Are you wondering how to change font in WordPress? Are you sick of the way your website’s fonts looks like? In this WordPress tutorial, We got you covered in the following 3 ways to change text fonts in WordPress.
The WordPress platform is a powerful tool for those who need to create their own website. It offers easy ways to customize how the text appears on your site, and this includes how fonts are displayed.
Fonts are a key part of your website and make a big impact on your branding. No one likes boring or dull or un-readable fonts, therefore, if you are ready to change text font on your website, you are on the right page.
What are web fonts?
Web fonts are the text font files that are used on a website. These fonts can be embedded into the site, or they can be called as needed from an online source.
There are three ways to change how your text looks in WordPress: through the theme options, by editing the CSS code or creating additional CSS, or by using plugins.
How to pick the right fonts?
When you are choosing fonts for your website, it is important to consider how they will look on different devices. You also need to make sure that the fonts you choose are readable and professional.
Some of the best free font resources include;
- Google Fonts
- Adobe Web Fonts
- dafont.com (for hosting)
Browse through the above resources and shortlist your favourite text font you like which suits your branding or website’s styling.
If you’re still unsure and want to browse more custom font library then we have the premium options available for you which include;
Browse through the above premium fonts and if you like something then do buy it and download it on your desktop and we will use them in the third method i.e. Install Any Text fonts by hosting them on your WordPress website.
Why you should Design with Google Fonts?
Google fonts is a resource that offers free, open-source font families. You can use Google Fonts to design your website with various text styles and how you want it to look.
There are over 600+ fonts available on the Google Fonts website. You can use these fonts for free on your website, and they will be embedded in the site.
Following are a few reasons you should consider using it;
- Free & Easy to use
- Cross-Platform Compatibility
- Loads Faster as their fonts get cached on most of the devices.
- Loads of customizations available
In this article, we will discuss three different methods for how you can change the font in WordPress;
- Install Google fonts using WordPress plugin
- Install Google fonts manually By adding little codes to your site
- Install Any Text fonts by hosting them on your WordPress website
You can browse, learn or choose any method you like below to change your website’s font.
Install Google fonts using WordPress plugin
There are many WordPress plugins that allow you to install Google fonts on your website. One of the most popular plugins is called, “Easy Google Font” which is being used by 300,000+ active users and makes it simple to install any fonts from the Google font library and it gets updated regularly.
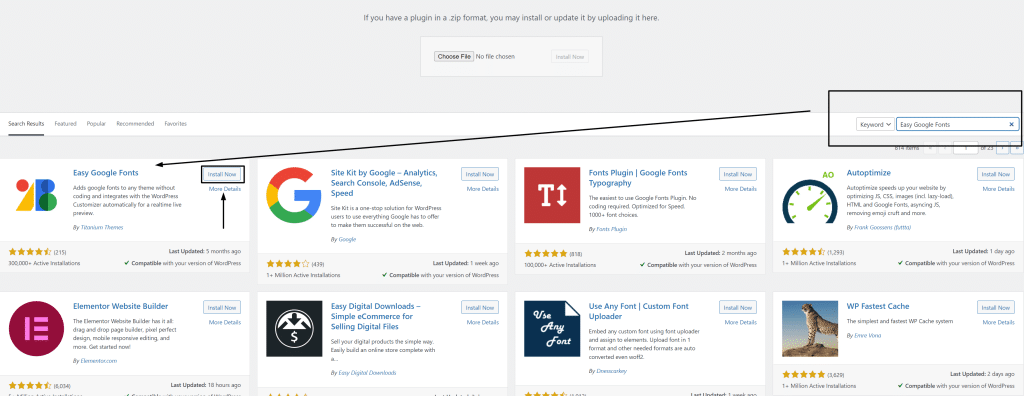
Step 1; Install Easy Google Fonts Plugin
You can install it from your dashboard > Plugins > Add new > Search in dialogue box like and click on “Install now” and activate afterwards;

Step 2: Configuring Plugin and Applying Font
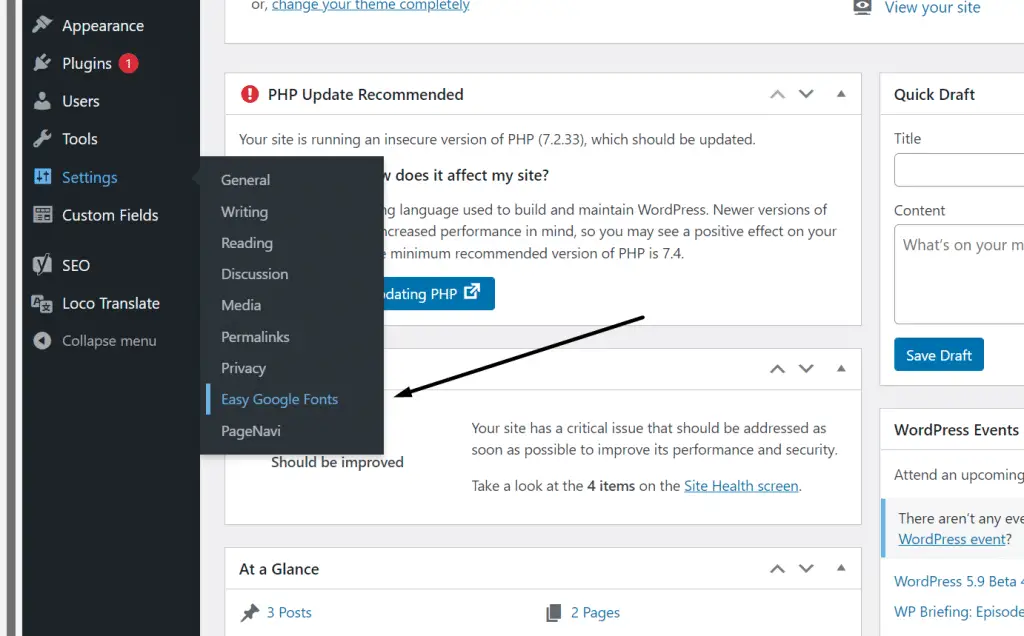
Now you have activated it, its time to configure your website’s text font, to do this, you need to go to “Settings” >

