If you’re running a website, you want to ensure that it loads quickly for your visitors.
One of the critical factors in page load speed is initial server response time, which is when your web server starts sending data after receiving a request from a visitor.
This post will share tips on reducing initial server response time and improving your website’s overall performance.
Checkout – What is Google Core Web Vitals? Step-by-step Guide to Improve it
About Initial Server Response Times
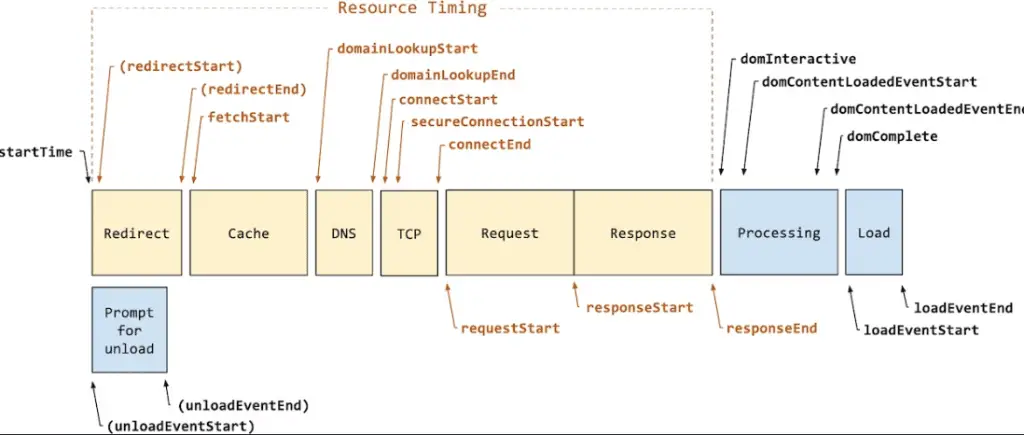
The initial server response time is the amount of time it takes for your web server to send data after a visitor enters a URL into their browser and presses enter.

It’s an important metric because it affects how quickly users can begin viewing content on your website—as such, reducing your initial server response time can significantly improve your website’s overall web page performance.
Slow Server Response Time for SEO
In addition to affecting web page load speed, slow initial server response times can negatively affect your website’s SEO ranking.
Search engines like Google generally prefer websites that load quickly, as they don’t want to send their users to slow-loading pages.
So a slow initial server response time can mean your website will rank lower in search engine results pages (SERPs).
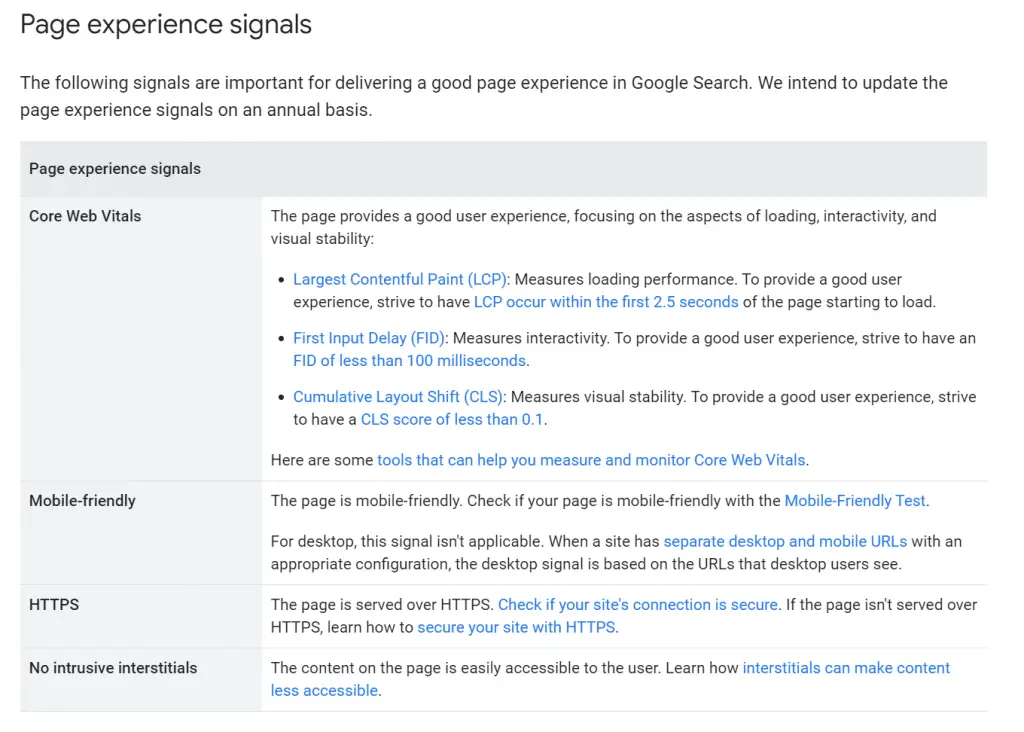
Page Speed as Ranking Signals
As you can see in this blog by google, Page speed is a ranking signal for google to rank your web pages on their search engine.

