Do you want your blog posts to look their best when shared on social media? Do your links on social media look weird or not so user-friendly? If so, you need to generate social media meta tags for your website.
This can be done easily with the help of a few codes in your <head> section or you can also use free tools.
In this blog post, we will discuss what social media meta tags are and how to create them. We will also provide a few tips on how to get the most out of your meta tags for social media.
What are Social Media Meta Tags?
Social media meta tags are codes that you put in the header of your website in order to control how your blog post looks when it is shared on social media.
Basically, All these social media platforms scan these meta tags on the header of your page and display your website’s link according to tags like title, description, author and images mentioned in the <head> tags.
Social media mainly uses Open Graph Tags to display your links with the thumbnail, title, description, author and other tags but twitter prefers to use their own meta tags i.e. Twitter cards.
Therefore, we have categorised Social media tags into two parts;
-Twitter Card Tags
Learn, How to Add Twitter Card Meta Data in WordPress (Without Plugin)

-Facebook Open Graph Tags
Learn, How to add OG (Open Graph) tags in WordPress Without Plugin (Easy Way)

We will discuss the above in detail below.
Why is it Important for SEO?
Social signals are impactful in your search engine optimization game, It not only increase your domain’s authority but also boosts your brand awareness. But on contrary, it does not impact directly to your rankings but social media is indeed one major factor for ranking.
So if Social media tags do not influence the SEO of your website, why should you bother using them?
Well, Social media is one of the biggest sources to drive traffic to your website and having a good-looking link on Social Media can help increase user engagement and CTR. And since Facebook and Twitter are used by millions of users, it is a great way for your website to get some extra traffic.
Therefore, it’s not for SEO but it’s for the traffic you going to get from these platforms. If adding little codes on your webpage gets you more traffic, engagement.
Open Graph Data / Facebook
Open Graph Tags or we call it OG!
In this section, we will discuss various open graph tags which are being used on Facebook and accepted on other social media platforms to make your web links rich object in a social graph.
First thing first, you need to write down what you want your social followers to see when you share your web pages on Facebook.
For example, If you have a general website/blog where you write content like news, tutorials, blogs etc, then you may want to share meta titles, descriptions, thumbnails or maybe author names.
But on the other hand, if you have a website that shares media content like videos and audios or podcasts, then you may want to add meta tags like title, audio/videos, description or cover images right?
Therefore, if you figure things out then do browse the available meta tags of open graph protocols below or if you want to dug deep then you can browse the full list with good documentation here.
Basic Meta Tags for Facebook
In this section, We will talk about the basic meta tags which are being used for Facebook of open graph for general websites/blogs i.e. Title, Description, image.
- Title:- The title is the most important social media meta tag for any webpages. It represents what your page is all about and we suggest to make it as catchy as possible to grab the attention of your facebook followers;
<meta property="og:title" content="Awesome title" />- Description:- The description is also an important social media meta data for websites/blogs. The recommended length is up to 100 characters but we recommend to make it as short and precise as possible;
<meta property="og:description" content="This is an awesome description which will be displayed on your social pages." />- Type:- The type social meta tag is used to declare the kind of content on your page. The following are the types which Facebook understands;- Article, Blog, Book, Business Page, Event, Movie, Music Album, Product, Recipe, TV Show;
