Performance is one of the most critical factors regarding SEO and user experience. Google has introduced Core Web Vitals to help webmasters optimize their websites for user experience and performance.
One common issue webmasters and developers face the ‘Does not use passive listeners to improve scrolling performance.’ This guide will explain the cause of this issue and provide a step-by-step guide on how to fix it to enhance your website’s Core Web Vitals.
The ‘Does not use passive listeners to improve scrolling performance’ issue relates to your website’s JavaScript touch and wheel event listeners.
Event listeners can cause scrolling delays on touchscreens and other input devices because the browser must wait for the JavaScript to execute before processing the event.
Also check out :- What is Google Core Web Vitals? Step-by-step Guide to Improve it
How to Fix Does not use passive listeners to Improve scrolling performance
Passive event listeners help browsers to perform scrolling smoothly without waiting for JavaScript, thus improving scrolling performance.
Here’s a detailed breakdown of the measures you can take to fix this issue on your website:
Understanding Touch and Wheel Event Listeners:
To fix this issue, you first need to understand the touch and wheel event listeners that your website uses. These event listeners can be added to your code using the addEventListener method. For example:
element.addEventListener('touchstart', function() {});These event listeners can also be added directly to your HTML tags, like so:
<div ontouchstart="..."></div>2. Identifying the Problematic Event Listeners:
Start by auditing your website using Google Lighthouse or Chrome DevTools’ Performance panel to identify the specific event listeners causing the issue.
Look for suggestions under the “Opportunities” or “Improve SEO” sections, guiding you towards the problematic event listeners in your code.
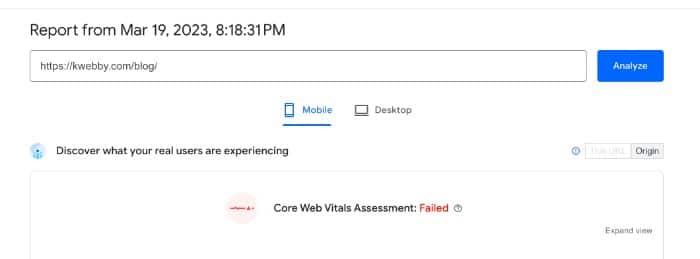
Alternatively, Go to Pagespeed and enter your URL there and click on “Analyze”;

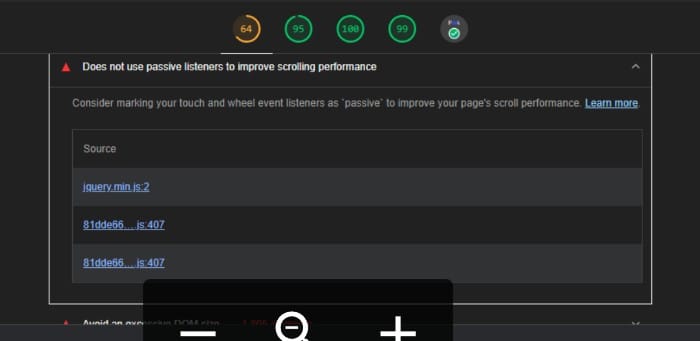
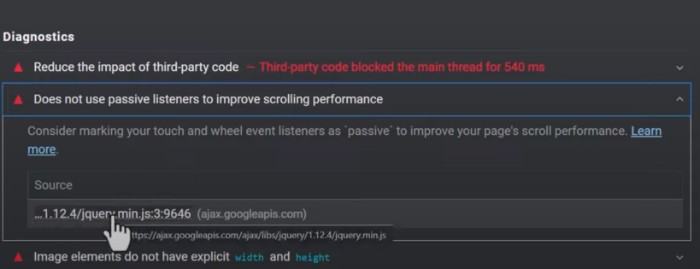
It will take some time to load your Report, and you may see ‘Does not use passive listeners to Improve scrolling performance’ errors like the below;

