keep an eye on.
Both FID and INP help measure your page’s interactivity and responsiveness; if your browser is knee-deep in processing those JS files when you try to click something, you’ll be left hanging, and that’s no fun!
Here’s a breakdown of how JavaScript execution time affects performance:
- User Experience: A long JavaScript execution time can lead to noticeable lags, frustrating users trying to interact with your site.
- Interactivity Metrics: FID measures how quickly the browser responds to user interactions. Poor JS execution can skyrocket this number.
- INP Score: INP focuses on how quickly your page becomes interactive, making it essential for high-performing sites.
- Total Blocking Time (TBT): TBT accounts for 30% of your Lighthouse performance score, meaning delays in JavaScript execution directly impact your PageSpeed Insights rating.
- Asynchronous Loading: Implementing techniques like lazy loading and deferring non-critical JavaScript can significantly reduce execution time.
- Minifying JavaScript: Smaller file sizes mean faster load times, helping to enhance overall site performance.
- Unused Code: Identifying and eliminating unused JavaScript can shave off precious milliseconds, making your site snappier.
So, let’s roll up our sleeves and tackle those JavaScript performance issues to give your site a boost!
By measuring JavaScript execution time and proactively addressing those pesky delays, you’ll level up your coding game and keep users happily engaged.
First, Measure Your Javascript Execution Time
Reducing JavaScript execution time is key to keeping your users happy and your site running smoothly. So, let’s dive into the nitty-gritty of measuring and managing those pesky execution times!
How to Measure Your JavaScript Execution Time
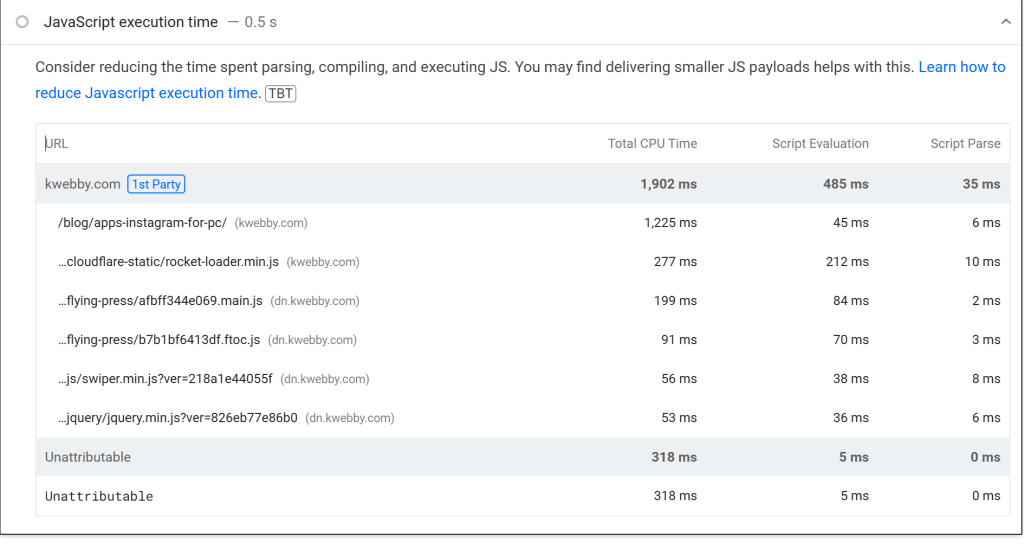
- Use Google PageSpeed Insights: This nifty tool is your go-to for evaluating your site’s performance. Just toss in your URL, and check the Diagnostics section. If there’s an issue, you’ll see a warning about reducing JavaScript execution time. The tool breaks down the execution process into three main parts:
- Script Parse (the parsing stage)
- Script Evaluation (the compiling stage)
- Total CPU Time (the memory cost that can totally freeze your page!)
Pay close attention, because if any of your JS scripts take longer than 2 seconds to run, it’ll flag that for you.