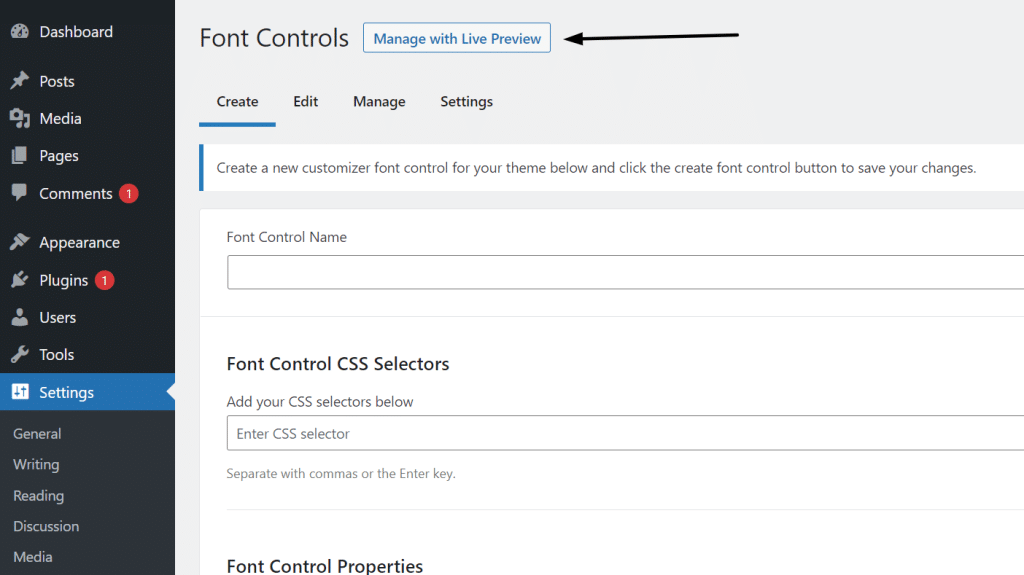
Now when Plugin’s interface will open and click on “Manage with live preview” like below;

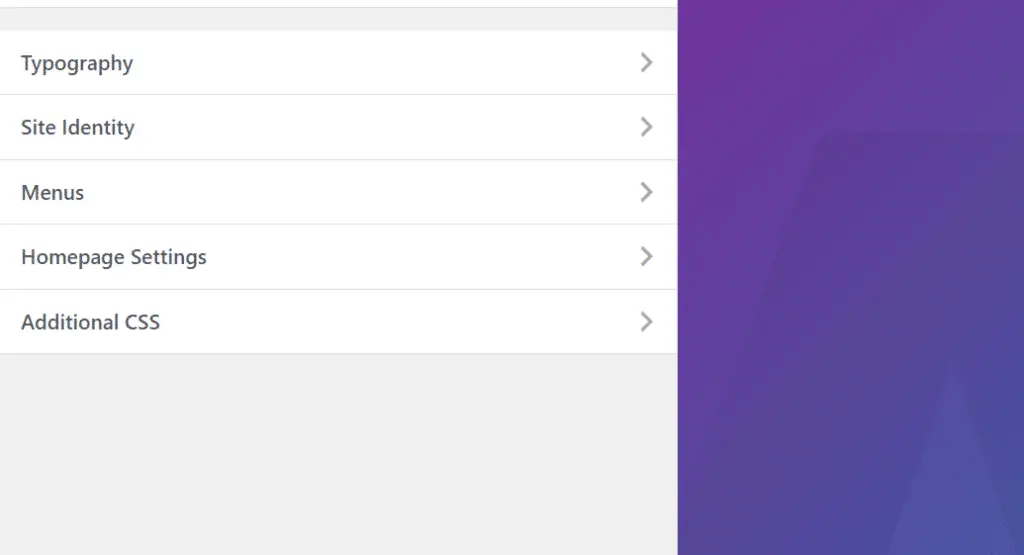
Now when the live preview window opens then you have all options available on left side like below;