Therefore, You need to improve server response time to increase page speed which can lead to an improved page experience for your users.
How to Reduce Initial Server Response Time
A website that loads quickly is essential for providing an enjoyable user experience and ensuring your website ranks highly in search engine results.
One of the critical factors in page load speed is initial server response time—the amount of time it takes for your web server to start sending data after a visitor enters a URL.
Reducing this metric can significantly improve both page load speed and SEO ranking.
In this section, we’ll share tips on reducing initial server response time and ensuring your website runs smoothly.
Choose a Quality Web Hosting Provider
The quality of your hosting provider can significantly impact your site’s initial server response time. Look for a reliable web hosting provider with fast servers, plenty of resources, and a good track record.
It’s also essential to ensure your hosting network is running the latest version of its operating system and other server software, as this will ensure optimal performance and security.
Quality web hosting server is essential for any online business. Finding the right hosting that suits your needs can be daunting if you’re new to the process.
Advantages of Reliable Web Host
Having reliable and efficient servers, customer service, pricing, and features should all be considered. Quality web hosts will offer security features to help protect your website from malicious activities and provide 24/7 technical support and various tools to help manage and update your website.
Quality hosting can increase the success of your online business as it increases speed, and uptime and protects your data, so customers have confidence that they are getting what they paid for.
How to Select a Hosting Provider for my Site?
Researching online reviews can also give insight into a hosting company’s level of service. Apart from this, you can select based on the following measure;
Choose the Right Server Location
You should also consider the geographic location of your hosting services. If most of your visitors are from a particular region, choosing a server close to them improves your website’s latency and Time to First Byte (TTFB).

The closer the server is to your users, the faster data can travel between the two locations, resulting in faster page loading times.
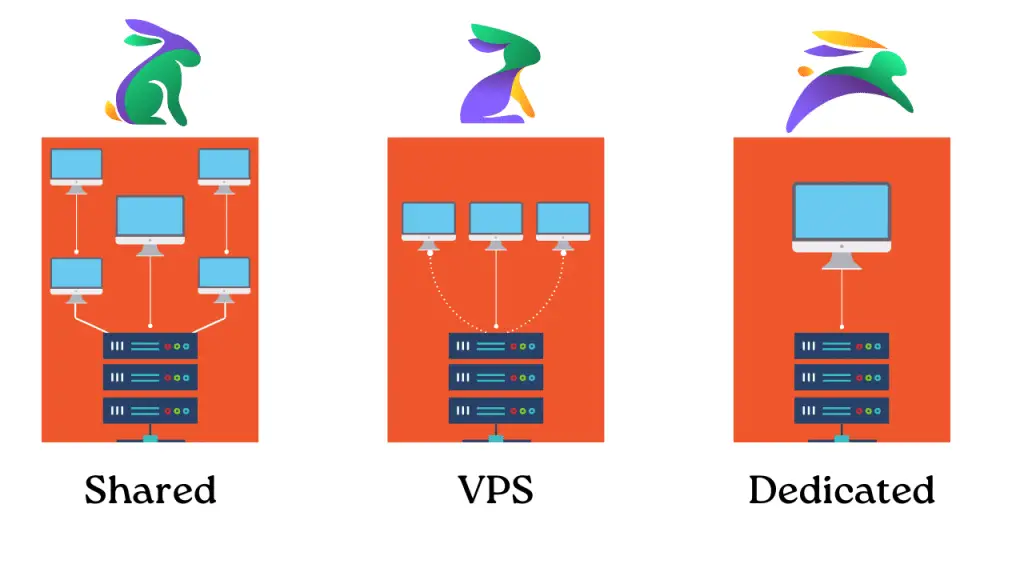
Dedicated Resource servers
Dedicated hosting servers can help reduce initial server response times by providing dedicated resources and complete control over server configuration.

