9 Most Important Meta Tags You Need to Know for SEO
If you’re new to SEO, you might wonder what the fuss is about meta tags. Do they make that big of a difference?
The answer is a resounding yes! Meta tags are one of the most important aspects of on-page optimization, and they should not be ignored.
So, what exactly are meta tags?

Meta tags are snippets of code that provide information about your page to search engines.


They help search engine crawlers understand your content so it can be properly indexed and ranked in search results.
Read What Are Meta Tags? Is it Important for SEO? Let’s Find Out ! in detail.
While there are dozens of different types of meta tags, here are 11 of the most important ones that you need to know about:
Title Tags

The title tag is perhaps the most critical meta tag of all. It tells search engines what your page is about and appears as the main clickable link in search results. A good title tag should be short (50-60 characters), descriptive, and keyword-rich.
Here’s How title tags are written in HTML format;
<head>
<title>This is the title of my page</title>
</head>
As you can see, title tags are placed within your HTML code’s <head> section.
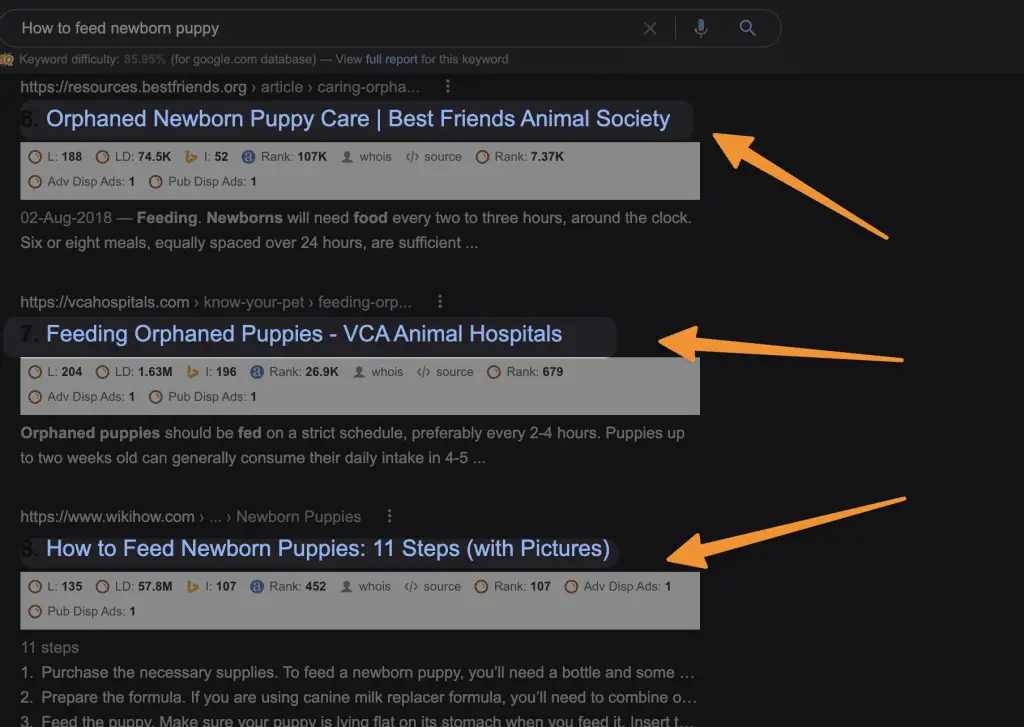
Google use Title tags to index pages on their search engine, for example if you search for “How to feed newborn puppy“, here are the result;