As you can see, there are 3 Files where problems are, i.e. Jquery File and other 2 Internal Javascript.
3. Switching to Passive Event Listeners:
Now that you’ve identified the problematic event listeners, the next step is to switch them to passive event listeners. You can do this by adding the passive option when defining the event listener. Here’s an example:
element.addEventListener('touchstart', function() {}, {passive: true});This modification tells the browser that it doesn’t have to wait for the JavaScript to execute, as the event listener does not prevent the default scrolling behaviour. This allows smoother scrolling performance.
How to Implement it on your site?
Download and backup the problematic javascript files, In our case, slideout.min.js. Therefore, we had various Touch Listeners in our functions in slideout.min.js, as you can see below;

So we have filtered out Touch listeners by searching the js file by all event listeners, as you can see above.
Now the next thing to do is to unminify the file and add Passive: true to all eventListeners with Touch listeners. Therefore we used the unminify tool to unminify our Javascript file first (Please Ignore if your file is already unminified).
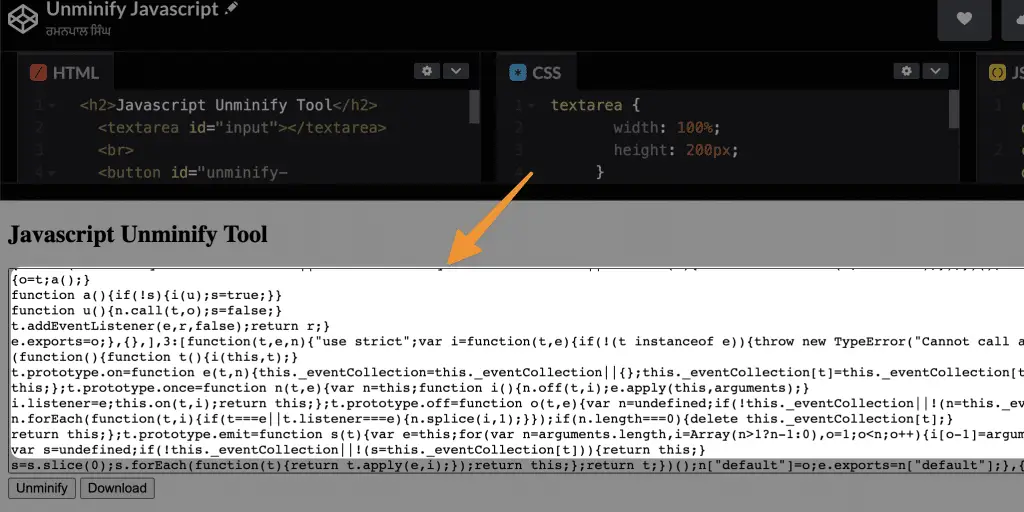
To unminify javascript code, copy the code from your file and upload it to the textarea below;

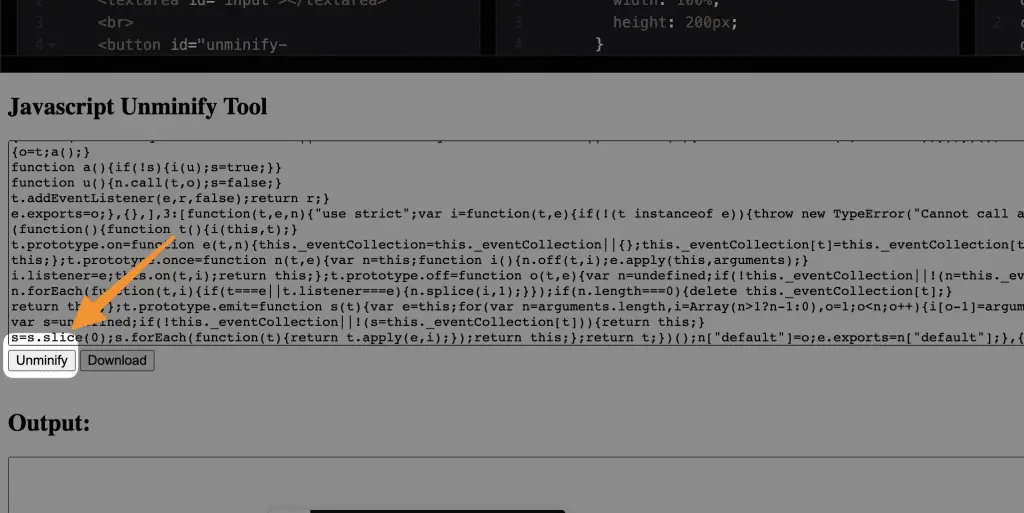
Now click on Unminify Javascript to unminify the same and get the result in the below textbox;

