Home / Blog / SEO / Advanced SEO Techniques / Google Images SEO in 2025: Best Practices

Google Images SEO in 2025: Best Practices
Choose Your Language:
Have you ever wondered how your website appears in Google Images? If so, you’re not alone. Many website owners want to ensure that their site appears prominently in Google’s image search results.
Fortunately, you can do a few things to improve your chances of appearing in Google Images. In this blog post, we’ll share some of our best practices for Google Images SEO.
1 What is Google Image Search Engine?

Google Image is a search engine that allows users to search the Web for images. It was launched on July 12, 2001, and has since become one of the most popular image search engines on the Web.
To appear in Google Images, your images must be indexed by the Google Image’s Search engine. This can happen in two ways:
Google crawls the images on your website and indexes them automatically.
You submit your images to Google Image manually.
Indexing your images is just the first step, however.
To optimize your chances of appearing in Google Images, you need to take a few additional steps, which we’ll cover in the next section.
2 Why do you need to do SEO for Google Images?
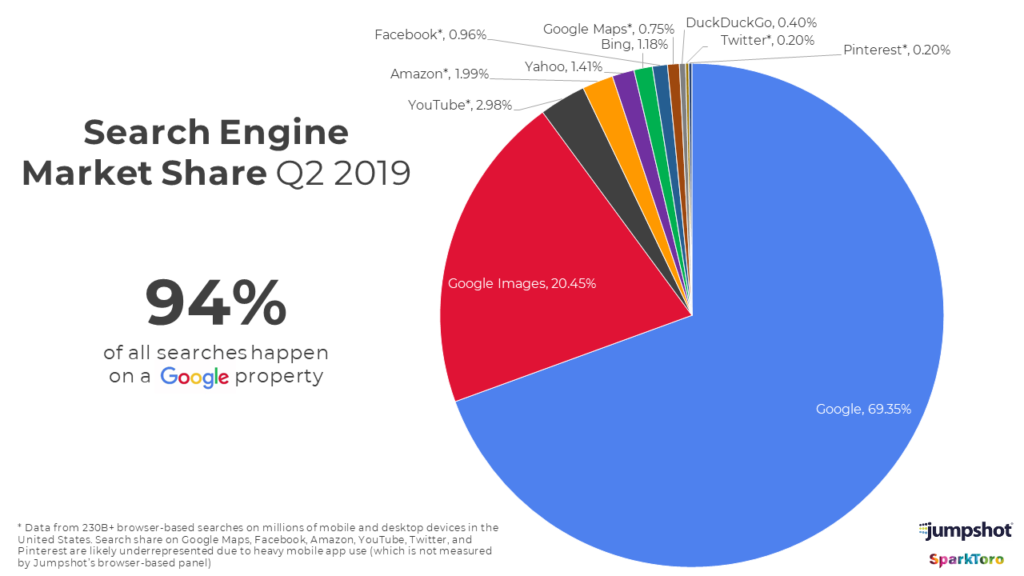
Google Images is a powerful search engine. In fact, according to Jumpshot data, Google Images is the second-largest search engine after Google Search.

If you want your website to be seen by as many people as possible, you need to optimize your images.
Fortunately, there are a few simple things you can do to improve your chances of appearing in Google Images.
3 Why do you need Images to rank for Search Engines?
Images can help you rank for search terms that you might not otherwise be able to rank for.
For example, if you own a website about dogs, you might want to appear in Google Images when users search for “cute dogs,” “dog breeds,” or “dog pictures.” But it can be difficult to rank these terms with just text content.

That’s where images come in. By optimizing your images for Google Images, you can appear in the search results for these terms – and drive traffic to your website.
4 Best Practices for Google Images SEO
There are a few key things you can do to optimize your images for Google Images. Here are some of our best practices:
Use descriptive filenames and alt text: When you save your images, use descriptive filenames that include keywords.
Image SEO is the most ignored part of any SEO strategy as marketers gives little or no emphasis on such issue.
Despite of above, we will discuss every point that points towards Image SEO Which results in ranking your website’s Images higher on search engines.
5 Add Alt Text to your Image file
Your website’s images may be crawled and indexed by Google, but that doesn’t mean they’ll appear in the search results it is an indeed a vital part of your Image SEO Strategy.
