WhatsApp is among the most popular messaging apps worldwide, with over 2 billion monthly active users. chances are, your customers are already using WhatsApp to stay in touch with family and friends. So, why not let them use WhatsApp to stay in touch with your business?
Adding a WhatsApp chat widget to your website dramatically improves customer support and increases sales.
WhatsApp chat widgets allow visitors to your website to contact you directly without leaving the site. This makes it easy for potential customers to ask questions and get help when needed.
Why do you need a Whatsapp Chat Widget?
There are many reasons to add a WhatsApp chat widget to your website. Here are just a few:
- Improve customer support: Customers can easily contact you to ask questions or get help.
- Increase sales: Customers can contact you directly to place orders or inquire.
- Save time: You can quickly resolve customer queries without leaving your website.
- Get more leads: WhatsApp chat widgets can capture leads directly from your website.
How to Add Whatsapp Chat Widget on your website (With HTML, CSS, JS Code)
Adding Whatsapp Chat Widget on your website is very easy. You just need to copy and paste a few lines of code.

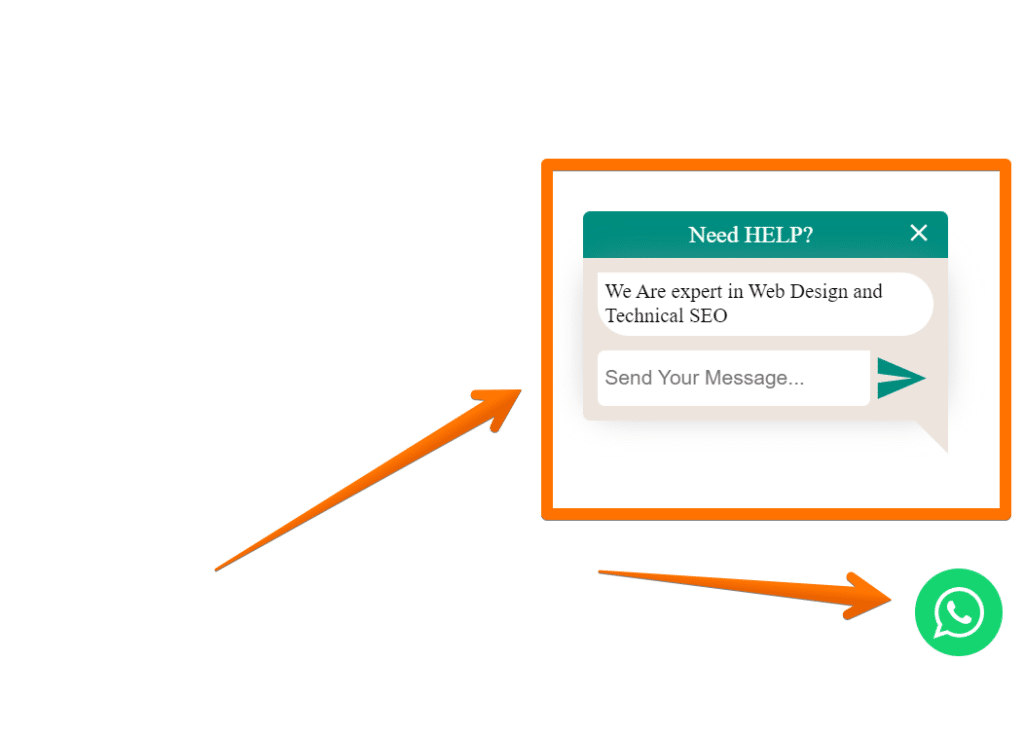
As you can see in the demo pic of the widget above, you can easily integrate with any website on WordPress CMS, Custom PHP script or other technologies.

