Minifying CSS is a crucial step in optimizing your website’s performance. Cascading Style Sheets (CSS) are essential for styling a website, but when these CSS files become large, they can significantly slow down or even block page rendering.
This is where CSS minification comes into play. By removing unnecessary characters like white spaces, line breaks, and comments, you can compress the CSS code into a much smaller file size, enhancing page speed and reducing HTTP requests.
There are several approaches you can take to achieve CSS minification. If you are using WordPress, tools like FlyingPress.
Minify are excellent for seamlessly integrating this process into your workflow. For non-WordPress sites, services like Cloudflare offer reliable options to minify CSS files. Additionally, you can use our custom minifier tool for manual modification, perfect for those looking for a more hands-on approach.
Minifying CSS is not just about smaller files but also about better performance. Alongside CSS, minifying JavaScript files and removing unused CSS can contribute to a faster and smoother site experience.
Embracing these optimization techniques will help you reduce render-blocking resources, improve your Largest Contentful Paint (LCP), and ultimately deliver a better user experience.
Whether you choose an online CSS minifier, a plugin for your WordPress site, or even manually using a CSS compressor, the goal is the same: to create a minified version of your CSS code that ensures swift loading times and an optimally performing website.
Take the first step today and watch your site transform into a faster, more efficient entity that delights its users.
Also checkout – What is Google Core Web Vitals? Step-by-step Guide to Improve it
Minify CSS, but Why?
Minifying CSS is a transformative process that reduces the size of Cascading Style Sheet (CSS) files, enabling them to load more rapidly. This process eliminates unnecessary characters and spaces from CSS markup while preserving the way browsers interpret them, making your webpages more efficient and faster. Here’s why minifying CSS is particularly beneficial:
- Enhanced Page Speed: Smaller CSS files mean quicker load times, offering a swifter browsing experience for users.
- Improved SEO Value: Faster loading pages can improve your website’s search engine ranking.
- Better User Experience: Rapidly loading pages keep users engaged, reducing bounce rates.
- Increased Conversion Rates: Quick-loading sites can contribute to higher conversion rates, as users are less likely to abandon slow pages.
- Reduction in HTTP Requests: Minified CSS reduces the number of HTTP requests, which lightens server load and quickens page rendering.
Example:
Before Minification:
/* Main styles for the website */
body {
font-family: 'Arial', sans-serif;
background-color: #f0f0f0;
margin: 0; /* Remove default margin */
padding: 20px; /* Add padding around content */
}
/* Header styles */
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
}After Minification:
body{font-family:'Arial',sans-serif;background-color:#f0f0f0;margin:0;padding:20px}header{background-color:#333;color:#fff;text-align:center;padding:10px 0}This example demonstrates how minifying can significantly reduce the size of your CSS file, leading to improved page speed. Tools like an online CSS minifier, various plugins for your WordPress site, and even manual CSS compressors can help create these efficient, minified versions of your CSS files.
By investing time in minifying CSS files, you are taking a significant step towards a high-performance website. Implementing CSS modification, along with techniques like minifying JavaScript files and removing unused CSS, ensures a seamless, fast, and delightful user experience.
How to Minify CSS
Minifying CSS can significantly improve your website’s performance by reducing the size of your CSS files and speeding up page load times. Here are step-by-step instructions for different methods of modification:
Minify Manually

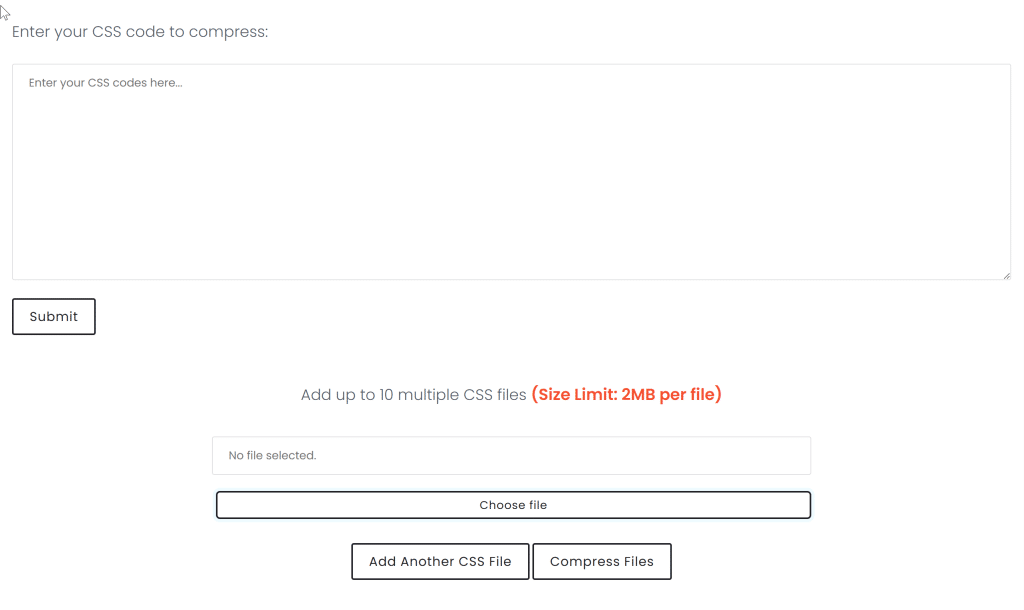
- Visit Our In-House CSS Minifier Tool: Go to CSS Minifier.
- Upload CSS Files: Download your CSS files from your server or locate them on your PC. Use the “Choose File” option to select up to 10 CSS files at a time.
- Copy and Paste CSS Code: Alternatively, you can copy and paste your CSS code directly into the form provided.
- Compress Files: Once you’ve uploaded or pasted your CSS, click on “Compress Files”.
- Download Minified CSS: On the next page, download all of your minified CSS files.
WordPress Users

