These days, page speed is more important than ever, and it is an essential component that every website needs to consider. In this blog post, we will learn how to Improve the Largest Contentful Paint.
Not only does it significantly impact how the user experiences the website, but it also has the potential to have a massive impact on how well the website is optimised for search engines (SEO).
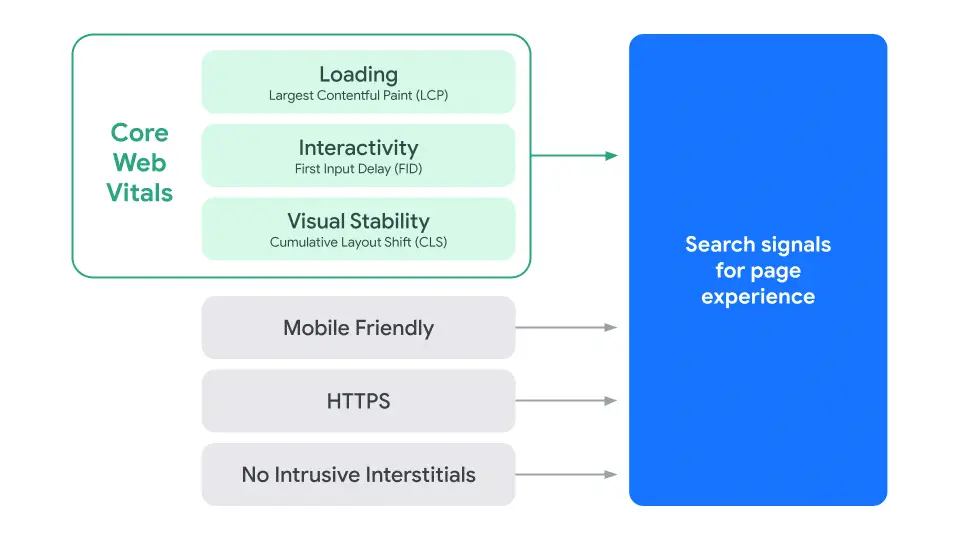
Google introduced the Core Web Vitals in May 2021. These are metrics that score the user experience during the loading of each page. Google is calling this new signal the “Page Experience Signal,” and most websites will significantly affect it.
Owners of websites would do well to familiarise themselves extensively with these Core Web Vitals to minimise any potentially harmful ranking shifts.

The Largest Contentful Paint (LCP) metric is one of the three essential metrics that calculate Google’s Core Web Vitals. This parameter aims to ensure that people who visit websites will have a good time there overall. This encompasses not only the actual content.
If the website takes too long to show the content it’s advertising; there’s a good chance that the visitor will quickly leave the page. but also the presentation and the performance.
If the website takes too long to show the content it’s advertising; there’s a good chance that the visitor will quickly leave the page. This indicates that Google felt that the user experience could have been improved.
We’ll touch briefly on Cumulative Layout Shift (CLS) and First Input Delay (FID) which is going to be replaced by Interaction to Next Paint (INP), which are both parts of the Core Web Vitals.
However, because there’s a lot to cover, we’ll focus specifically on the Largest Contentful Paint and how the initial rendering of the elements on a website affects the overall experience of using a web page.
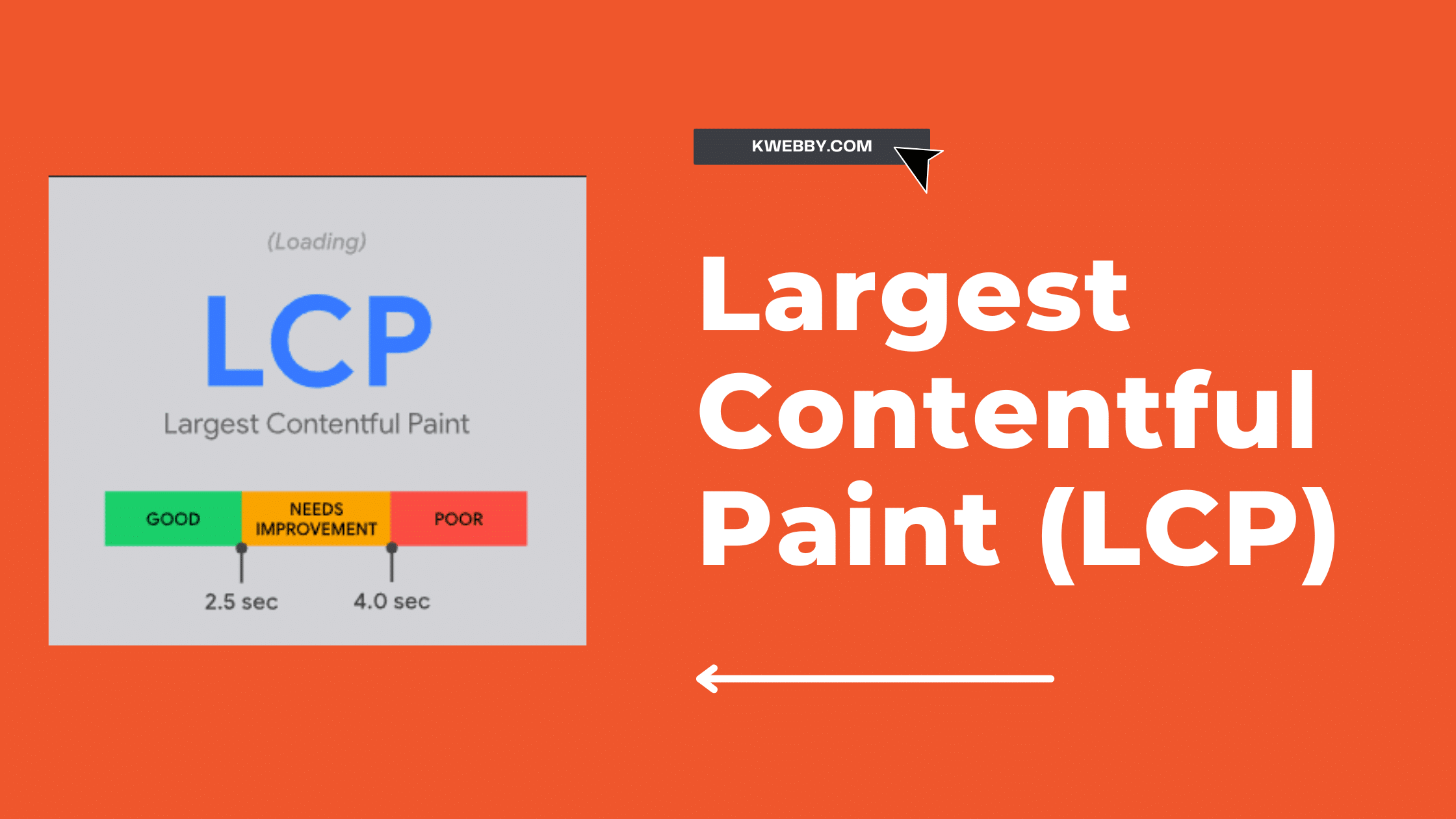
What is the Largest Contentful Paint (LCP)

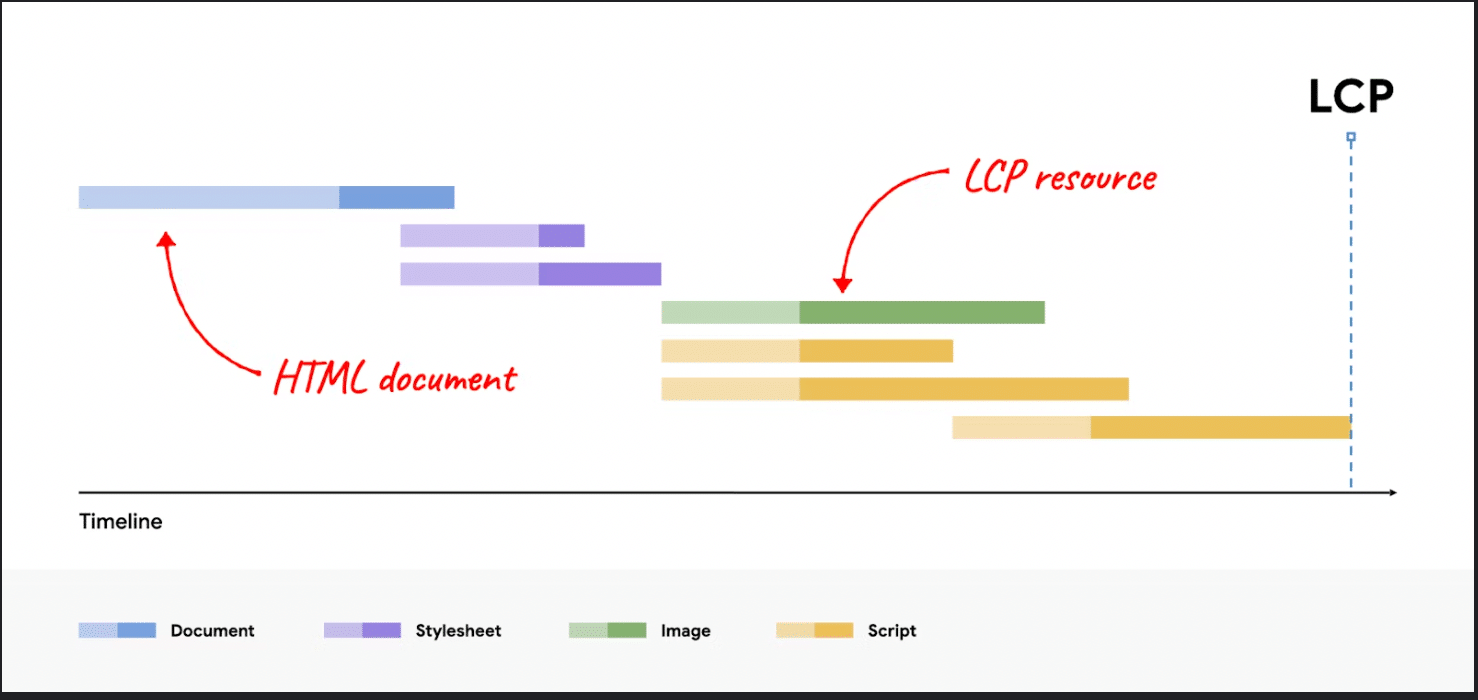
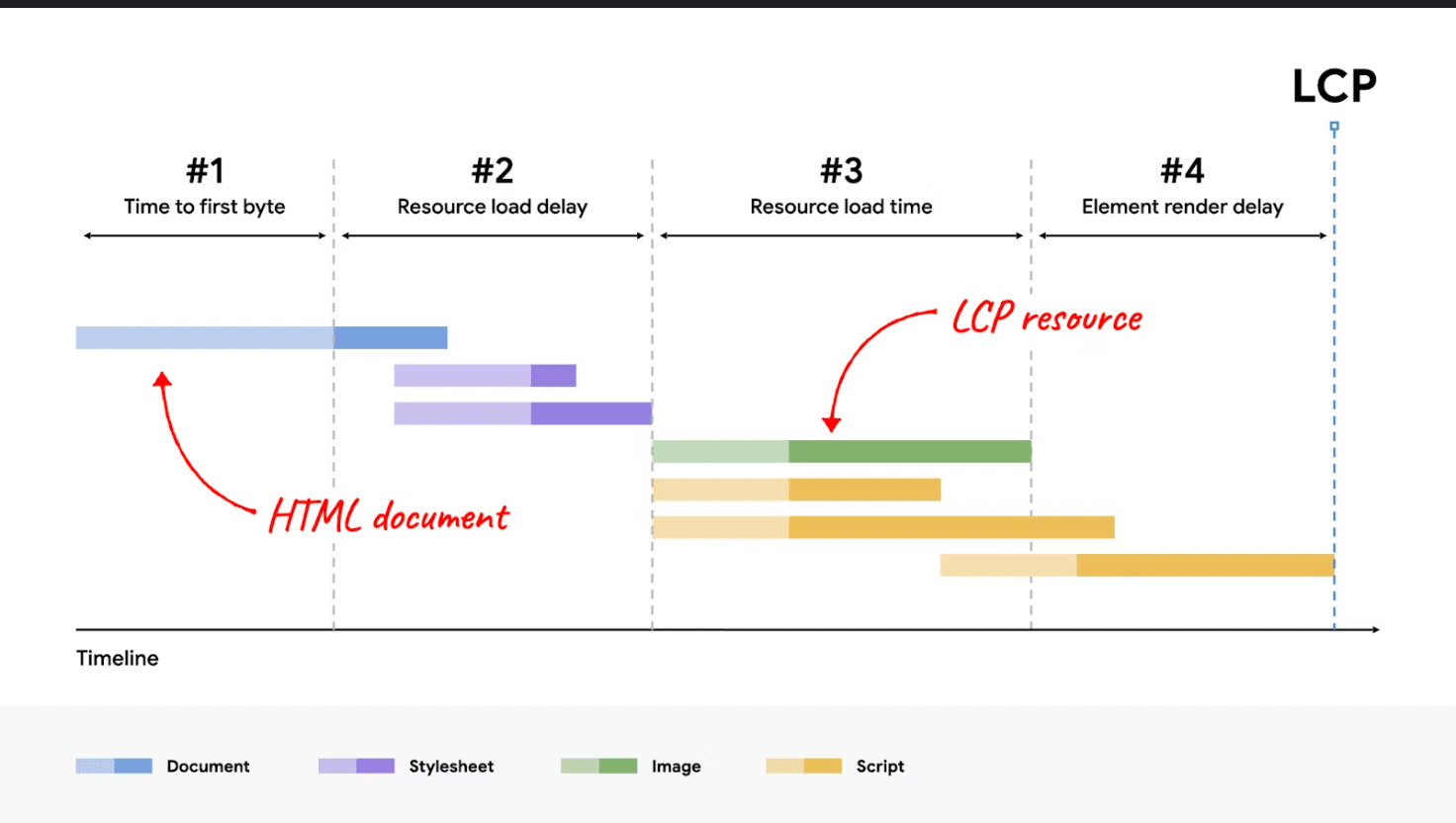
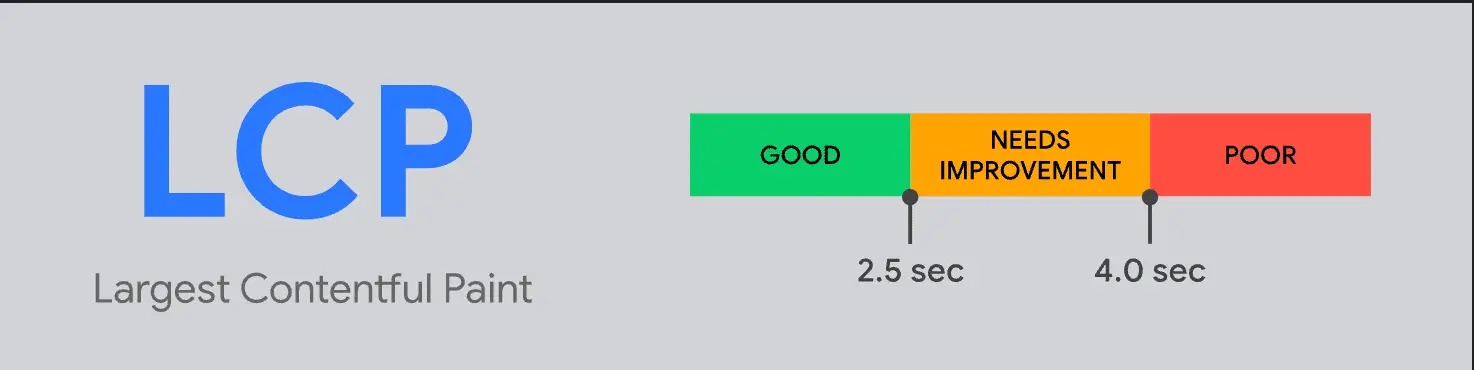
A Core Web Vital metric known as the Largest Contentful Paint (LCP) monitors the amount of time it takes for the element with the most significant size to become visible in the viewport.
You won’t be able to see practically anything on the website until the LCP has finished loading.

