In the evolving world of web design, understanding the intricacies of layout customization is key to creating dynamic and responsive websites.
At the heart of this lies the flexibility provided by modern content management systems like WordPress, which empower users to seamlessly transition elements within their webpages.
In this guide, we will explore the streamlined process of converting containers into columns within WordPress.
This vital skill enhances the adaptability of your website, ensuring it meets the exacting standards of design and user experience professionals.
Follow along as we present a step-by-step approach, simplifying what may initially appear to be a complex task into manageable and systematic actions that will transform the aesthetic and functionality of your site.
Does your WordPress Theme Support Columns?
Before diving into the transformation process, it’s crucial to determine whether your current WordPress theme supports the use of columns.
Not all themes come with this feature built-in, so verifying compatibility is a key first step in your website enhancement journey.
To check if your WordPress theme supports columns, navigate to your WordPress dashboard and select ‘Appearance’ followed by ‘Customize.
In the customization view, look for the ‘Layout’ or ‘Page Elements’ settings. Here, themes that support columns typically provide options for creating multi-column layouts.
If these options are present, your theme indeed supports columns, and you’re set to proceed.
If not, consider selecting a theme that provides this functionality or exploring the use of plugins to achieve the desired columnar layouts.
Selecting a Theme with Column Capabilities
If your current WordPress theme does not accommodate columns, do not let this limitation hinder the evolution of your website’s design.
To establish a column-based layout—a feature non-negotiable in today’s visually driven digital landscape—you must select an adequate theme or page builder that comes equipped with such functionality.
Consider investing in reputable and widely-supported theme or page builder like Elementor, Divi, Beaver Builder, or Visual Composer.
Alternatively, You can choose one of the premium themes from here to get started with column layout options.
Each platform brings a unique set of features and user experiences; thus, it is wise to choose one that aligns with your design goals and ease-of-use preferences.
Whether you lean towards the intuitive drag-and-drop interface of Elementor or the pre-designed layouts offered by Divi, the goal is to ensure that you have the tools necessary to create responsive, aesthetically pleasing column layouts with ease.
By opting for a theme or builder that supports columns, you will not only enhance the structure of your content but also significantly improve user engagement. Engage with one of these comprehensive tools today and perpetuate the growth and professional presentation of your website.
Backup Your WordPress Website
Before embarking on the transformative journey of converting containers to columns within WordPress, it is absolutely essential to safeguard your digital masterpiece.
Regular backups act as your website’s safety net, providing peace of mind and the assurance that you can restore your content to its pristine state, should any unforeseen situation arise.
Checkout for backup tutorial – How to backup WordPress site (5 Methods) – The Ultimate Guide
Consider that with every change, the risk of technical glitches, human error, security breaches, or malware looms; yet, a comprehensive backup is the armor that shields your online presence.
Implementing a robust backup strategy is not just a recommendation—it’s an imperative action for any website administrator. Utilize tools available in the cPanel provided by your hosting service or capitalize on powerful plugins like UpdraftPlus to schedule regular, automated backups.
By doing so, your website’s data, from detailed posts to intricate layouts, are securely archived. Aligning with industry best practices, setting a backup frequency that mirrors the cadence of your website’s updates and its scale is paramount.
I urge you to take command of your website’s security today. Execute a complete backup before attempting to modify your theme’s layout to columns.
This way, you ensure that your efforts in enhancing your site’s design and improving user engagement are not only successful but also resilient against the unexpected. Proceed to the next section with confidence, knowing that your digital asset is well-protected.
How to convert from container to column layout on a WordPress Website
Step 1: Create a New Page or Edit an Existing One
Once you’ve ensured your WordPress theme support columns, the next action is to create a new page or edit an existing one within your website. For a fresh start, select ‘Pages’ from your dashboard, then ‘Add New’ to craft a new page from the ground up.
Alternatively, if your mission is to revamp an existing page into an elegant column layout, navigate through your ‘Pages’ list and click the ‘Edit’ button on the page you aim to transform.
By so doing, you set the stage for a seamless transition that will breathe new life into your webpage.