<meta property="og:type" content="blog" />- URL:- The og:url is the canonical URL for your web page. This means that if you share a link on Facebook, it will use this tag to generate the preview. If you have multiple versions of a page (i.e. mobile and desktop), then we recommend using the canonical version as the og:URL;
<meta property="og:url" content="https://www.kwebby.com/blog/social-media-meta-tags" />- Image:- Who loves a link preview without an image right? Facebook looks for the Open Graph Image tag to generate a preview of your link. So make sure you have an image in this tag or else it will display other images from your website randomly which may not be good;
<meta property="og:image" content="https://myawesomesite.com/image.jpg" />You can add multiple images but keep facebook’s default size in mind such that it won’t look weird or out of focus.
Therefore, the final output of your basic social media meta tags looks like below;
<meta property="og:title" content="Awesome title" />
<meta property="og:description" content="This is an awesome description which will be displayed on your social pages." />
<meta property="og:type" content="blog" />
<meta property="og:url" content="https://www.kwebby.com/blog/social-media-meta-tags" />
<meta property="og:image" content="https://myawesomesite.com/image.jpg" />So now you have all the prerequisites required to display your webpage links full of rich objects such as title, images, URL etc.
Optional Meta Tags for Facebook
Apart from basic meta tags, open graph offers much more for media based content websites i.e. Audios and Videos, Therefore, in this section we will discover the meta tags that can enhance your web links with these tags.
- site_name:- You can use this to declare the name of your website. It is useful when you have a brand that spans multiple pages on Facebook and it looks like below;
<meta property="og:site_name" content="Kwebby" />- video:- If you have a video content and want to share on facebook then video meta tag will be the right option for you. This is optional as you can also use the play icon on your thumbnail which is being explained in this blog, anyways, to us the video tag following is the code for you;
<meta property="og:video" content="https://kwebby.com/movie.swf" />- audio:- Do you own a podcast or music sharing website? want to share the audio previews to your facebook followers? then this is the right tag for you to share audio file using the following code;
<meta property="og:audio" content="https://example.com/bond/theme.mp3" />Best practice is to link the preview of your media i.e. audio or video such that it wont cause much of your server’s bandwidth and redirect the users to your website to watch the full content, in this way, you will increase CTR (Click-through-ratio) on your social links.
- locale:- og:locale tag is being used for geo specific website or multi languages websites that share content in different languages such as french for france, Spanish for spain and german for Germany etc, they can use this tag to specify in language_COUNTRY format like below;
<meta property="og:locale" content="en_GB" />Keep in mind that the default value is en_US which is english for united states but if you have something otherwise then you can specify in the tag above, also you can add multiple language with the :alternate tag as below;
<meta property="og:locale:alternate" content="fr_FR" />– fb:app_id:- This tag is popular among Facebook Advertisers who track the traffic they get from facebook to their sites. To utilize Facebook Insights, you must include the app ID to your website. You may see analytics for traffic to your site from Facebook using Insights. The app ID may be found in your App Dashboard;
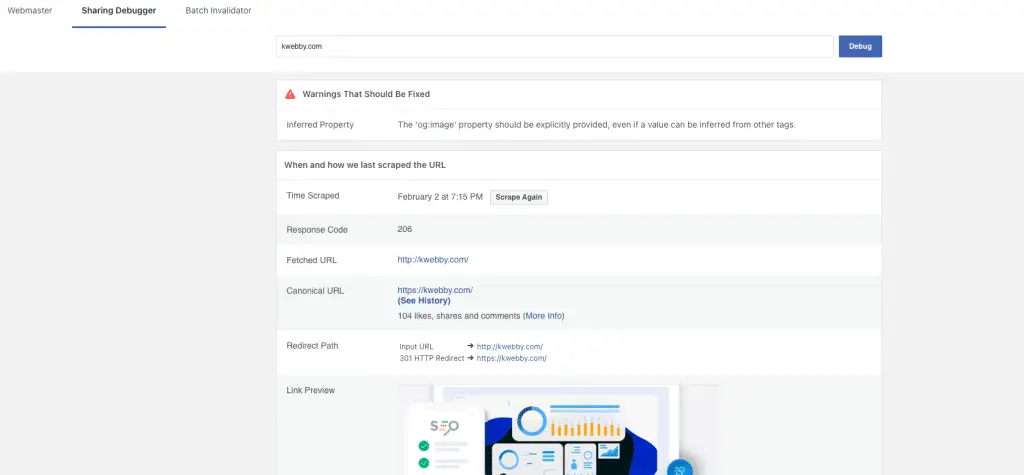
Pro Tip: If you want to see how your webpage looks on Facebook, you can use our Open Graph Checker tool or facebook’s sharing debugger tool to analyse and fix the issues how your page’s content being displayed on their platform.

