Home / Blog / SEO / Advanced SEO Techniques / How to Ensure Text Remains Visible During Webfont Load
Advanced SEO Techniques, Core Web Vitals, Performance, Tutorials, Wordpress Tutorials

How to Ensure Text Remains Visible During Webfont Load
Choose Your Language:
In web design, the importance of a visually pleasing and responsive user interface cannot be overstated. A critical aspect is ensuring the text remains visible during webfont load, a process that can significantly elevate a site’s user experience.
This process, however, can be a challenging endeavour, requiring a careful balance between aesthetics and functionality.
This is where we delve into the importance of keeping your text visible during webfont load. This practice doesn’t just enhance user interaction but also contributes to a more seamless and efficient web navigation experience.
Also checkout, What is Google Core Web Vitals? Step-by-step Guide to Improve it
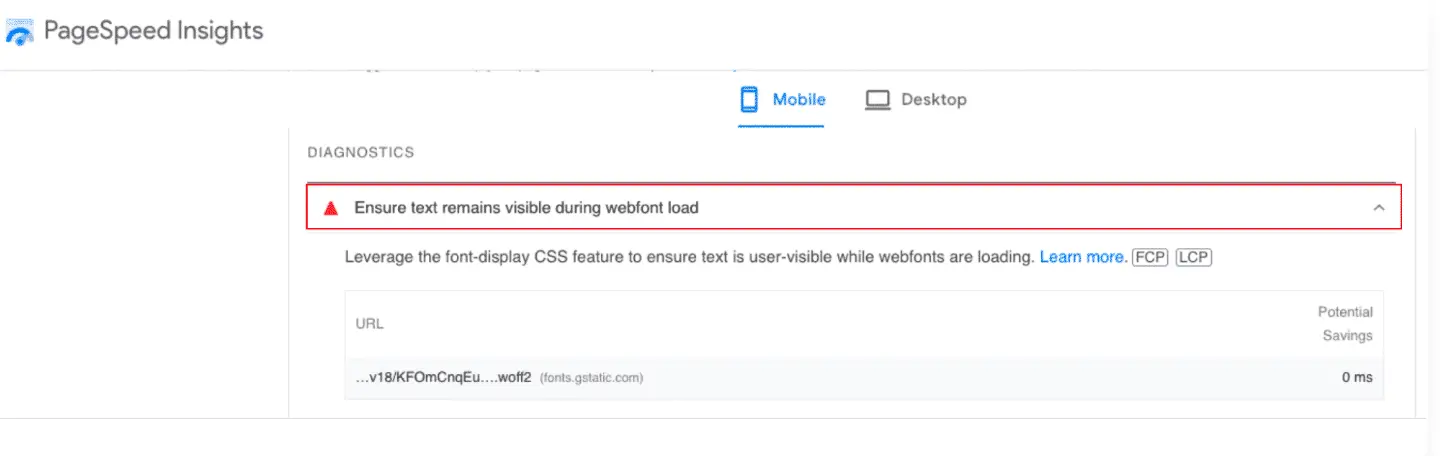
1 Why does it fail?

Ensure text remains visible during webfont load issue is the failure of the Lighthouse font-display audit is typically caused by the FOIT, or Flash of Invisible Text, phenomenon.
1.1 What is FOIT?