Step 2: Access the Column Layout Options
Are you ready for the next major leap?
Accessing the column layout options is where the magic happens.
Depending on whether you’re using a particular theme’s built-in functionality or a dedicated page builder, this process can slightly vary.
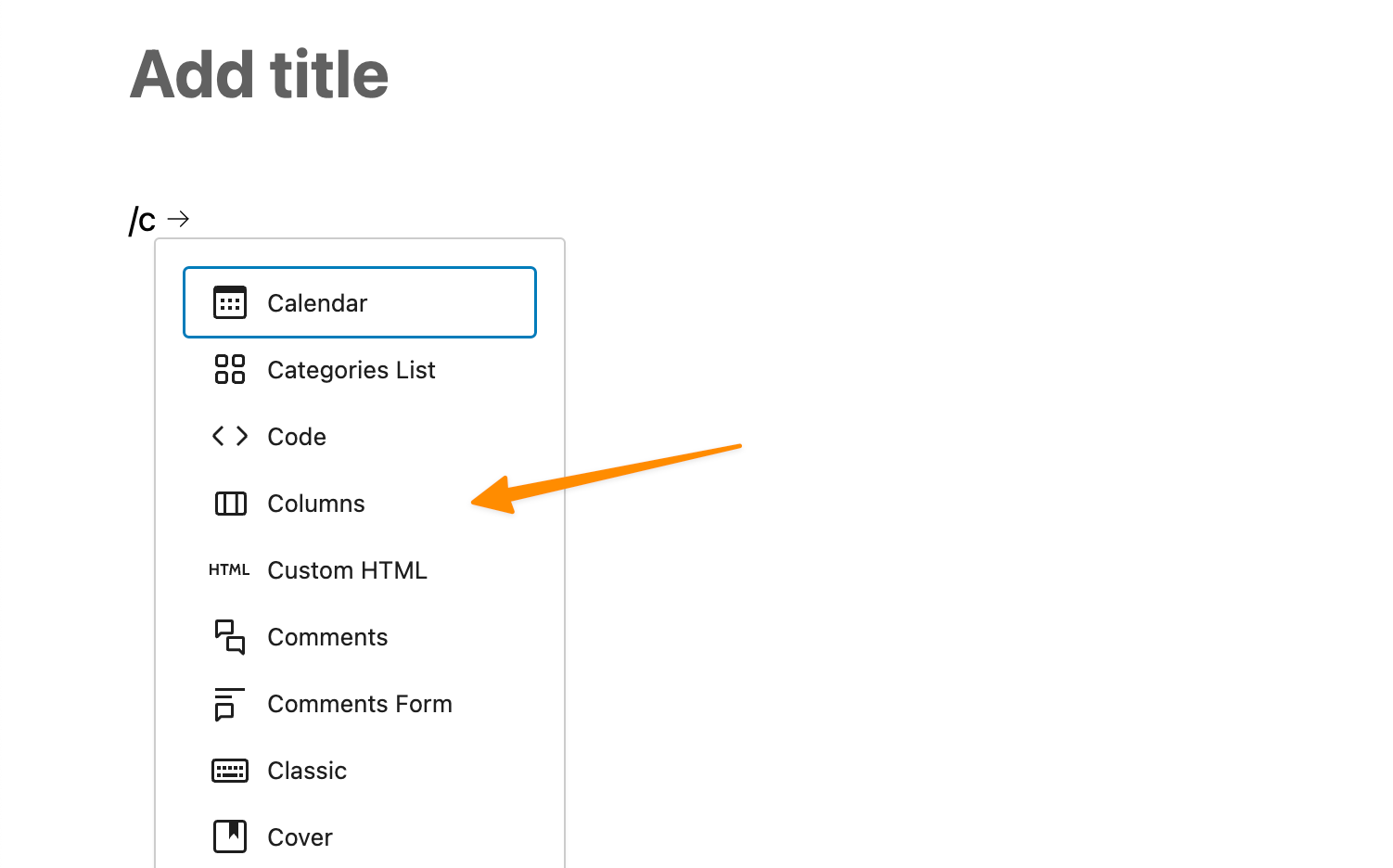
You can type “/” and start typing “column” to see column elements from the list follows;

Alternatively, Look for the button or section labeled ‘Layout’, ‘Add Columns’, or similar terms in the page editor interface. Usually, this will open up a world of possibilities where you can initiate the addition of columns to your layout.