Also read, Does Alt Text on Instagram Help SEO? Read Why Its Powerful in 2022
5.1 What is Alt Text?

The alt text is a short description of an image. It’s used to improve the accessibility of a website and to help search engines understand what an image is about.
Why do eCommerce SEO experts use Image alt tags? (4 Solid Reasons)
When adding alt text to an image, be sure to include keywords that you want to rank for. But don’t stuff your alt text with keywords – this will only hurt your chances of appearing in the search results.
If you’re using WordPress, you can add alt text to your images by going to the Media Library and editing the image files or follow below detailed video.
Make sure your images are the right size.
5.2 Is Alt Text a Google Ranking Factor?
Yes, In this SEO Starter Guide by google, they emphasise adding related alt tags attributes to your images to describe your images in short sentences which is a ranking factor of Image SEO.
Also read, 9 Most Important Meta Tags You Need to Know for SEO
Google Images favours images that are a relevant size for the page they’re on. If your image is too small or too large, it may not appear in the search results.
To ensure your images are the right size, you can use an image compression tool like TinyPNG to reduce the file size without losing quality.
You can also specify the width and height of an image in the HTML code. For example:
<img src=”dog.jpg” alt=”A picture of a cute dog” width=”200″ height=”200″>
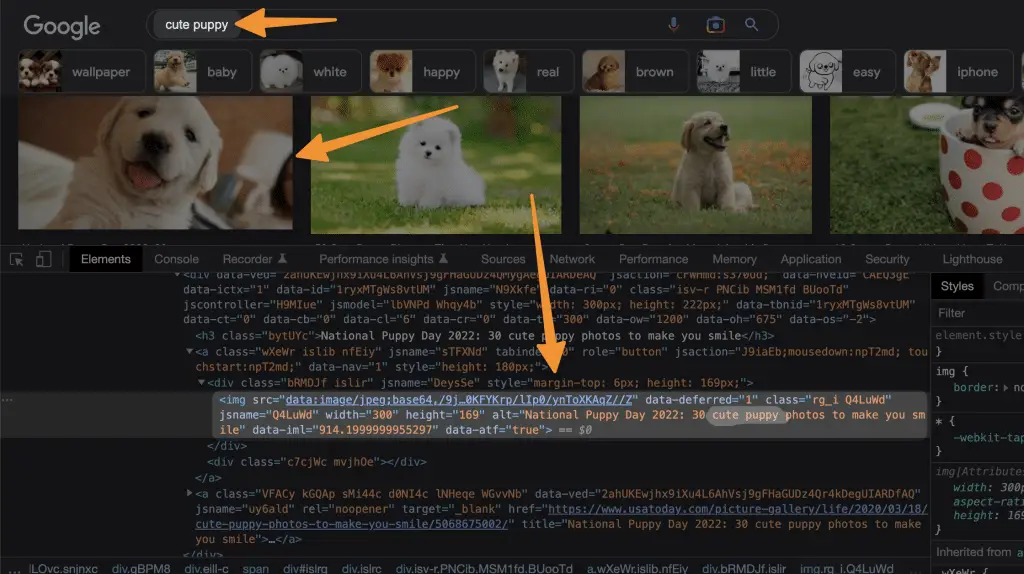
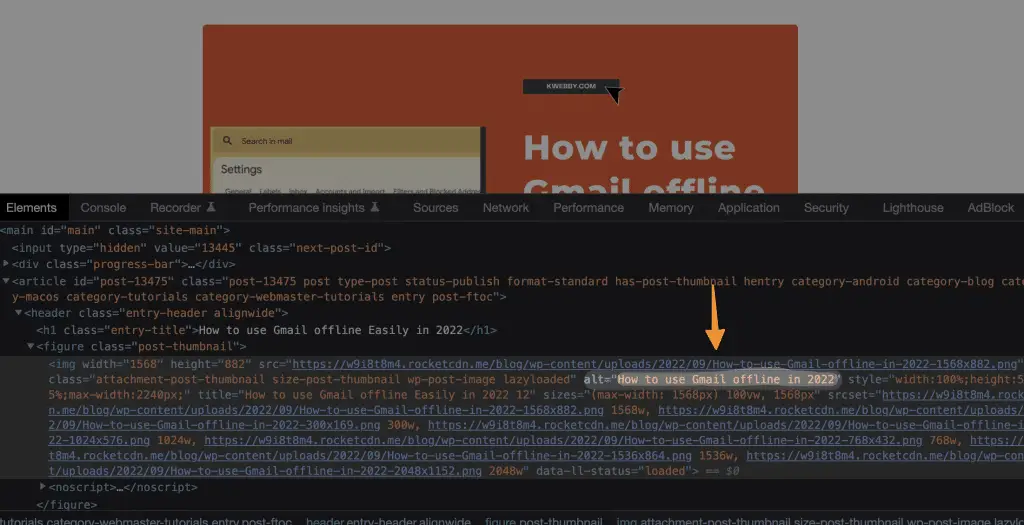
As you can see alt tag above that starts with “alt=”, here, you need to write a descriptive description of your image, which helps crawlers to identify the description in the alt tag and categorize the images accordingly.