- Check GTmetrix: This tool is like having a performance ninja in your toolkit. Run your URL through GTmetrix and head to the Structure tab. Here, you’ll find details about the JavaScript execution time, similar to what PageSpeed Insights provides. Keep an eye out for any JS execution times that exceed 2 seconds, as they need your attention too!

- Kwebby’s Website Reviewer: You can also use our Website reviewer to get insights into your website for such errors.
- Look for Critical JavaScript: Identify any high-impact scripts that might be slowing down your page load. You can analyze how different JavaScript files are affecting your site performance and find potential culprits to either minify or tackle during loading.
- Optimize User Interaction: Persistent delays in JavaScript execution can lead to increased input delay and a frustrating user experience. Improving the speed of your JavaScript execution time helps ensure that users can interact with your site more smoothly.
- Manage Unused JavaScript: If you have scripts lying around that aren’t being used, it’s time to say goodbye. Stripping away unused code minimizes the load on your browser and can significantly improve elapsed time.
By keeping a close eye on these aspects, you’ll not only reduce JavaScript execution time but also elevate overall website performance. After all, who wouldn’t want a site that runs smoother and keeps users engaged?
Let’s level up that coding game!
How to Reduce Javascript Execution Time
#1 Use Cloudflare’s Zaraz to Load JS on Cloud