This is because the LCP element is always displayed above the fold or at the very top of the page. If you have a score greater than 2.5 seconds, you still have room to improve your web score. A decent score is up to 2.5 seconds.

The LCP is typically either an image or a piece of text. On the other hand, it could be a video or an animation. On mobile, the LCP component may behave differently than on desktop.
You can probably guess that the thing that takes up the most space is the most important part of the user experience and how fast it loads.
Think about it: if the page’s most crucial component takes too long to load, the user experience won’t be very nice for you.
While you waited for the page to load, you would be presented with an almost blank page. It’s even possible for you to abandon the site!
A few seconds here or there can make a significant difference when you’re browsing.
Because of this, Google has listed LCP as one of the Core Web Vitals indicators, which are the metrics that measure how wonderful the user experience is on your website.
The Page Experience Signal, which is a new ranking factor, will include LCP when it goes live in June.
Because of this, having the Largest Contentful Paint not only provides a fantastic experience for users, but it also matters for increasing your SEO performance.
Also, the LCP factor makes up 25% of the total score PageSpeed Insights comes up with. If you enhance its performance, you will almost certainly see an improvement in your page speed grade.
In simple terms, LCP is currently one of the most crucial performance indicators that can be used.
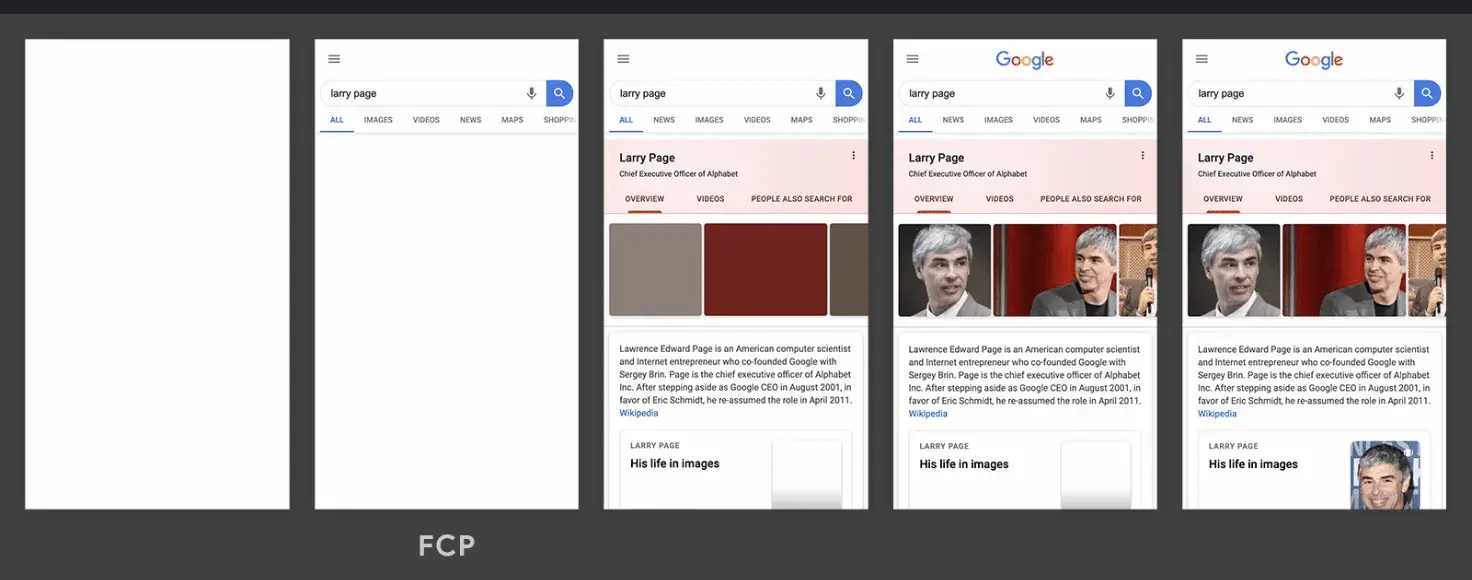
First Contentful Paint (FCP)

First, Contentful Paint (FCP) is the Largest Contextual Paint (LCP) metric that allows you to measure the time it takes for something to appear on the page. It’s an essential part of LCP because it indicates how quickly your LCP element will load.
Besides First Contentful Paint, LCP is also affected by other factors, such as server-side rendering and code optimization. LCP should always be faster than FCP since LCP is the largest element in the page which takes longer to render.
Tools We Will Use to Improve The largest contentful paint score
Before we jump into the solution and Improve our LCP score, Let’s discuss the tool we will use to improve our LCP score.
WordPress
First, let’s talk about WordPress Users; the only tool we will use is a Cache plugin WPRocket Cache Plugin, for most of the optimization and RocketCDN for static files.
Learn, WPRocket Review 2023 – Load Sites Faster With WP Rocket!
Non-WordPress
For Non-Wordpress users, we will do most of the work manually, but do signup for BunnyCDN and Cloudflare to speed up our Website’s Speed.
Just choose any of them, our main goal is to improve our LCP score, and with the above-stated tool, we can certainly improve the largest contentful paint for our website.
How to Measure First Contentful Paint?
It’s very similar to what we have described below, but to measure the First contentful paint, You can use Pagespeed Insights which is the popular page experience to measure the lcp as well as First contentful paint.
Go to Pagespeed Insights and Type your URL;

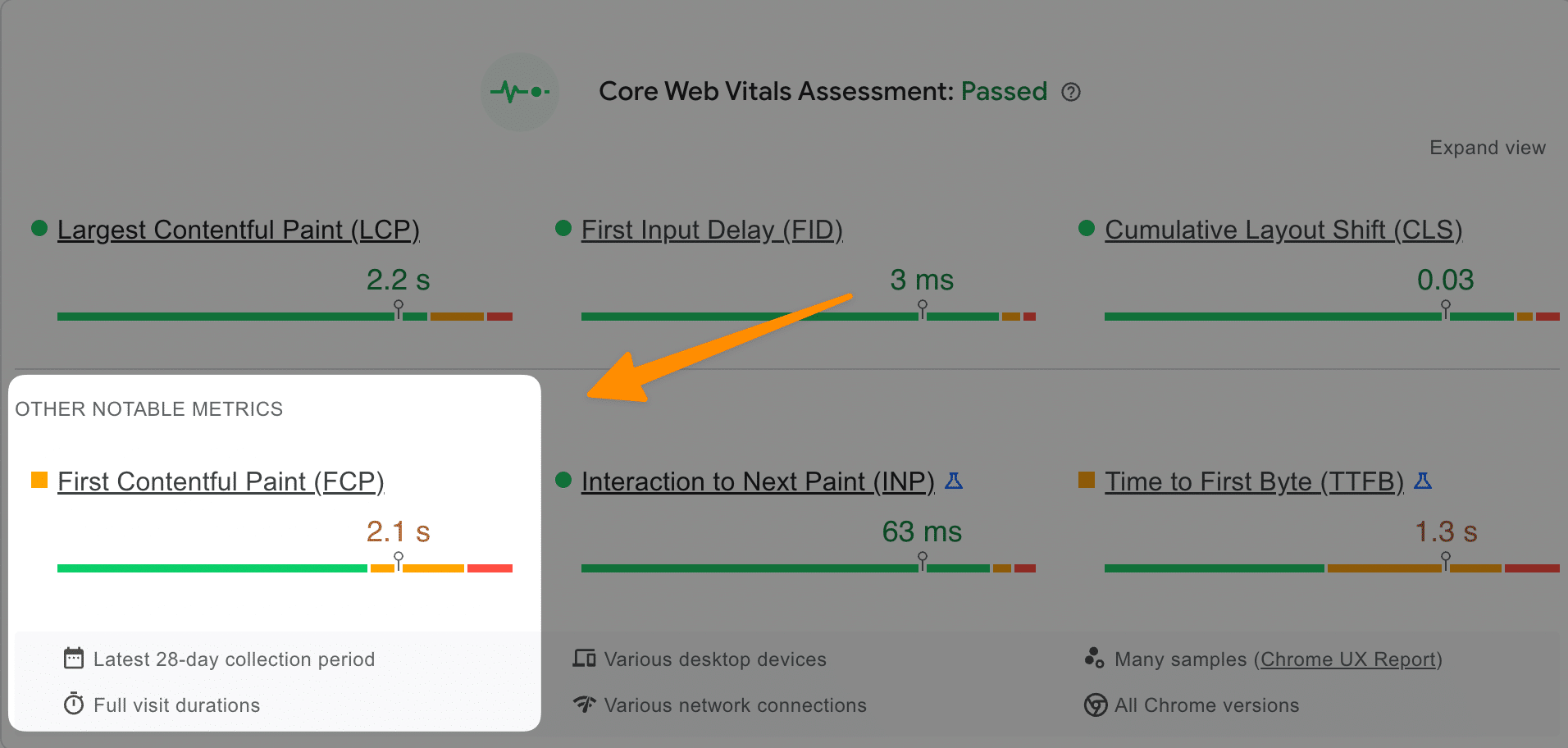
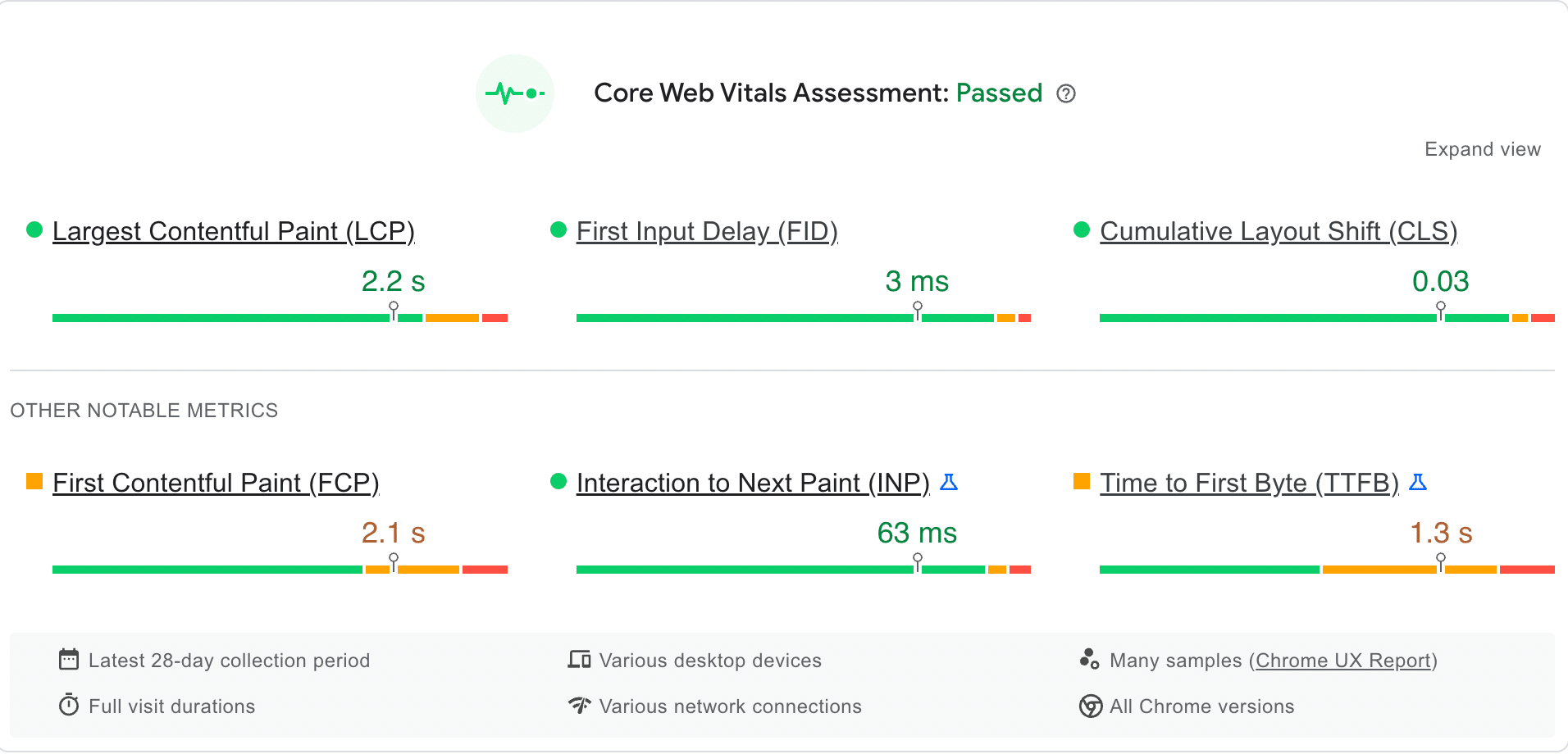
It will start running report; once it’s completed, you will find the First contentful paint score just below the LCP Score;

You can also find all the details regarding First contentful paint from Google’s Web.dev blog.
Tools to Measure the Largest Contentful Paint
There are a lot of lab and field tools, and each one gives you valuable information you can use to improve the user experience. The following is a list of the most widely used tools that may be used for LCP.
Pagespeed Insights
PageSpeed Insights (PSI) delivers comprehensive reporting on a page’s mobile and desktop performance, providing direct ideas on how that page’s performance could be improved.
PSI takes into account not only data gathered in the lab but also in the field when compiling its findings. In addition, it takes into account all three cumulative Core Web Vitals metrics, including the Largest contentful paint.
PSI presents a score that provides an overall performance summary of the page right at the very beginning of the report.
How to Measure the Largest contentful paint (LCP) Score using Pagespeed Insights;
Go to the Pagespeed Insights page here and Type your URL;

Click on Analyze and wait for a minute to generate your LCP score.