If you find yourself hesitating at this stage, remember that the essence of modern web design lies in its intuitive nature—allowing you to navigate these choices with confidence and ease.
Step 3: Add and Configure Columns
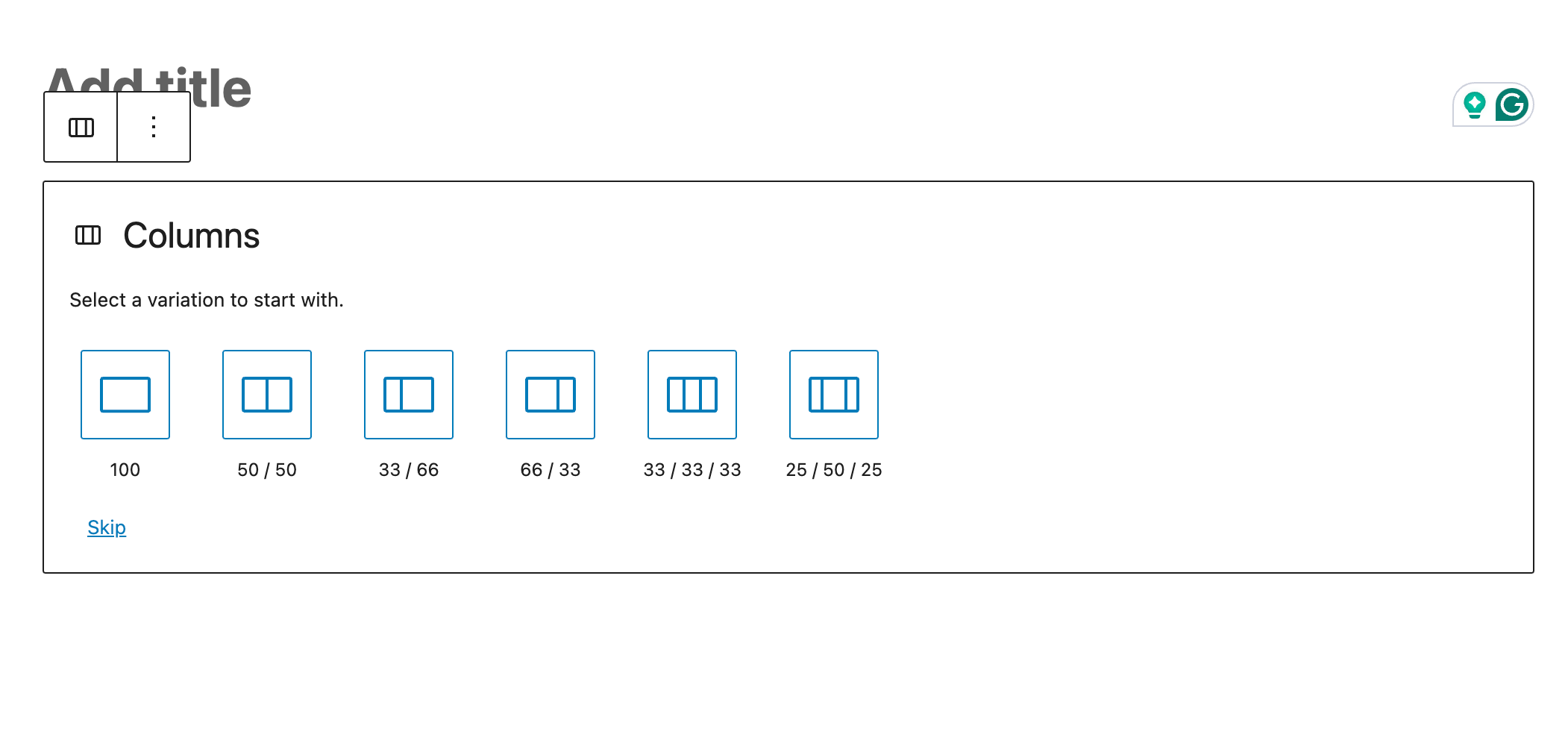
The creative part of the process now unfolds as you add and configure columns to fit your vision. With user-friendly drag-and-drop interfaces, adding columns is literally at your fingertips.