Ready to take control of your JavaScript execution time and level up your site performance? Let’s explore how Cloudflare’s Zaraz can help you streamline your JavaScript loading processes without breaking a sweat.
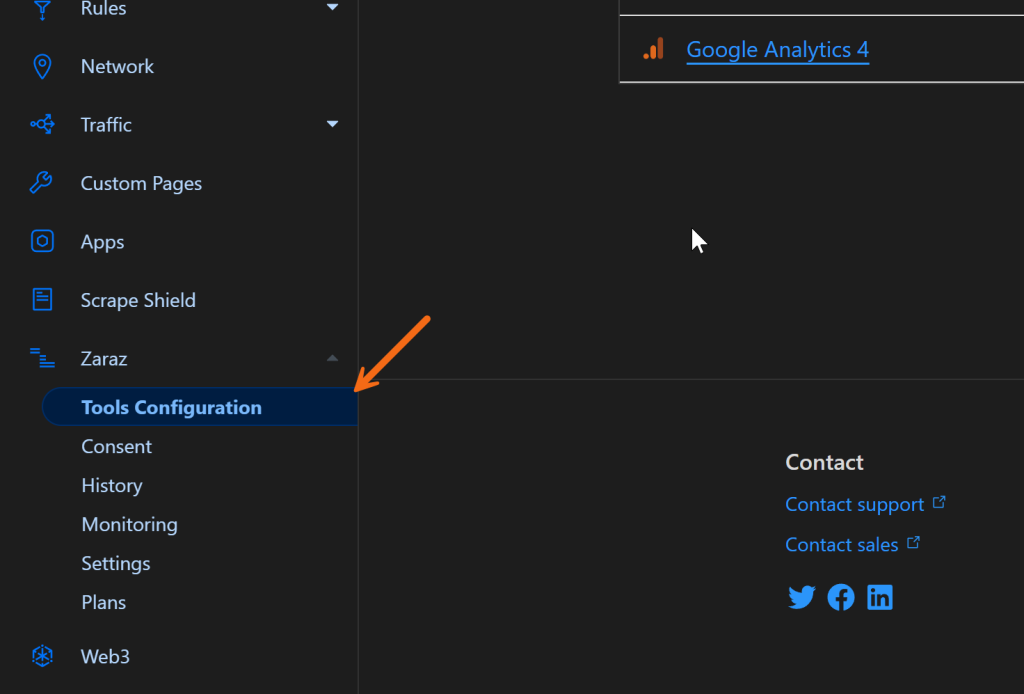
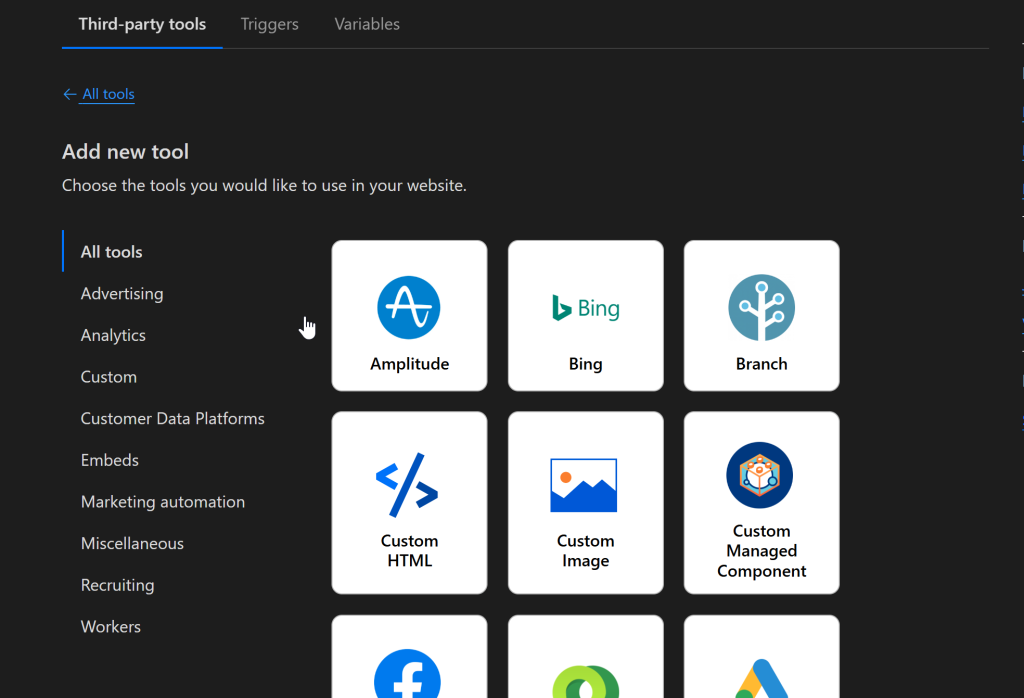
Form your left side and select Zaraz; you’ll find an arsenal of ready-made templates just waiting to be used! Whether you need to load Google AdSense, Google Analytics, or other services, Zaraz makes it a breeze—no need to fuss about integrating them directly into your app.
Here’s how to get started:
- Select Zaraz: From your Cloudflare dashboard, head over to the left side navigation and select Zaraz. It’s just a click away!

- Explore Ready-Made Templates: Browse through the plethora of templates available. You’ll find options to easily integrate popular services like Google Analytics or AdSense without needing to mess around with any complex setups. Just click and go!

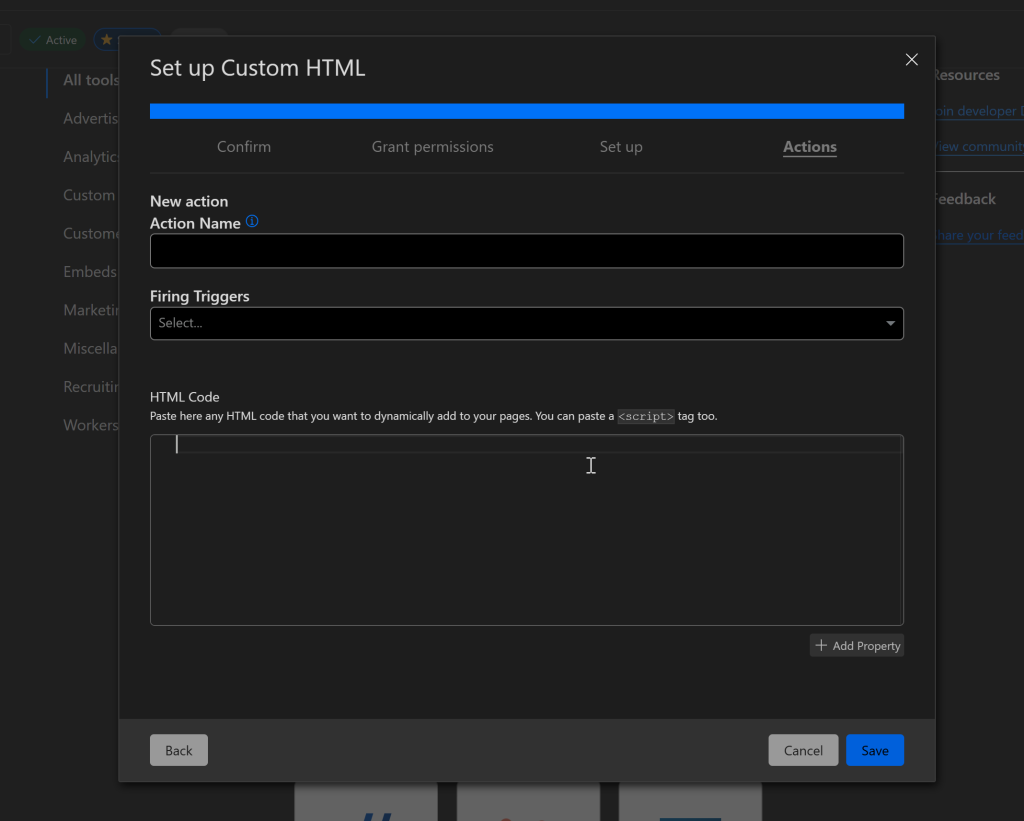
- Add Custom JavaScript: If you’ve got a special JavaScript file that’s not covered by the templates, no problem! Choose the “HTML” template and simply paste your custom JS code into the provided field. This is a fantastic way to ensure that your unique functionalities are loaded efficiently.

- Save Your Changes: Don’t forget to hit save after you’ve added your JavaScript! This will ensure that everything is stored correctly and ready for the next step.
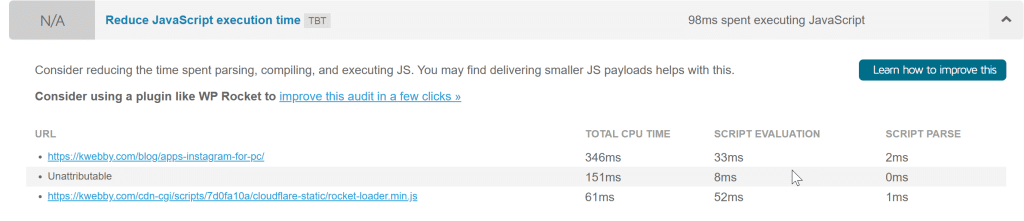
- Check the Audit: Head back to your site’s performance metrics and run an audit again. You’ll be amazed at how much smoother your page load becomes and how your JavaScript execution time improves!
By harnessing the power of Zaraz, you’re not only reducing script delays and performance issues but also enhancing your overall user experience.
Optimizing the way your website loads JavaScript translates to faster interaction and less input delay, which is crucial for keeping users engaged.
With these steps, you’re well on your way to squeezing out those precious milliseconds and minimizing total blocking time. Let’s keep rolling and make your site a shining example of better programming and performance!
#2 Remove or Replace Unnecessary Plugins
Alright, time to get to the nitty-gritty of your site’s performance—let’s talk about those bloated plugins and themes! If you’ve been using multipurpose themes on your WordPress site, it might be time for a change.
Many of these themes are designed to cater to a wide variety of users, which results in huge file sizes packed with features that you may never even use.
Those hefty JavaScript files and extra code can seriously slow down your page load time and drag down your overall website performance.
By removing unnecessary plugins and replacing them with lean alternatives, you can significantly improve your JavaScript execution time.
For example, ditching bloated builders like Elementor or excessive social sharing plugins can clean up unused code and streamline your site. Not only does this reduce total blocking time for users, but it also means less input delay when they interact with your site.