It is generally accepted that a score of 90 or greater is satisfactory, whereas a number ranging from 50 to 90 indicates room for growth. A poor outcome is defined as anything with a score lower than 50.
In the end, that score is established by also running Lighthouse to gather and examine lab data about the page.
Although PageSpeed uses information generated by Lighthouse and adds more real-world data, Lighthouse offers you more than just a single score to evaluate your site’s performance. It provides other functions besides merely evaluating your website’s performance.
WebPageTest
WebPageTest is a web performance statistics application that is neither owned or operated by Google and is available to users free of charge.
How to Measure the LCP Using WebPageTest?
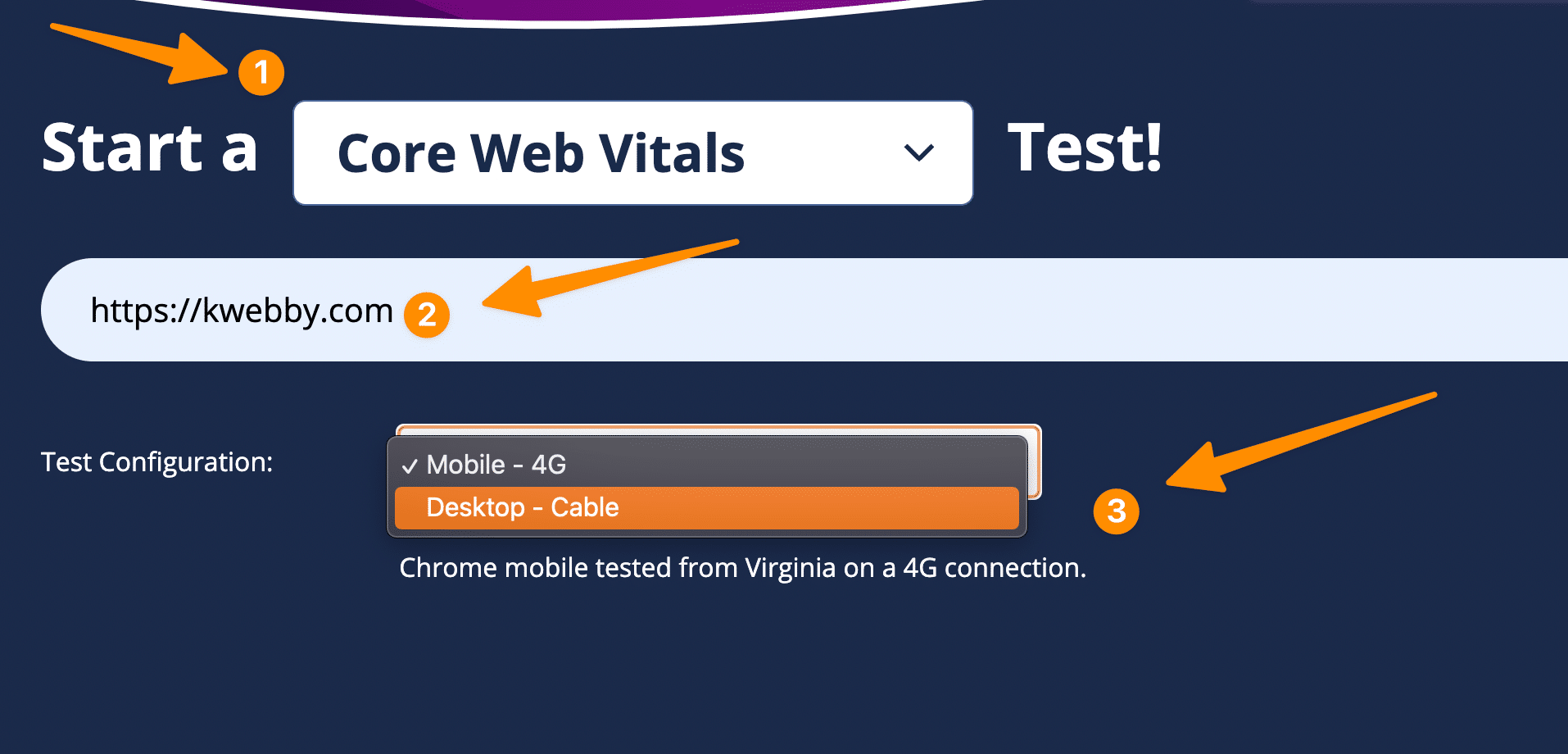
First go to WebPageTest’s Core web vitals page and fill the following information;

Select Core Web Vitals from the dropdown list
Enter your web page’s URL
Select Test Configuration options, i.e. Mobile or Desktop
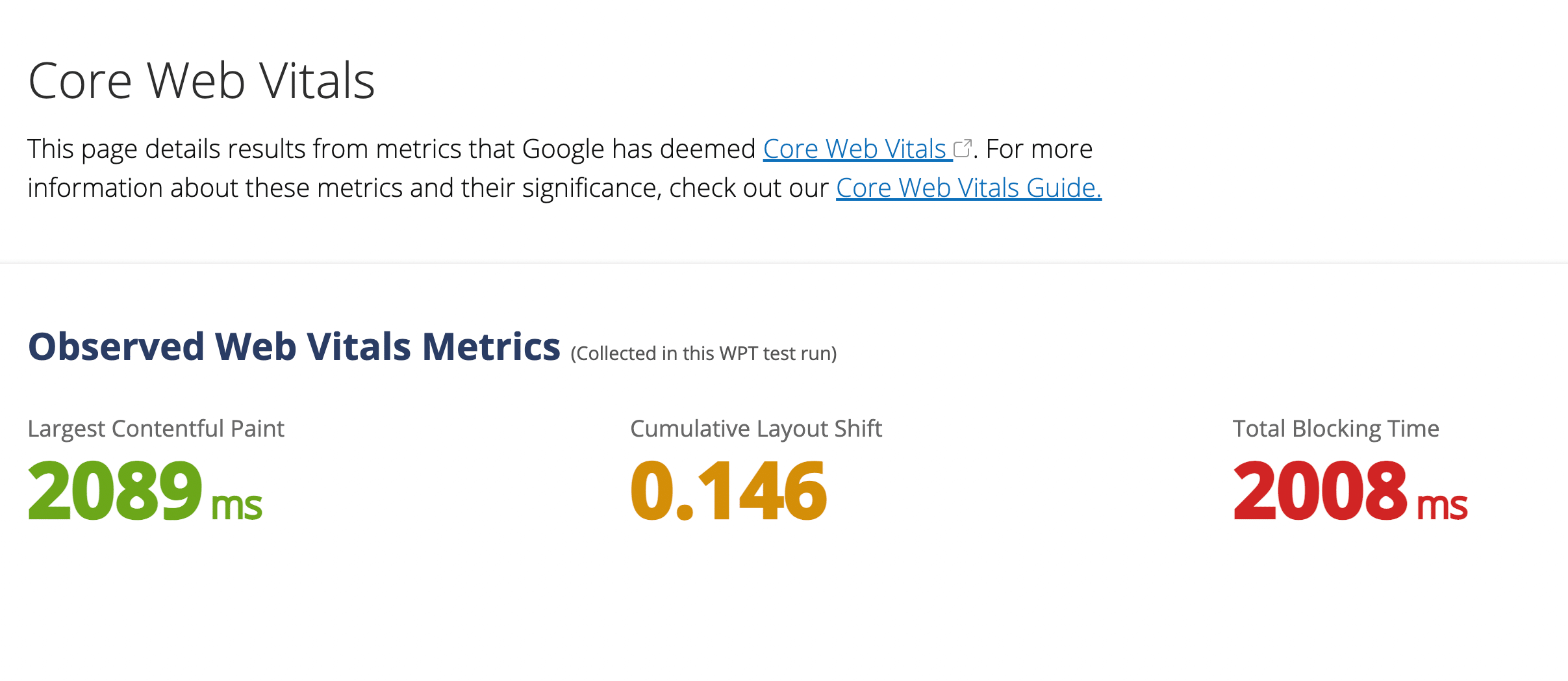
Then click enter, and there it will take time to generate a report like the one below;

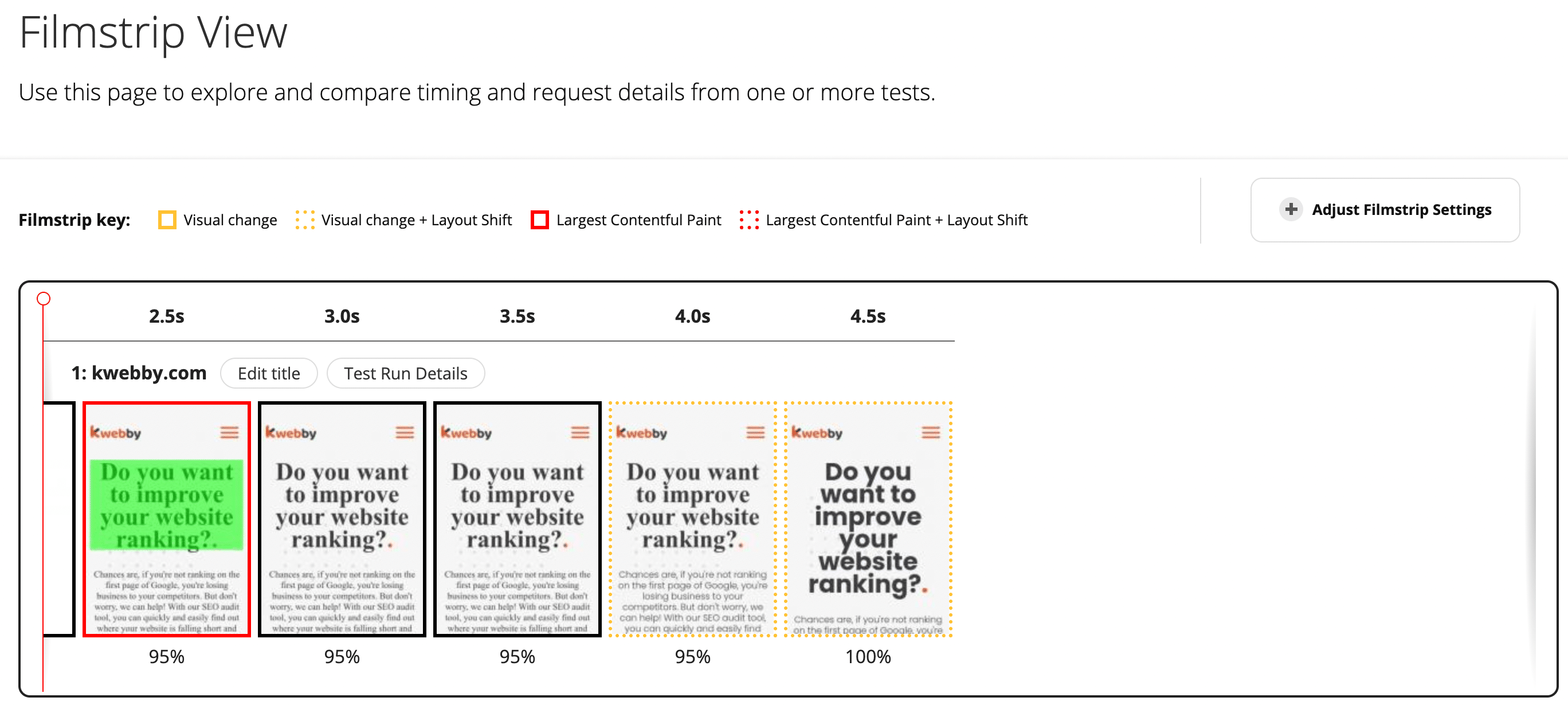
You can view your LCP score as Filmstrip view as below;

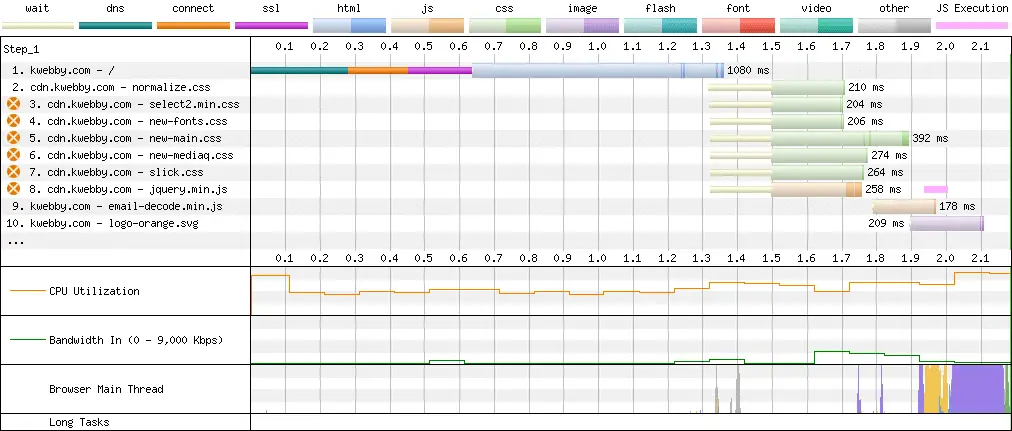
along with Filmstrip, it also provides a waterfall paint of all page elements (CSS, JS) like the below;