This type of hosting configures the physical or virtual hardware so each customer can have their environment, such as RAM and processing power, which are not shared with other customers.
Therefore, if the server responds faster, it will positively affect the server response time.
Optimize Your Database Queries
Database queries can be one of the biggest culprits regarding slow initial server response times. Ensure your database queries are optimized to run quickly and efficiently.
It would be best if you also considered caching query results, which can help reduce the amount of work your web server needs to do for each request and decrease initial server response time.
Optimizing your database queries is a great way to reduce server response time. You can impact your server’s performance by pre-processing structures, scaling up usage, and gathering indexes.
Advantages of Optimized Databases
Database query optimization will help keep your applications running faster and improve the user experience by shortening the time it takes for data to be transmitted across your system.
Optimizing your database queries can be done with various tools and techniques that work together to ensure that the most significant load is handled without impacting the speed of data access or query retrieval.
Optimizing your database queries reduces server response time and ensures no extra strain is put on resources due to an inefficient implementation.
How to Optimize Databases on WordPress Website
If you have a WordPress Site, you can easily optimize your WordPress database with the help of the WPROCKET cache plugin. You need a valid WPRocket plugin to get started and let the tool handle all of your core web vitals problems.
Kudos to the WordPress core team; they have made WordPress so flexible that you can customize it according to your needs and demands.
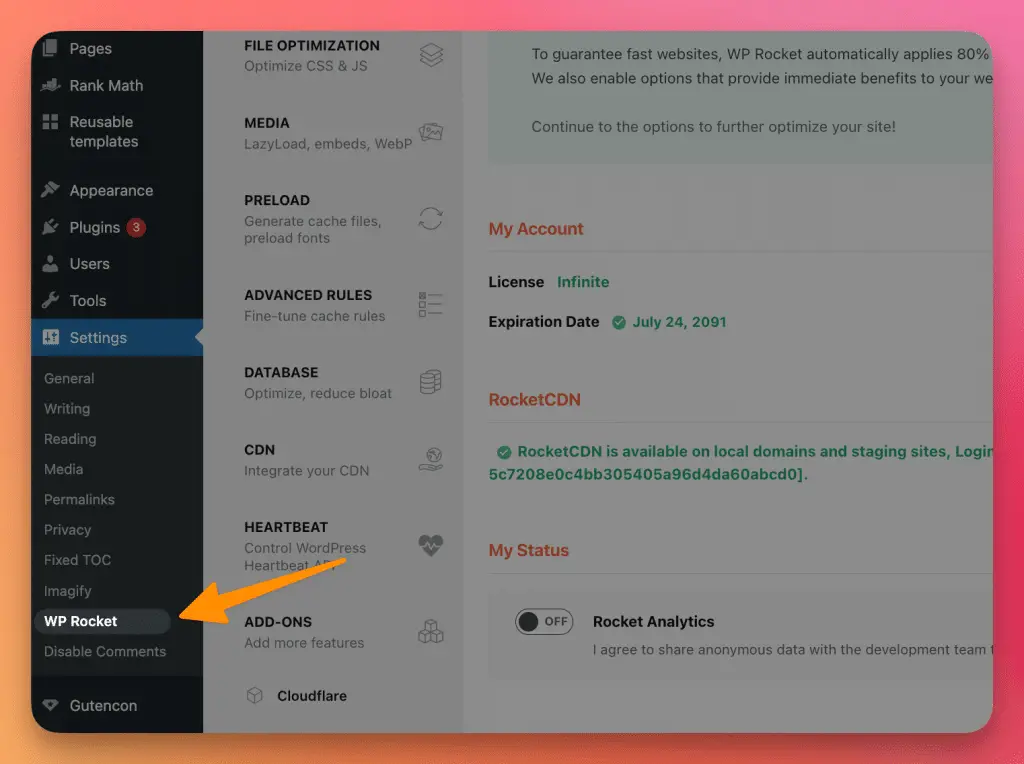
Signup for WPRocket here; Download, upload, and activate the plugin; afterwards, go to Settings > WPRocket from the left sidebar;

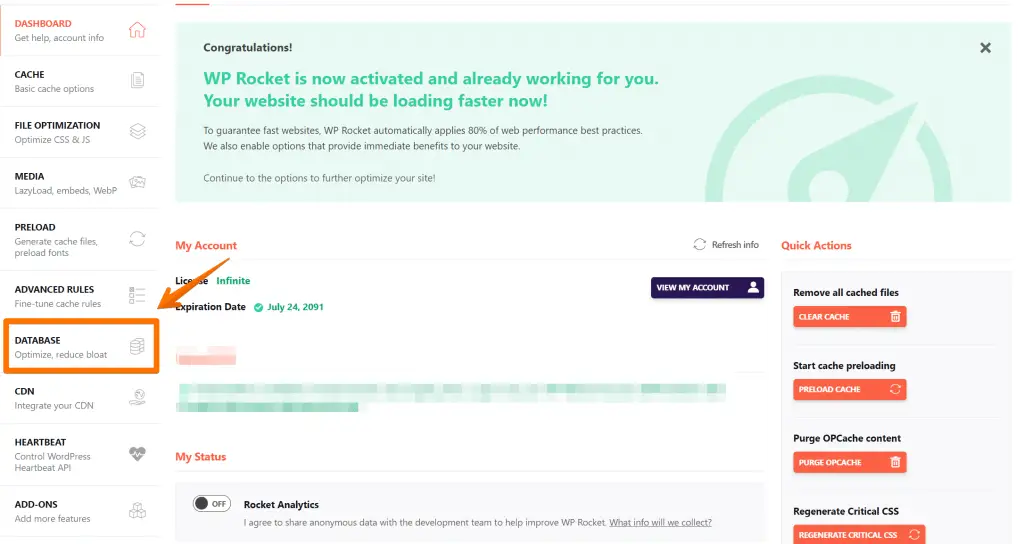