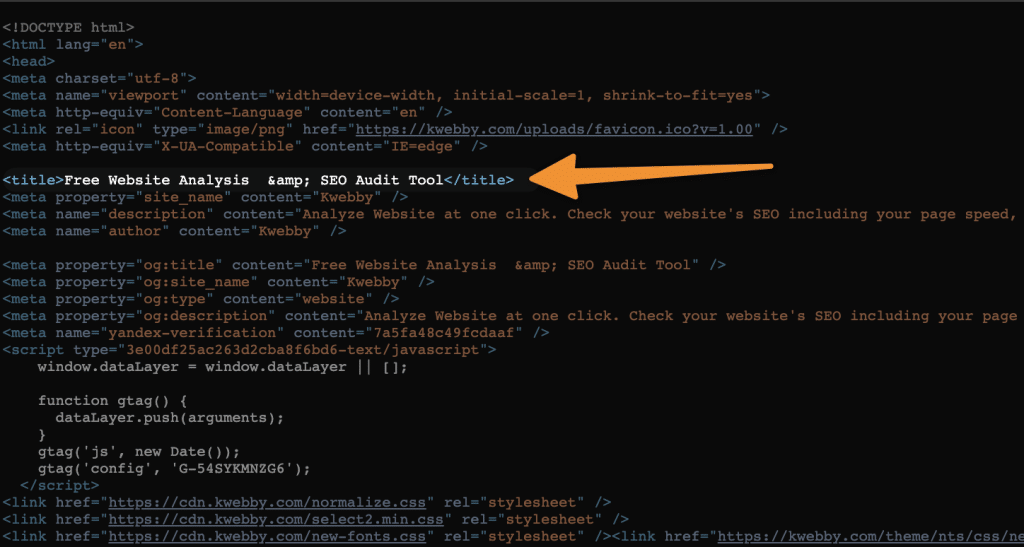
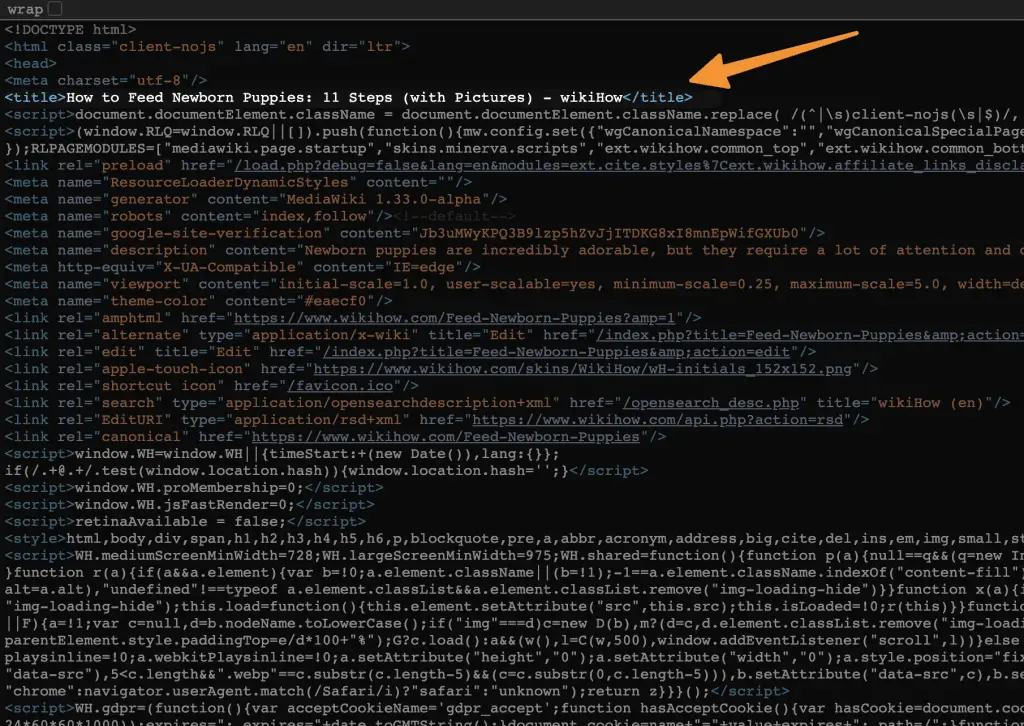
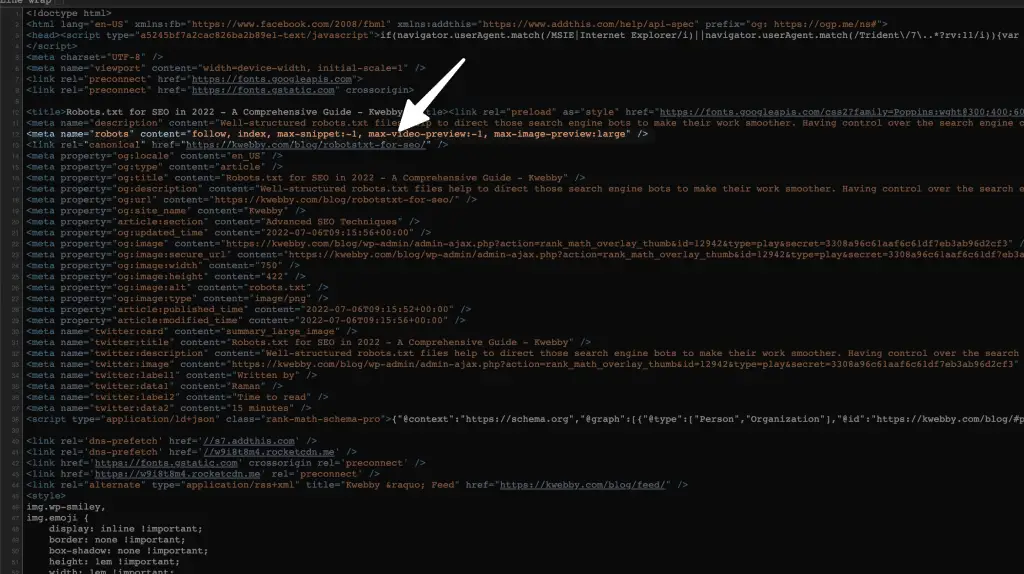
If you click on any of the links, right-click on a webpage and select view page source, there you will see the page title in <title> tags as below;