As you can see, it tells you the Paint time for each static asset like images, CSS and javascript.
It accesses online pages through real browsers and collects timing information to generate a performance score for a website. It does this so that it may rank the website’s overall performance.
The SpeedIndex statistic places a particular emphasis on how rapidly material that is presented above the fold is rendered, and it is this characteristic feature that has made WebPageTest so popular.
Lighthouse (Chrome Web tool)
Lighthouse is an automated and open-source lab tool that helps enhance the overall quality of web pages. In contrast to PageSpeed Insights, Lighthouse does more than measure the performance statistic itself.
Accessibility, search engine optimization, progressive web app assessments, and many more are also included.
How to Get an LCP score Using Lighthouse
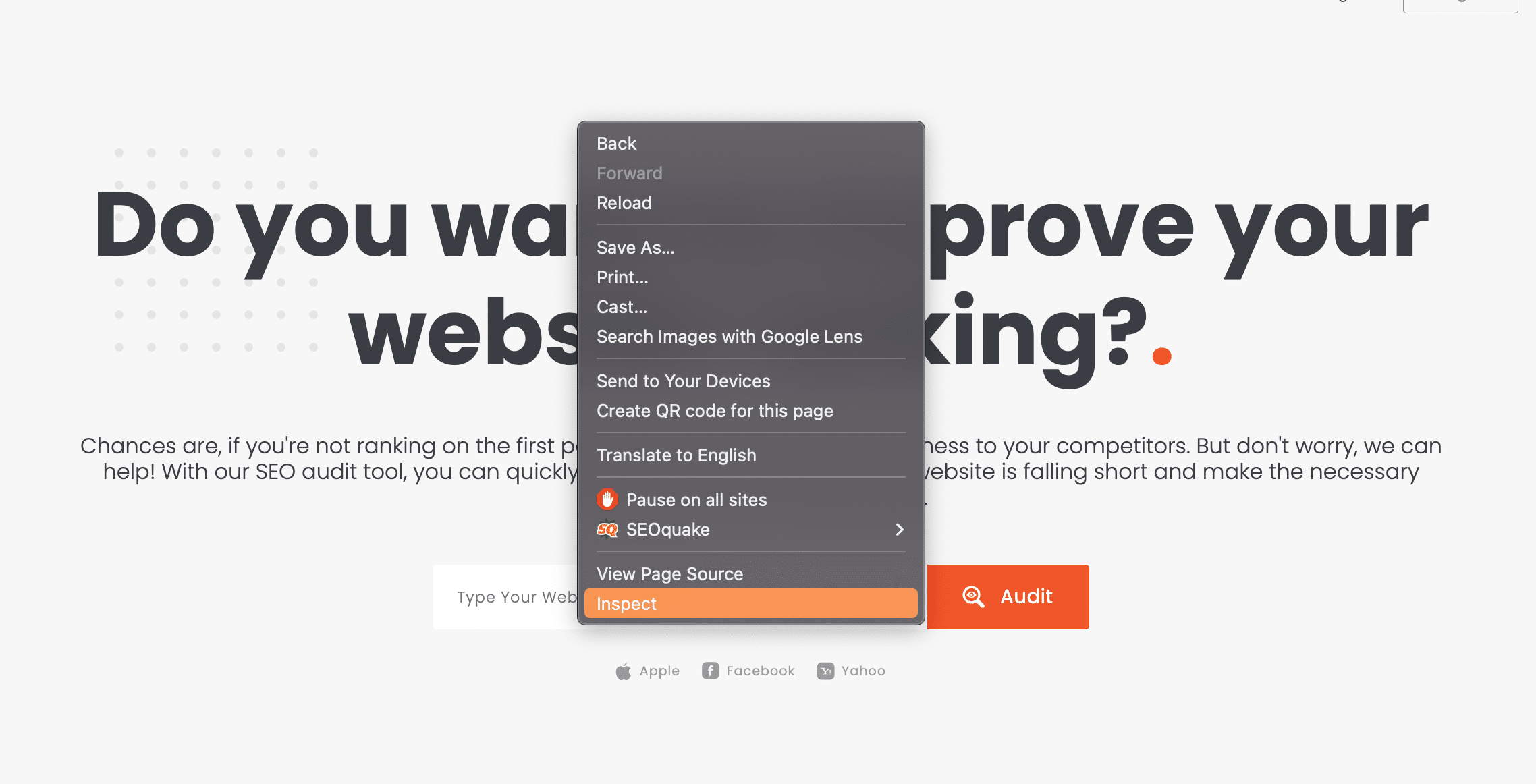
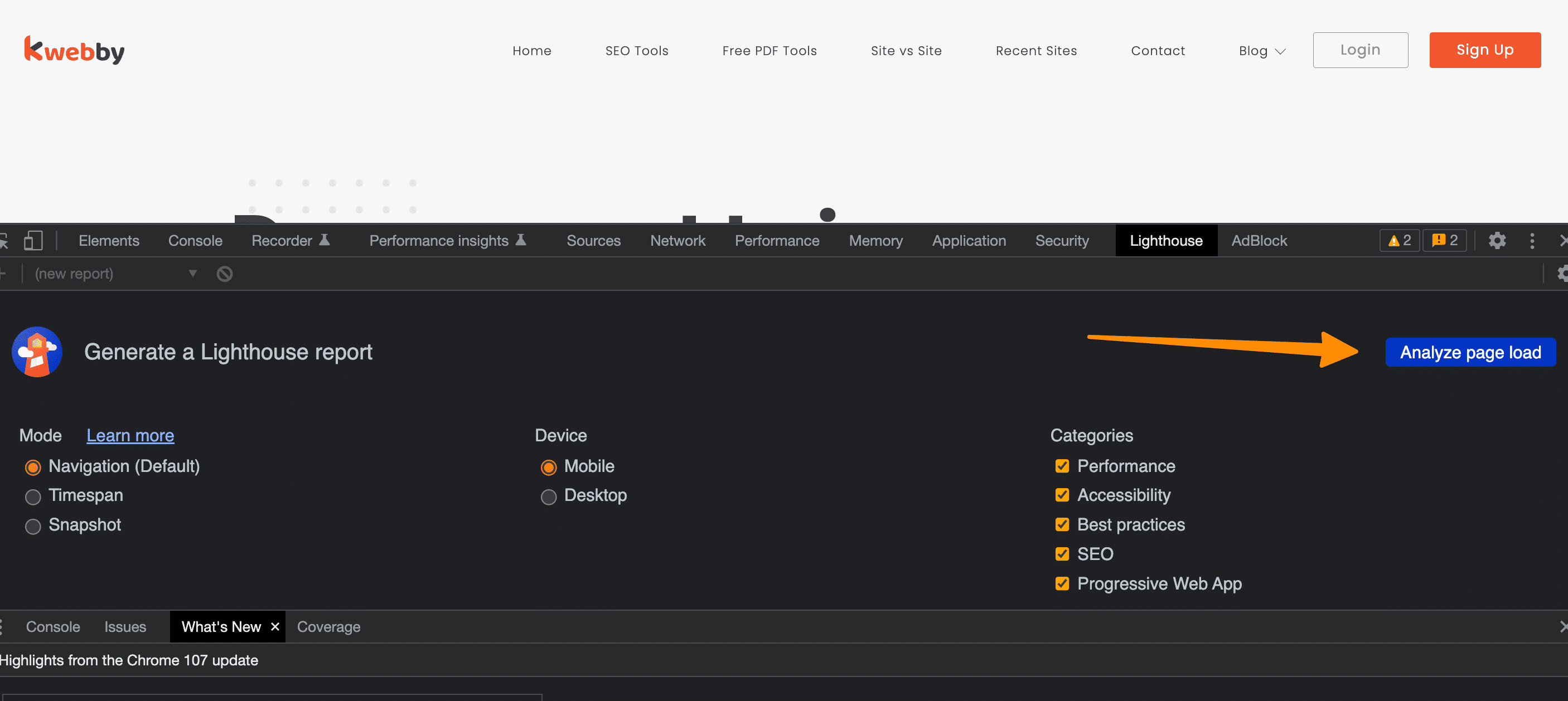
Well go to your webpage on chrome browser and right click and click on “Inspect Element” (Or press F12);

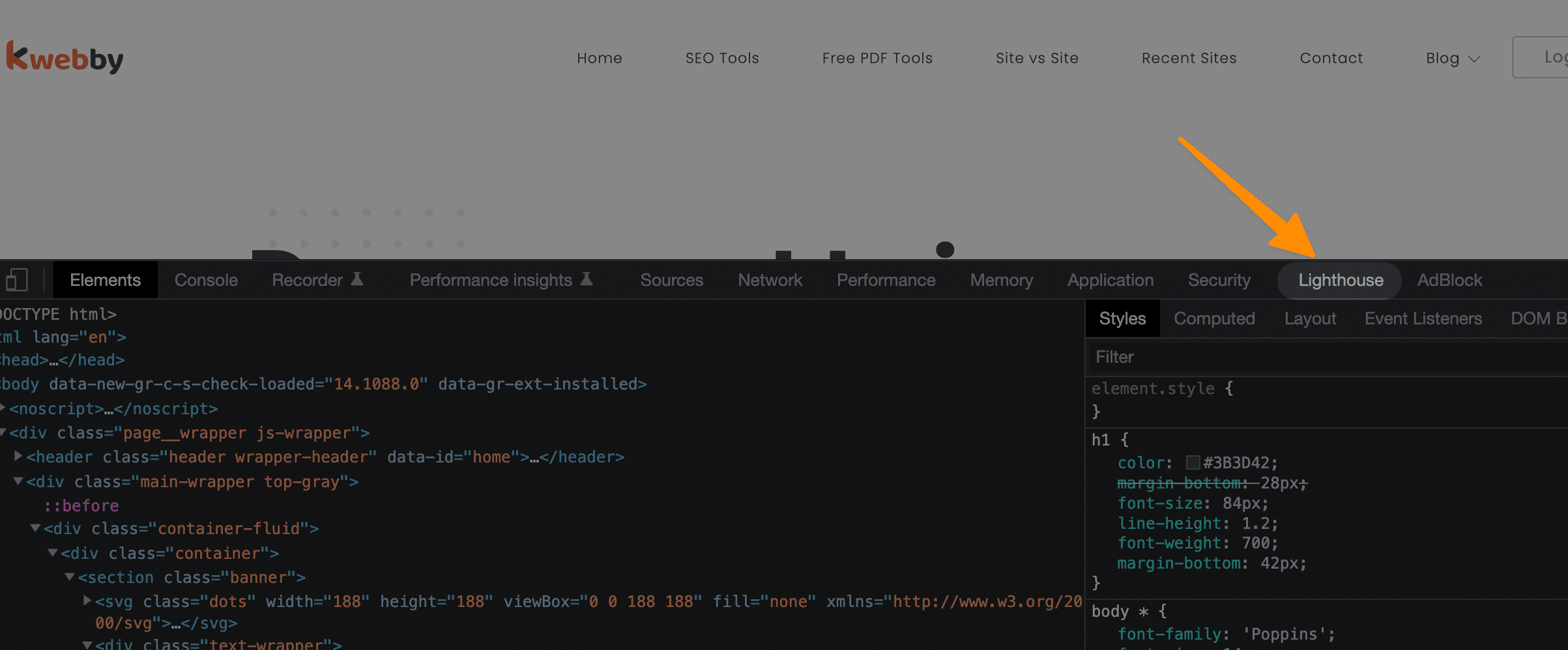
Chrome developer window will open, now click on the Lighthouse tab as below;

Now click on the “Analyze Pageload” button as below;

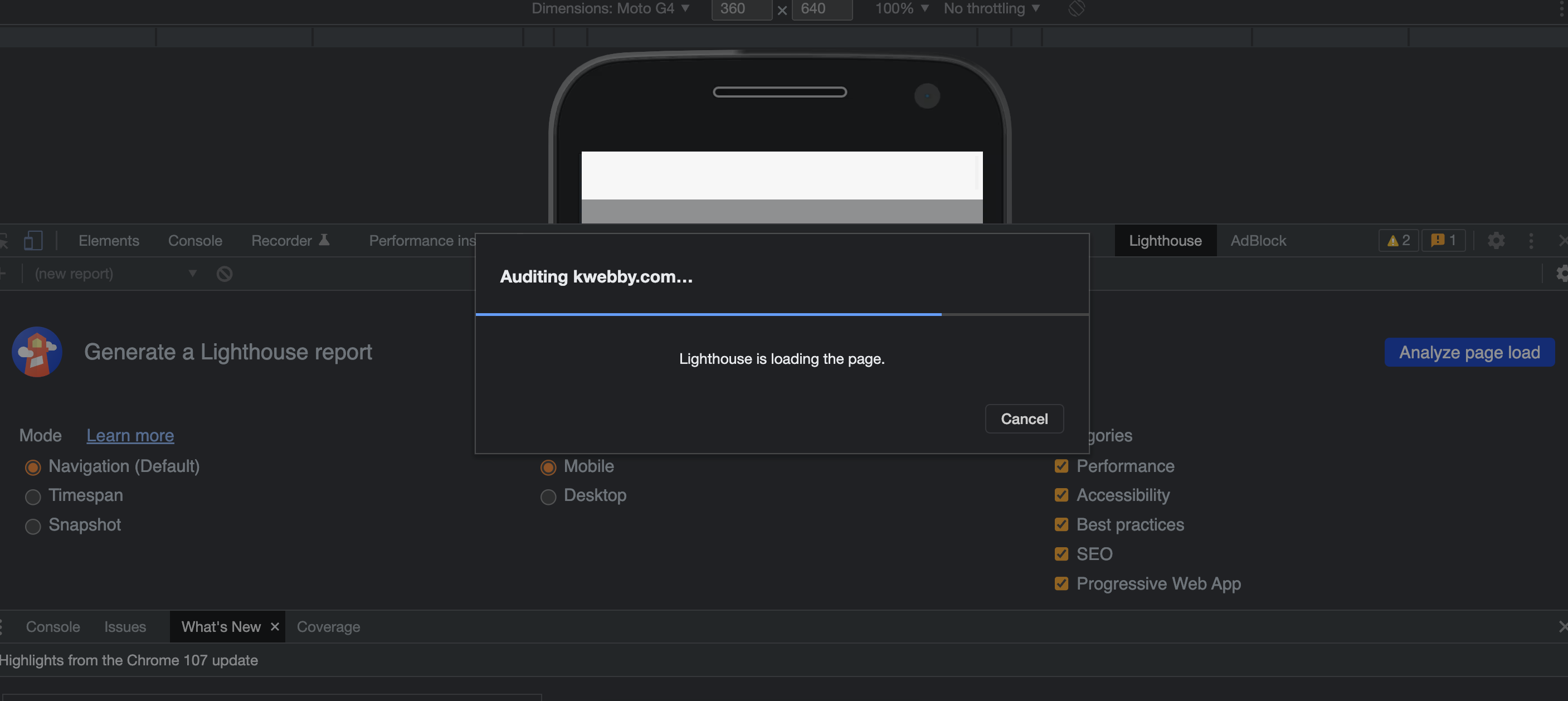
It will take some time to load the result;

