In the digital world, capturing and maintaining your audience’s attention is crucial, and Twitter Cards can be a game-changer in this regard. This blog post will walk you through the process of adding Twitter Card metadata to your WordPress website, a seemingly complex task made easy.
These metadata tags allow you to attach rich media to your Tweets, which link back to your content, thereby boosting engagement and website traffic. Ready to elevate your Twitter game? Follow along as we delve into the how-to details.
Also Read, What Are Meta Tags? Is it Important for SEO? Let’s Find Out!
Why I Hate WordPress Plugins?
Before we dive into the steps, let’s discuss why I hate using WordPress plugins for tasks like this. While there are certain plugins available for adding Twitter Card metadata to your website, they often come with their own set of issues.
Some may not be compatible with your current theme or other plugins, causing conflicts and errors on your site. Others may slow down your site’s loading time, affecting user experience and search engine rankings.
So, instead of relying on a plugin, let’s explore the manual method of adding Twitter Card metadata to your WordPress site.
How to Add Twitter Card Metadata to Your WordPress Website
The process of manually adding Twitter Card metadata to your WordPress website is simpler than you might think—no coding expertise is required!
This method allows you to bypass potential plugin issues, offering more control over your site’s performance and functionality.
So, let’s roll up our sleeves and get into the nitty-gritty of manually enhancing your Twitter presence!
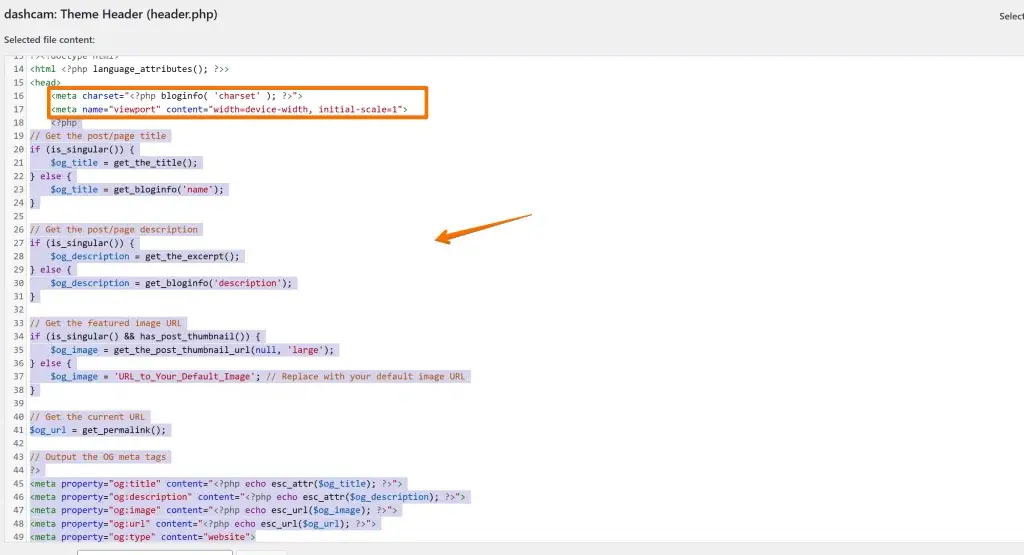
First, copy the following code;
<?php
// Get the post/page title
if (is_singular()) {
$og_title = get_the_title();
} else {
$og_title = get_bloginfo('name');
}
// Get the post/page description
if (is_singular()) {
$og_description = get_the_excerpt();
} else {
$og_description = get_bloginfo('description');
}
// Get the featured image URL
if (is_singular() && has_post_thumbnail()) {
$og_image = get_the_post_thumbnail_url(null, 'large');
} else {
$og_image = 'URL_to_Your_Default_Image'; // Replace with your default image URL
}
// Get the current URL
$og_url = get_permalink();
// Output the OG meta tags
?>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="<?php echo esc_attr($og_title); ?>" />
<meta name="twitter:description" content="<?php echo esc_attr($og_description); ?>" />
<meta name="twitter:creator" content="Your-Twitter-Handle" />
<meta name="twitter:image" content="<?php echo esc_url($og_image); ?>" />In the above code, replace “your-twitter-handle” with your X or Twitter handle.
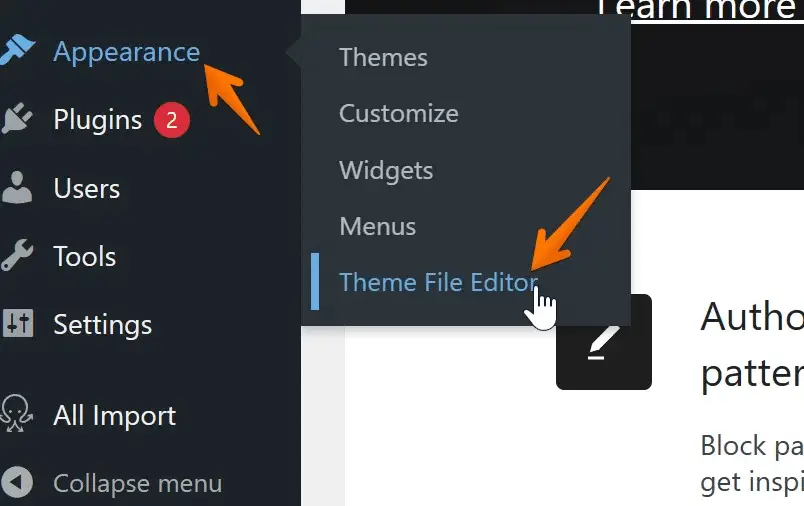
Now, go to your WordPress dashboard, Mouse over to Appearance, and click on Theme file editor;