So you may understand the importance of a Title tag in your SEO strategy.
Best Practices to use Title Tag for SEO
There are some key factors to keep in mind when crafting your title tags:
- Keep it short and sweet: As a general rule, you should aim for around 50-60 characters. Any longer than that and you risk your title being cut off in search results.
- Make it keyword-rich: Include 1 or 2 relevant keywords or keyword phrases in your title. This will help improve your click-through rate from search results.
- Use unique titles: Every page on your site should have a unique title tag. Don’t try to stuff too many keywords into one title or create duplicate content.
- Write for humans first: Yes, keywords are important. But at the end of the day, your title needs to be readable and make sense to humans. Don’t sacrifice readability for the sake of a few keywords.
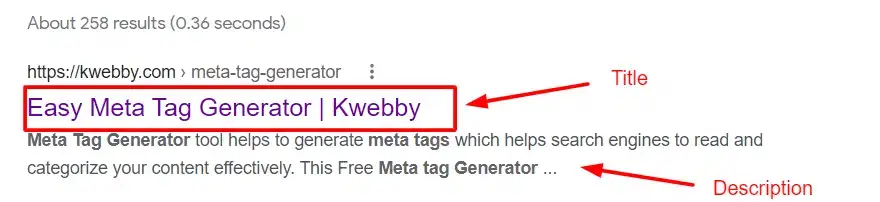
Meta Descriptions
The meta description is the short paragraph of text that appears below your title tag in search results. It’s not technically a meta tag, but it’s often lumped in with the others.
While the title tags tell search engines what your page is about, the meta description is meant to give searchers a brief preview of what they’ll find on your page.
A good meta description should be around 155-160 characters long and keyword-rich.
Here’s an example of how meta descriptions are written in HTML:
<head>
<meta name=”description” content=”This is the meta description of my page”>
</head>
As you can see, meta descriptions are placed within your HTML code’s <head> section and use the “description” attribute.
Similar to title tags, meta descriptions are also used by Google in their search results.
But just putting meta description does not mean it will be used be used by google because that’s not the case anymore now.
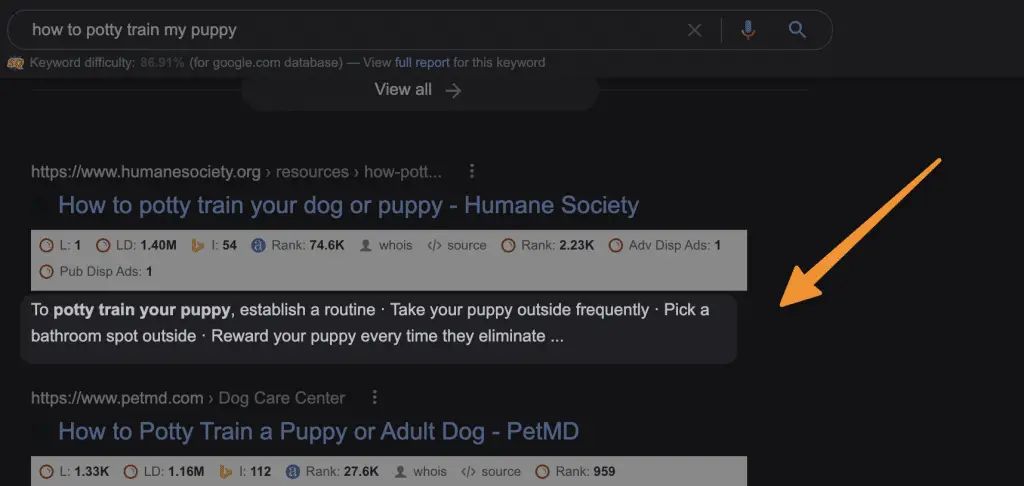
For example, if You search for “How to potty train my puppy”, you see the description below the title in the google search engine;