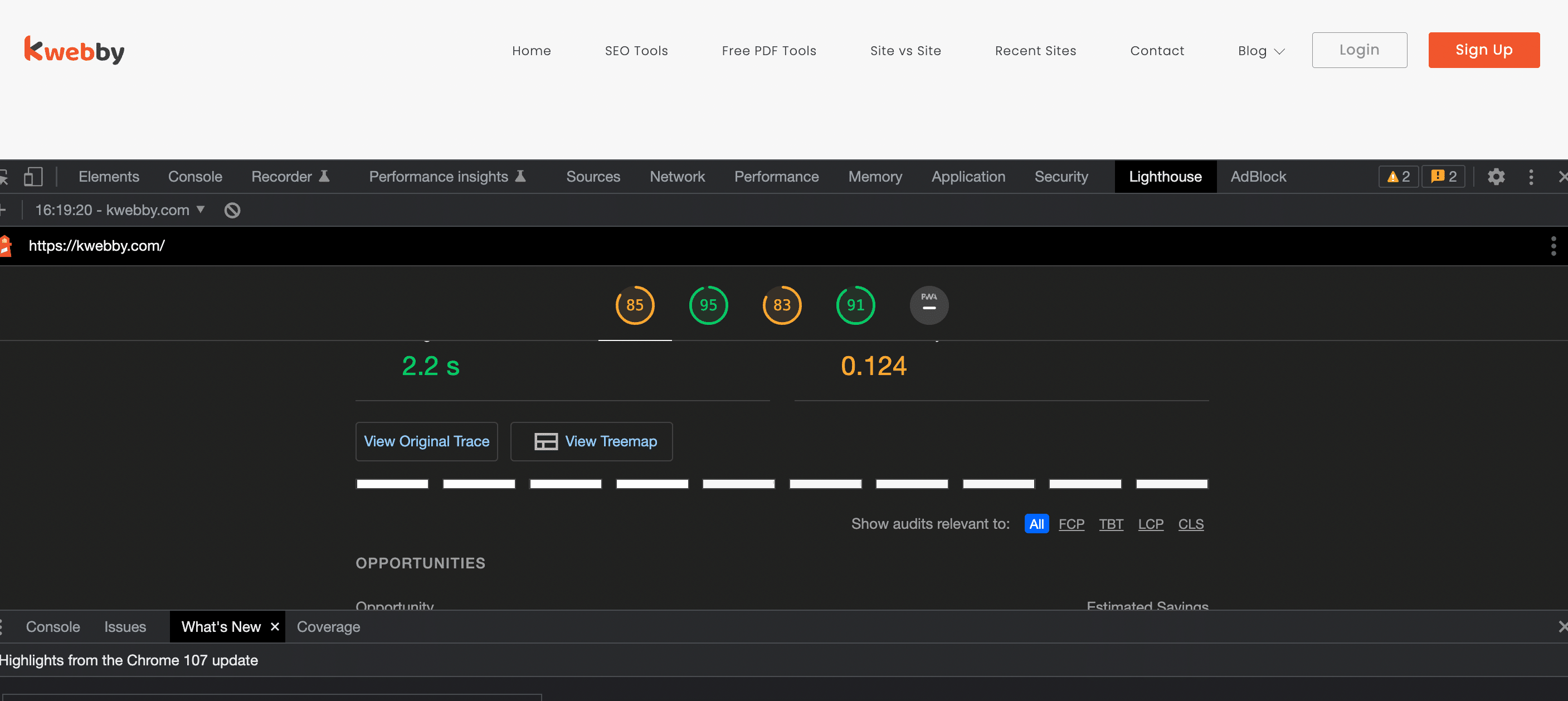
And then, you will see your result straight from your browser’s dev tool;

When compiling its assessment, Lighthouse relies solely on lab data collected in controlled environments, unlike Google PageSpeed, which uses a hybrid of the lab and real-world data.
You may now obtain the data from Lighthouse without doing anything more complicated than running a PageSpeed report because Lighthouse has been integrated into PageSpeed Insights as the integrated analysis engine.
Lighthouse might be a better choice than PageSpeed Insights if you want to run audits programmatically, look at more than just how long your websites take to load or add the Lighthouse API to your systems.
Google’s Search Console
The Core Web Vitals report is intended to assist you in improving the quality of the user experience on your website by analysing the data collected in the field.
It displays how the performance of your pages is based on data from the real world.
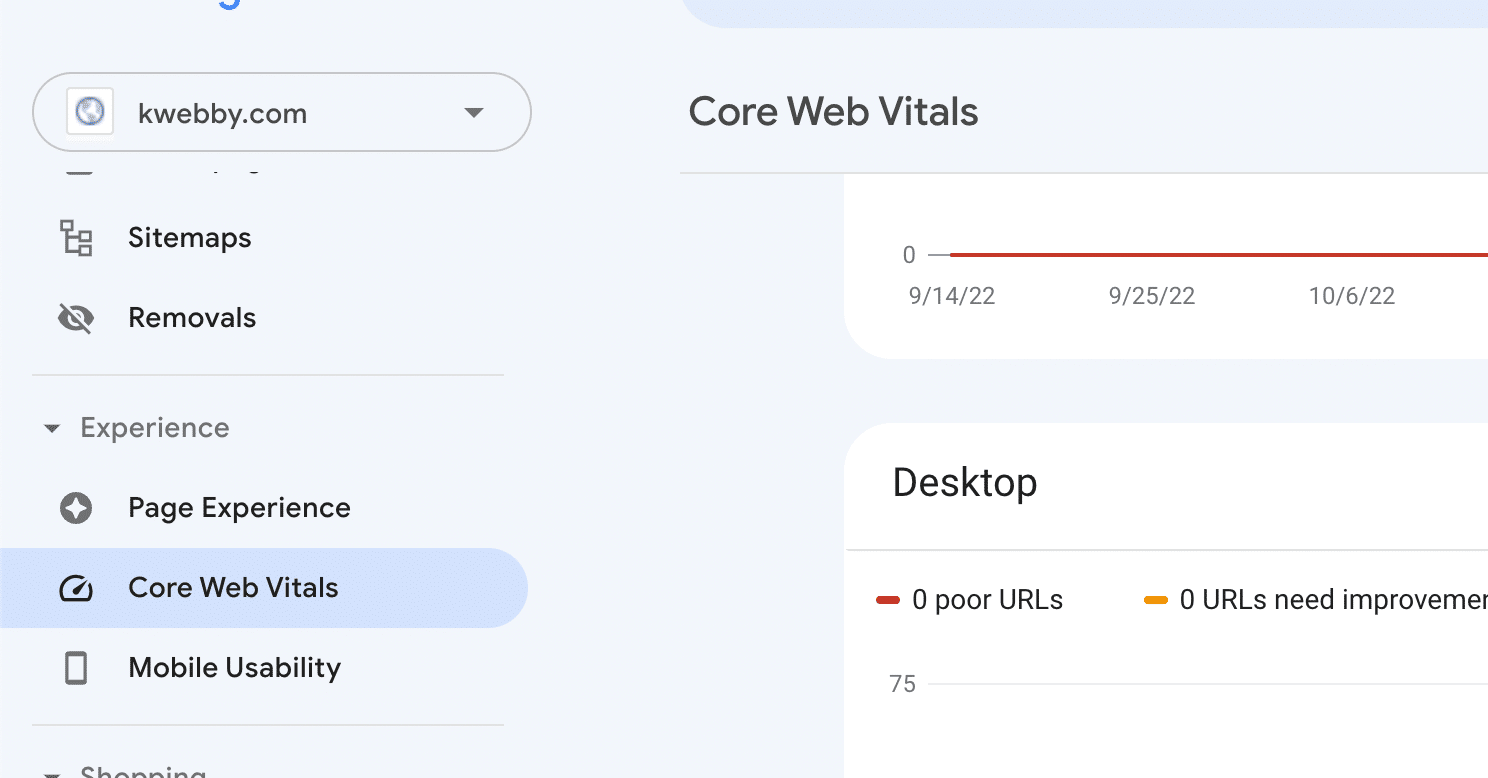
How to view your Largest contentful paint report?
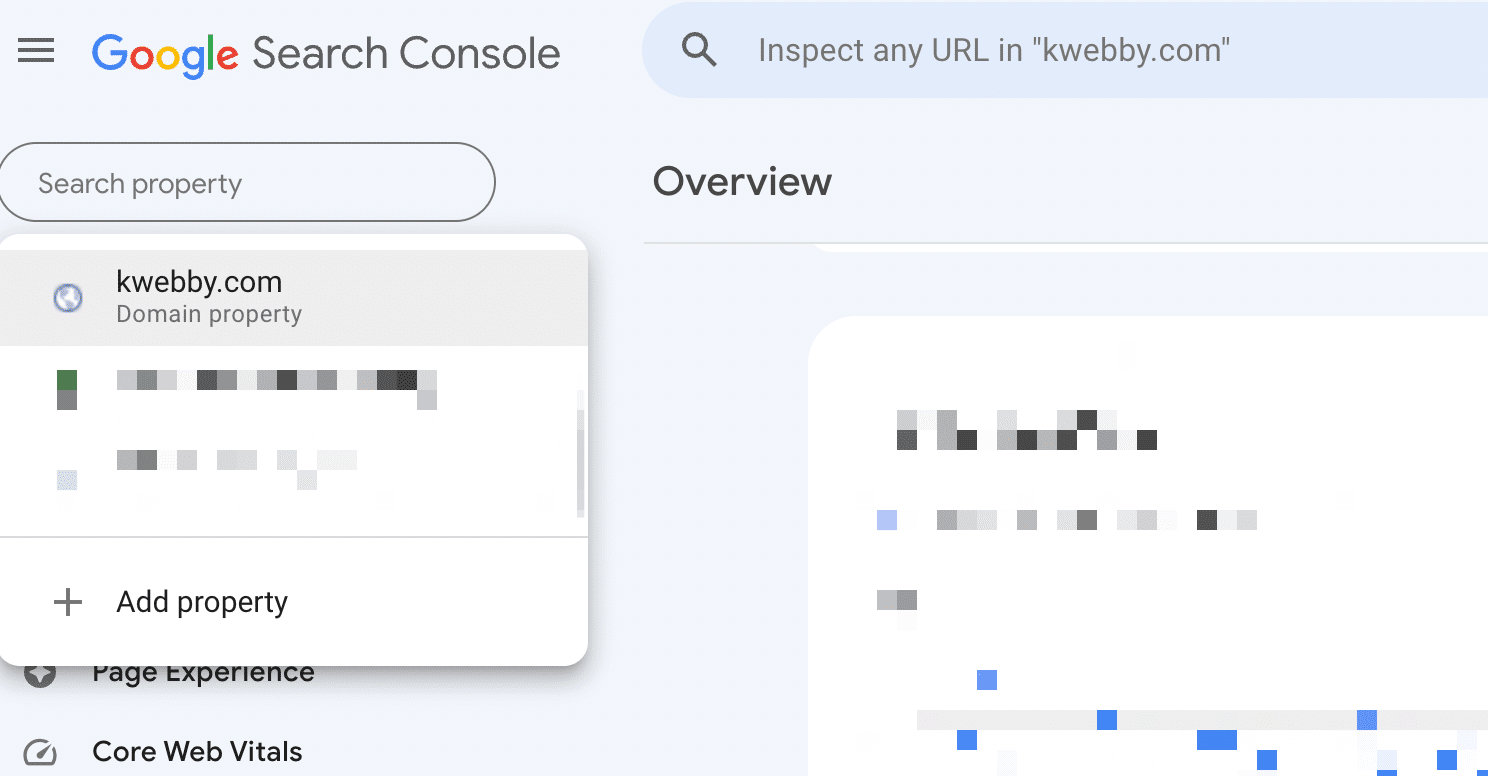
First, go to the Google search console and login with your account and select your property from the left sidebar;

and then scroll down to the “Experience” tab from the left section and click on “Core Web vitals”;

And there, you will find the CWV report to improve the largest contentful paint
The findings of this research are based on three metrics: the largest Contentful paint (LCP), the cumulative layout shift (CLS), and the first-input delay (FID).
If the analysed webpage does not include the required minimum amount of data for any of these metrics, then that statistic will not be included in the report.
Once a page has a sufficient quantity of data for each of these three metrics, the status of the page will be determined by the metric in which it performs the least well.
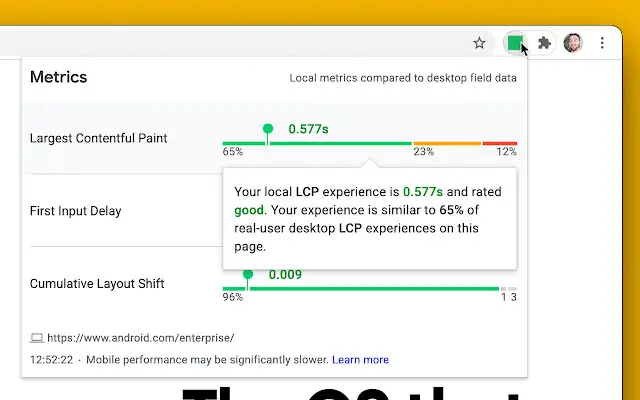
Web Vitals Chrome Extension
The Web Vitals Chrome tool is a straightforward extension that can be installed in your Chrome browser. It allows you to monitor the Largest contentful paint in addition to the other two Web Vitals metrics (CLS and FID).