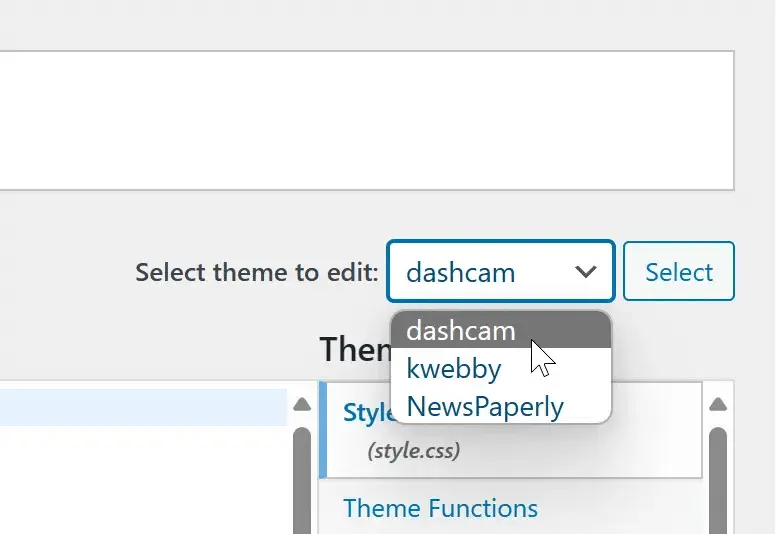
Make sure you have selected your current theme;

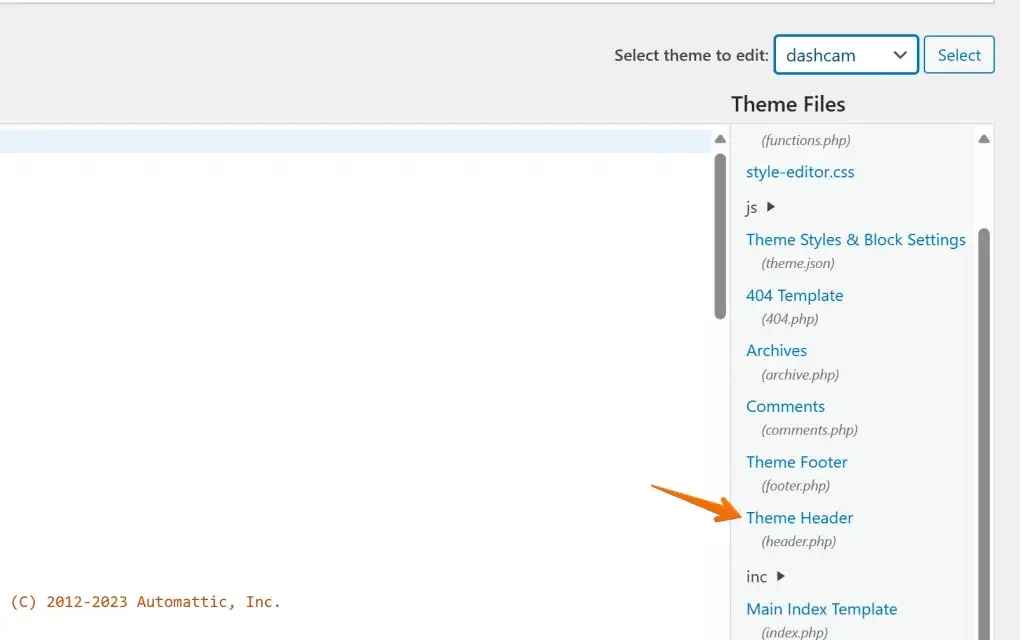
Now, Navigate to header.php file from the right as below;