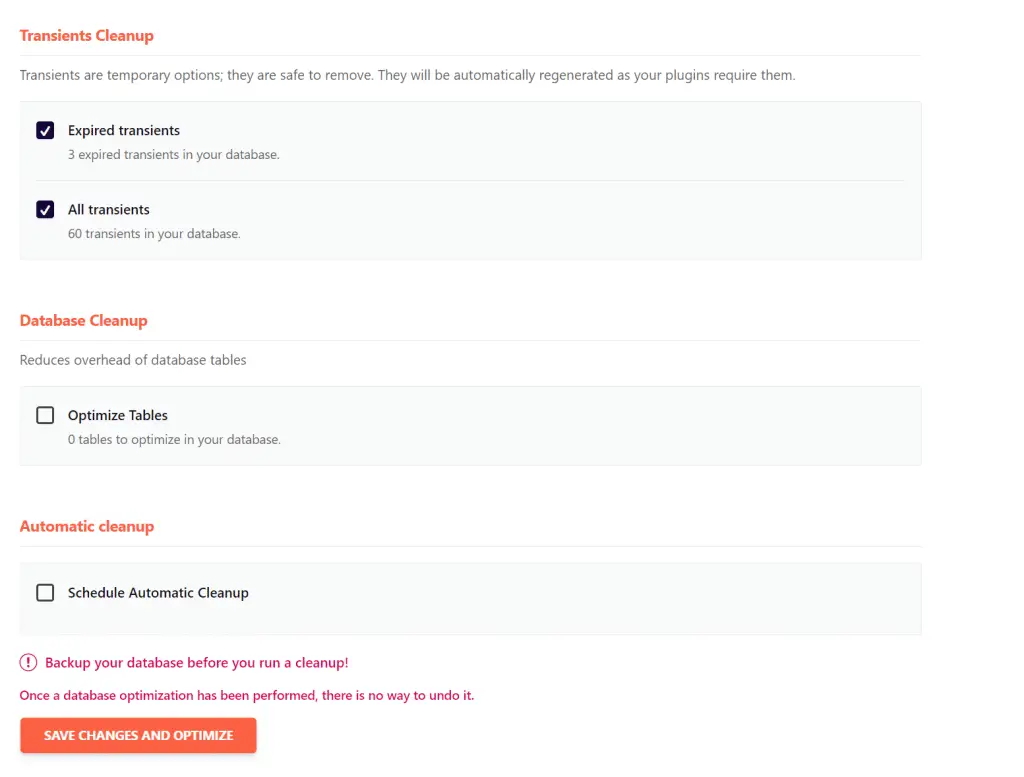
Now navigate to the “Database” option of the WPRocket Dashboard;

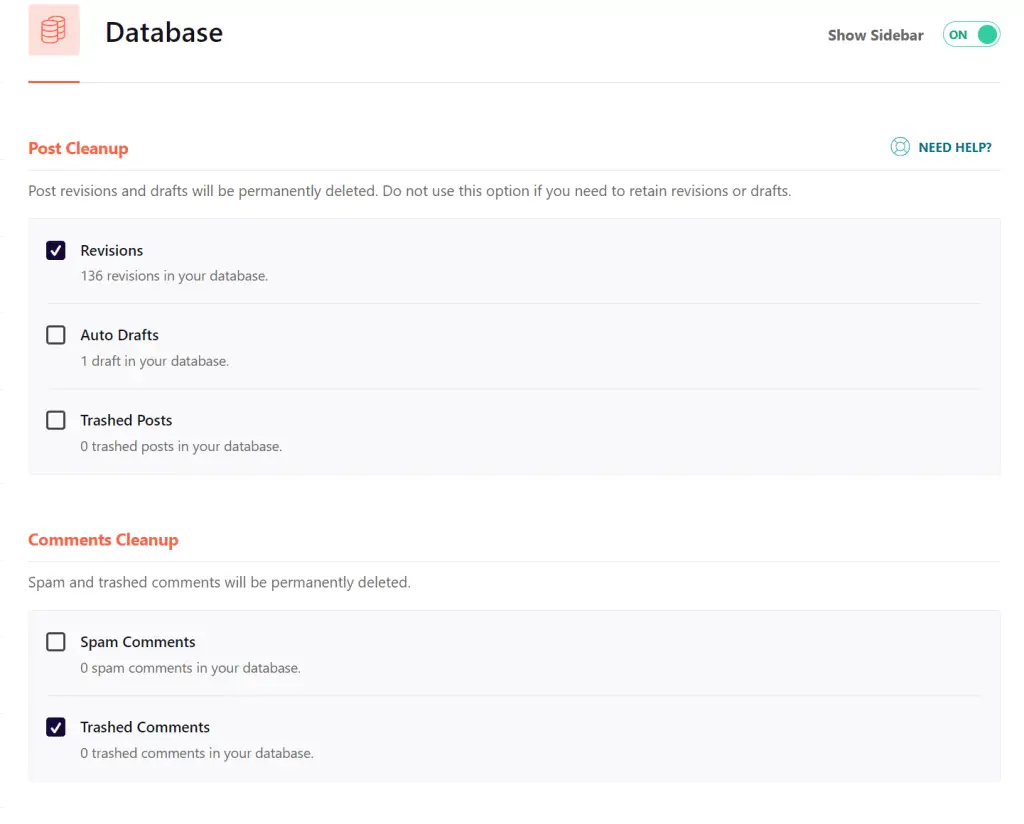
Here, you can set cleanup of all temporary or invalid database entries like Comments, Transients, Post cleanups, Optimized database tables and much more.


Therefore, with a single click, you can improve server query databases and optimize them with a single WordPress plugin.
Implement Caching Solutions
Caching solutions such as Content Delivery Networks (CDNs) and full-page caching can help reduce initial server response time by storing copies of your website’s content on servers worldwide.
When a visitor enters a URL in their browser, the CDN will serve the cached copy of your page from its closest server, which should significantly reduce initial server response time.
Caching Solution for Non-WordPress site
If you have a non-WordPress site, you can implement caching solutions to reduce the initial server response time and improve the user experience.