When you load a web page, the tool automatically adds a layer that displays all three metrics in the same place.
How to Improve Largest Contentful Paint Score
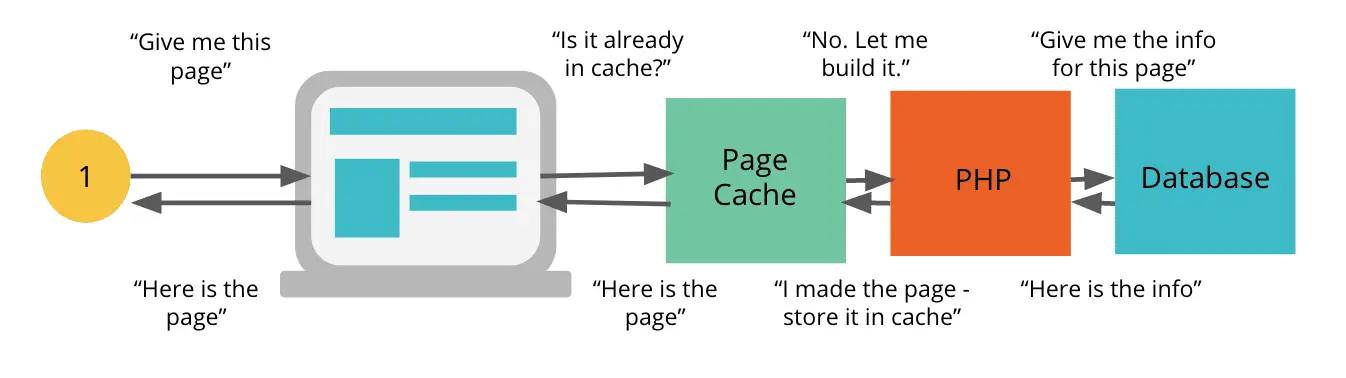
Enable Caching on Your Website
After a page on your website has been loaded for the first time, activating “page caching” will cause those pages to be saved on the server in the form of HTML files. Because of this, the content will be presented much more quickly.

Improving the Total time to First Byte (TTFB) in this way is both simple and effective.
If you are using AA Panel, you can enable the Memcached website speed plugin on your server, allowing you to enable page caching.
Alternatively, You can signup for services like Cloudflare to power caching on your site. Here is a detailed article on how to configure Cloudflare on your website.
However, if you use a website that WordPress does not power, you won’t have as much control over the situation.
You also have the option of selecting a top WordPress hosting provider, any of which should give you a server-level caching option.
The caching of pages may be easily taken care of by WP Rocket with no additional effort required from you.
Signup for WPRocket, Download, Install and Activate the same; afterwards, Go to settings > WPRocket;

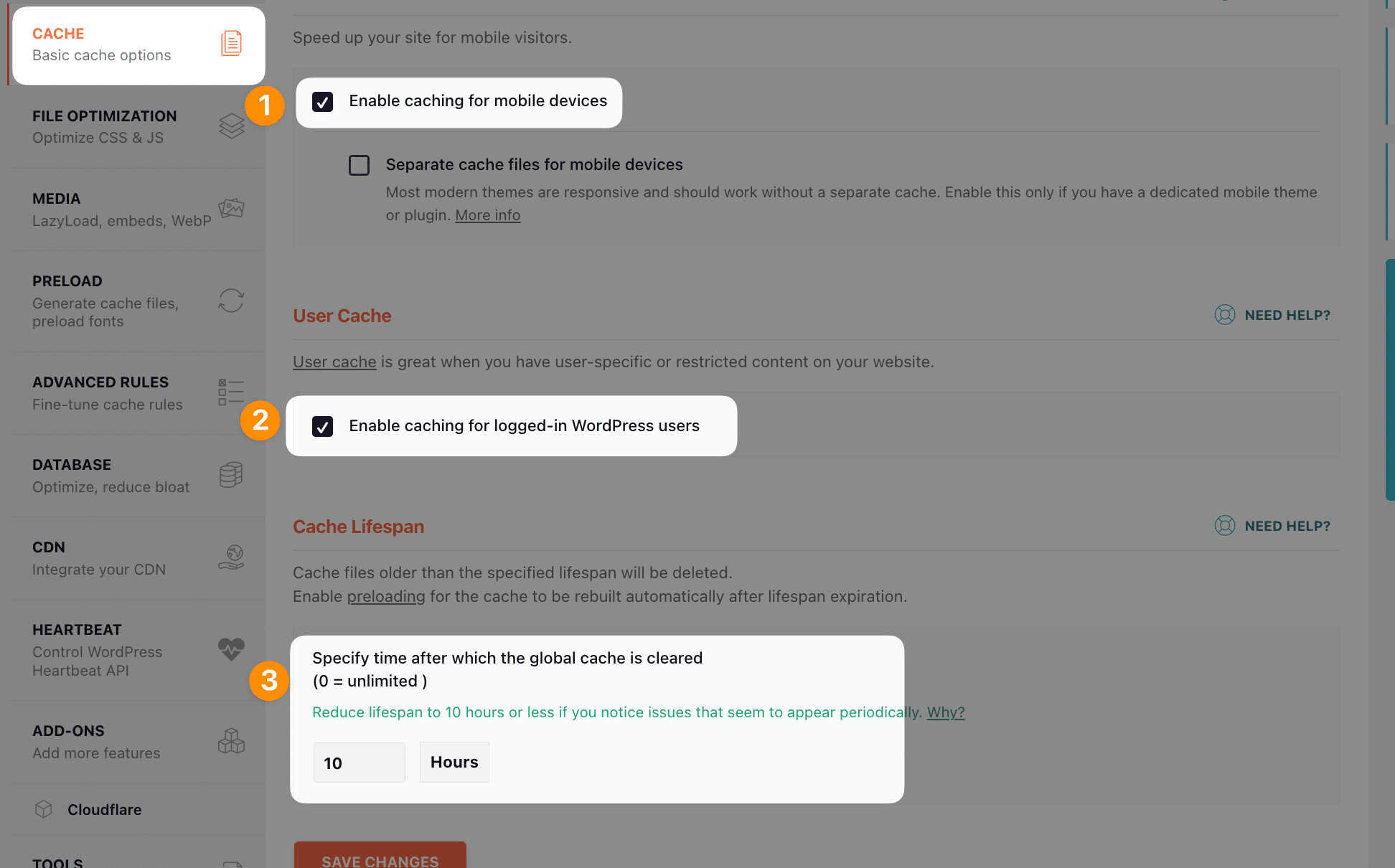
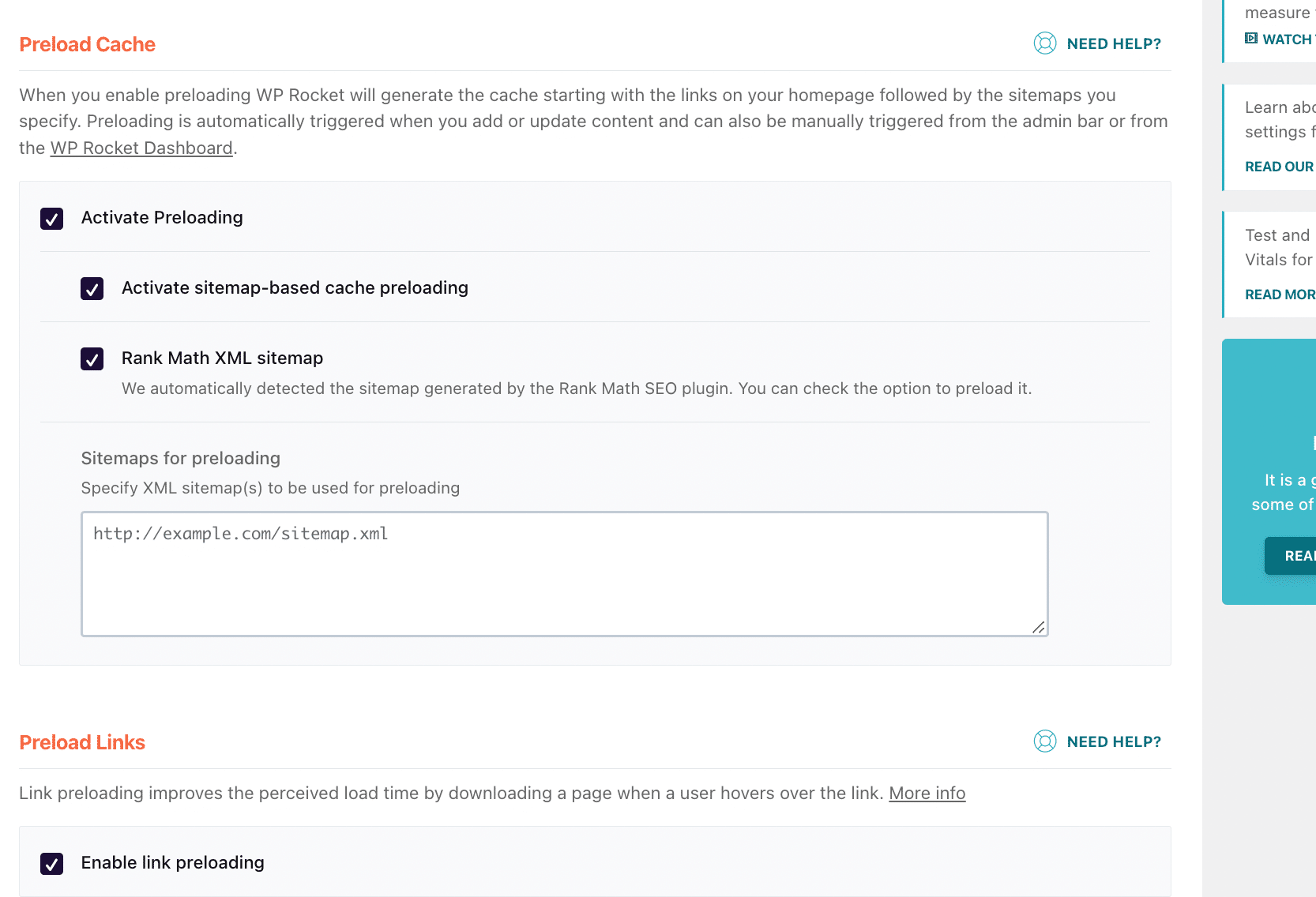
Now, select “Cache” option from the left and select following boxes to enable cache;

You can enable mobile caching and configure the choices you desire through a specific tab that will be available.
WP Rocket automates the implementation of eighty per cent of the best practices for web performance.
Therefore, even if you have some reservations, you shouldn’t worry because you’ll still be protected.
Find Faster Server/Hosting
A quick hosting service can significantly improve performance. It might perhaps be time to improve your hosting service!
First and foremost, your hosting company should have servers close to most of your users. Data will be transferred more quickly the closer your users are to the server which also helps with render-blocking (LCP Element).
Additionally, you must pick the appropriate server host type. A dedicated hosting server guarantees the fastest speed. Make your choice after considering the volume of traffic your website receives.
The following PageSpeed Insights recommendations will be taken care of by activating caching and selecting a quick host:
1. Speed up server response time. (TTFB)
2. Use an effective caching scheme when delivering inert materials.
Use a CDN
You can shorten the period between the user request and the server response using a CDN. The latency is this duration.
The round trip time (RTT) is the time spent going back and forth between the browser request and the server answer.
Sending all the assets, including photos, Critical CSS and javascript files, and videos, could take some time if your users are spread out from the server’s location.
High latency and RTT will impact the largest contentful paint score and loading time.
You already saw how your server’s location could impact how well your website performs.
The problem is resolved by a CDN, thanks to a vast server network. irrespective of the location of your users. The assets are obtained from the closest server each time they request a page. Just that simple.
RocketCDN is the best way to ensure people can quickly and easily access your website.
You can easily integrate RocketCDN for your WordPress website with WPRocket.
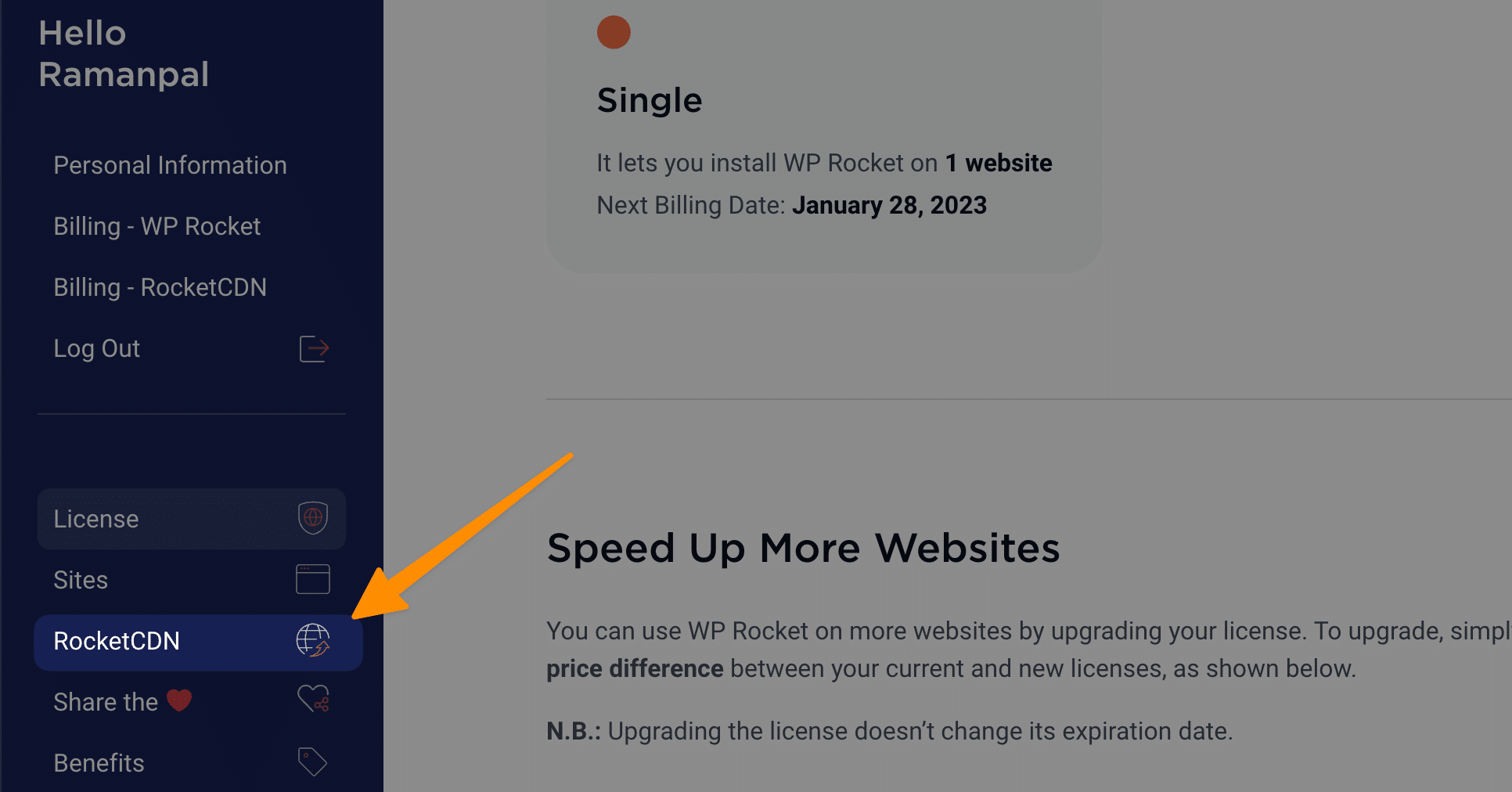
Before Configuring in WP ROCKET, buy a CDN plan from your WProcket account here;