Now click on download to download the file as unminified.js!
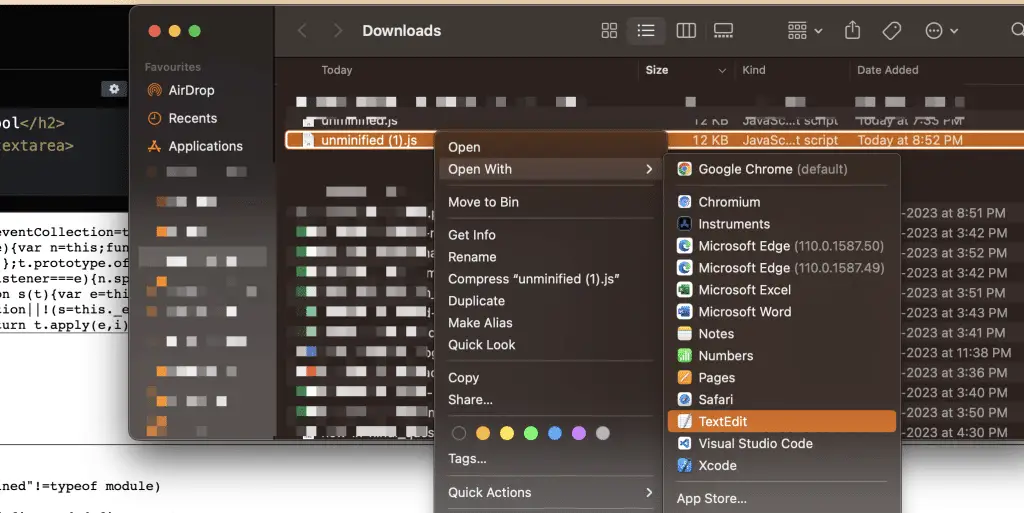
Now open this file using any text editor or download the visual studio code for free from here.