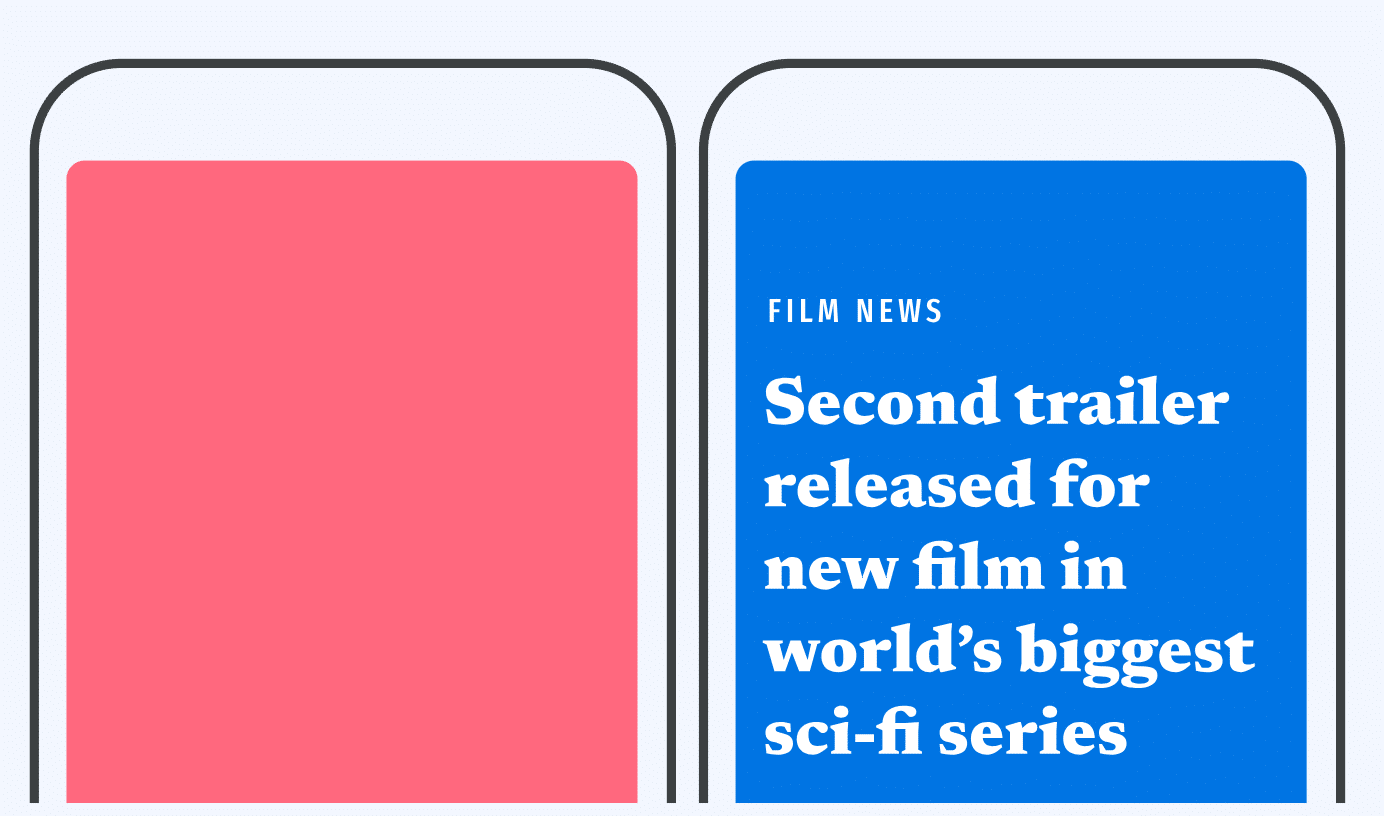
FOIT, or Flash of Invisible Text, is a phenomenon that occurs when a browser waits excessively to load a web font. Imagine a scenario where your actual text is fully loaded and can be highlighted, yet it stays invisible because the webfont hasn’t completely loaded.

This results in a ‘flash’ of invisible text, rather than displaying the intended content. For example, instead of displaying “This is my text”, you are met with an invisible placeholder. As a result of this, Lighthouse flags any font URLs that trigger this invisible text flash.

Therefore, the principle behind the recommendation to “Ensure text remains visible during Webfont load” is essentially that the text should always be user-visible, even while web fonts are loading.
1.2 So, what causes this flash?
As we know, fonts are often large files that can take a considerable amount of time to load. Some browsers, in an attempt to deliver a visually cohesive page, hide text until the font is fully loaded.
This results in a temporary period of invisible text, causing a disorientating flash when the text finally appears. Lighthouse, an automated tool for improving web page quality, flags any font URLs that contribute to this flash of invisible text.
It’s crucial to note that this isn’t just a minor inconvenience, but a significant impact on the user experience, ultimately affecting the overall performance of your website.
So, how can we avoid this?
The key lies in balancing functionality with aesthetics, ensuring the text remains visible during webfont load.
2 Impact of Ensure text remains visible during webfont load Issue on Website
Failing to ensure text remains visible during webfont load can degrade website performance and negatively affect user experience. This issue leads to longer load times, which can frustrate users and potentially drive them away from your site. Let’s talk about different impact that it does on website;
2.1 1. Affecting the PageSpeed Insights Score