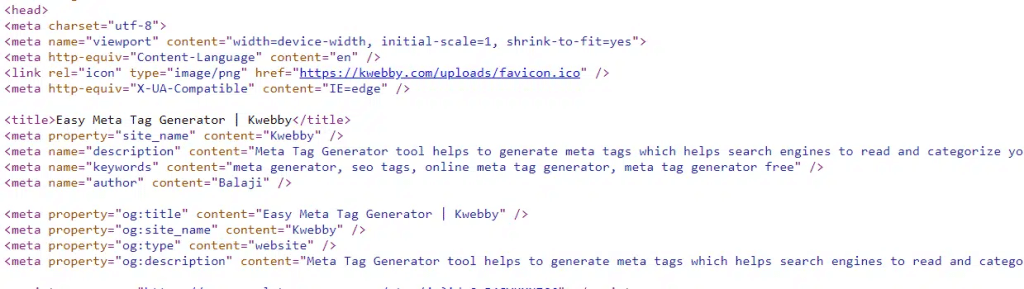
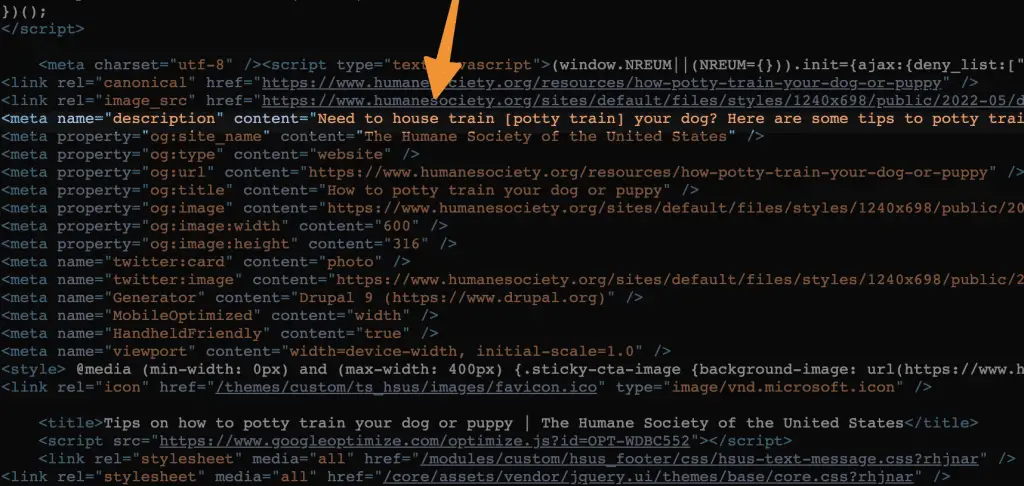
Now if you see page source of the webpage you will find different meta description as follows;

You must be wondering why is that?
Well, Google’s complex algorithm only picks the relevant keyword to your search keywords, it does not list results only basis on the meta description but also on the content of the page which matters.
Therefore, Content is what matters to google not your keyword stuffed meta description.
But that means we should ignore meta description?
Absolutely NOT!
Because meta description tells about what your page is all about in 155-160, therefore make it as relevant as possible.
Best Practices for using Meta Description for SEO
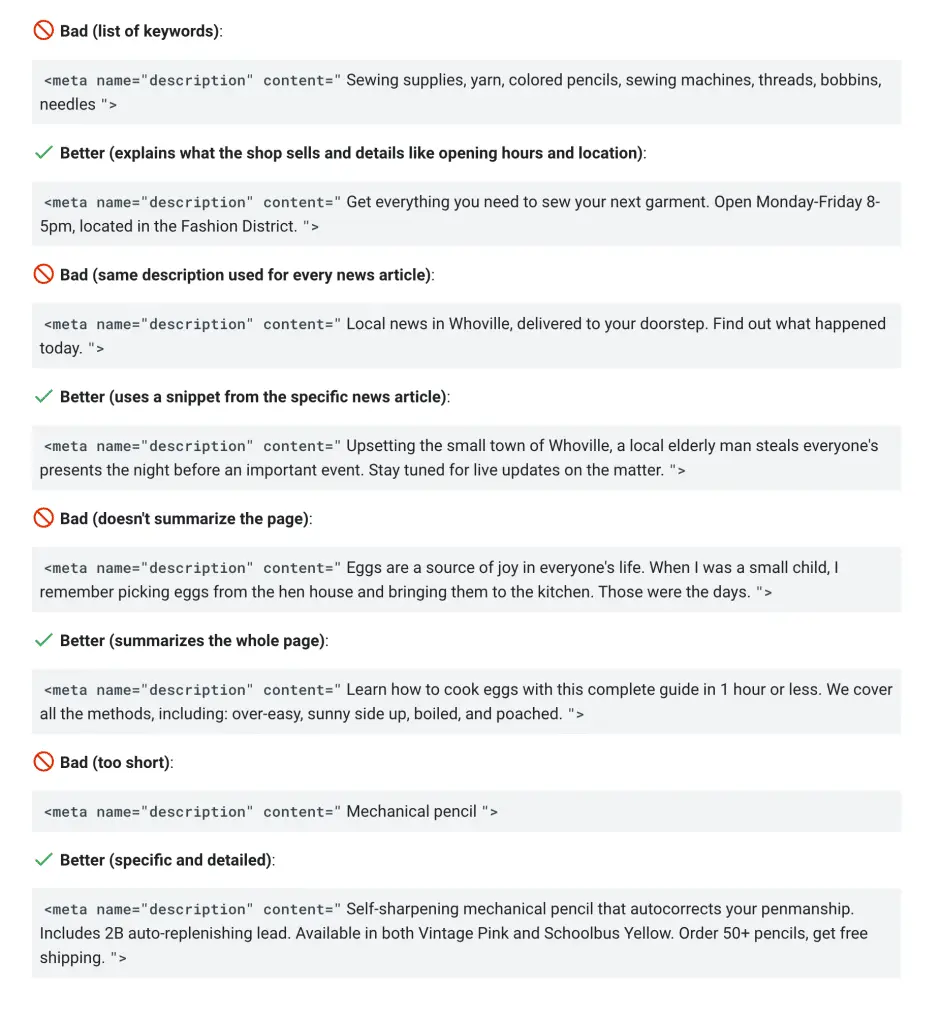
Here are the detailed guideline by Google about Meta Description;