Widget consists of HTML, CSS (for styling) and JS (for behaviour).
First, you need to find the WhatsApp chat widget code. You can get the code from here:
What do you need?
- Your business or personal WhatsApp phone number
That’s it!
After you have downloaded the code, follow the step-by-step guide below;
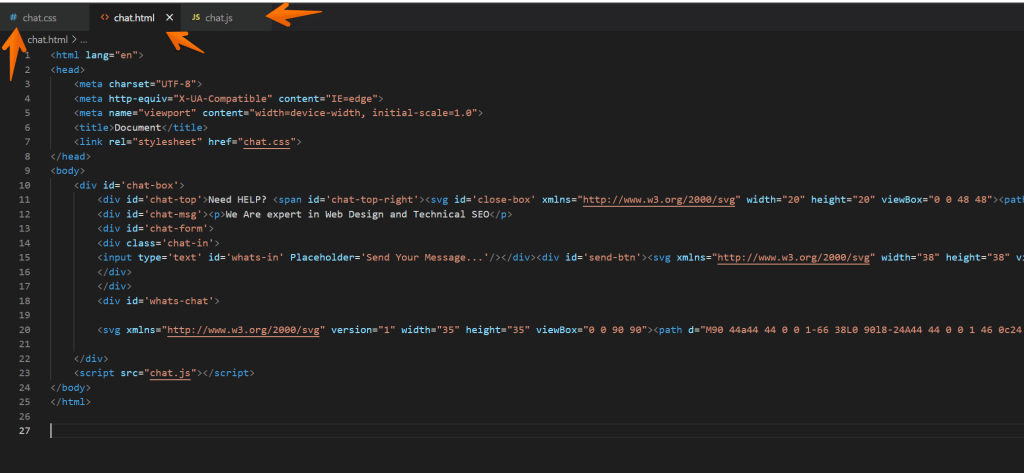
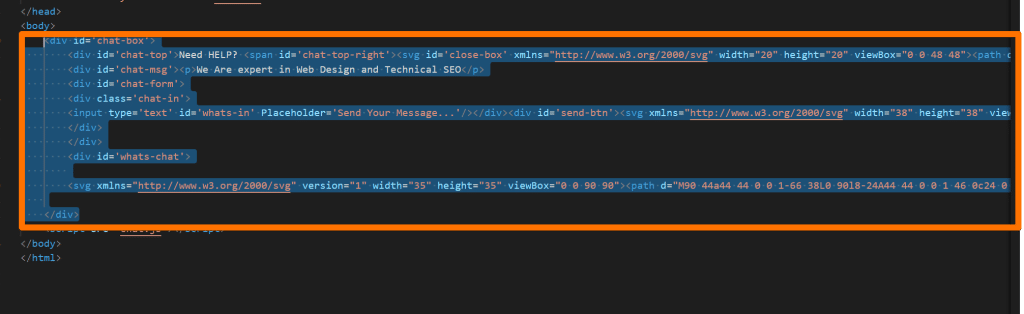
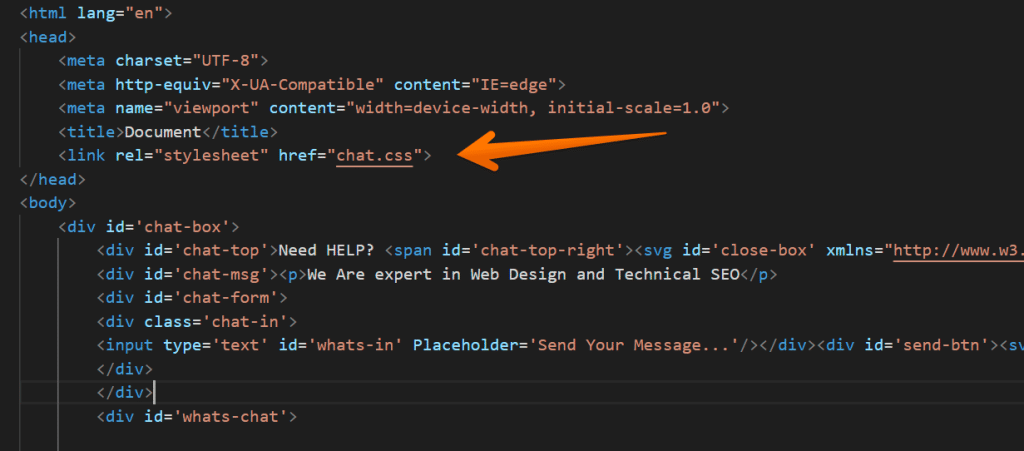
Open the HTML file and copy the code on the page you want it to appear. If you want it on every page, then add the same in the footer section of your website or just before closing the body tag, i.e. </body>

Please note, copy only HTML elements in between <body></body> tag in the code.
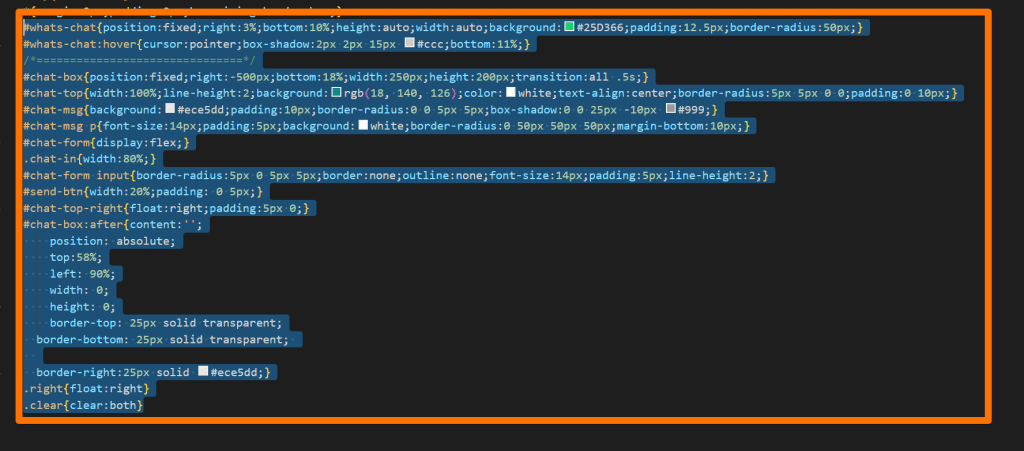
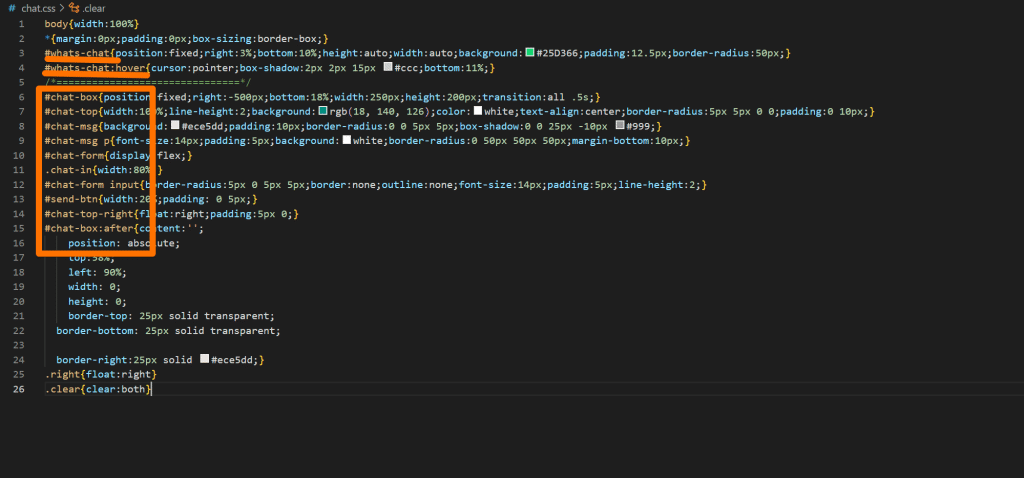
Now You need to integrate CSS code into your CSS file.
Open the CSS file and copy all the code and paste it into your Main CSS file or you can upload the entire file to your website’s static folder (where all other CSS files are being uploaded);