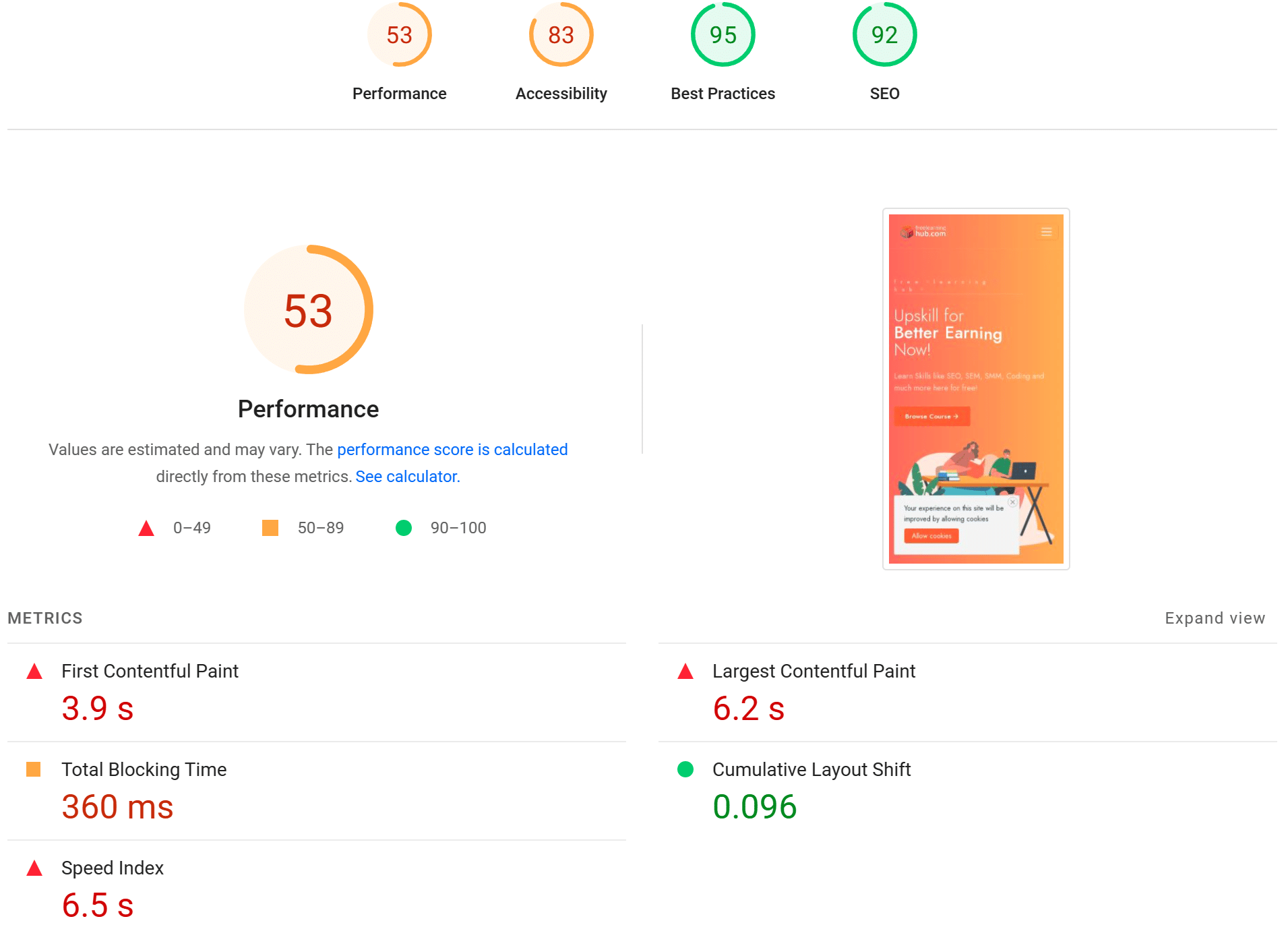
The FOIT (Flash of Invisible Text) issue significantly impacts your performance score on the Google PageSpeed Insights report. For instance, by resolving the FOIT and ensuring that the text is visible during loading, we could potentially save 333 ms.
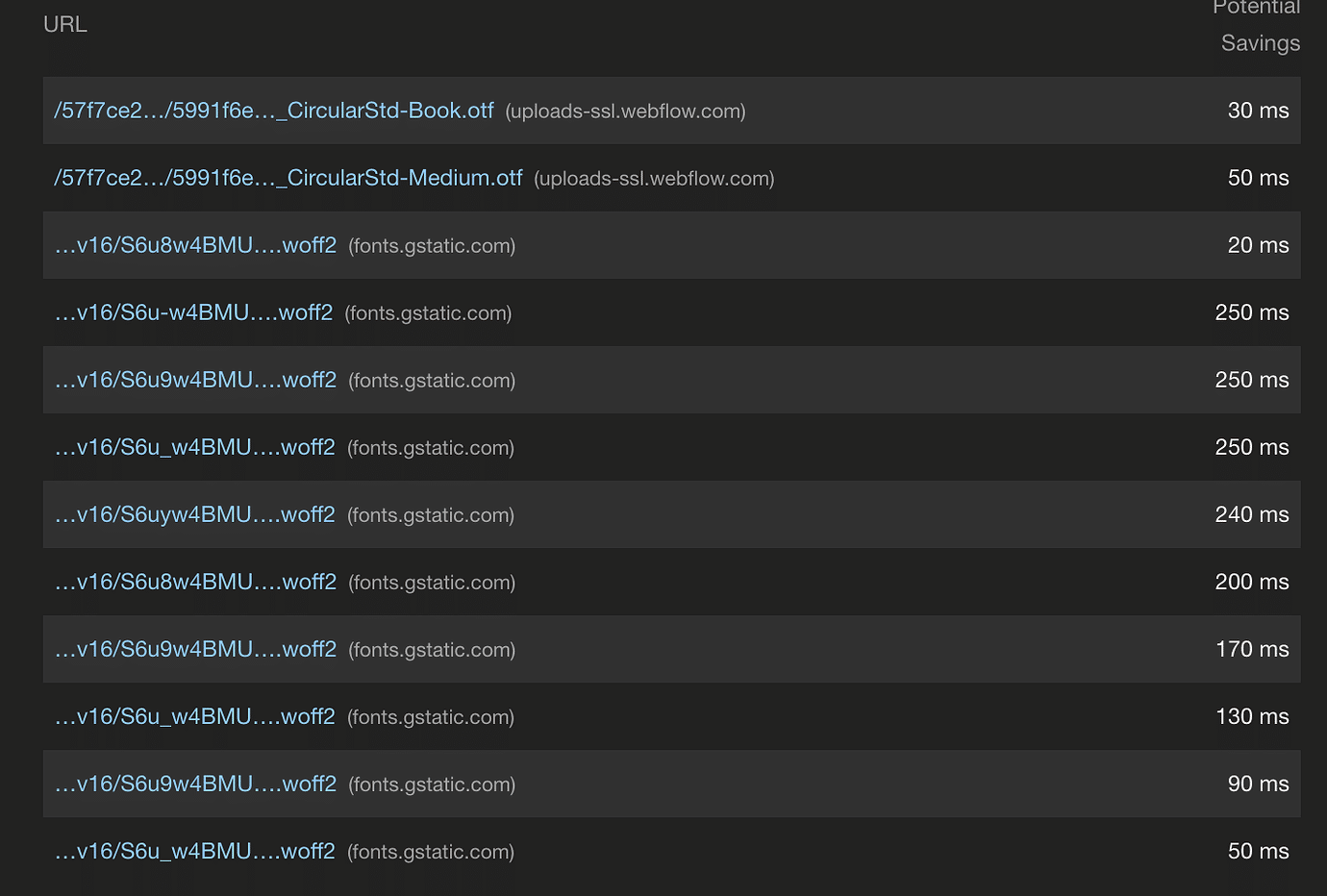
PageSpeed Insights also flags issues related to webfonts in the “Eliminate render-blocking resources” section. According to Lighthouse, properly optimizing all the web fonts in CSS could save an additional 930 ms.
2.2 2. Impacting the Cumulative Layout Shift Grade (Core Web Vitals)
To optimize and improve the Cumulative Layout Shift grade, it’s crucial to avoid sudden layout shifts caused by web fonts. Ensuring your text remains visible while the web font loads can prevent unexpected content moves (without user interaction).