Now, paste the above code in between <head> tags or below <meta> tags;

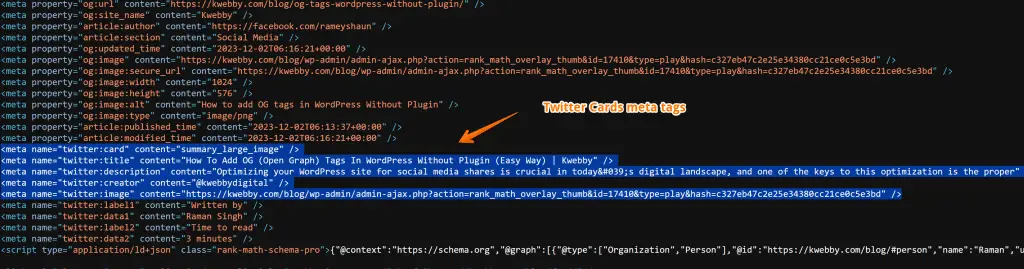
Now, click on Update file to save the code and check your blog post’s page source to see if all the details are correct or not;

Now, try sharing your URL to Twitter and see if it works or not, you will be able to see a beautiful box like below;

That’s all folks!
How to Add Social Media Meta Tags
Social media meta tags for websites consist of two types i.e. Open Graph (OG) Tag which is a universal meta tag for social media like Linked, Facebook but X (formerly Twitter) uses Twitter cards meta tags, therefore to combine both, you need to replace the above code with the following;
<?php
// Get the post/page title
if (is_singular()) {
$og_title = get_the_title();
} else {
$og_title = get_bloginfo('name');
}
// Get the post/page description
if (is_singular()) {
$og_description = get_the_excerpt();
} else {
$og_description = get_bloginfo('description');
}
// Get the featured image URL
if (is_singular() && has_post_thumbnail()) {
$og_image = get_the_post_thumbnail_url(null, 'large');
} else {
$og_image = 'URL_to_Your_Default_Image'; // Replace with your default image URL
}
// Get the current URL
$og_url = get_permalink();
// Output the OG meta tags
?>
<meta property="og:title" content="<?php echo esc_attr($og_title); ?>">
<meta property="og:description" content="<?php echo esc_attr($og_description); ?>">
<meta property="og:image" content="<?php echo esc_url($og_image); ?>">
<meta property="og:url" content="<?php echo esc_url($og_url); ?>">
<meta property="og:type" content="article">
<meta property="og:site_name" content="your_site_name" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="<?php echo esc_attr($og_title); ?>" />
<meta name="twitter:description" content="<?php echo esc_attr($og_description); ?>" />
<meta name="twitter:creator" content="Your-Twitter-Handle" />
<meta name="twitter:image" content="<?php echo esc_url($og_image); ?>" />Now, in the above code, do replace two things;
- your_site_name – With your site name, for example, Kwebby Digital
- Your-Twitter-Handle – with your X Handle (formerly twitter), for example, @kwebbydigital
More Resources
How to add OG (Open Graph) tags in WordPress Without Plugin (Easy Way)
How to Optimize Meta Title and Meta Description for SEO in WordPress in 2023
9 Most Important Meta Tags You Need to Know for SEO
Ultimate Guide to Generate Social Media Meta Tags for Your Website
Conclusion
By manually adding Twitter Card metadata to your WordPress website, you can ensure a smooth and efficient process without relying on potentially problematic plugins.
Not only does this offer more control over your site’s performance, but it also elevates your Twitter presence and boosts engagement.
So why not give it a try and take your digital game to the next level? Don’t wait any longer, start adding Twitter Card metadata to your WordPress website today! Happy tweeting!
Test your knowledge
Take a quick 5-question quiz based on this page.