if you have copied the code, ensure all CSS elements are unique and do not have the same attribute in your main CSS file. for example, all CSS classes or selectors should be unique to the main CSS such that it may avoid any conflict or you may see weird results.

If you have uploaded the CSS File, make sure you link the stylesheet into your header with the following code;
<link rel=”stylesheet” type=”text/css” href=”chat.css”>

Replace chat.css with the name of the CSS file you have uploaded in the static folder.
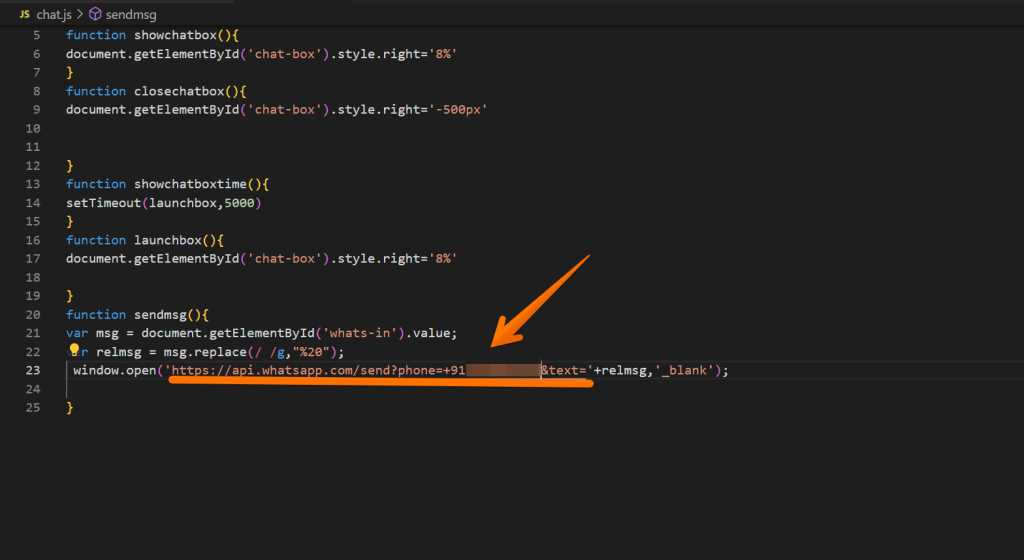
The final step is integrating the Javascript file into your website. To do the same, we need to edit the code and add your WhatsApp phone number.
Open chat.js file using any code editor app,
Scroll down to the following code;
window.open('https://api.whatsapp.com/send?phone=99999999999&text='+relmsg,'_blank');Replace phone=99999999 with your phone number (also with country code) e.g. phone={countrycode}{phonenumber} i.e. phone=+91823278472.