Streamlining your JavaScript files and trimming away critical JavaScript that just isn’t needed is key. As you tackle those performance issues, consider implementing asynchronous loading for non-critical JavaScript.
This way, you can keep your users engaged without the frustration of delays. Plus, by measuring JavaScript execution time using tools like Google PageSpeed Insights, you’ll see just how removing that excess baggage can level up your coding game and enhance user experience. So go ahead—give your site a fresh, speedy makeover by reducing elapsed time on those bloated plugins!
#3 Delay Javascript Loading
The delay javascript method will download and execute JS files after the user’s first interaction.
For Non-WordPress users
For those who aren’t using WordPress or prefer a custom solution, delaying JavaScript loading can be achieved through a straightforward approach using a simple script. Here’s how you can do it step-by-step:
- Identify Your JavaScript Files: First, pinpoint the non-critical JavaScript files that can be deferred to enhance page load speed. You want to focus on scripts that aren’t essential for your page’s initial render.
- Insert an Event Listener: Open your HTML file and embed an event listener that will execute your JavaScript after the page has fully loaded. This ensures that the code runs only after the necessary elements are available for user interaction.
Here’s a basic example:
<script>
window.addEventListener('load', function() {
// Your non-critical JavaScript here
const script = document.createElement('script');
script.src = 'path-to-your-non-critical-script.js';
document.body.appendChild(script);
});
</script>- Load JavaScript with Lazy Loading: An alternative method is to implement a lazy loading technique by including your JavaScript in a way that defers loading until the user interacts with a specific element, like a button or a link.
Example:
<button id="loadScriptBtn">Load More Content</button>
<script>
document.getElementById('loadScriptBtn').addEventListener('click', function() {
const script = document.createElement('script');
script.src = 'path-to-your-non-critical-script.js';
document.body.appendChild(script);
});
</script>For WordPress users
For WordPress users who prefer a hassle-free solution, the FlyingPress plugin can help you effectively delay JavaScript loading:
- Install FlyingPress: Begin by installing the FlyingPress plugin from the WordPress repository.
- Access the FlyingPress Dashboard: Once activated, navigate to the FlyingPress dashboard.
- Go to the JavaScript Tab: Locate and click on the JavaScript tab within the plugin.
- Select Delay JavaScript: Choose the “delay JavaScript” option from the available settings. It’s crucial to opt for the ‘delay selected’ method rather than ‘delay all’, as this can potentially break your website.
- Choose Third-Party JavaScript: Finally, identify the third-party JavaScript integrations on your website that you want to delay loading until after the HTML/content is fully rendered. This technique minimizes input delay and boosts user experience, ensuring that while the essential content is visible, the non-critical elements are loaded in the background.
By effectively implementing these strategies, you’ll not only reduce JavaScript execution time but also elevate your overall website performance.
Remember, a smoothly loading site can cut down total blocking time, improve interaction, and make for a far better programming experience—because who doesn’t love a site that runs like a well-oiled machine? Let’s keep that momentum going!
#4 Defer Javascript Files
Time to take your website’s performance to the next level by deferring your JavaScript files!
This clever technique allows your browser to load essential HTML content first, ensuring a seamless user experience.
By deferring JavaScript execution, you can effectively cut down on input delay and optimize page load times, making your site feel snappier and more responsive. Here’s how to do it, step by step!
For Non-WordPress Users
- Identify Your JavaScript Files: Start by finding those pesky JavaScript files that can wait to load. Look for scripts that aren’t part of your critical rendering path.
- Add the `defer` Attribute: Modify your script tags to include the `defer` attribute, allowing the browser to load these scripts only after parsing the HTML. Here’s a simple example:
<script src="path-to-your-non-critical-script.js" defer></script>- Use an Event Listener for Execution: If you want to execute a piece of JavaScript after the entire page has loaded, wrap it in an event listener connected to the window load event:
<script>
window.addEventListener('load', function() {
// Your non-critical JavaScript here
const deferredScript = document.createElement('script');
deferredScript.src = 'path-to-your-non-critical-script.js';
document.body.appendChild(deferredScript);
});
</script>For WordPress Users
For those using WordPress, deferring JavaScript loading is a breeze with the FlyingPress plugin! Follow these steps to enhance your website’s performance:
- Install FlyingPress: Head over to the WordPress repository and get yourself the FlyingPress plugin. It’s a game changer for managing JavaScript loading.