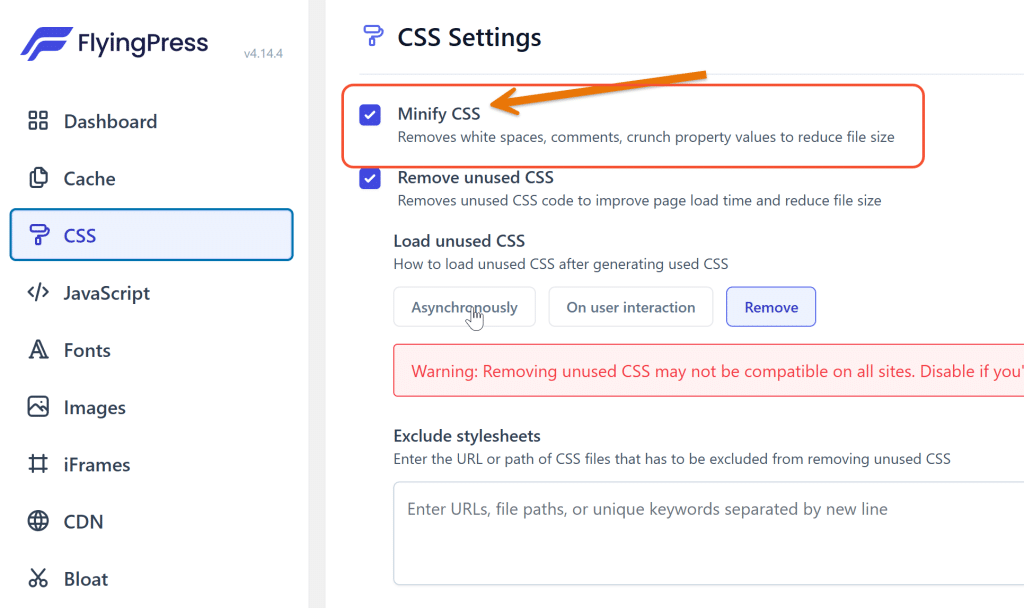
- Enable a Cache Plugin: To minify CSS files with one click, ensure you have a cache plugin enabled. Cache plugins not only help in minifying CSS but also boost your website’s loading speed. We recommend using “FlyingPress”.
- Download and Install FlyingPress: Download, install, and activate the FlyingPress plugin.
- Minify CSS: Go to the FlyingPress dashboard, select the “CSS” tab on the left, choose the “Minify CSS” option, and click on “Save”. You’re done!
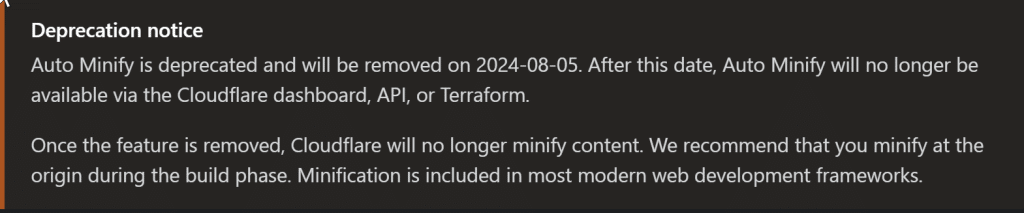
Using Cloudflare (Depriciated)

- Ensure Cloudflare is Enabled: If Cloudflare is enabled on your website, you can use their Auto Minify tool.
- Enable Auto Minify:
- Log in to the Cloudflare dashboard.
- Choose your account and website.
- Go to Speed > Optimization > Content Optimization.
- Under Auto Minify, select the file types you want to minify.
- To apply this feature to specific hostnames instead of your entire zone, create a configuration rule.
By following these steps, you can easily minify your CSS files, helping to reduce render-blocking resources, improve page speed, and enhance the overall user experience. Whether you use a manual CSS minifier, a WordPress plugin, or Cloudflare’s auto minify tool, the result is a more efficient, faster-loading site that your visitors will appreciate.
Conclusion
Embracing CSS minification is a crucial step towards optimizing your website’s performance and ensuring an exceptional user experience. Not only does minifying CSS reduce the size of your CSS file and eliminate unnecessary characters, but it also improves page speed and SEO rankings.
By using tools like an online CSS minifier or integrating plugins such as FlyingPress or WP Fastest Cache into your WordPress site, you can easily achieve a minified version of your CSS code, leading to faster loading times.
Moreover, CSS minification alongside minifying JavaScript files, removing unused CSS, and incorporating a content delivery network significantly enhances your site’s Largest Contentful Paint (LCP). Don’t forget to also leverage compression tools and minify your JS files to maximize efficiency.
Investing time in CSS minifier tools and learning about different methods of modification, such as manual modification, online tools, or integrating with Cloudflare, can convert your website into a fast and reliable platform.
Take the first step today and experience the transformation of having smaller files, fewer HTTP requests, and minimized white space, culminating in a superior browsing experience for your visitors.
Test your knowledge
Take a quick 5-question quiz based on this page.