To optimize your chances of appearing in Google Images, you need to add alt tags or alt text to your image files. Alt text is a short description of an image used by search engines.
6 Use the Right File Type, i.e. WEBP
Regarding image file types being a vital part of Image Optimization, Google prefers the WEBP format. This is because WEBP images are often smaller than other file types, such as JPEG or PNG.
6.1 What is Image Optimization, and why its important?
Image Optimization is the process of reducing the file size of an image without sacrificing quality. By optimizing your images, you can improve your website’s performance and reduce its bandwidth usage.
There are a few ways to optimize an image:
- Use a lossless compression technique: Lossless compression techniques preserve all the data in an image file. This means that the image quality is not reduced, but the file size is smaller.
- Use a lossy compression technique: Lossy compression techniques sacrifice some data in an image file to reduce the file size. This means the image quality is reduced, but the file size is smaller.
- Resize the image: You can reduce the file size of an image by resizing it to a smaller width and height.
- Crop the image: You can remove unnecessary parts of an image to reduce the file size.
- Reduce the number of colours: You can reduce the file size of an image by reducing the number of colours used in the image.
Image Optimization is necessary for Google Images, you should use a lossless compression technique, resize the image, and crop the image.
You can also reduce the number of colours used in the image to reduce the file size.

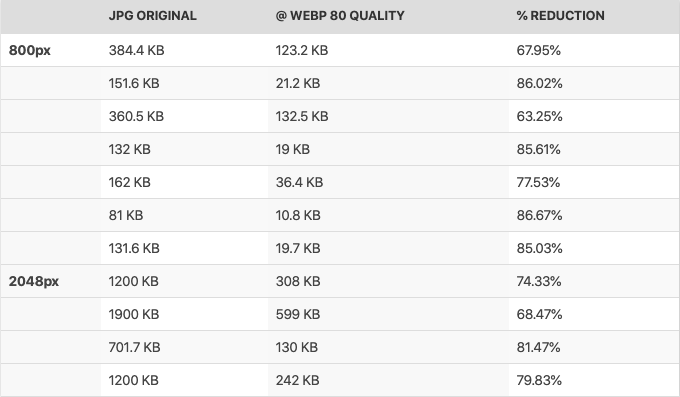
As you can see in the above chart by HaveCameraWillTravel, the size reduction is up to 80% without losing quality.
WebP has been around since 2010, and it was introduced by google, which is meant for images for the web.
Smaller image files load faster, which is important for both Google and your website’s visitors. In addition, using WEBP images can help you save on storage space and bandwidth.