- Access the FlyingPress Dashboard: Once you’ve activated the plugin, navigate to the FlyingPress dashboard.
- Go to the JavaScript Tab: Click on the JavaScript tab where all the magic happens.
- Select the Defer JavaScript Option: Choose the “defer JavaScript” option to ensure your scripts execute only after the HTML is fully parsed. Here’s a handy tip: opt for the ‘defer selected’ method rather than ‘defer all’ to avoid breaking your site.
- Optional – Defer Inline Scripts: If you want even more control, feel free to select “defer inline” to execute only those inline scripts that aren’t critical for rendering.
- Exclude Critical Scripts: You can also specify scripts that should be excluded from deferring, ensuring that your essential functions remain fast and functional without hiccups.
By implementing these techniques, you’re not just reducing JavaScript execution time; you’re stepping up your website’s performance game!
By cutting down on total blocking time and optimizing execution time, you’ve created a better user experience. Who doesn’t want to showcase a website that runs smoother than ever?
Keep the momentum going, and let’s level up your coding skills even further!
#5 Minify JS Files
Let’s turbocharge your website’s performance by diving into minifying those JavaScript files! Minification is a fantastic way to reduce the size of your JavaScript code, boosting loading times and enhancing user experience. Here’s how to do it, step by step, for non-WordPress users:
For Non-WordPress Users
- Head to the Online Minifier: Go over to https://kwebby.com/js-minifier.
- Upload Your Files: You can upload up to 10 JavaScript files at a time. This is where you’ll see the magic happen!
- Submit Your Files: After selecting your files, click the submit button and watch as the tool works its charm.
- Download Minified Files: Once processed, you’ll have the option to download your freshly minified JS files.
- Upload to Your Server: Finally, simply upload these minified files back to your server, replacing the original versions. This means your scripts will only execute after the HTML is parsed, effectively reducing input delay and enhancing overall website performance.
By taking these steps, you’re actively working to reduce JavaScript execution time and improving your site’s speed. Now, for our WordPress users, here’s a quick run-through:
For WordPress Users
- Navigate to the FlyingPress Dashboard: Once you’ve activated the FlyingPress plugin, it’s time to boost your site’s performance!
- Click on the JavaScript Tab: Find and click on the JavaScript tab to access the minification settings.
- Select the Minify JavaScript Option: Check the “minify javascript” option to enable minification for your scripts.
- Save Your Changes: Don’t forget to hit save, and voilà—you’re all set!
With these simple actions, you’re minimizing unused JavaScript and cutting down on total blocking time, leading to a snappier, more responsive site.
Whether you’re measuring JavaScript execution time or tackling performance issues, every millisecond counts in delivering a stellar user experience. So, let’s level up your coding, and ensure your scripts are running smoother than ever!
Wrapping Up!
In conclusion, optimizing your website’s performance is essential for creating a seamless user experience. By focusing on reducing JavaScript execution time and implementing techniques such as deferring non-critical JavaScript and minifying your JavaScript files, you can significantly enhance your page load speed.
Monitoring tools like Google PageSpeed Insights will help you assess your current time and uncover potential performance issues.
Additionally, leveraging features like asynchronous loading and event listeners ensures efficient code execution, minimizing input delay and total blocking time.
With every millisecond counting, taking the time to address these factors will lead to a snappier site and elevate your programming skills.
Whether you’re measuring JavaScript execution or tackling unused code, there’s always room to level up your coding and embrace the web technologies that propel your site performance.
So, let’s get to work and create a website that wows users with lightning-fast load times and flawless interactivity!
Test your knowledge
Take a quick 5-question quiz based on this page.