You will get CNAME in your email but if you have WPRocket membership then you will be configured automatically.
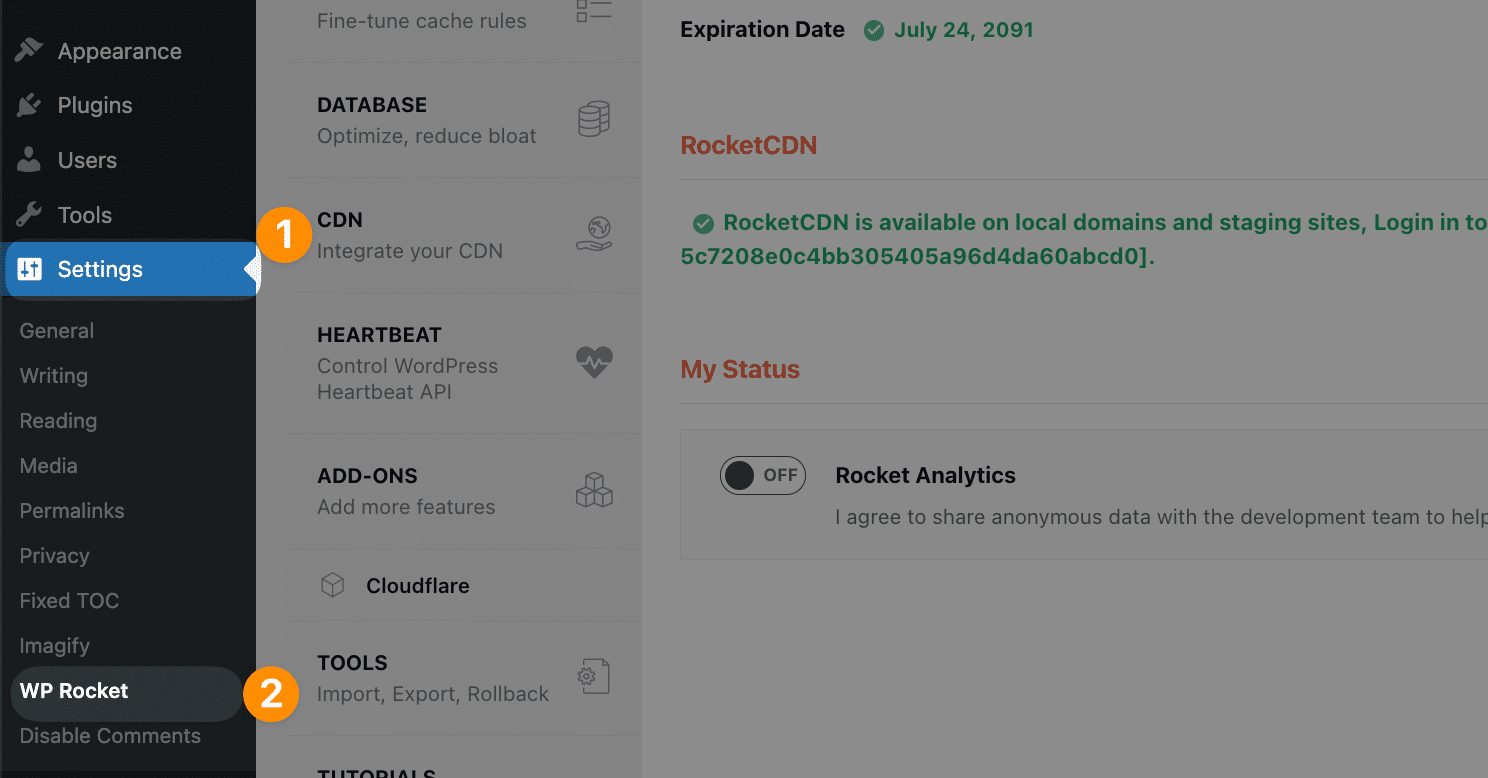
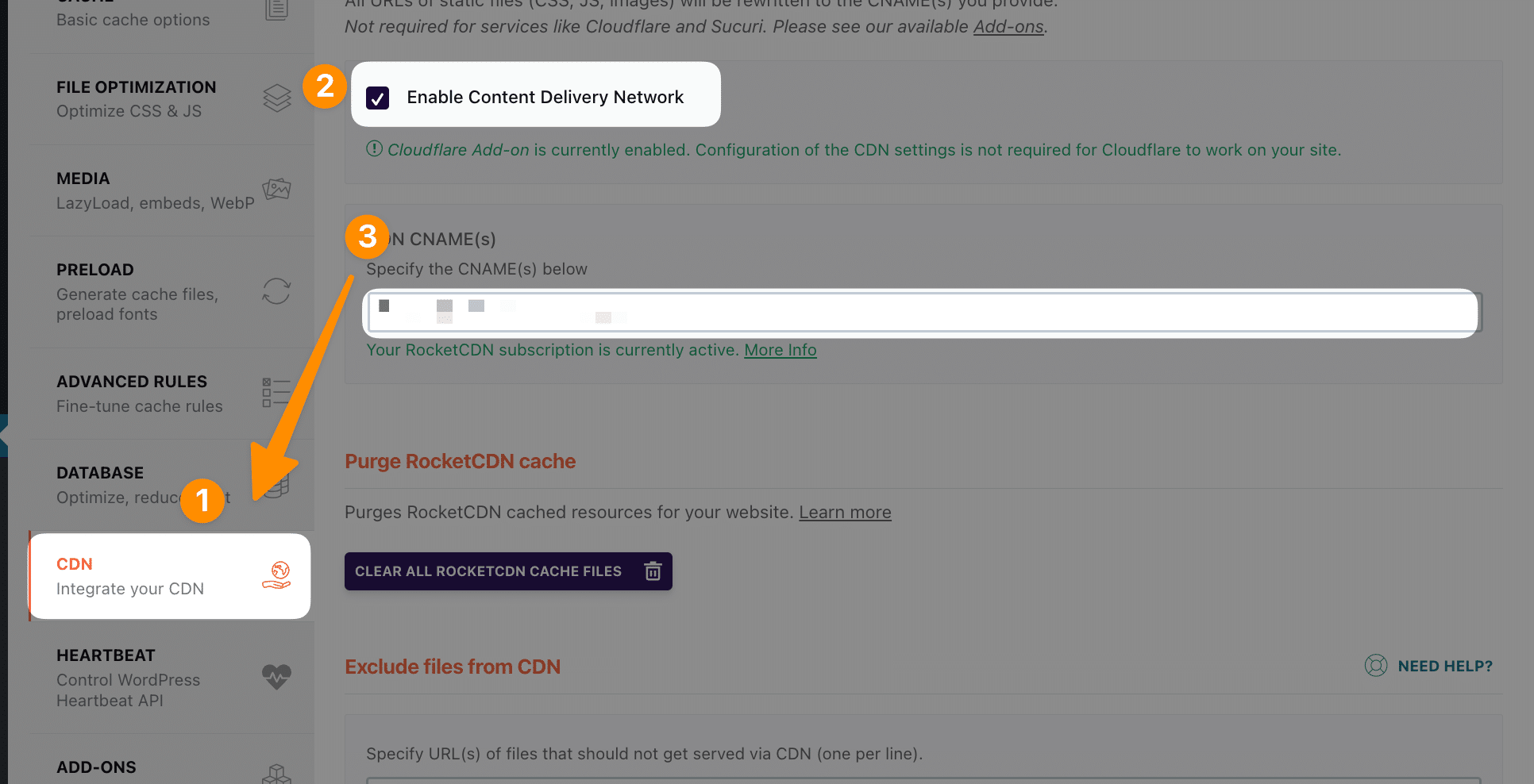
First, you need to go to the WPRocket dashboard and then select “CDN” from the left;