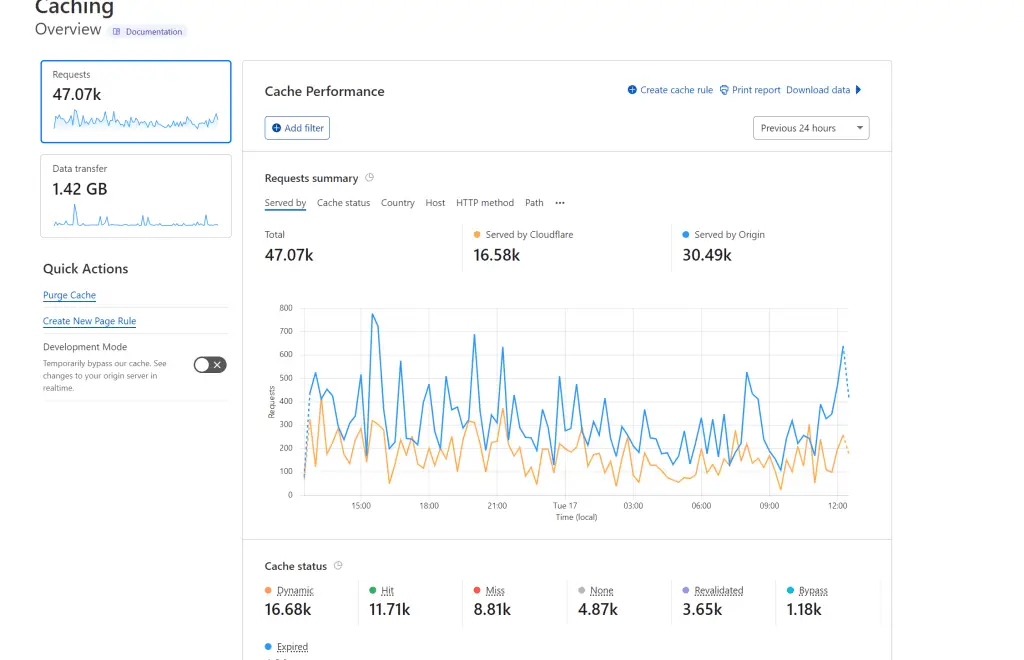
The most popular caching solution for the non-WordPress site is Cloudflare. It is an all-in-one caching solution that helps you reduce initial server response time and provides security and performance features.

You can easily signup for Cloudfare, add your domain name and click on the “Activate” button. After this setup, it will automatically cache your website’s static content, like images, CSS, and Javascript files.
You can also fine-tune the settings of Cloudfare to reduce initial server response times and improve overall performance.
Click here to learn how to set up Cloudflare for your website.
Cache Solution for WordPress Site
WProcket is your only solution for your Core Web Vital problems, including reducing server response time.
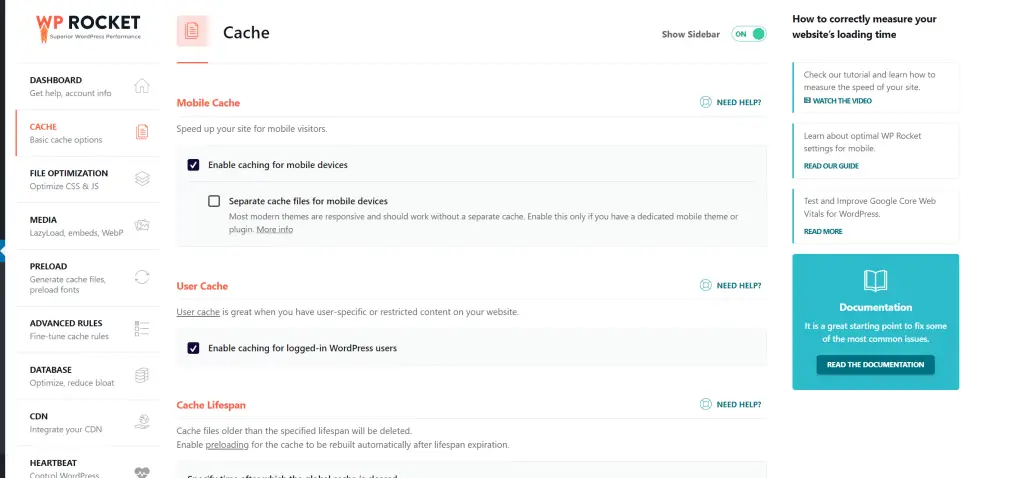
You can easily install, activate, and configure WP Rocket to enable caching on your WordPress website.

After this setup, it will automatically cache static content like images, CSS, and Javascipt files to reduce initial server response time.