There are also some key factors to keep in mind when crafting your meta descriptions:
- As a general rule, you should aim for around 155-160 characters. Any longer than that and there’s a good chance your meta description will get cut off in search results.
- Include 1 or 2 relevant keywords or keyword phrases in your meta description. This will help improve your click-through rate from search results.
- Every page on your site should have a unique meta description. Don’t try to stuff too many keywords into one meta description or create duplicate content.
- Yes, keywords are important. But at the end of the day, your meta description needs to be readable and make sense to humans. Don’t sacrifice readability for the sake of a few keywords.
Heading Tags
Heading tags, or H1 tags, are used to describe the main headline of a page. They usually appear at the top of a page, before any other content.
Here’s how heading tags are written in HTML:
<h1>This is an H1 tag</h1>
<h2>This is an H2 tag</h2>
<h3>This is an H3 tag</h3>
…
<h6>This is an H6 tag</h6>
You can see that heading tags are placed within your HTML code and use the “h1” through “h6” attributes.
H1 tags are meant to be used for the main headline of a page, while H2-H6 tags are meant to be used for subheadings.
Google puts a lot of emphasis on heading tags when it comes to SEO. In fact, the search engine uses them as one of the main factors in its ranking algorithm.
How?
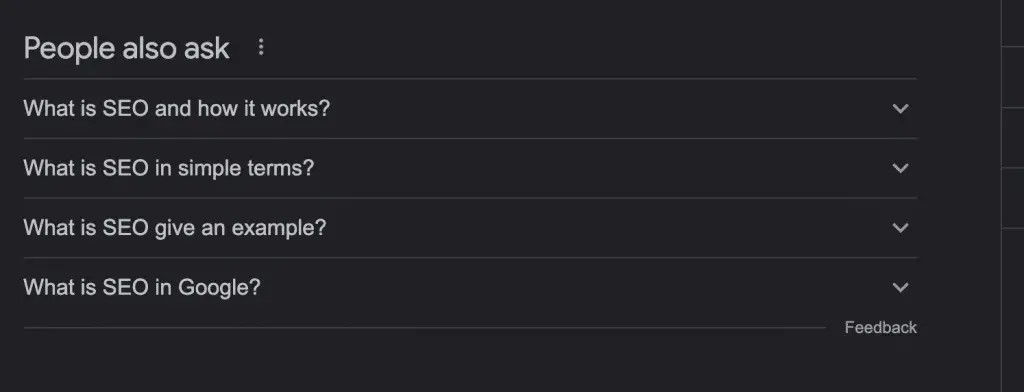
If you search for any keyword there are a set of snippets on those search pages, google aggregates all those from headings tags from your blog or website relevant to the searched keyword and index on the pages.

If you click on any of the questions listed on the search pages, it redirects to the website itself and if you see the HTML elements using Inspect element (or press F12), It returns out to be one of the headings tags as you can see below;

This is why it’s important to make sure your H1 tags are keyword-rich and relevant to the topic of your page.
Best Practices for Using Heading Tags for SEO
Here are some key factors to keep in mind when crafting your heading tags:
- Only use one H1 tag per page. This should be used for your main headline.
- H2-H6 tags can be used multiple times per page, but make sure they’re relevant to the content on that page.
- Heading tags should be placed in order from most important (H1) to least important (H6).
- Include 1 or 2 relevant keywords or keyword phrases in your heading tags. This will help improve your SEO.
- Don’t stuff too many keywords into your heading tags. This will hurt your SEO and could get you penalized by Google.
- Focus on writing headlines that are clear, concise, and make sense to humans. Don’t sacrifice readability for the sake of a few keywords.
Image Tags (Alt Text)
Image tags, or alt text, are used to describe the images on your website. They usually appear within the HTML code of a page and look like this:
<img src=”image-URL” alt=”image-description”>
The “alt” attribute is what tells Google and other search engines what an image is about.
Read Does Alt Text on Instagram Help SEO? Read Why Its Powerful in 2022 to learn more about Alt text on Instagram and read Google Images SEO in 2022: Best Practices to rank higher in Google Images search results.
If you see all the images in the Google Images section, it’s because of the Image’s alt text, Websites add relevant alt text which describes the images well and it gets indexed on the google image section.
For example, let’s search for the term “cute puppy”;