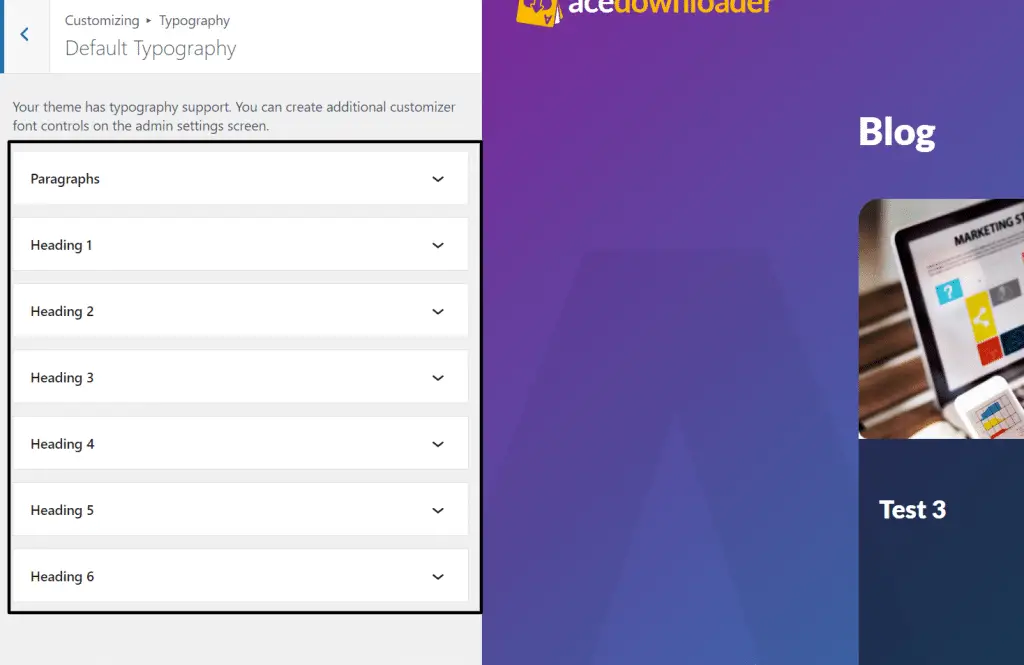
Now click on “Typography” > “Default Typography” and there you have 7 Seven types of text formats/tags available in your WordPress like below;

Now I want you to go to Google Fonts website and browse through different fonts on the basis of categories, languages (supports 20+) and Font properties and choose what fits perfectly on your website.
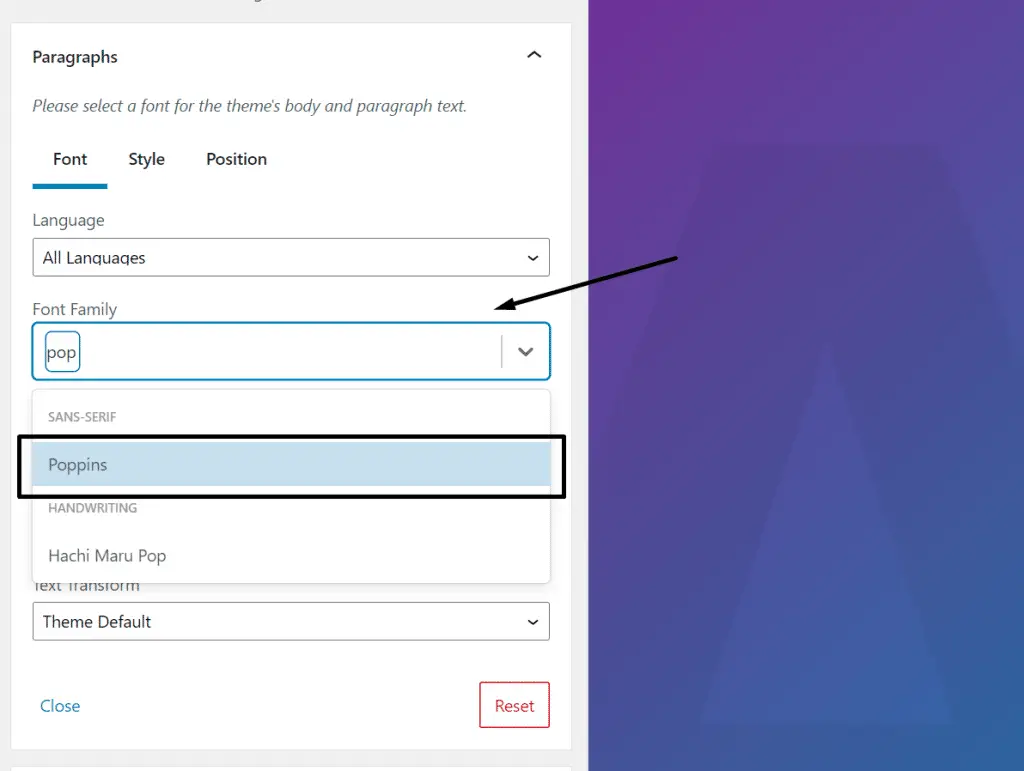
In our example, we are going to choose “Poppins”, therefore click on “Paragraphs” on the left menu on your live editor and select your font in the list of “Font Family” like below;