Adjust widths, distribute space, and execute the precise positioning that brings balance to your website’s appearance. If your page builder has pre-designed column templates, why not explore these options?
They could offer the perfect symmetry and design you’re seeking, with minimal effort.
Step 4: Customize Column Content
Now that your columns are configured, infuse them with the unique content that represents your brand. Add rich text, high-resolution images, engaging videos, or any desired elements within each column.
Here is where each column’s purpose is defined—meticulously adjust the specifics within each to capture and retain your audience’s attention. Harnessing the full potential of the page builder’s tools, create a narrative within your layout that is both compelling and professionally presented.
Step 5: Preview and Publish
Before your newly designed page goes live, ensure to employ due diligence with a thorough preview. Review each element, ensuring alignment and functionality across various devices and screen resolutions.
Satisfaction with the preview is your green light; proceed to save and publish your page then, congratulate yourself—you have elevated your website’s design to new heights!
By following these steps, you have not only converted your website’s layout but have also established a platform that marries visual appeal with functional design.
Remember, a website is an evolving digital ecosystem; continually test and tweak your layout and content to ensure optimal performance and engagement.
Your visitors are now welcomed by a modernized, column-centric design that surely won’t fail to impress. Celebrate this milestone in your digital journey and consider this transformation as a definitive step towards an unparalleled user experience.
How to convert existing content from container to column layout on a WordPress Website
This is quite simple as you don’t need to edit any custom css or page builders, all you need to do is select the containers and convert from container to column using following steps;
Step 1: Select Multiple Containers
Firstly, select all the containers that you want to convert into columns. You can do this by clicking on the first container and holding down the shift key while clicking on the other containers.
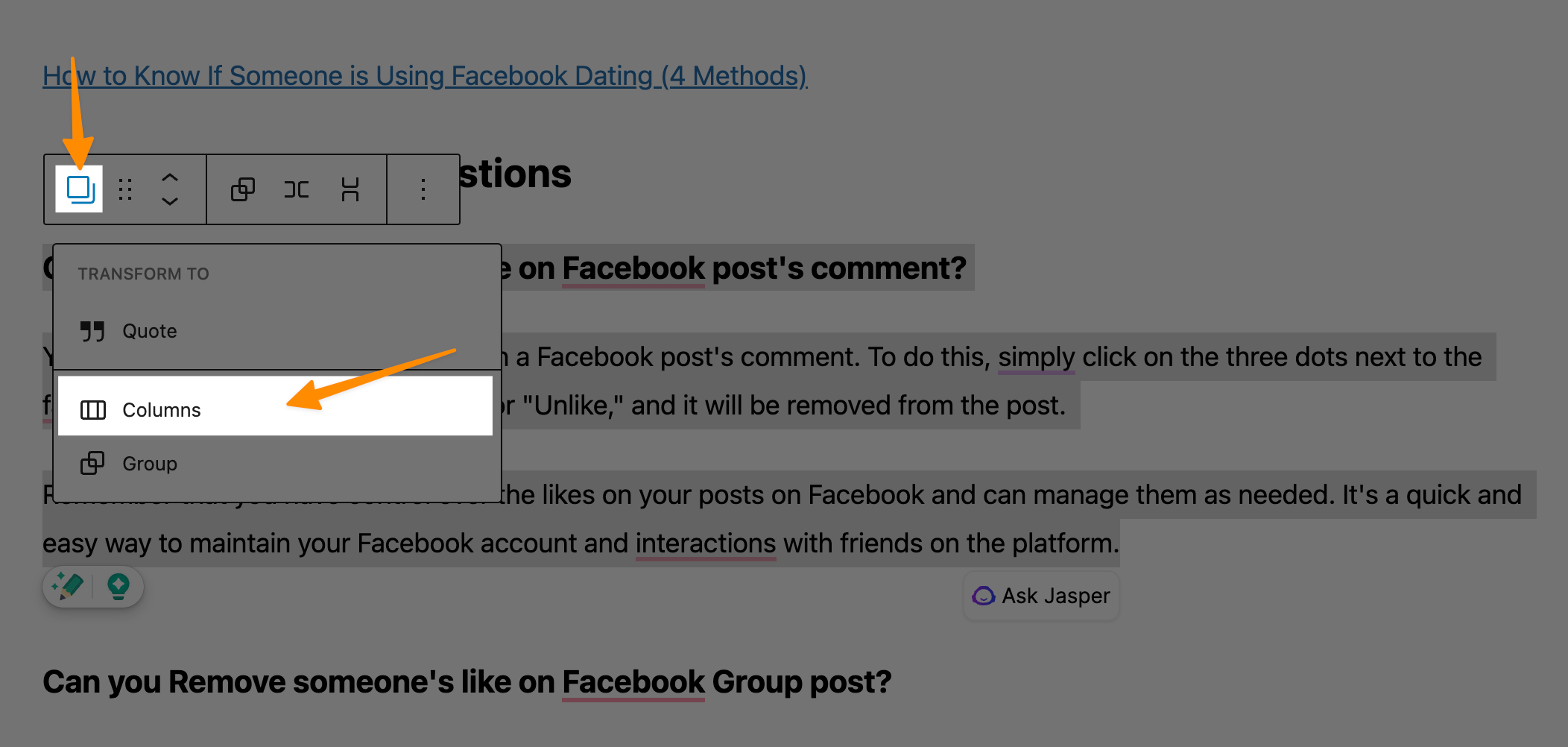
Step 2: Click on “Convert To Columns” Button