There are many more Open Graph tags that you can use for your web pages which is being explained in detail on their official webpage or you can also refer to the Facebook guide of Open Graph Markup.
Meta Tags for Twitter
Twitter uses its own meta markup to display links which are also known as Twitter cards. With Twitter Cards, you can attach rich media like images, videos, app cards to let users download directly, audio, metadata to add extra juice on your links to be shared on their platform.
There are various meta tags for twitter which is being discussed in following tables;
- twitter:card:- This is the basic card markup that you need to use for twitter, to identifies the type of link’s content with properties namely, summary, summary_large_image, player and app;
<meta property="twitter:card" content="summary_large_image">- twitter:title:- This will be used as the title of your tweet and it should not exceed 120 characters.
<meta property="twitter:title" content="Your awesome title in 120 characters">- twitter:description:- This will be used as a brief description of your website and it is recommended to not exceed 200 characters;
<meta property="twitter:description" content="Your awesome description up to 200 characters">- twitter:url:- This is the URL of your shared article or webpage, this will be used as a permanent link to your website that can be re-shared by others on twitter. It must match with og:url meta tag mentioned earlier in facebook’s open graph markup;
<meta property="twitter:url" content="https://kwebby.com/">- twitter:image:- This is the image which will be used as a thumbnail for your tweet, it should be in jpeg or png format and must not exceed 440×220 pixels;
<meta property="twitter:image" content="https://kwebby.com/yourimage.png">- twitter:creator:- This will be used to show the Twitter profile of the person or company who has shared your content on their platform, you can either use twitter username or email address;
<meta name="twitter:creator" content="@kwebbydigital" />Note: Like facebook, Twitter also has card validator tool from where you can check if the social markup for your page is working properly or not by going here, just enter your page link and let the tool check it for you.
Final Output
Now we have covered the both social media meta tags for you, but when we combine both it should look like below;
<!-- meta tags -->
<title>Your Page title</title>
<meta name="description" content="your awesome description">
<!-- Open Graph / Facebook -->
<meta property="og:title" content="Awesome title" />
<meta property="og:description" content="This is an awesome description which will be displayed on your social pages." />
<meta property="og:type" content="blog" />
<meta property="og:url" content="https://www.kwebby.com/blog/social-media-meta-tags" />
<meta property="og:image" content="https://myawesomesite.com/image.jpg" />
<!-- Twitter -->
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:title" content="Your awesome title in 120 characters">
<meta property="twitter:description" content="Your awesome description up to 200 characters">
<meta property="twitter:url" content="https://kwebby.com/">
<meta property="twitter:image" content="https://kwebby.com/yourimage.png"><meta name="twitter:creator" content="@kwebbydigital" />Note: To learn more about primary meta tags you can learn from this guide for the same.
Open Graph Data and Twitter
Open Graph Data and Twitter Cards are two different Social Media Meta tags but both work for the same purpose which is to make your shared links looks great with title, description, thumbnail image and sometimes with extra data like author name, website name or profile etc.
You might be thinking that it’s too much work for just a social share, but trust me it’s worth it because if you do it correctly then your website or blog post will look great on Social media and people will be more likely to click on them.
Tools For Social Media Meta Tags
Method 1: Kwebby’s Open Graph Checker and Generator Tool
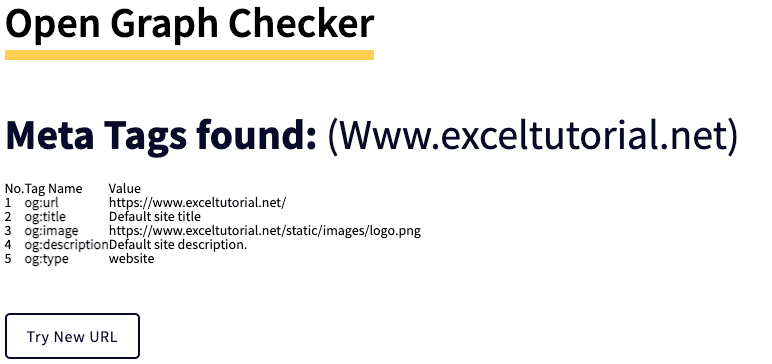
We have an in-house tool to check if your web page has any social media tags or not using the Kwebby Open Graph Checker tool.
All you need to do is copy and enter your webpage’s URL, go to the tool page and paste it the form below;