Click here to learn how to configure WPRocket for your WP to elevate website performance to another level.
Enable Text Compression
Enabling text compression on your website can also improve initial server response time, as it reduces the size of the data being transferred from your web server to visitors’ browsers.

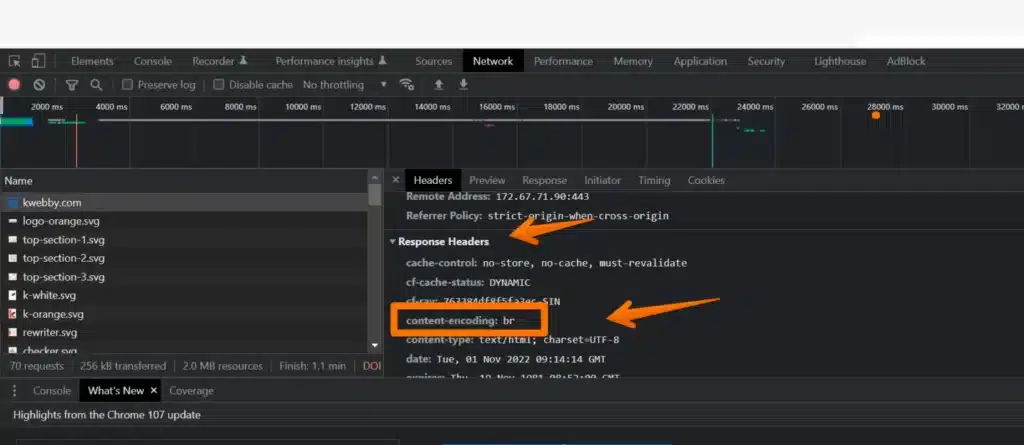
Compressing files using Brotli compression is a great way to reduce file sizes, which should help speed up the initial server response time.
Resource: How to Enable Brotli Compression to Speed Up Your Website (3 Easy Methods)
Use a content delivery network (CDN) to deliver static content.

A content delivery network (CDN) is an essential tool for websites that require the delivery of large amounts of static content.
CDNs can decrease page loading times, offer global reach and improved user experience, and protect against surges in traffic.
They work by storing a copy of your site’s pages on servers in multiple geographical regions, ensuring visitors can download the content from the closest server when they visit your website.
Additionally, CDNs can protect against malicious attacks and buffer against traffic peaks, protecting your website from becoming overwhelmed or crashing.
Setup CDN For WordPress Site
Implementing a CDN is easy and can benefit websites of all sizes. Whether you are a small business or a large corporation, this powerful asset will help improve visitor engagement rates on your website.
You can use ROCKETCDN, configured within the WPRocket WordPress plugin, ensuring all of your static content, i.e. CSS, Images, and Javascript files, will be hosted on CDN servers.
After signup, you will get your website’s RocketCDN Key and your CNAME address.
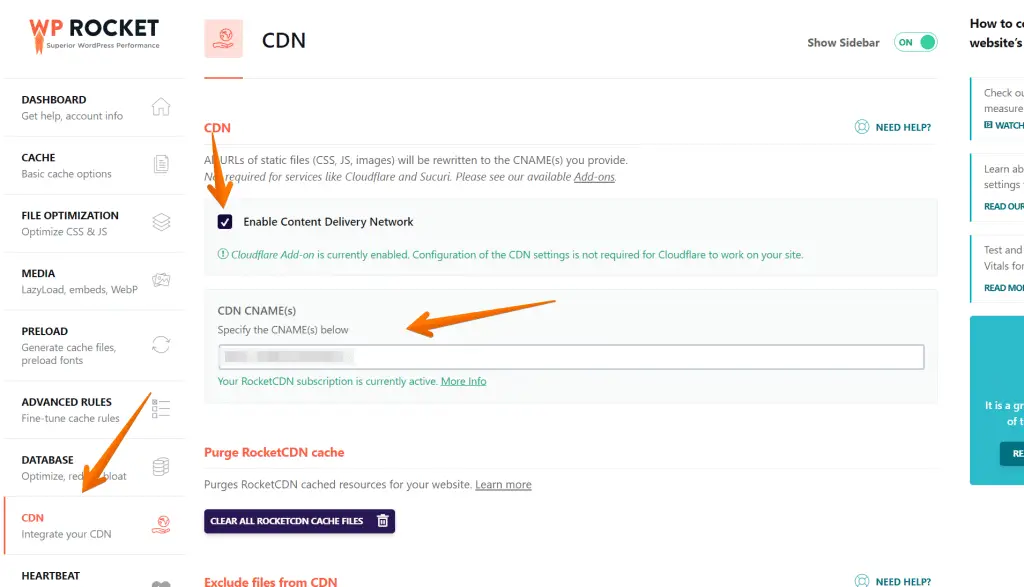
Now navigate to the CDN tab of your WPRocket WordPress Plugin and enable CDN service as below;

Then enter your CNAME in the input box to continue.