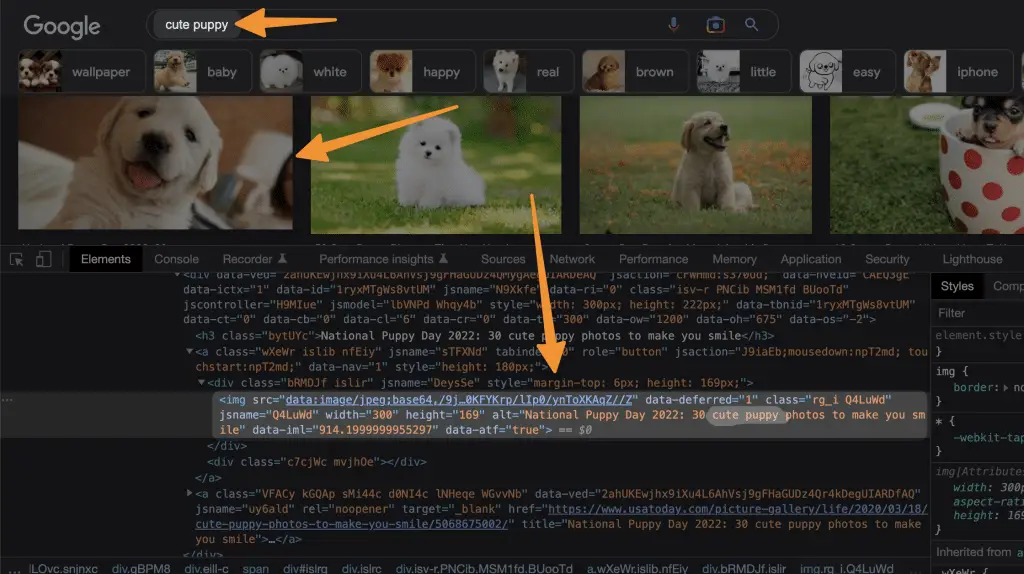
Click any of the images shown in above and open the page, afterwards using inspect element let’s check the alt text of the image;

as you can see it says cute puppy in the alt text itself.
This is important for two reasons:
- Google can’t see images as humans can. So the only way they know what an image is about is by reading the alt text.
- Alt text helps improve your website’s SEO. It gives Google another opportunity to index your site for relevant keywords.
Best Practices for Using Alt Text for SEO

Here are some key factors to keep in mind when crafting your image tags:
- Include 1 or 2 relevant keywords or keyword phrases in your alt text. This will help improve your website’s SEO.
- Don’t stuff too many keywords into your alt text. This will hurt your SEO and could get you penalized by Google.
- Focus on writing alt text that is clear and concise. Don’t sacrifice readability for the sake of a few keywords.
Robots Meta Tags
Robots meta tags are used to tell search engine crawlers what to do with a specific page on your website. They usually appear in the HTML code of a page and look like this:
<meta name=”robots” content=”noindex, nofollow”>
Learn Robots.txt for SEO in 2022 – A Comprehensive Guide to read more about Robots.txt
The “content” attribute is what tells Google and other search engines what to do with that page. In this case, the robot’s meta tag is telling them not to index (noindex) or follow (nofollow) the page.

There are a few different values you can use for the content attribute:
- noindex: This tells Google not to index the page.
- nofollow: This tells Google not to follow any links on the page.
- noarchive: This tells Google not to cache the page.
- nosnippet: This tells Google not to show a snippet from the page in the search results.
- noodp: This tells Google not to use the page’s title and description from the Open Directory Project (ODP) in the search results.
- notranslate: This tells Google not to offer a translation of the page in the search results.
- noimageindex: This tells Google not to index any images on the page.
There are also a few different values you can use for the content attribute:
- index: This tells Google to index the page.
- follow: This tells Google to follow any links on the page.
- archive: This tells Google to cache the page.
- snippet: This tells Google to show a snippet from the page in the search results.
- odp: This tells Google to use the page’s title and description from the Open Directory Project (ODP) in the search results.
- translate: This tells Google to offer a translation of the page in the search results.
- imageindex: This tells Google to index any images on the page.
- The most common values you’ll see are “noindex” and “nofollow”. These are used to tell Google not to index or follow a specific page.
You might see these values used on pages like:
- Privacy policy pages
- Terms of service pages
- Login pages
- Cart pages
- Checkout pages
Open Graph Meta Tags