and you can apply to the rest text formats which is Heading 1 to Heading 6.
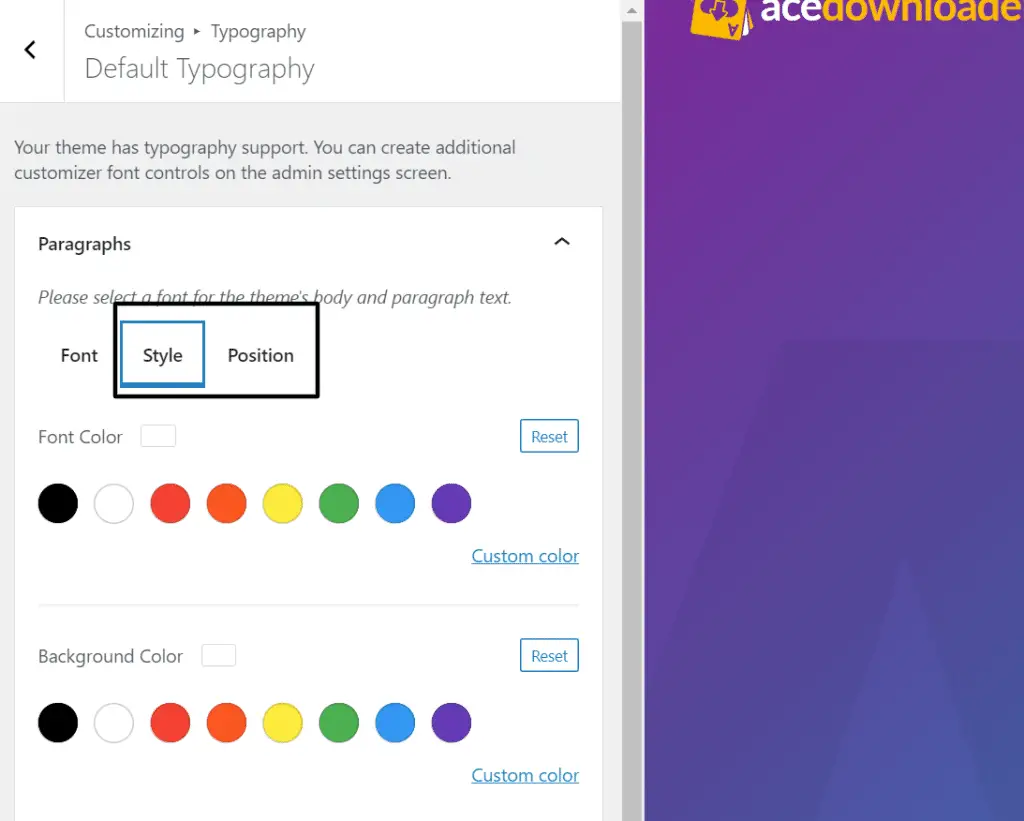
There are also extra options available on this plugin which you can browse on the same live editor of WordPress which is style and position as below;

In the style section you can choose the following;
- Font Color
- Background Color
- Font Size
- Line Height
- Letter Spacing
and in the position section you can customize;
- Margin
- Padding
- Border
- Border radius
- Display property
which I think is all you need to customize any font in your WordPress website.
Install Google fonts manually By adding little codes to your site
If you don’t want to install extra plugins to your website which I can understand because it does cause security and slow page speed issues which can impact your search engine rankings then you have an option to manually add google fonts by adding and editing little codes in your website.
You hate codes right? I get it!
But to be honest, the more plugins you install heavier your WordPress size gets which ultimately load up your server queries which can take forever to load your website.
Therefore, a smarter way is to install a little code on your WordPress head section and edit CSS WordPress theme files which you can do using the built-in WordPress theme editor section.

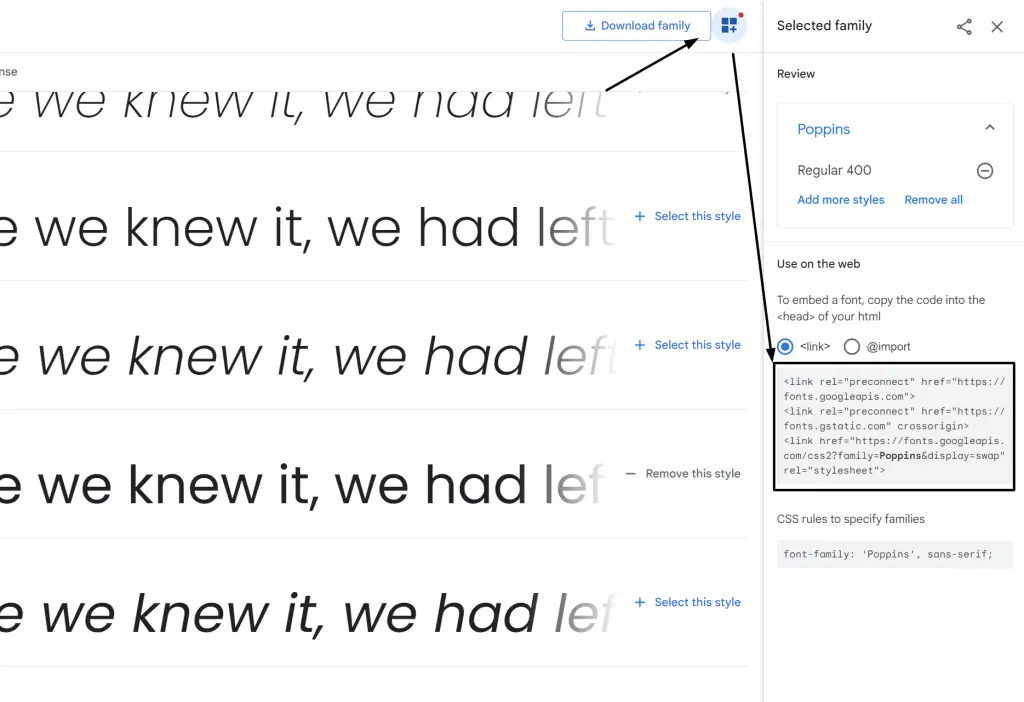
In the next step as we have picked our favourite font i.e. Poppins, go to your favourite font’s google font page like Poppins here and select the “regular” size font by clicking on “select this style” next to it

Next, on the right side of your panel, there’s a block named “use on web” and select the link option and copy the code as you can see below;