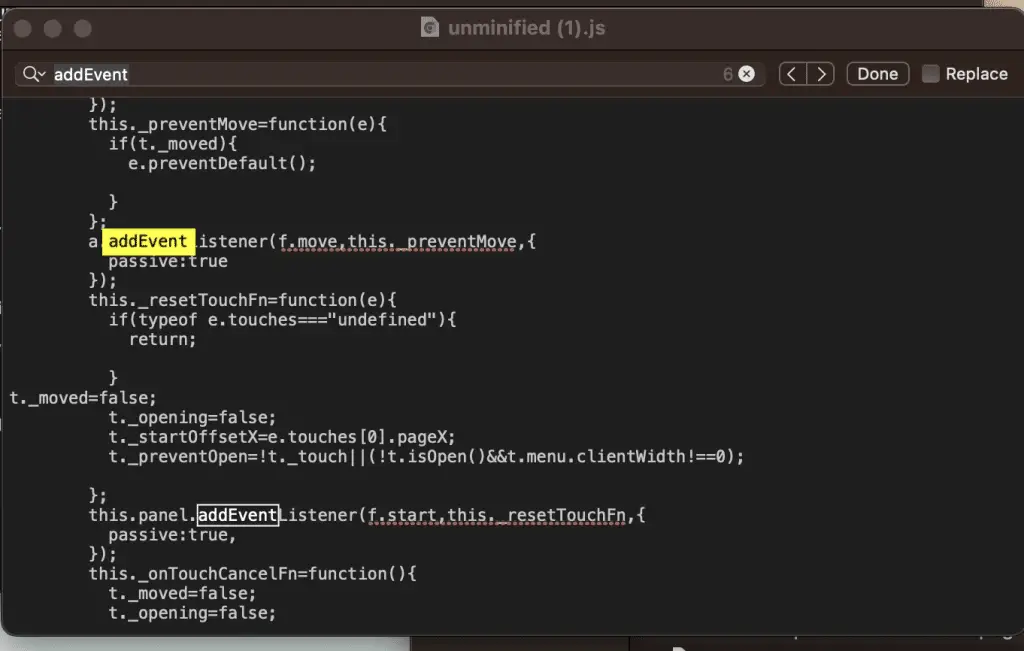
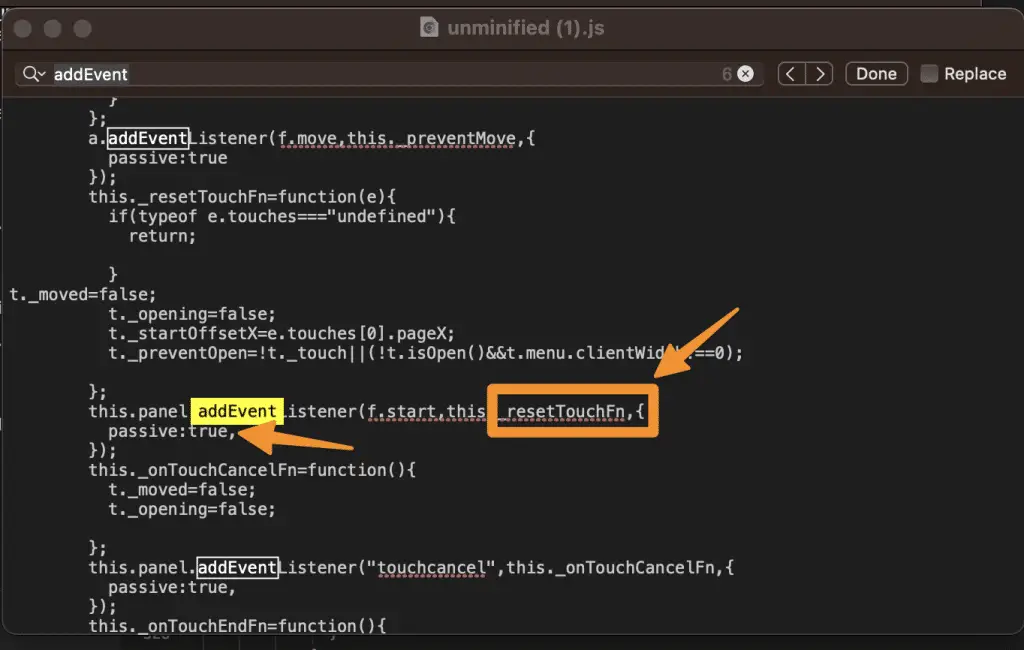
Open using Notepad or text editor (mac) and search “addEventListener” by pressing CTRL+F;