Open graph meta tags are used to control how your website’s content is displayed when it’s shared on social media. They look like this:
<meta property=”og:title” content=”The title of my page”>
<meta property=”og:description” content=”A short description of my page”>
<meta property=”og:image” content=”http://example.com/my-image.jpg”>
Open graph meta tags are used to control how your website’s content is displayed when it’s shared on social media. They look like this:
<meta property=”og:title” content=”The title of my page”>
<meta property=”og:description” content=”A short description of my page”>
<meta property=”og:image” content=”http://example.com/my-image.jpg”>
The most common open graph meta tags are “og:title”, “og:description”, and “og:image”. These tags are used to control the title, description, and image that are displayed when your page is shared on social media.
Read Ultimate Guide to Generate Social Media Meta Tags for Your Website to learn more about social media meta tags.
You can also use open graph meta tags to control the type of content that’s shared, such as articles, videos, or music. For example, if you have a video on your website, you can use the “og:video” tag to control how that video is displayed when it’s shared on social media.
Twitter Meta Tags

Twitter meta tags are used to control how your website’s content is displayed when it’s shared on Twitter. They look like this:
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@yourname”>
<meta name=”twitter:title” content=”The title of my page”>
<meta name=”twitter:description” content=”A short description of my page”>
<meta name=”twitter:image” content=”http://example.com/my-image.jpg”>
The most common Twitter meta tags are “twitter:card”, “twitter:site”, “twitter:title”, “twitter:description”, and “twitter:image”.
These tags are used to control the title, description, and image that are displayed when your page is shared on Twitter.
You can also use Twitter meta tags to control the type of content that’s shared, such as articles, videos, or music. For example, if you have a video on your website, you can use the “twitter:player” tag to control how that video is displayed when it’s shared on Twitter.
Schema.org Markup
Schema.org markup is a code that you can add to your website to help search engines understand your website’s content. It looks like this:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Article”,
“headline”: “The headline of my page”,
“image”: “http://example.com/my-image.jpg”,
“author”: “The author of the article”,
“datePublished”: “The date the article was published”,
“description”: “A short description of the article”
}
</script>
You can use the Schema validator tool to validate your schemas or you can use Google’s Own Schema Markup Tester tool here.

Where do you put it on the website?
The <head> section of your website’s HTML code is the best place to put your meta tags. That way, they will be easy for search engines to find and read.
You can also put your meta tags in the <body> section of your website, but they will not be as easily found or read by search engines.
How to use it on a WordPress website?
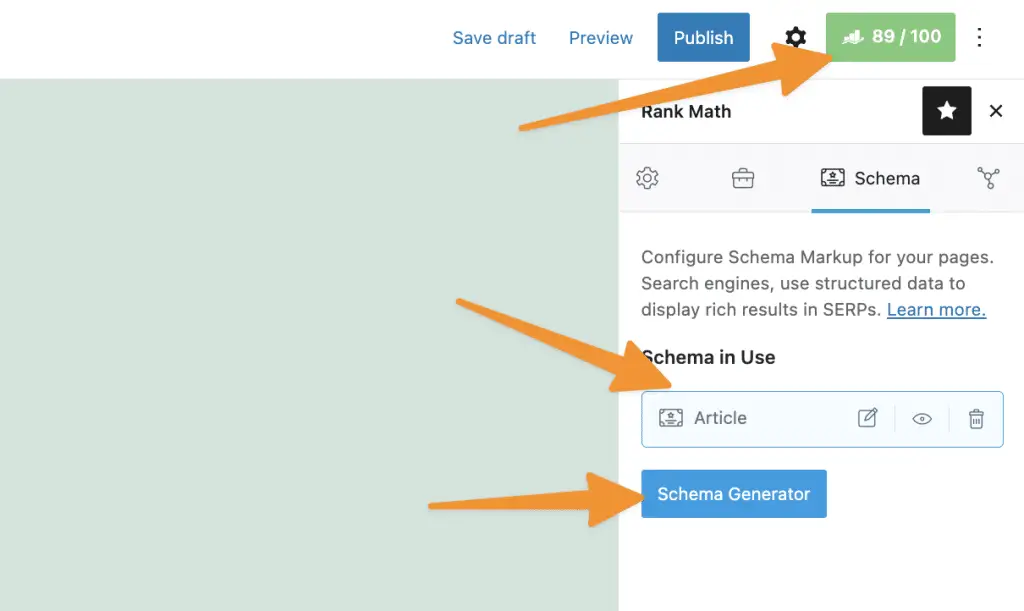
You can use an application called RANKMATH, you can add multiple schema to your content while publishing your blog post which you can see on the right sidebar menu of RankMath;