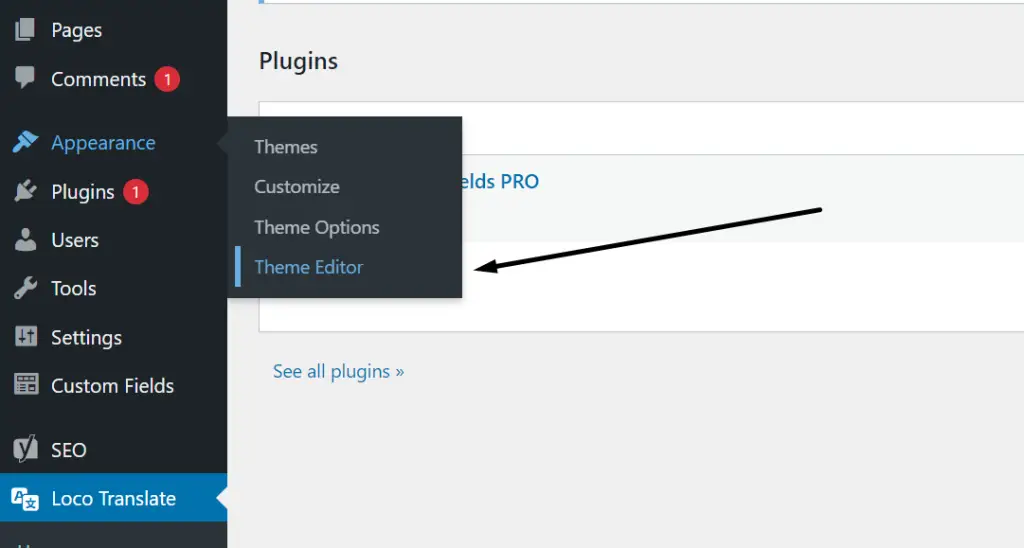
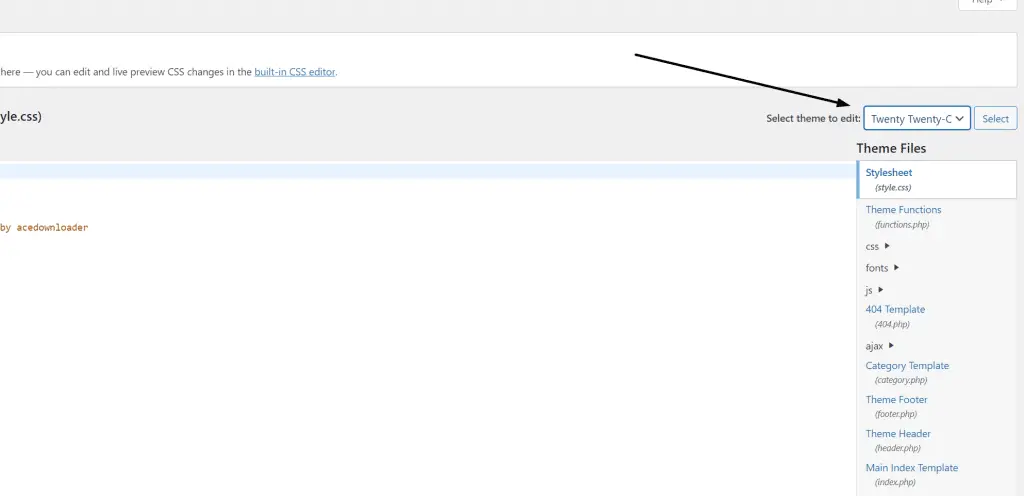
Now, head over to your WordPress dashboard > appearance > theme editor, Theme editor interface will open and select your current WordPress theme in the dropdown section;

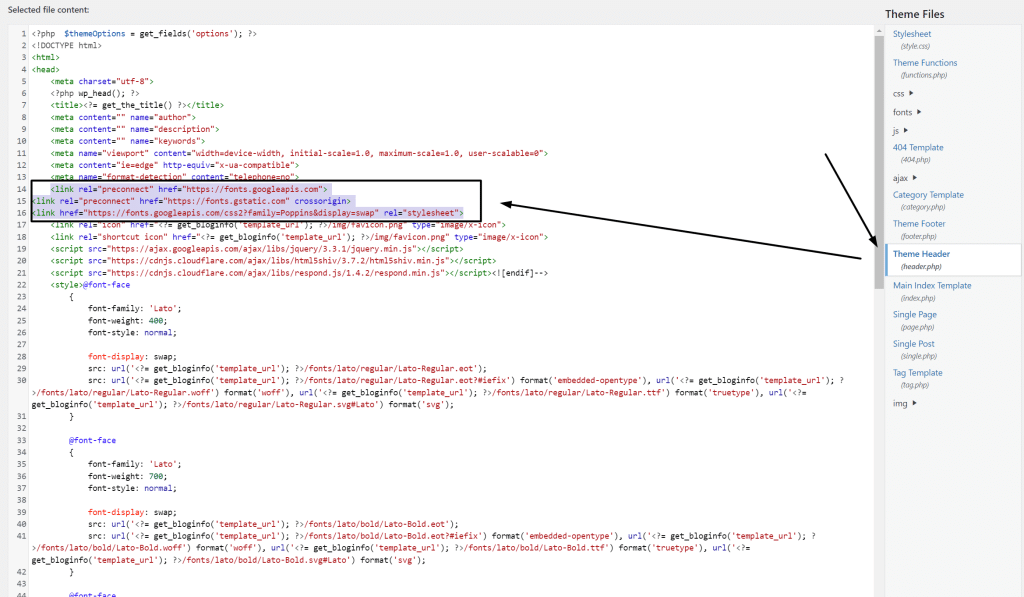
and select WordPress theme header (or usually header.php file) on the right side of the editor and paste the code after meta section like below;