Click save, and you’re done!
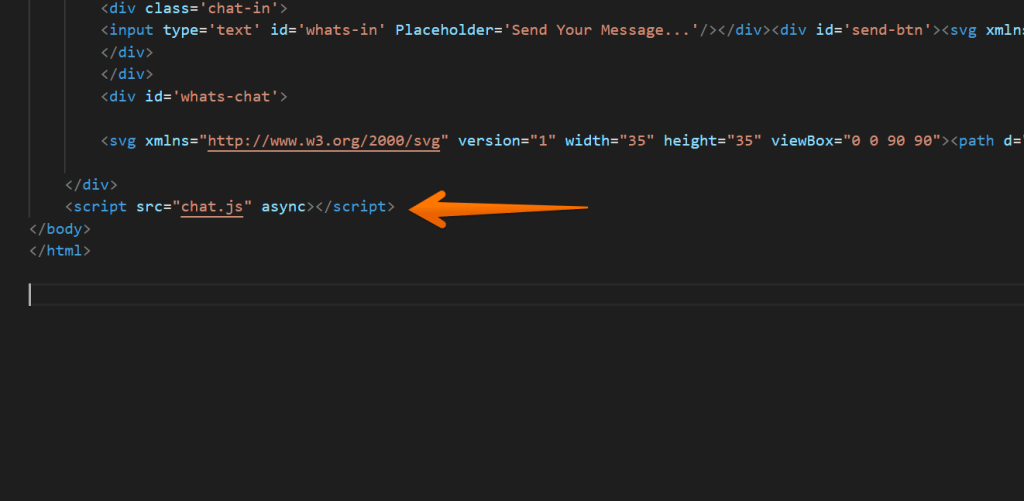
Next, Upload the file into your static files folder where all other JS files are being uploaded and link the same just before closing the body tag with the following code;
<script type=”text/javascript” src=”chat.js” async></script>

Replace whatsappchat.js with the name of the Javascript file you have uploaded in the static folder.
You are Done!
Whatsapp Chat Widget is successfully integrated into your website. Now, whenever a user clicks on the Whatsapp icon, they will see the chat window with your message and phone number.
You can change the message and phone number in the code itself.
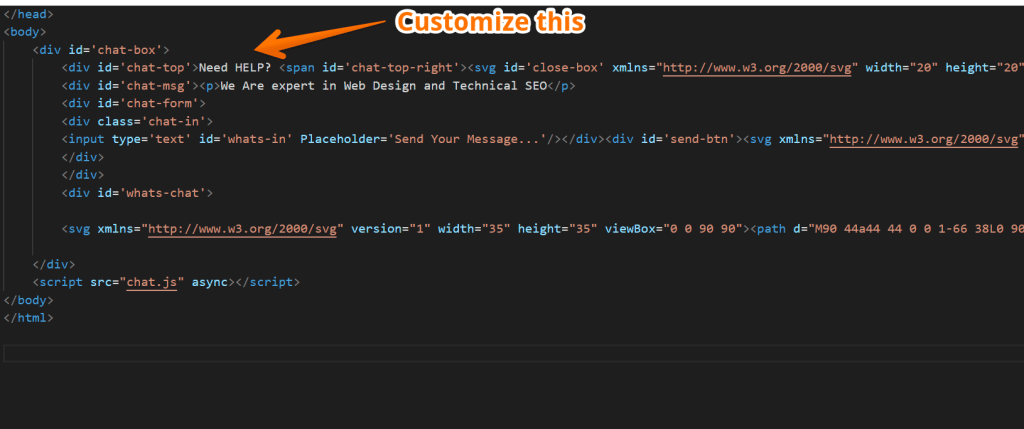
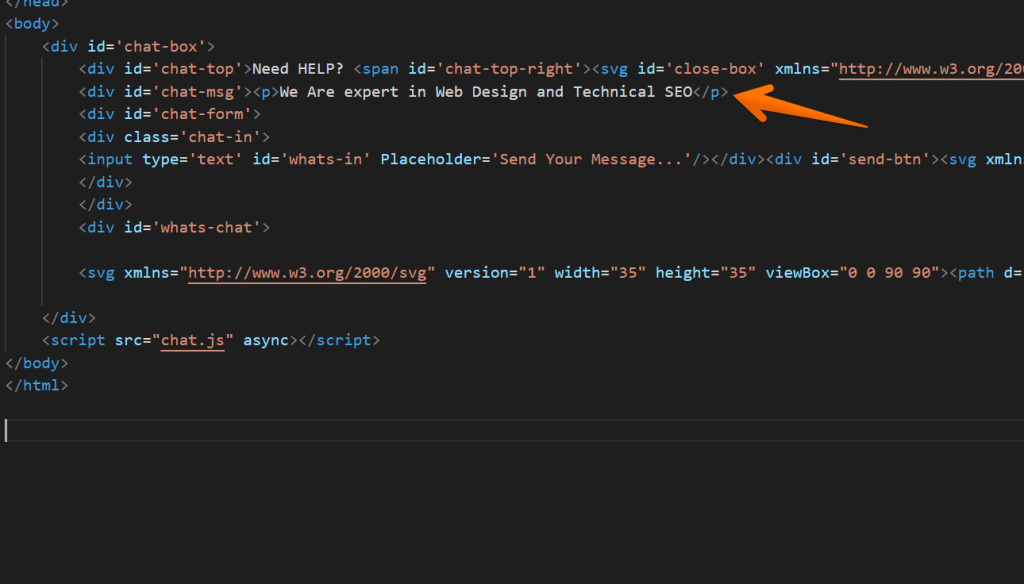
You can change the following message in the HTML code to personalize according to your website.
“Need Help?”

“We Are experts in Web Design and Technical SEO.”