Once you have selected all your desired containers, click on the “Convert To Columns” button located at the top of your screen. This will automatically transform all the containers into columns.
Step 3: Adjust Column Settings
After converting your containers to columns, you may need to adjust their settings to ensure they are displayed correctly. You can easily adjust the number of columns and column widths by simply dragging them with your mouse or using the settings in the column toolbar.
Step 4: Save and Preview
Once you are satisfied with the layout of your columns, click on the “Save” button to save your changes. You can then preview how your website will look with the new column layout by clicking on the “Preview” button located at the top right corner of your screen.
More WordPress Resources;
- How to add ChatGPT to WordPress for free (3+ Plugins)
- 12 Best WordPress Starter Themes to Try
- 18 Best WordPress Themes for SaaS (Mostly Free!)
- 20 Best Agency WordPress Themes (Free, Lightwieght and Fast)
- 11+ Tips to Make your WordPress Site Look Better
- Third Time Lucky How I Conquered WordPress (12 Tips & Tricks)
- How to Create a Betting Site with WordPress (The Truth & Solution)
- How to Add Twitter Card Meta Data in WordPress (Without Plugin)
- How to add OG (Open Graph) tags in WordPress Without Plugin (Easy Way)
- How to Fix Duplicate Title Tags in WordPress (2 Easy Methods)
Conclusion
In the realm of web architecture, your transition from a container layout to a sophisticated column layout speaks volumes of your commitment to excellence and adaptability.
It exemplifies the seamless integration of innovative design practices – leveraging a page builder interface that’s both robust and user-friendly. In this journey, you’ve harnessed the power of multiple columns, unlocking new realms of aesthetic potential and fostering captivating user experiences.
Employing columns block, you’ve deftly demonstrated how to create columns that don’t just live within a layout, but rather elevate its entire ethos. Reflect on your ability to create column layouts that resonate with the fluidity and dynamism of modern web design.
The column functionality you’ve embraced here is a testament to your dedication towards continuous improvement in crafting engaging, purposeful, and visually striking web presences.
Let this document serve as both a record of your technical acumen and an inspiring blueprint for those who aspire to evolve their digital canvas.
Test your knowledge
Take a quick 5-question quiz based on this page.