and Click on “update file”
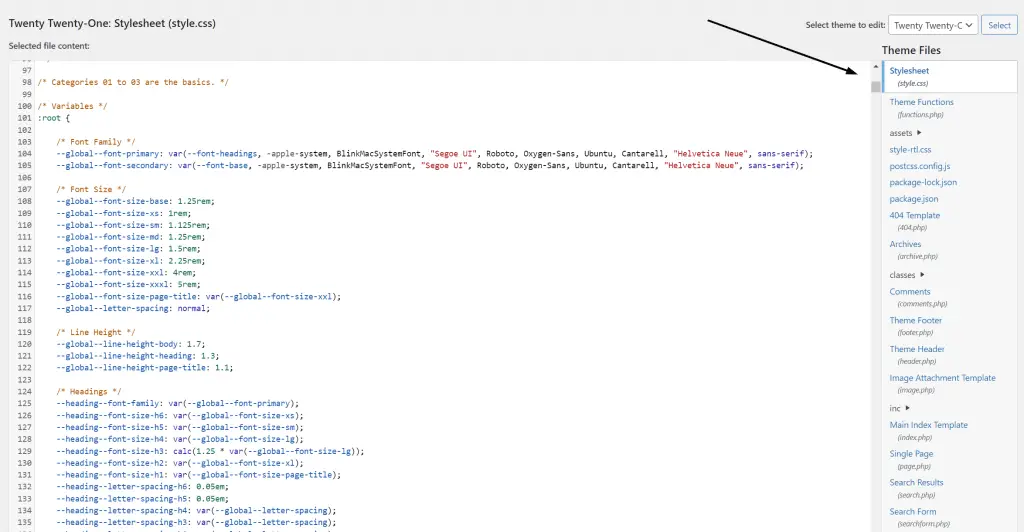
Now, You need to edit the CSS File of your theme to change font-family to your font name (Poppins in our case) which you can find under the CSS option on right > “style.css”

Note: Different Themes uses a different name of CSS where fonts are linked, but in most of the cases it’s style.css, if you use some custom theme then you should ask the developer or read its documentation.
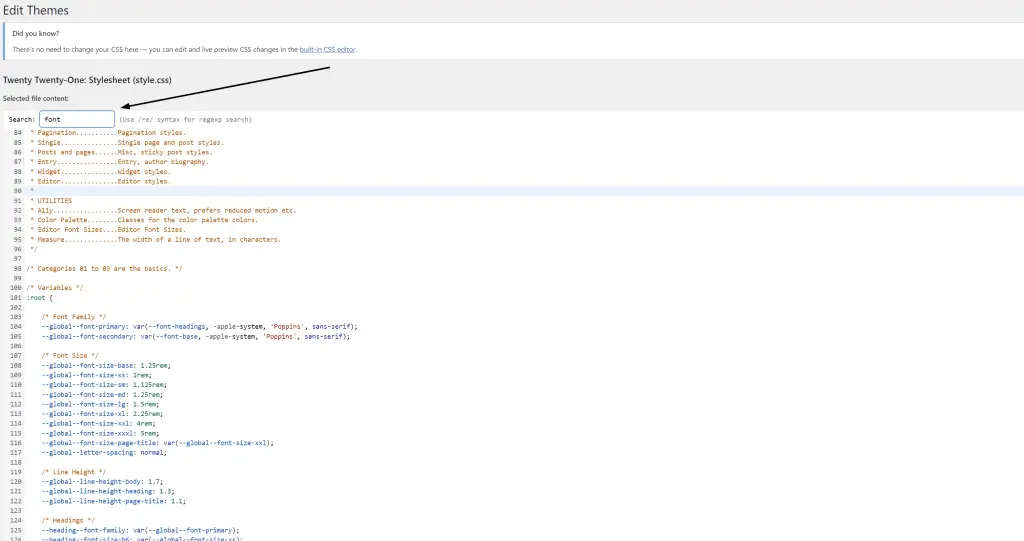
Now click anywhere on the editor and press “CTRL+F” OR “COMMAND+F” to open a search box and type “Font” in the box and it will highlight all text strings related to the font.

All text formats are denoted by the following CSS Tags;
- Paragraph – “p”
- Heading 1 – “h1”
- Heading 2 – “h2”
- Heading 3 – “h3” and so on.
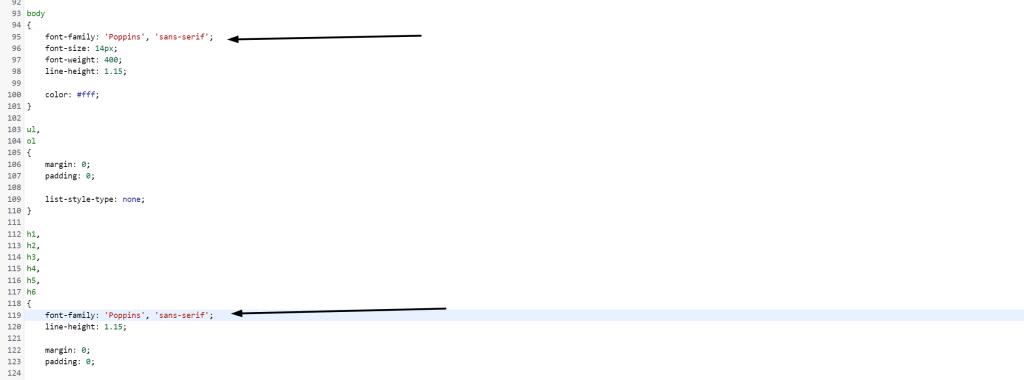
So you need to search for these respective tags in the CSS file and change the font-family tag to Poppins and backup font as “sans-serif” as below;
font-family: 'Poppins', sans-serif;
In our case, all font family has a global tag as you can see below and we want to delete all these fonts the code above
What is a global tag?
global tag is used to apply all related CSS tags like p, h1, h2, to one global tag such that you don’t repeat the same code again and again.
You don’t need to dig deep into this because you may not be a designer.
Therefore, if you don’t have a global tag you can easily implement each font by searching for font tags and replacing all fonts using the code above