There are many Free WordPress plugins available for SCHEMA markup, you can easily browse in WordPress’s plugins repository.
Canonical Tags
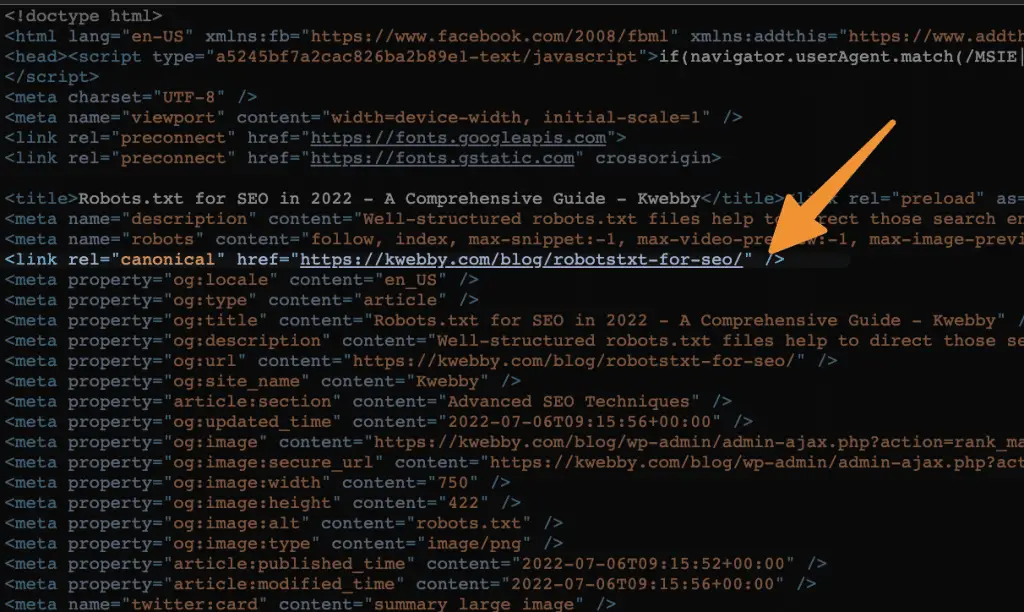
A canonical tag is an HTML element that tells search engines which version of a web page to index. It looks like this:
<link rel=”canonical” href=”http://example.com/my-page”>

The canonical tag is used to tell search engines which version of a web page to index. For example, if you have a page that can be accessed at both “http://example.com/my-page” and “http://example.com/my-page?q=1”, you would use the canonical tag to tell search engines to index the version at “http://example.com/my-page”.
You can also use the canonical tag to point search engines to the correct version of a web page that has been moved or renamed. For example, if you have a page that has been moved from “http://example.com/my-old-page” to “http://example.com/my-new-page”, you would use the canonical tag to tell search engines to index the version at “http://example.com/my-new-page”.
The canonical tag is a great way to tell search engines which version of a web page to index, and it can also help you avoid duplicate content issues.
Rel=”alternate” hreflang Tags
The rel=”alternate” hreflang tag is an HTML element that tells search engines which version of a web page to index for a specific language or region. It looks like this:
<link rel=”alternate” href=”http://example.com/my-page” hreflang=”en-US”>
The rel=”alternate” hreflang tag is used to tell search engines which version of a web page to index for a specific language or region. For example, if you have a page that is available in both English and Spanish, you would use the rel=”alternate” hreflang tag to tell search engines to index the English version of the page.
You can also use the rel=”alternate” hreflang tag to tell search engines which version of a web page to index for a specific country.
For example, if you have a page that is available in both English and Spanish, but you only want to index the Spanish version of the page for Mexico, you would use the rel=”alternate” hreflang tag to tell search engines to index the Spanish version of the page for users in Mexico.
The rel=”alternate” hreflang tag is a great way to tell search engines which version of a web page to index for a specific language or region, and it can also help you avoid duplicate content issues.
Conclusion
As you can see, meta tags play a vital role in SEO. If you’re not already using them on your website, now is the time to start! With so many different types of meta tags out there, it’s important to choose the right ones for your website. Use this list as a guide to help you get started.
Don’t forget to include your meta tags in the <head> section of your website’s HTML code. That way, they will be easy for search engines to find and read.
If you’re using WordPress, there are many plugins available that can help you easily add meta tags to your website. One of our favorites is RANKMATH.
We hope this article has helped you learn more about meta tags and how they can help your website rank higher in search engines. If you have any questions, please leave a comment below.