Now, Click on “Submit” and the tool will check if OG tags are injected in your webpage’s header or not, if its available, it will revert the outcome like below;

Now, if it says “No Open Graph Tags found”, then you need to generate one using the Open Graph Generator Tool.
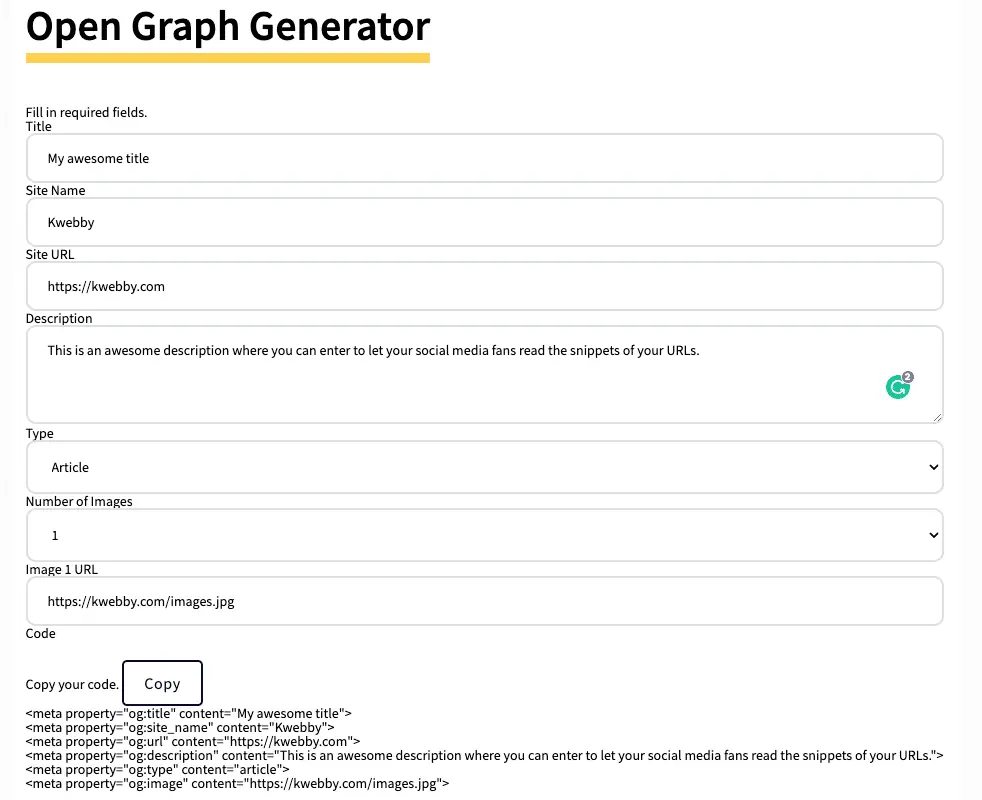
Generating Open graph tags are not rocket science you can do it just by typing some details about your page which are mentioned on the tool page;

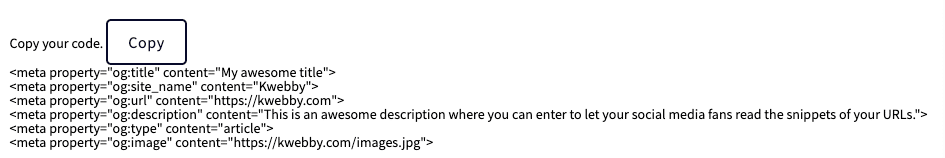
You can view and select multiple options like number of images, page type, title, description, Image URLs etc and you can view your output just below the form;