Click on save, and you’re good to go!
How to Add Whatsapp Chat Widget on your WordPress Website (Using Plugin)
Many WordPress plugins allow you to add a WhatsApp chat widget to your website.
In this section, we’ll show you how to use the “Click to Chat app” Plugin by Quadlayers to add a WhatsApp chat widget to your WordPress website. Follow these steps:
First, you need to install and activate the WhatsApp Chat plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
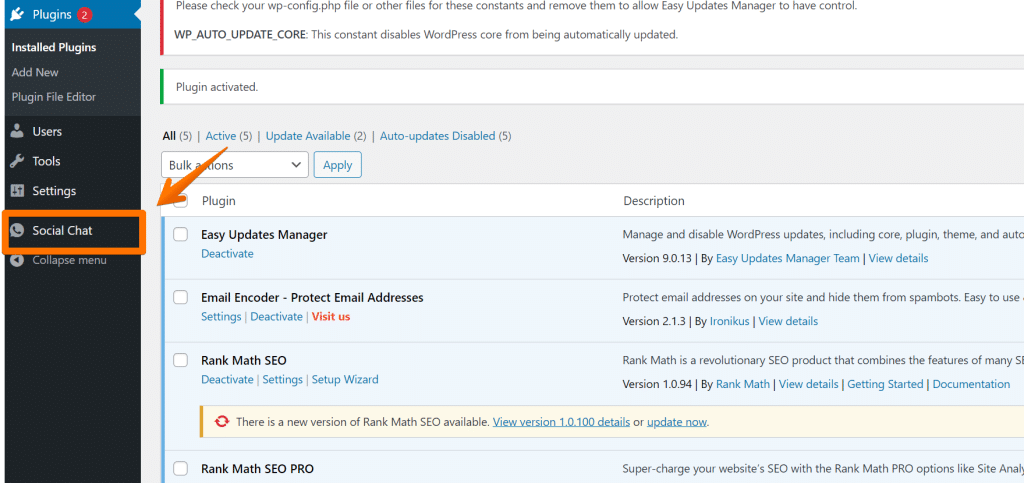
Upon activation, click on “Social Chat” from the left menu.

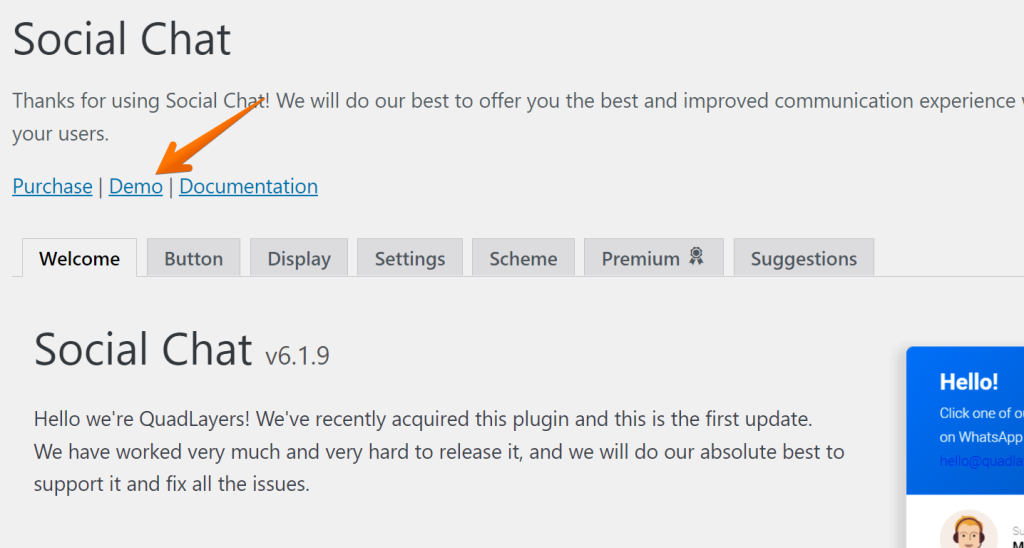
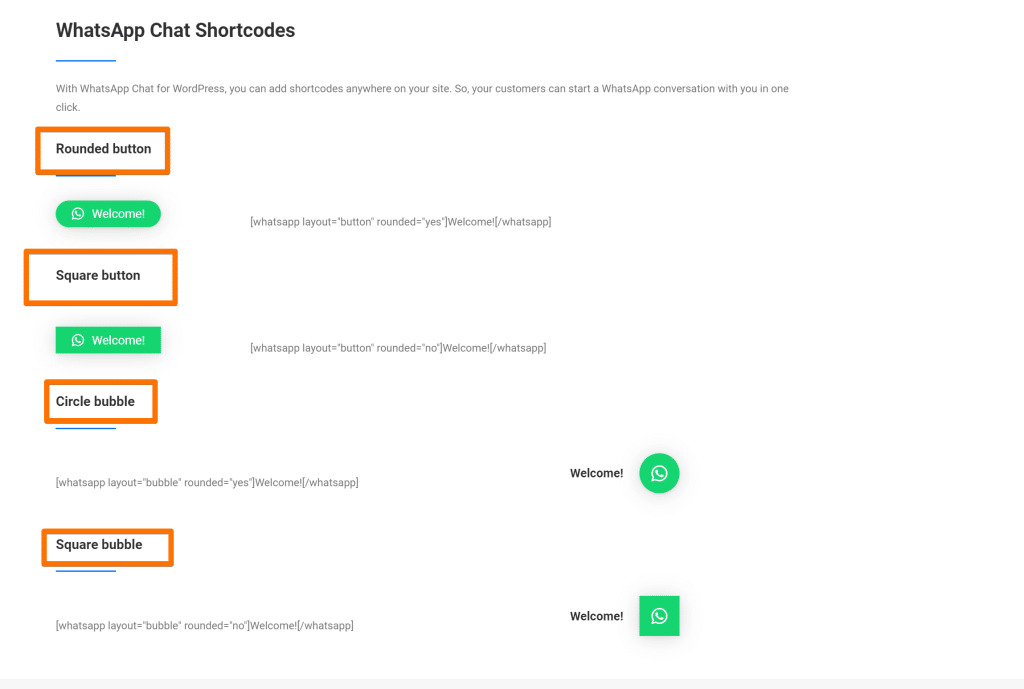
Now, to see a preview of the buttons, do click on the “demo” link on the current page, select which suites the best for your website;