Next, Enable the Content Delivery network and add CNAME you got from RocketCDN.
The following PageSpeed recommendations can be addressed with the use of a CDN:
Provide efficient caching of static assets.
Turn text compression on.
It also helps in rendering blocking resources.
Improves Server response time.
Defer Javascript
One of the primary reasons for a low the Largest contentful paint score is the presence of resources that block the rendering process, such as JavaScript files.
If you delay the JavaScript files, you will be more likely to solve the problem. Put another way; you will alter the loading priority of the JS files being used.
By delaying the execution of JavaScript, the browser won’t process or load the JS files until after it has finished parsing the HTML document and building the DOM tree.
Rendering will proceed much more quickly, and the Largest contentful paint metric will improve as a result, as there will be nothing to slow down or stop the process.
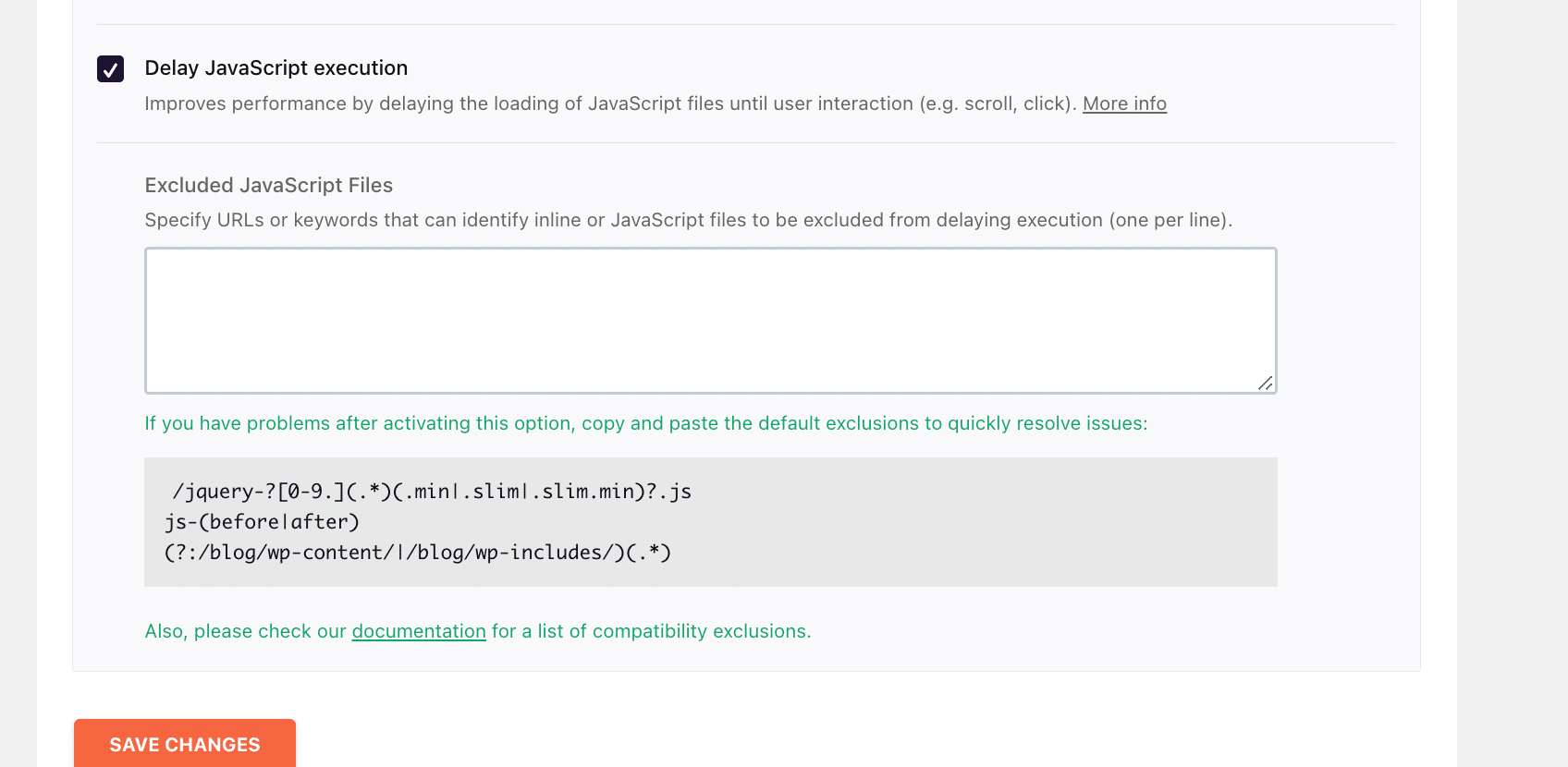
You can easily do with the help of WP-ROCKET Plugin for WordPress.
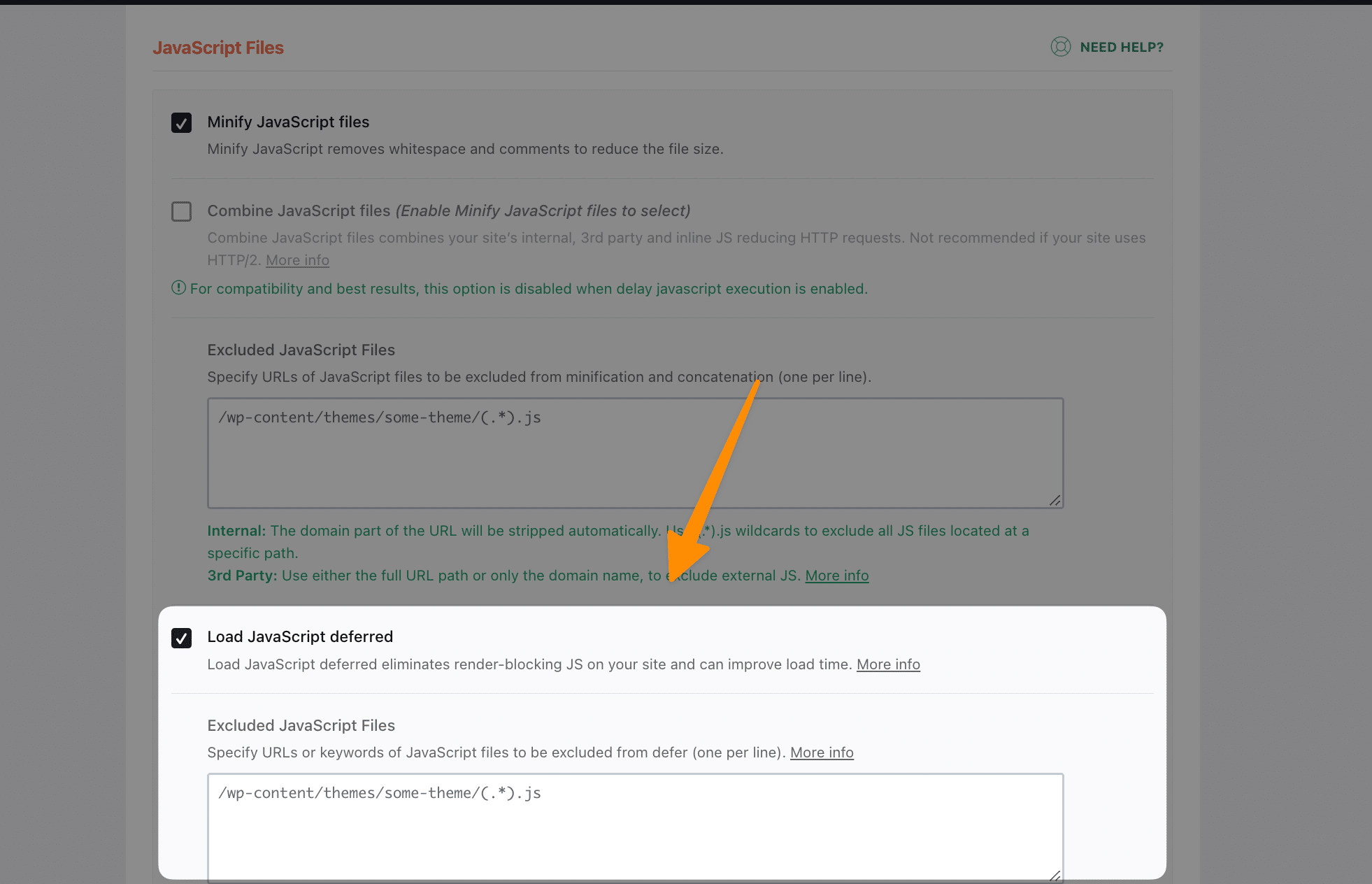
On the tab labelled “File optimization,” there is an option for you to select. If the defer functionality causes a conflict with any file, you also have the option to quickly prevent certain JS files from being deferred.

Even though the problems with render-blocking resources won’t be solved here, you’ll be able to address the recommendation made by the PSI to “Eliminate render-blocking resources” with only a few clicks.
Remove Unused Javascript
One further option to get rid of the resources holding up the rendering is to get rid of the JavaScript resources that aren’t being used. There are two main reasons why we cannot make use of them:
1. You don’t use them on your website any longer. They are still present in the code, despite the fact that they have no purpose.
2. You won’t find them in the content that is displayed on the main page. As a result, including them is optional throughout the process of constructing the DOM tree.
Nevertheless, these files have a purpose for being at that location (e.g., Google Analytics tracking code).
In the PageSpeed report, under the section titled “Remove unused JavaScript,” you will see a list of the JS files that are not being used.
In WordPress, there are two approaches to taking care of this problem:
1. Only load the JavaScript files when they are required
For example, files should only be loaded on the pages that require that particular file; in all other cases, the execution of JS code should be disabled.
This rule should be strictly adhered to. Plugins like Perfmatters and Assets Cleanup allow you to take care of this element of the project.
2. Put off working on the JavaScript files
After the first time a user interacts with the site, the JavaScript files will be loaded (e.g., by scrolling or clicking a button). The JS files won’t be loaded if the user doesn’t do anything; this is the default behaviour.
Even though not all of the scripts in the PageSpeed recommendation list may be properly delayed, if you delay JavaScript, the JS files won’t be identified by Lighthouse and won’t be featured in the advice to “Remove Unused JavaScript files.”
For example, PageSpeed Insights usually includes the tracking code for Google Analytics in its suggestions. If you delay the JS files, the Google Analytics JS file will no longer be reported.
Therefore, what are some ways to delay JS resources? You have different alternatives.
You can use Flying Scripts if you are seeking a free plugin that will postpone the execution of JavaScript files.
Utilising WP Rocket is yet another risk-free method that can be used to eliminate any unneeded JavaScript.
Within the File optimization tab, the plugin makes it possible for you to defer the execution of JavaScript with just a few clicks. You will have no trouble adding the URLs if you do not wish to have the delay effect applied.
You’ll be able to fulfill the particular PageSpeed recommendation if you get rid of unneeded JavaScript files, as we’ve already indicated.
Your overarching goals will be to “Eliminate render-blocking resources” and “Reduce the amount of time it takes for JavaScript to execute.”

Your Largest contentful paint grade will receive an additional improvement as a result.
Text Compression
Text files, such as HTML, CSS, or JavaScript resources, should also be compressed because, as we know, HTML is the basic structure, CSS is all about styling, and GS is all about behaviour.
Read, How to Enable Brotli Compression to Speed Up Your Website (3 Easy Methods)
In order to make your files load more quickly, you “zip” them into a smaller and lighter format. After their size has been decreased, the data will be transferred between the browser and the server more quickly.
It will be possible for the browser to load these resources more quickly. Both the load time and the Largest contentful paint will get better.
You have the option of using compression formats like GZIP and Brotli. On the one hand, most hosts support the GZIP compression format.
On the other hand, Brotli is the most recommended choice right now because it works better.
Utilising a plugin for WordPress allows for straightforward activation of GZIP compression. You can choose from different plugins, such as the simple “Enable Gzip Compression” plugin or the “WP Rocket” plugin, which uses GZIP compression.
Additionally, GZIP compression may be enabled by default on certain hosts.
In any case, you will be addressing the PageSpeed recommendation to “Enable text compression.”
Use Preload For Critical Assets
At this point, you know how important it is for a strong performance score to have assets displayed above the fold.
These vital resources may take the form of fonts, photos, videos, css files, or files written in JavaScript.
Your the Largest contentful paint score can be improved by ensuring that the important assets load as quickly as is humanly possible at all times.
So, you might want to know how to load the image of the Largest Contentful Paint ahead of time.
The option to preload data is quite helpful. The browser is instructed to prioritise the loading of these resources as a result of this.
In other words, the preload stops the browser, including the the Largest contentful paint image, from finding and loading these important files until much later in the process.
A plugin such as Perfmatters is another option for preloading the Largest contentful paint picture before it is used.
If you need to preload fonts, you can make use of the following WP Rocket function (provided, though, that you have not enabled the Remove Unused CSS option):

You’ll be able to fulfill the “Preload crucial requests” requirement of the PageSpeed recommendation if you use preload for essential assets.
How to Fix ‘Does not use passive listeners to Improve scrolling performance’
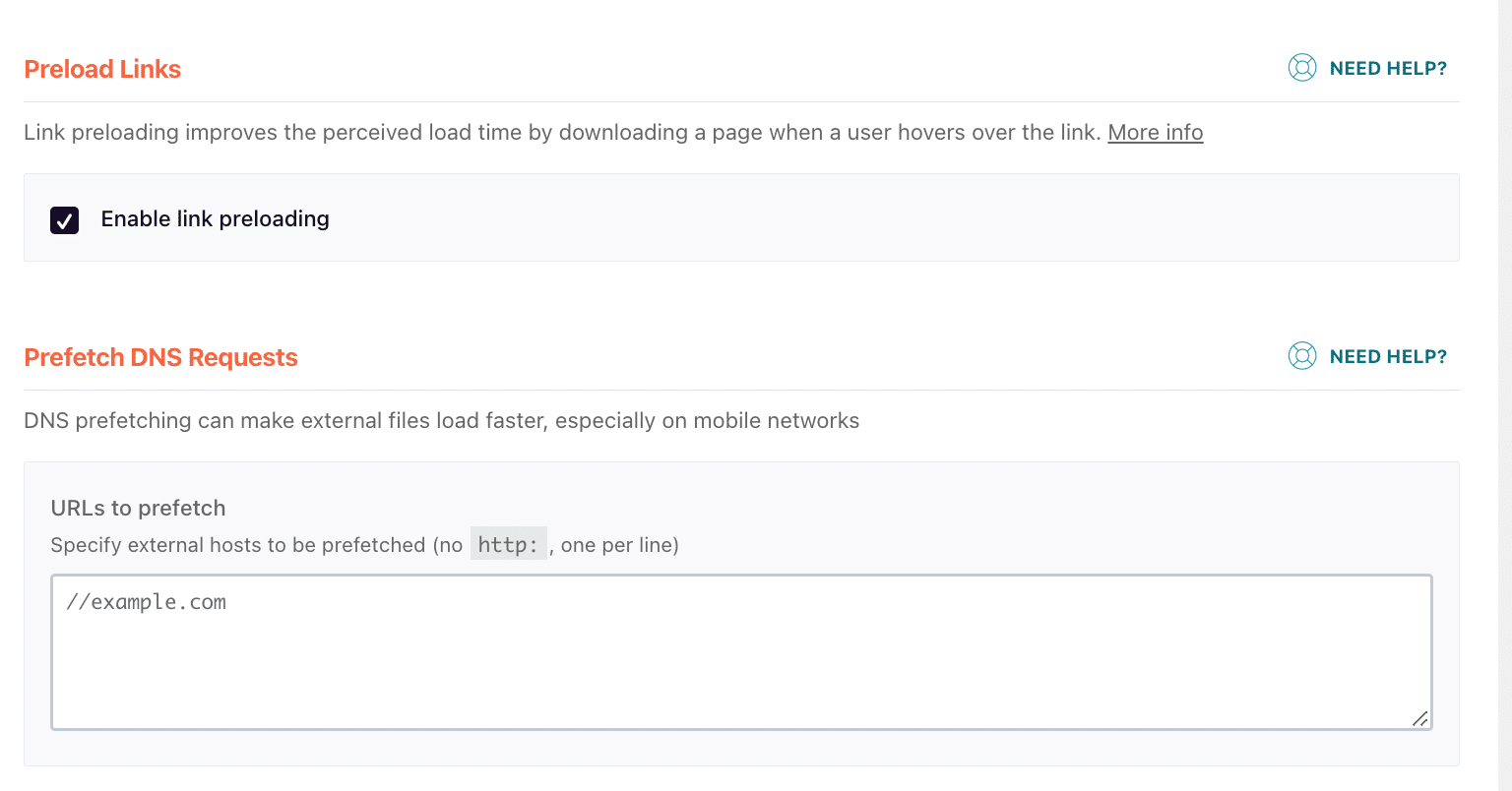
Use Preconnect to Lower LCP
There’s a chance that your website will need to link to resources from third-party services, like a Google Map or an embedded tweet from Twitter.
In situations like this, the amount of time spent waiting for responses from third-party origins can affect your the Largest contentful paint.
To avoid this, we can quickly use Pre-connect to establish a connection with the specified IP. This will help us get things back under control.
The preconnect command tells the browser that you want to connect to a certain domain immediately.
This results in a reduction in the number of round trips to essential domains.

Once more, putting this into practice is not at all difficult. However, it would be best if you exercise extreme caution when pre-connecting.
Connecting to a domain is unnecessary simply because you can do so. Only do so for domains that require an immediate connection on your part.
When it is used for hosts that are not required, it causes all other DNS requests to get stalled, which does more harm than good.
Conclusion
Even though the Largest contentful paint is just one of many factors that affect the performance of your website and the overall user experience, you shouldn’t take it lightly because of how important it is to both of those things.
As we’ve seen, the amount of time it takes for a web page to load can have a significant effect not only on the overall quality of the user experience but also on the website’s search engine optimization ranking, which is the primary means by which the majority of websites attract new visitors in the first place.
Take advantage of the pointers we’ve gone over to keep your the Largest contentful paint in good working order, but keep in mind that doing so will involve constant effort on your part if you want to remain on top of it and provide the greatest experience possible to your users.
Test your knowledge
Take a quick 5-question quiz based on this page.