Now, Copy the code, paste and save it in the header section of your script or WordPress.
Now you’re done!
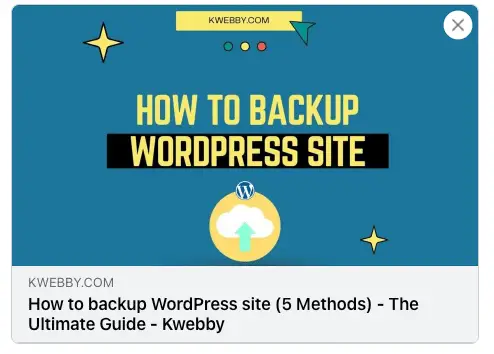
Check the outcome by sharing it on Facebook;

Method 2: Metatags.io to Generate Social Markups
There are various tools that you can use to generate Social Media Meta Tags for your website, but in this section, we will be using Metatags.io for general websites to create and see the preview of our link and fix the same using correct meta tags.
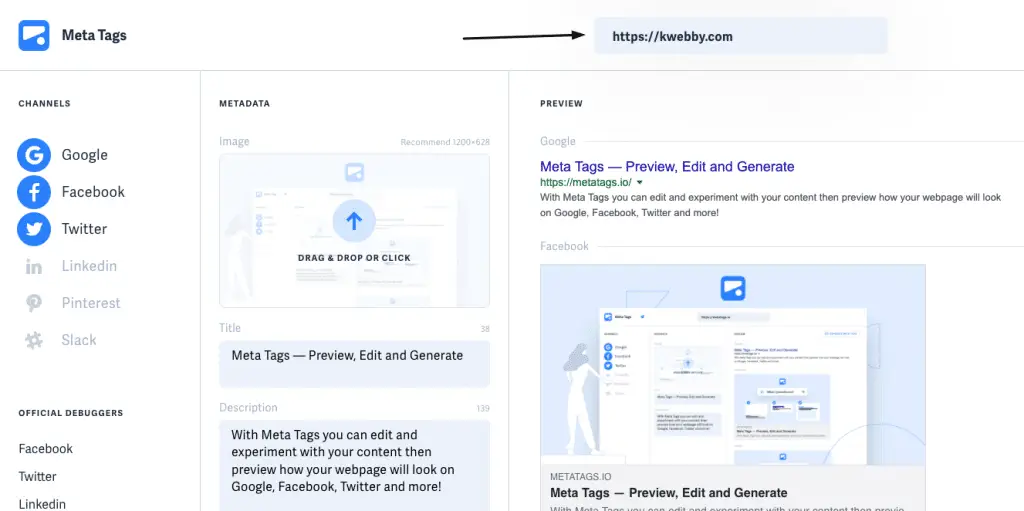
Step 1: Go to metatags.io and enter your domain or page URL

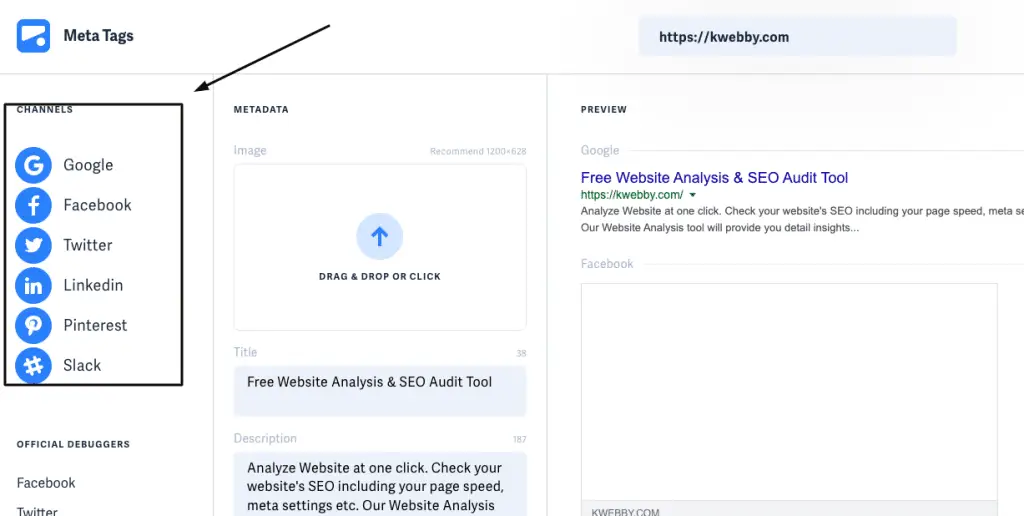
Step 2: Select Google, Twitter, Facebook, Pinterest, Linkedin and Slack Channels from left to see the preview from all;