Do note the button name below;

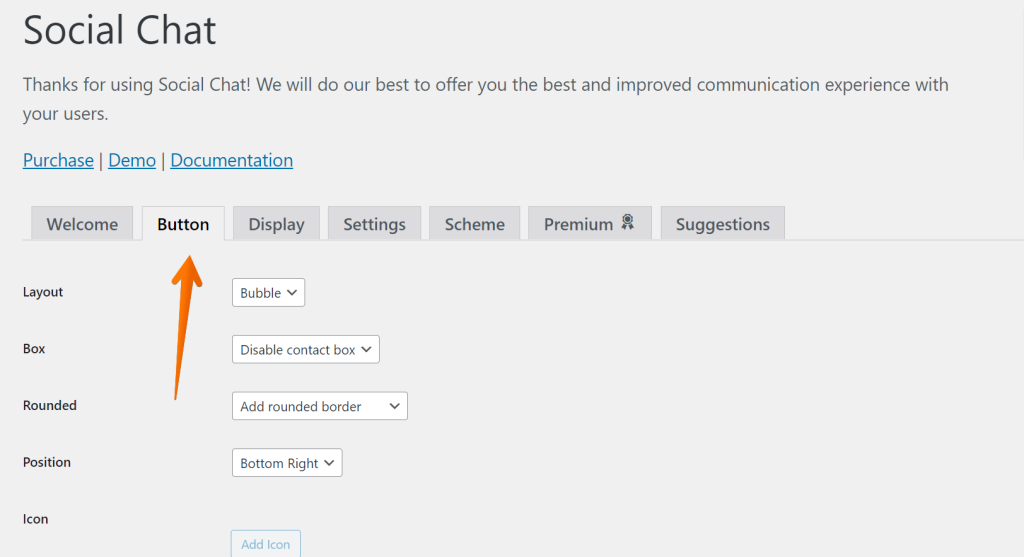
afterwards, go back to the social chat interface on your WordPress dashboard, and select the “button” tab from the menu;

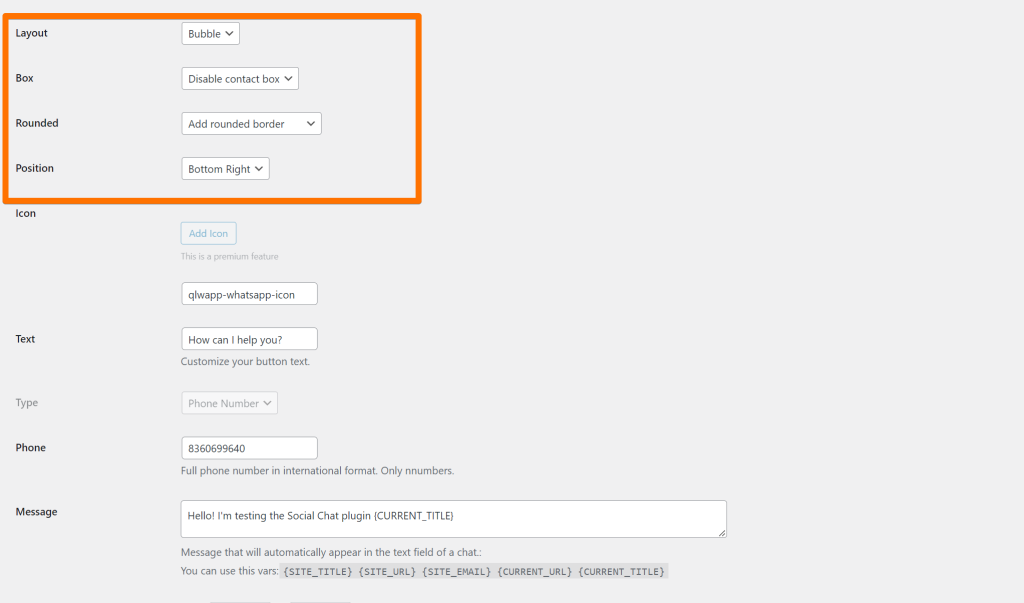
Select the following options to customize your layout;