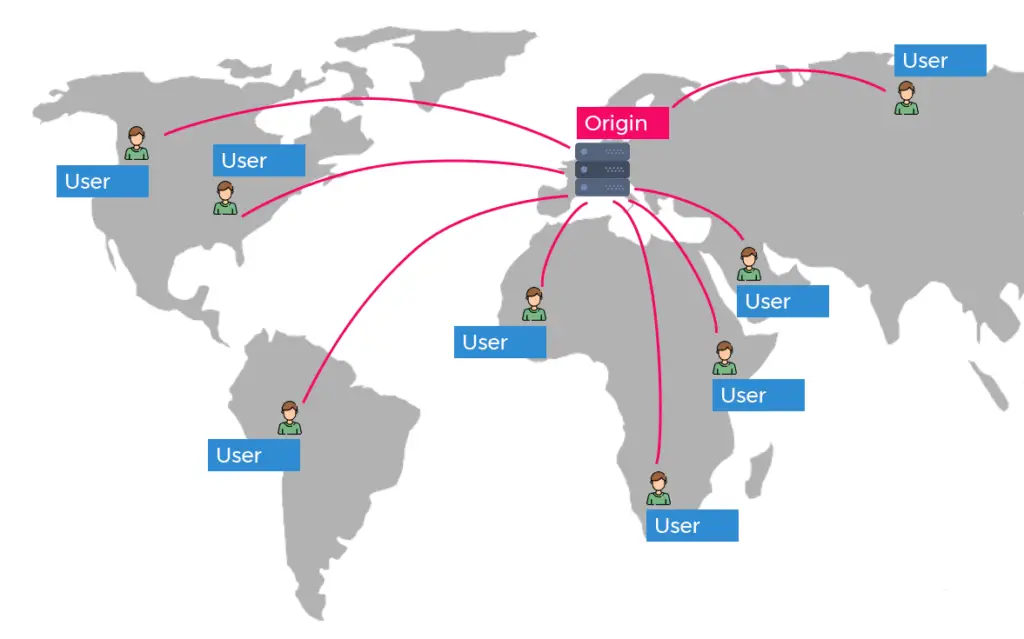
7 Use a CDN for Image Delivery
A content delivery network (CDN) is a server network that delivers content to users based on their geographical location.
For example, if you have a website with images hosted in the US, a user in the UK would have to wait longer for the images to load than if they were being delivered from a UK-based server.

Using a CDN can help improve the speed of your website by delivering content from a server closer to the user’s location.
7.1 Importance of 15MB by Google
One last thing to note about image file size is that Google’s crawlers download the first 15MB of contents of Webpages.
You can view the page size by our tool i.e. Page size checker here.
Therefore, you want to optimize your web pages accordingly to let google crawl as many pages to prioritize indexing your pages on their search engine.
7.2 Does it apply to other search engines as well?
The best answer is: maybe. We couldn’t find a straight answer from Google, but we did find that search engine crawlers like Bing, Yandex also use alt text to index images.
As for other search engine crawlers like DuckDuckGo and Ecosia, they use the title tags and surrounding text to understand the context of an image.
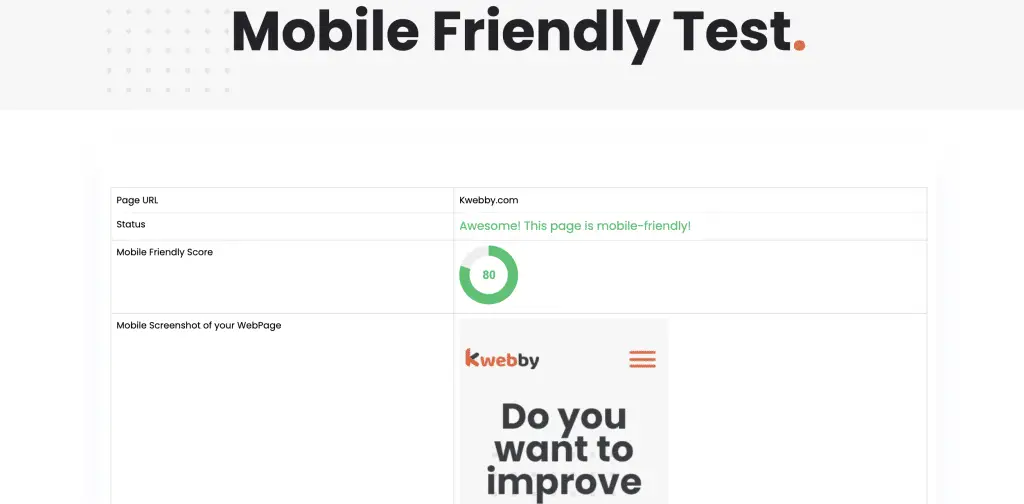
8 Make Sure Your Site is Mobile-Friendly

Another important factor to consider when optimizing your site for Google Images is whether or not it is mobile-friendly.