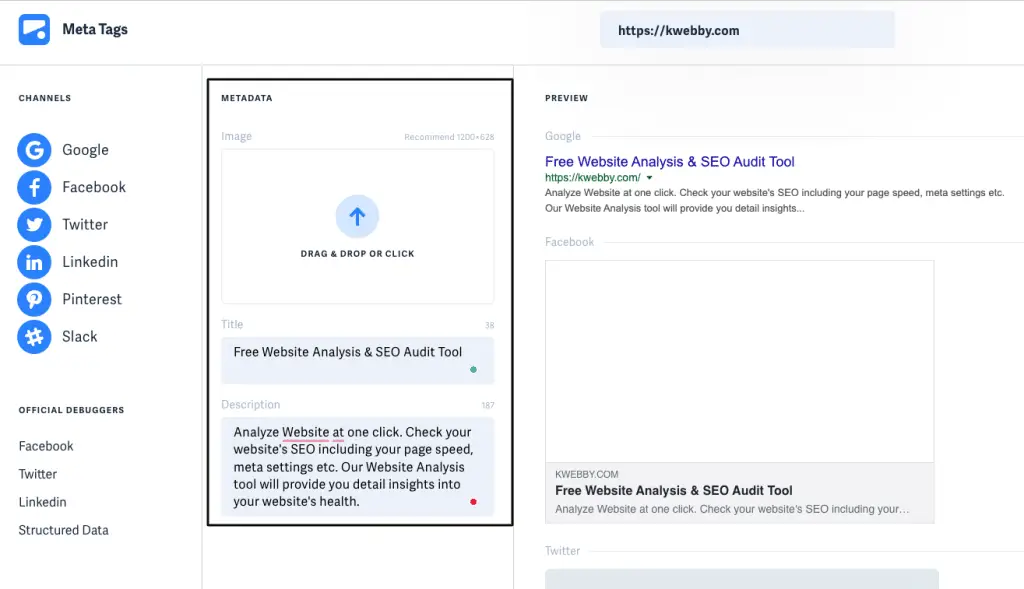
Step 3: If you see the correct preview in all channels then you don’t need anything but if you are missing out on basic details like title, description, the image then you can add it the panel below;