Now, Skip the functions which don’t have the word “Touch” in it, because it means that it does not need to use passive listeners.

And for those who have the “Touch” keyword in it, add one more parameter to the function, i.e. “,{passive: true}.” as below;

Now, after you does that your functions with touch listeners will look like the above.
Next, Click save and you’re ready to upload it on your server with the original filename.
Tip: Make sure you have your backup if things go south.
4. Handling Cross-Browser Compatibility:
Since not all browsers support passive event listeners, it’s crucial to ensure cross-browser compatibility when implementing this change on your website. The Feature Detection technique is the most straightforward method of ensuring compatibility.
Here’s an example:
let supportsPassive = false;
try {
const opts = Object.defineProperty({}, 'passive', {
get: function () {
supportsPassive = true;
}
});
window.addEventListener('test', null, opts);
} catch (e) {}Now you can use the supportsPassive variable when defining your event listeners:
element.addEventListener('touchstart', function() {}, { passive: supportsPassive ? true : false });5 Solution For JQuery
If you get the error, i.e. Does not user passive listeners to improve scrolling performance, and the resulting file is jquery, then we have a solution for you like below;

To fix this, You need to add the below code just before the </body> tag in your footer as below;
<script>
jQuery.event.special.touchstart = {
setup: function( _, ns, handle ) {
this.addEventListener("touchstart", handle, { passive: !ns.includes("noPreventDefault") });
}
};
jQuery.event.special.touchmove = {
setup: function( _, ns, handle ) {
this.addEventListener("touchmove", handle, { passive: !ns.includes("noPreventDefault") });
}
};
jQuery.event.special.wheel = {
setup: function( _, ns, handle ){
this.addEventListener("wheel", handle, { passive: true });
}
};
jQuery.event.special.mousewheel = {
setup: function( _, ns, handle ){
this.addEventListener("mousewheel", handle, { passive: true });
}
};
</script>Click on save and re-run Pagespeed.dev report and you will be fine.
6. Verifying the Changes:
After implementing the changes, you should run Lighthouse or Chrome DevTools’ Performance panel audit again to ensure the issue has been resolved. You should see an improvement in your website’s scrolling performance and potentially better Core Web Vitals scores.
7. Implement a Global Passive Listener Polyfill (Optional)
For scenarios where individual scripts cannot be adjusted, such as with third-party plugins or embedded content, using a global polyfill can address certain limitations. The script below automatically converts all touchstart, touchmove, and wheel event listeners into passive listeners. This can help improve your site’s performance, especially in terms of scrolling and input responsiveness.
Here’s the code:
(function() {
const originalAddEventListener = EventTarget.prototype.addEventListener;
EventTarget.prototype.addEventListener = function(type, listener, options) {
if (type === 'touchstart' || type === 'touchmove' || type === 'wheel') {
options = options || {};
options.passive = true;
}
originalAddEventListener.call(this, type, listener, options);
};
})();
How It Works
- Purpose: The script overrides the built-in
addEventListenermethod for all objects inheriting fromEventTarget(e.g., DOM elements). This means it applies globally across your site. - Functionality: When an event listener for
touchstart,touchmove, orwheelis added, the script ensurespassiveis set totrue. A passive listener doesn’t block the browser’s default behavior, like scrolling. This can prevent delays caused by event-handling logic and enhance performance. - Placement: Add the script to the footer of your site so that it runs after all other scripts are loaded. This is critical to ensure compatibility and proper sequencing.
Why It’s Useful
Modern browsers may flag non-passive listeners in performance audits because they can impact scrolling. By automating the process of making relevant listeners passive, this script ensures better compliance with performance recommendations, leading to smoother interactions for users.
Caveats to Consider
While this approach is convenient, it’s not without potential risks. If a script depends on preventDefault() within these events, changing listeners to passive will break that functionality. This is because passive listeners do not allow preventDefault() to block default browser actions. Therefore, evaluate whether this change could disrupt any existing behavior in your site before implementation.
Core Web Vital Resources
What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2023
How to Improve Largest Contentful Paint (LCP) in 2023
How to Improve Cumulative Layout Shift (CLS) in 2023 Easily
How to Improve First Input Delay (FID) in 2023
How to use CSS Image Sprites To Reduce HTTP Requests and Increase Pagespeed
Conclusion
Fixing the ‘Does not use passive listeners to improve scrolling performance’ issue can significantly enhance your website’s performance and user experience.
Following the steps mentioned in this guide can effectively resolve this issue, making your website more SEO-friendly and enjoyable for your users.
Don’t forget to continually monitor your website’s Core Web Vitals and make the necessary optimizations to stay ahead in the ever-evolving world of web performance.
Test your knowledge
Take a quick 5-question quiz based on this page.