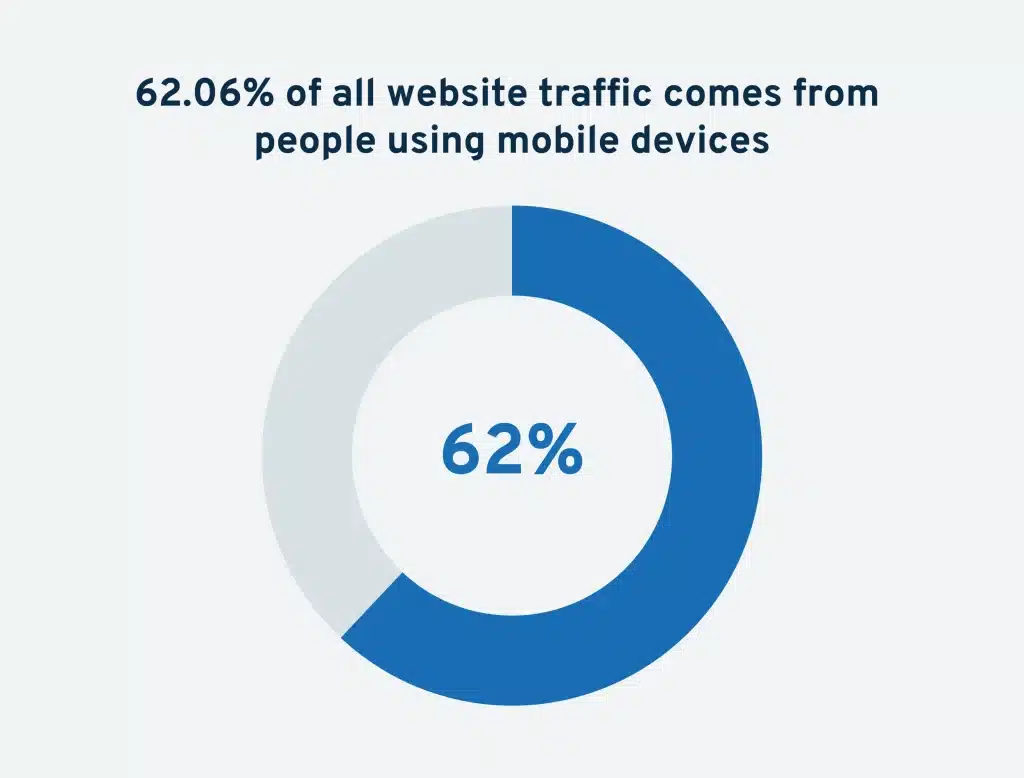
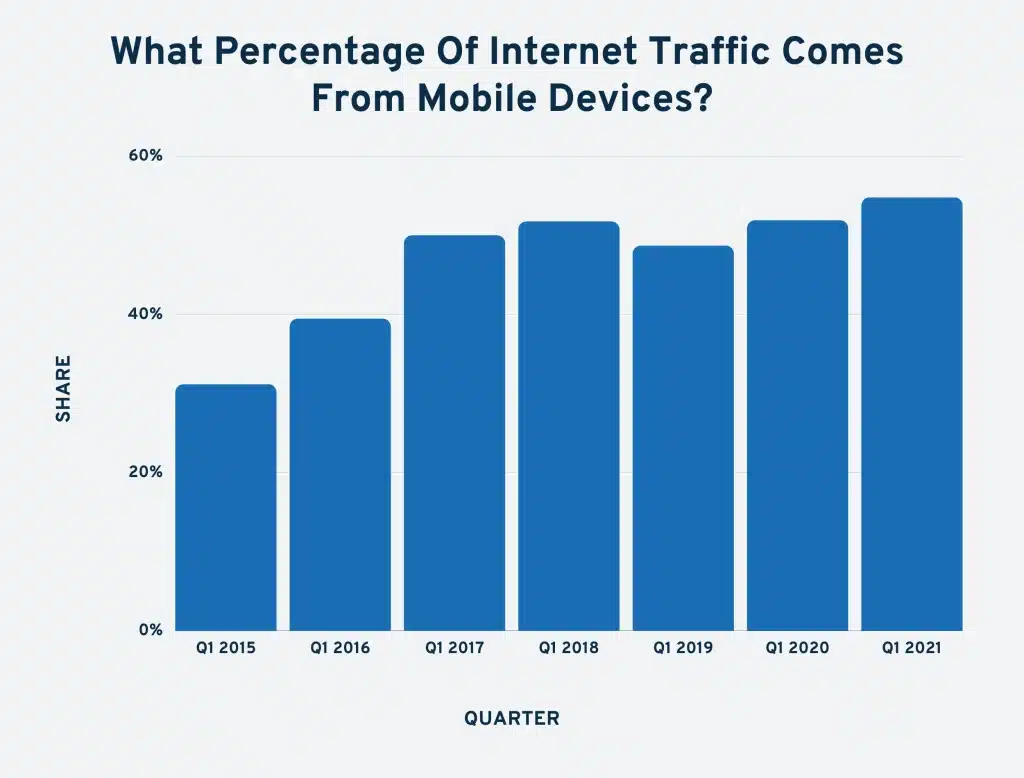
With over 60% of internet traffic now coming from mobile devices, ensuring your site looks good and functions well on all screen sizes is more important than ever for responsive images.


In addition to using responsive design principles, you should consider using AMP pages for your articles and blog posts.
AMP (Accelerated Mobile Pages) is an open-source initiative from Google that allows certain types of web pages to load faster on mobile devices.
While AMP pages are not required for all types of content, they can be a valuable asset for sites that rely on images—such as e-commerce sites or news sites with photo galleries—to engage mobile visitors.
9 Add Images to Image Sitemap