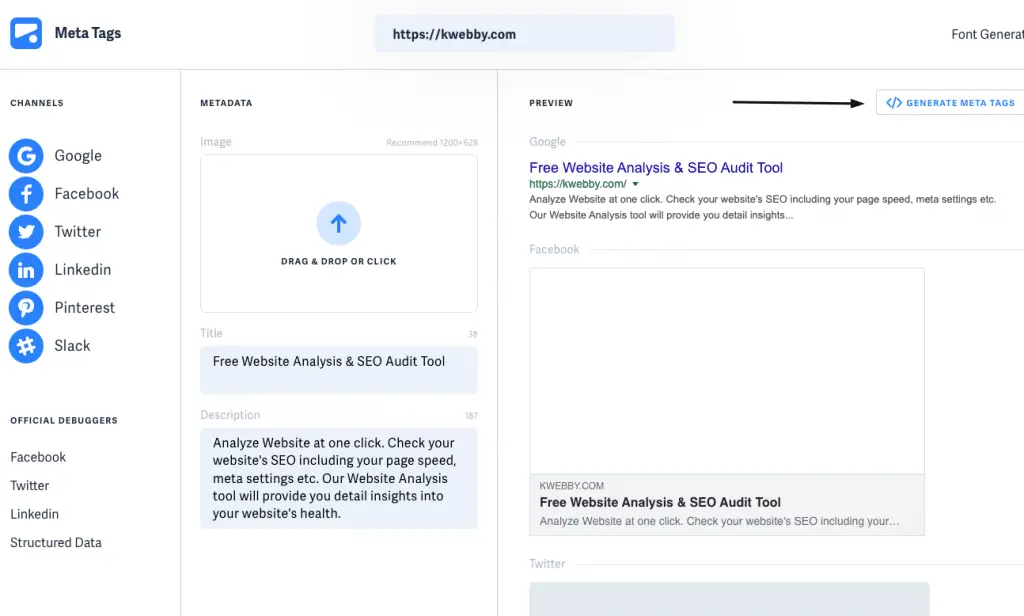
Step 4: Now you can click on “generate meta tags” copy the code and paste it in your <head> section

Other tools/resources for all platforms;
- Metatags.co
- Twitter card Validator
- Facebook Sharing Debugging
- Ogp.me
- Generate Social Media Meta Tags in WordPress
WordPress Plugin For Social Media Meta Tags
There are many online tools that can help you generate Social Media Meta tags for free, we have listed some of the best below;
– Social Warfare: This is a popular WordPress plugin that helps you add Social Media Meta tags to your WordPress website or blog, it also comes with some other great features like Social share buttons, Google Analytics tracking etc.
– Yoast SEO: This is another popular WordPress plugin that comes with many features like Social Media Meta tags generator, XML sitemaps, SEO analysis etc. It also has a paid version with more advanced features.
– Shareaholic: This is a Social Media sharing plugin for WordPress with many features like Social Media Meta tags generator, share buttons, related posts etc.
– AddThis: This is a Social Media sharing platform that provides you with code snippets to add to your website or blog, it also comes with a WordPress plugin.
– Hootsuite: This is a Social Media management platform that also provides you with code snippets to add to your website or blog.
– Twitter Cards: This is the official Twitter tool to help you generate Social Media Meta tags for your Twitter account.
Conclusion
Now that you know how to generate social media meta tags for your website, it is important to make sure that all the correct information is filled in so that you can get the maximum benefit for your site.
You can use various tools and generators available online but we recommend using Kwebby’s Open Graph Checker and Generator tool which is easy to use and covers all the channels. If you are using WordPress then there is a plugin for the same which will make it easy to add social media meta tags to your website. So what are you waiting for? Start optimizing your website today!

Why You need Social Media Markups?
Social Media Markups like Meta tags help Social media platforms to understand your website and showcase it correctly on their platform. Without Social markups you might end up having wrong title, description or images for your website which can lead to less clicks through rate from Social Media Platforms.
What is the difference between Open Graph and Twitter Card?
Twitter Cards are used by Twitter to showcase your website content in a better way than the standard tweet. For example, if you add a Twitter card for an article, it will show a summary of the article with an image on Twitter instead of just text. Open Graph is used by Facebook and other Social Media platforms to understand your website and correctly display it on their platform.
Can I use the same Social Media Meta Tags for all platforms?
No, you need to create different Social Media Meta Tags for each platform as they have different requirements. For example, Twitter Card requires og:type while Open Graph does not.
Can I use Social Markups for my website without using any tools?
Yes, you can but we don’t recommend it as it is easy to make mistakes while creating Social Media Meta Tags manually. We recommend using one of the tools mentioned above to generate Social Media Meta Tags for your website.
Test your knowledge
Take a quick 5-question quiz based on this page.