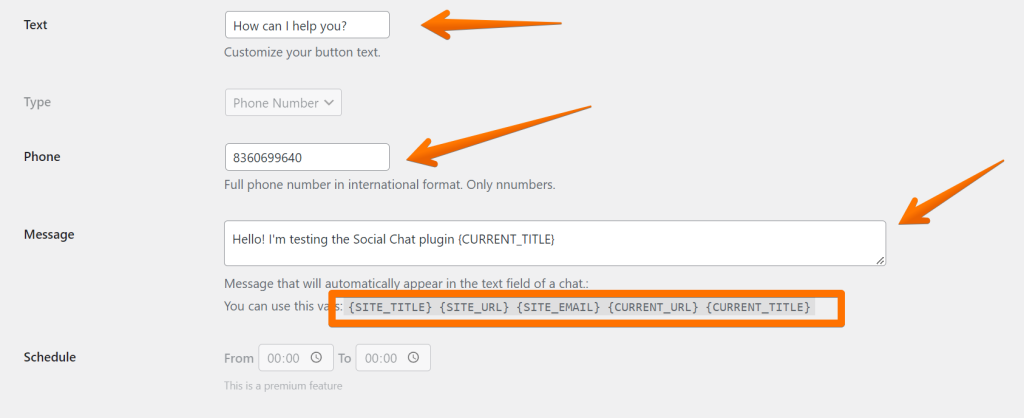
Now, add your phone number to the following option;

You have different variables you can use for the message i.e. {SITE_TITLE} {SITE_URL} {SITE_EMAIL} {CURRENT_URL} {CURRENT_TITLE}, I think all are self explanatory.
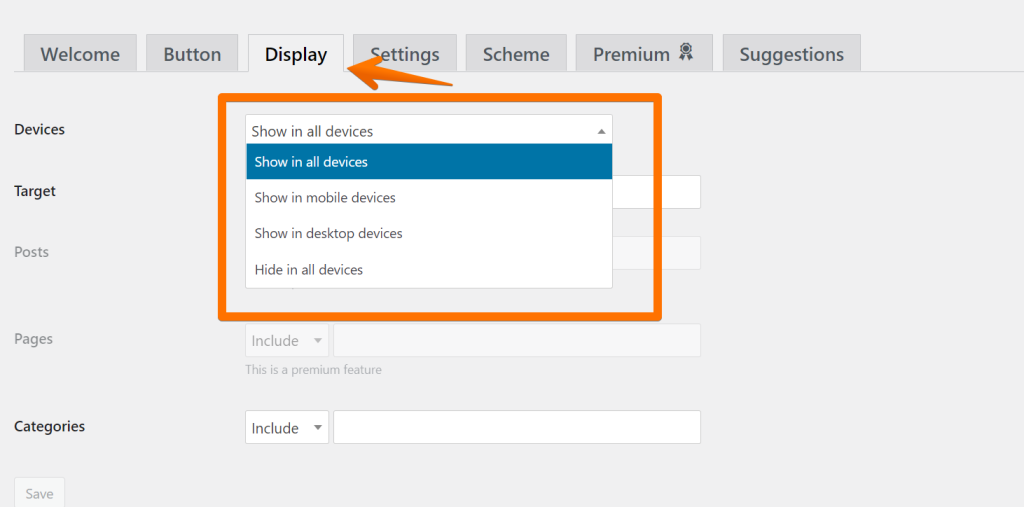
Choose On Selected Devices Only
You have the option to choose for selected device only for example, mobile only or desktop only by going to the device tab on the same interface;

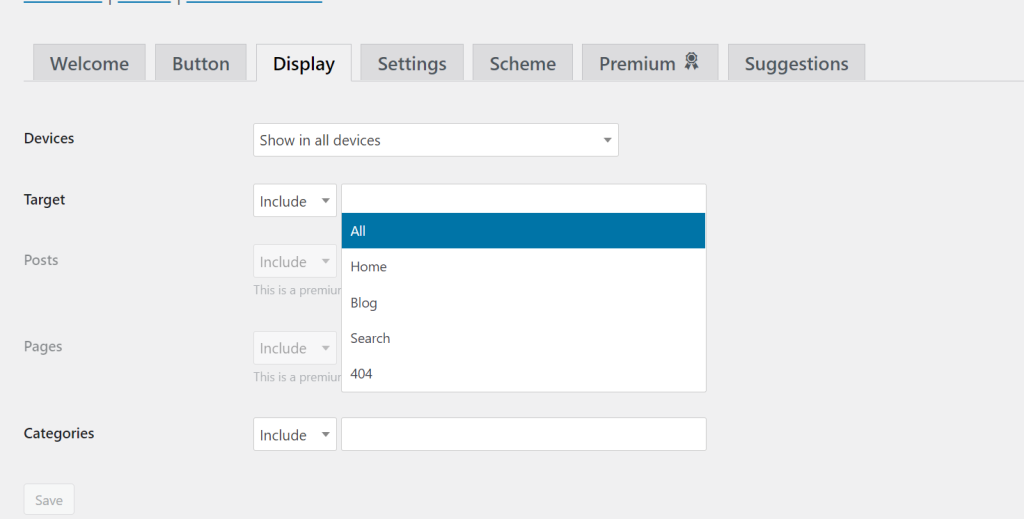
You can also add target pages like Home, Blog, and Custom pages using the following option;