This was the easiest way to implement Google web font using google’s own CDN which is quite faster as compared to others.
Install Any Text fonts by hosting them on your WordPress site
You can also install any text fonts which you have downloaded from the internet on your own website by hosting them yourself. For this, you need access to your hosting either by FTP or Cpanel’s hosting panel, But we are going to do it using FTP.
Now, first I want you to download a web font file from google fonts and for this example, we are going to use the “lato” font for our text.
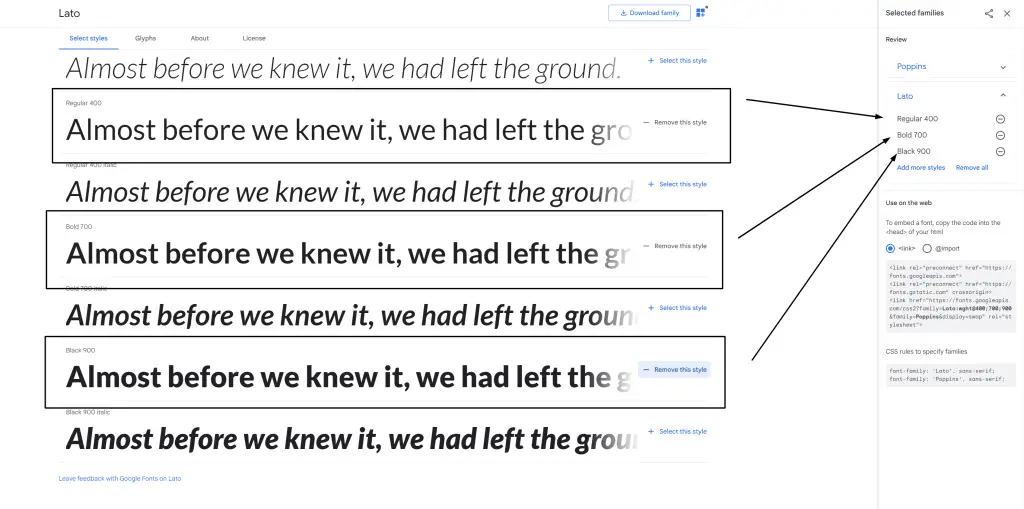
Head over to google fonts and download the file and remember or note down 3 types of styling i.e. lato 400, lato 700, lato 900 like below;

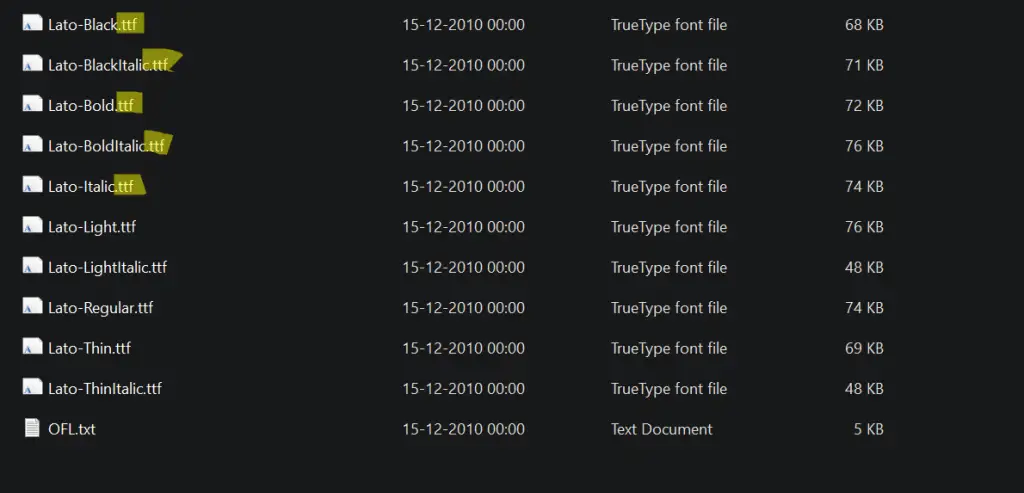
Click on “download” to download the Lato font family and unzip the font files and you see there are TTF files as you can see below and therefore we need to convert them to web standard’s WOFF format;

We will use the Convertio tool to convert TTF to WOFF files. You don’t need to drag all files but you should convert only those whom you want to host i.e. in our case we need Lato Regular (400), Lato Bold (700), Lato Black (900).
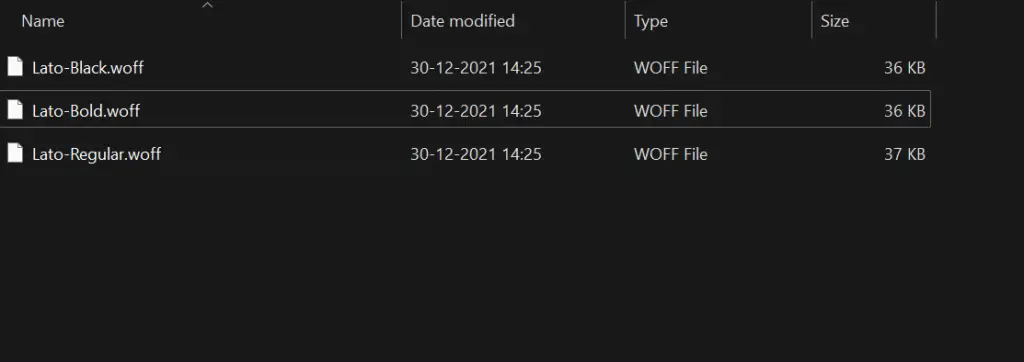
Convert and download your WOFF files and put them into one folder named “fonts”