An image sitemap is an XML file containing information about your website’s images.

Just like a regular sitemap, an image sitemap helps Google (and other search engines) index your images so they can appear in image search results.
Adding an image sitemap to your website is a good way to ensure that all of your images are being indexed and appearing in image search pages.
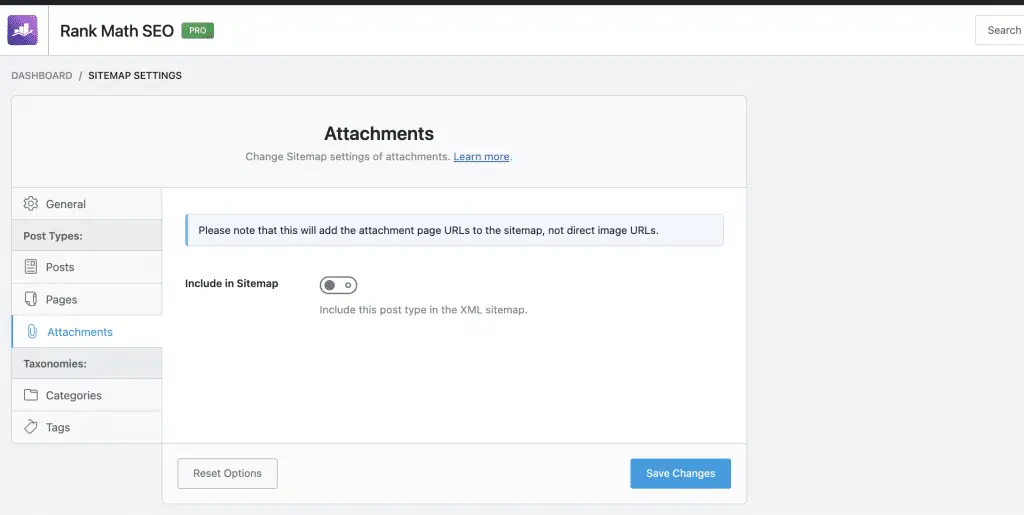
9.1 Which Sites Should Include Images in Their Sitemap?
If your site contains many images—such as an e-commerce site or a news site with photo galleries—you should consider adding an image in the sitemap.
An image sitemap can also be helpful for sites that don’t have a lot of text on their pages (such as portfolios or image-heavy blogs).