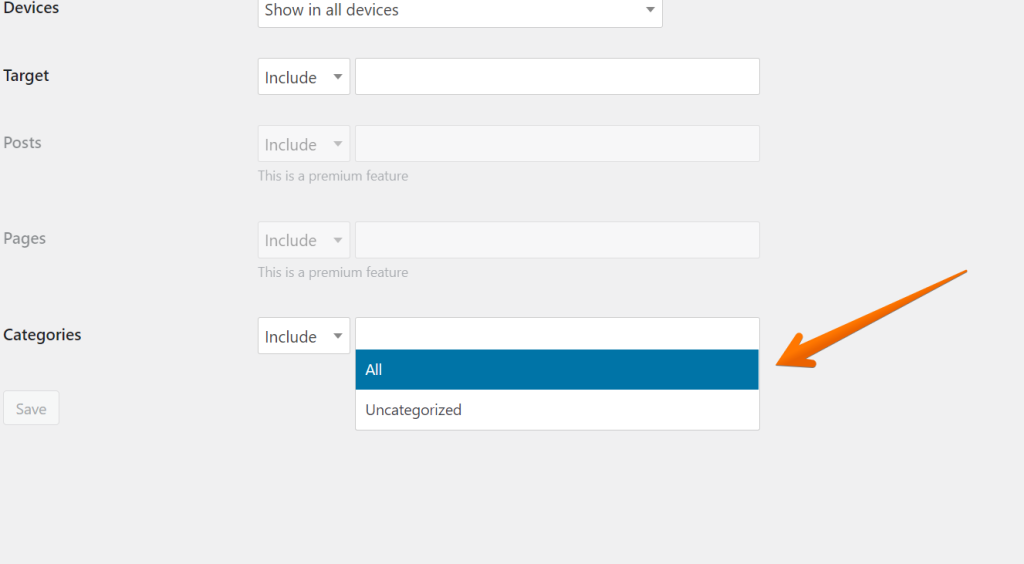
You can also choose categories on which you want WhatsApp chat widget to appear like below;

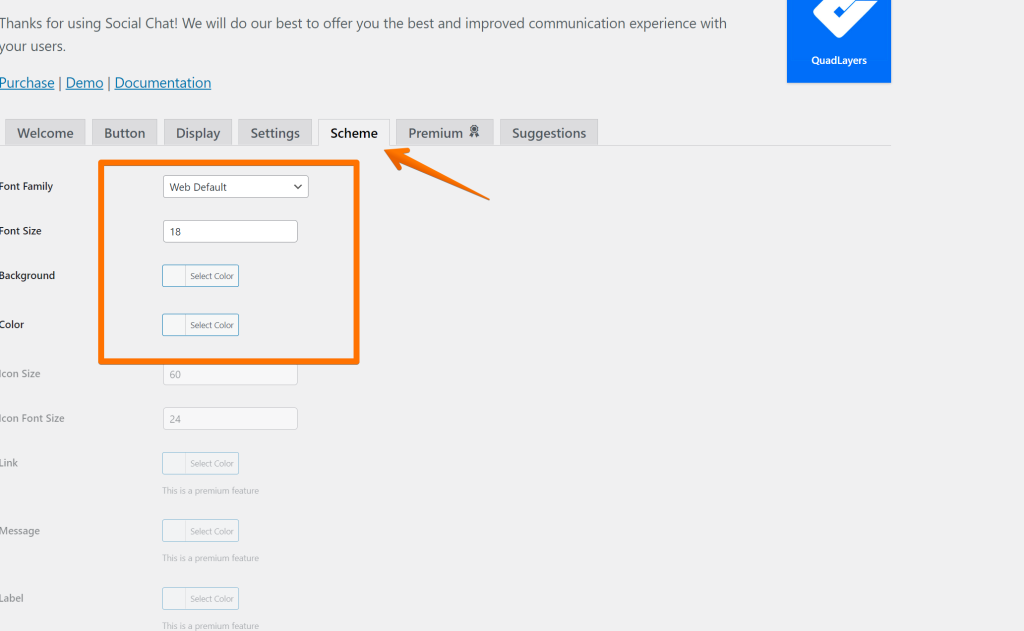
Change Fonts, Background and Color
You have the option to change fonts, background colour and widget colour by going into the “scheme” tab of the same interface below;

That’s it. You have successfully added Whatsapp chat widget in WordPress.
You can now test it by visiting your website on a mobile device. When you click on the WhatsApp icon, it should open up WhatsApp and prepopulate the message with your phone number.
CONCLUSION
WhatsApp is among the most popular messaging apps in the world, with over 2 billion monthly active users.
Adding a WhatsApp chat widget to your website can help you connect with your visitors and support them.
This article showed you how to easily add a WhatsApp chat widget in WordPress using two different methods. You can also use a WordPress plugin like WhatsHelp to add a WhatsApp chat widget in WordPress.
Do you have any questions about how to add a WhatsApp chat widget in WordPress? Let us know in the comment section below.
Test your knowledge
Take a quick 5-question quiz based on this page.