Your site will start hosting your static files on their CDN server which will increase your Website speed and reduce server response time to improve Time to First Byte (TTFB).
Optimize your images by compressing them and using proper file formats
Optimizing images for your website, blog, or presentation is integral to achieving high-quality visuals.
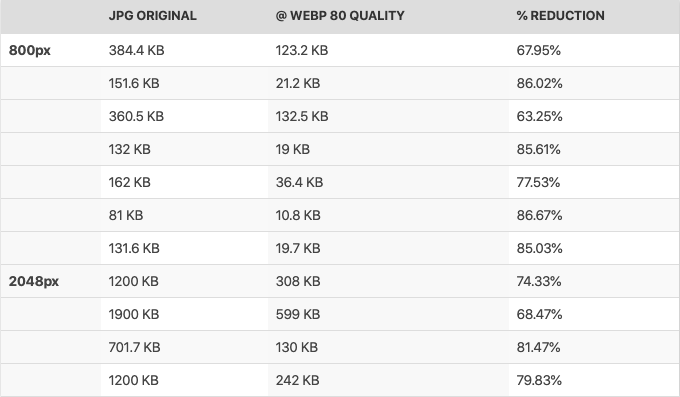
You can reduce your file size without sacrificing image quality by compressing images.
Additionally, choosing the next-generation file format, i.e. WEBP, can make all the difference in ensuring your content looks professional and visually appealing.

We have explained in detail in Google Images SEO in 2023: Best Practices
Supported file formats are often both smaller and more optimized than other options. With a few simple steps to optimize the image files you use in your content, you can improve its overall look instantly!
How to Convert all your images in WEBP?
Check out our detailed blog on converting all your images to WEBP images.
Minimize HTTP requests by using CSS sprites and inline JavaScript
Minimizing HTTP requests is not only an essential part of ensuring a fast-loading website, but it also increases the efficiency of your server.
To achieve a minimal-request design, consider implementing CSS sprites and inline JavaScript into your workflow.
Checkout our Video where we have explained how to remove unused javascript as below;
CSS sprites are graphics composed of multiple images stitched together into a single file that can then be used to call up several graphic elements simultaneously instead of loading each image separately.
This can reduce requests significantly. Inline JavaScript can also be used to cut down on excessive requests by decreasing the number of external files (i.e., .js files) that the browser must fetch for the page’s rendering.
These steps will ensure that visitors have a speedy, seamless experience when visiting your site.
Put CSS stylesheets at the top of your HTML document and JavaScript files at the bottom.
The correct order of code within an HTML document is significant. Placing CSS stylesheets at the top will ensure that elements are always rendered as intended and prevent any potential confusion downstream.
JavaScript files, meanwhile, should be kept nearer the bottom of the document because they operate differently than stylesheets, and placing them higher in the code can slow down the loading time of your website.
Ultimately though, how you structure your code is highly dependent on each project, so be sure to take the time to think through a logical organization that works best for you.
More Resources
What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2023
How to Eliminate Render-blocking Resources to boost site speed in 2023
How to Lazyload Images, Videos and Iframes in 2023
How to Improve Cumulative Layout Shift (CLS) in 2023 Easily
How to Improve First Input Delay (FID) in 2023
How to Improve Largest Contentful Paint (LCP) in 2023
Interaction to Next Paint (INP) – Measure & Optimize
Conclusion
By following the above tips, you can greatly improve the performance of your website. A faster website results in a better user experience, leading to more sales and conversions. If you need help implementing these tips, feel free to contact us. We will help you speed up your website and improve your bottom line.
Test your knowledge
Take a quick 5-question quiz based on this page.