If your site doesn’t contain many images, or if all of your images are already appearing in image’s search page, then you may not need to add an image sitemap.
If you use WordPress, there are a few plugins—such as RankMath and XML Sitemap & Google News—that allow you to create and submit an image sitemap easily.
If you don’t use WordPress, you can create an image sitemap manually or with the help of a tool like Kwebby Sitemap Generator.
Once you’ve created your image sitemap, you can submit it to Google via the Search Console.
Google also provides detailed instructions on how to do this
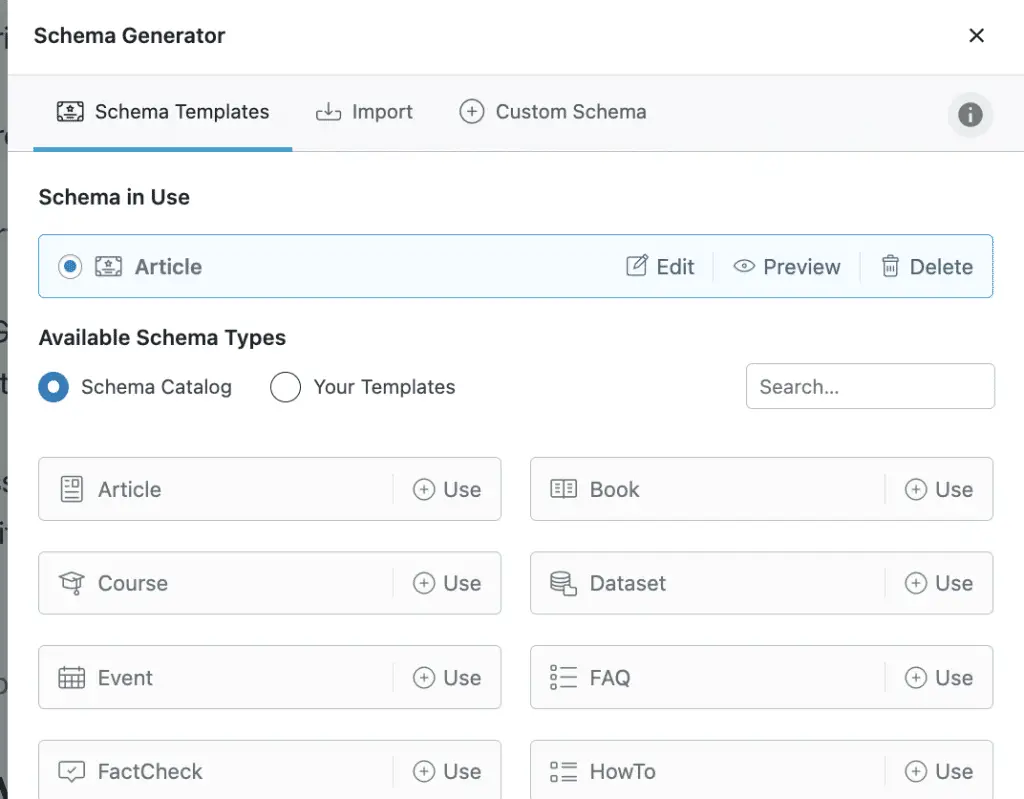
10 Use Structured Data for Images
Structured data is a standard format for providing information about a page and its content.
If you sell licenses for your Images or your website is image specific, you should read the detailed guide by google here.
Using Image structured data on your website can help Google understand the content of your pages—including your images—and display them more effectively in search pages.
There are a few different types of structured data that can be used for images, including:
– Image galleries
– Images in Products
– Images in Articles
You can use Google’s Structured Data Markup Helper to add structured data to your images.
For WordPress users, Rankmath is your go-to plugin to have installed on your website to generate or add structured data Schema Markup on the Go.

11 Stay Away from Copyrighted Images
If you use copyrighted images on your website, you could risk a lawsuit or possible Google penalty.
There are a few ways to avoid using copyrighted images:
- Use images that you have taken yourself.
- Use royalty-free or Creative Commons-licensed images.
- Use stock Images.