Now open FTP’s Client e.g. Filezilla and enter your credentials like Host IP/Domain, User and password with port (Please ask your hosting provider for the same).
Your WordPress directory will be open like this;

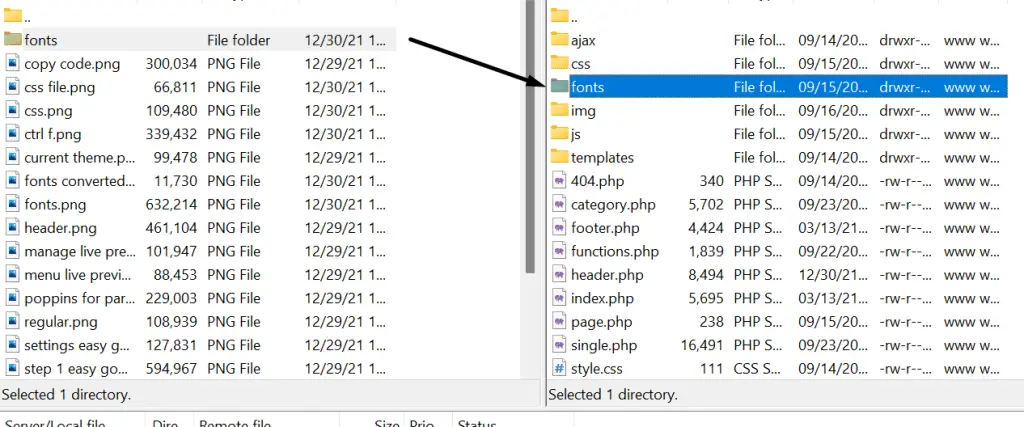
Now you need upload Font folder in Wp-content > themes > [your theme] > [Font Folder] like below;

Please keep in mind the path of the same i.e. /fonts/Lato-Regular.woff
Now we need to link these fonts with your stylesheet, to do that you need to go back to WordPress theme editor > Select your theme > style.css;

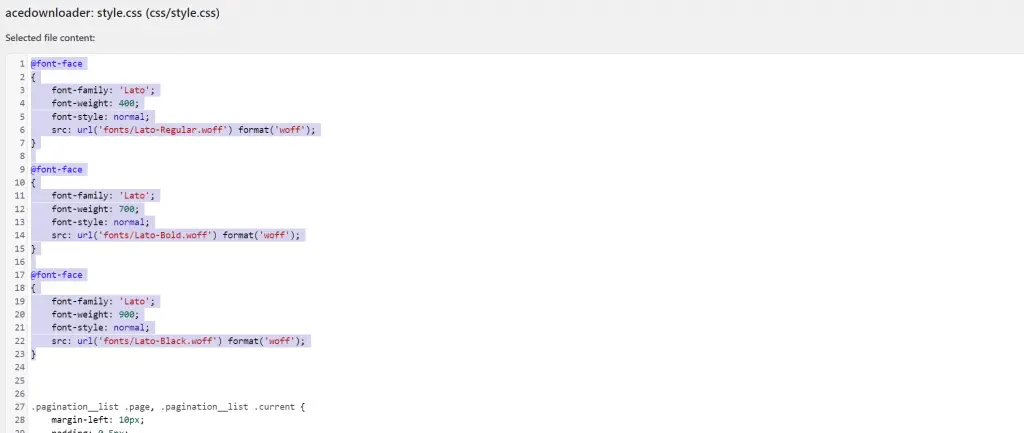
and add the following code to it and click “Update File”
@font-face
{
font-family: ‘Lato’;
font-weight: 400;
font-style: normal;
src: url(‘fonts/Lato-Regular.woff’) format(‘woff’);
}
@font-face
{
font-family: ‘Lato’;
font-weight: 700;
font-style: normal;
src: url(‘fonts/Lato-Bold.woff’) format(‘woff’);
}
@font-face
{
font-family: ‘Lato’;
font-weight: 900;
font-style: normal;
src: url(‘fonts/Lato-Black.woff’) format(‘woff’);
}

Properties;
- Font-Family: Name of the font
- Font-style: Type of font style
- Font-Weight: Font Weight is size of Default font mentioned in the code.
Note: Please do check your Text font File Path.
Now we need to edit the style.css to our newest font family i.e. lato with the following code ;
font-family: ‘Lato’, sans-serif;
Please refer to the above steps of how to do the same.
So by now, you got to know changing fonts ain’t any rocket science rather an easy job.
We hope you found this how-to change font in the WordPress article helpful. If you are wondering how to change the font on your own website, please let us know!
Our team of experts is ready and waiting to partner with you to create a stellar SEO or marketing plan that drives sales by considering how your customers think.
We can’t wait for you to try out these fonts yourself – we’re sure they will make any content look amazing. What’s your favourite way of changing text fonts? Share it with us below!
Resources;
What WordPress theme is that? 3 Mind-blowing methods
18 AWESOME Contact Form Plugins for WordPress in 2020
How To Add Your WordPress Links to Search Engines
How to remove URL Field In WordPress Comment Form
How to Use URL Redirection In WordPress
Test your knowledge
Take a quick 5-question quiz based on this page.