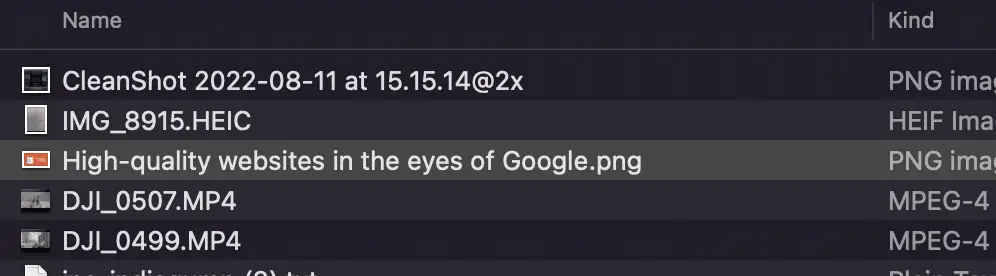
12 Use Descriptive Image File Name

Your image file names can have a significant impact on your image SEO.
To ensure your images are properly optimized, use descriptive file names that include keywords relevant to the image.
For example, if you have an image of a black cat, don’t save the file as “cat.jpg.”
Instead, use a file name like “black-cat.jpg” or “black-cat-feline.jpg.”
In addition to using keywords in your image file names, you should also use descriptive alt tags and Image titles tags.
13 Relation of Page Content With Images
Google has stated that content on the web page must be related to the image.

If you have an image of a black cat, your page content should also be about black cats.
If your page content is not related to your images, likely, your images will not appear in Google Images Pages.
That’s all for this guide! Following these best practices ensures that your images are properly optimized for Google Images and other image’s search engines.
14 Frequently Asked Questions
I hope, I have answered all your questions in this descriptive guide, I have listed down some questions you may have in your mind to clear all your doubts about the topic
15 Does Google read images for SEO?
Yes, Google reads images for SEO. Google uses a technology called Google Image Recognition to identify what’s in an image and how it relates to the words on a webpage.
Google also looks at things like the file name, alt text, and title tag to understand what an image is about.
16 Does SEO work on images?
Yes, SEO works on images. Optimizing your images for Google Images can help you increase traffic to your website and improve your overall SEO.
To optimize your images for Google Images, make sure you use descriptive file names, alt text, and title tags. You should also use structured data to markup your images.
Marketers generally ignores image SEO but its still contributes to ranking factors to your website which also results in increase of domain authority.
In addition, your images should be related to the content on your website.
17 Does image URL matter for SEO?
Yes, image URLs matter for SEO. Google uses the file name of an image to help understand what the image is about.
To ensure your images are properly optimized, use descriptive file names that include keywords relevant to the image.
For example, if you have an image of a black cat, don’t save the file as “cat.jpg.” Instead, use a file name like “black-cat.jpg” or “black-cat-feline.jpg.”
In addition to using keywords in your image file names, you should also use descriptive alt text and title tags.
18 Is JPG or PNG, or WEBP better for SEO?
There is no one-size-fits-all answer to this question. The best image format for SEO depends on the type of image you’re using.
For example, JPGs are better for photos, while PNGs are better for images with text or line art.
WebP is a newer format that can be used for both photos and text-based images.
Therefore, We recommend using WEBP is its one of the best Image formats for web.
19 Can I use Google Images for free?
Yes, you can use Google Images for free. However, if you want to use Google Images for commercial purposes, you must purchase a license.
To find out whether an image is licensed for commercial use, click on the image and then click on the “license” or “rights” info.
You must purchase a license from the copyright holder if the image is not licensed for commercial use.
20 Do image names matter for SEO?
Yes, image names matter for SEO. Google uses the file name of an image to help understand what the image is about.
To ensure your images are properly optimized, use descriptive file names that include keywords relevant to the image.
21 What is the best size of image for a website?
The best size for an image depends on the type of image you’re using.
For example, Image dimensions should be a minimum of 1200px by 1200px, while text-based images should be a minimum of 600px by 600px.
In general, the Lower the image size, the better.
22 Conclusion
By following the tips outlined in this blog post, you can improve your chances of appearing in Google Images when users search for keywords related to your business or website.
Remember to optimize your images for quality and relevance, use the right file type, and ensure your site is mobile-friendly.
By taking these steps, you can ensure that your website has a better chance of being found—and clicked on—in Google Images.