Downloading and rendering web fonts can cause layout shifts if the flash of invisible text occurs.
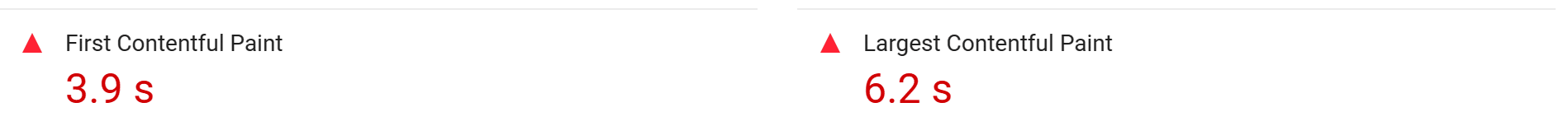
2.3 3. Worsening First Contentful Paint and Largest Contentful Paint (Core Web Vitals) Grades

The Largest Contentful Paint (LCP) goes hand in hand with the First Contentful Paint (FCP), as they indicate how long it takes for the first significant content to render to a visitor. When a browser encounters a webfont that hasn’t loaded yet, it has to choose between delaying text rendering until the webfont loads or rendering the text in a fallback font until the webfont arrives.
This decision, controlled by the “font-display” property, can affect FCP and LCP and the layout stability (CLS) mentioned earlier.
2.4 4. Influencing the User Experience and the Conversions
When the text is not visible during webfont load, the user experience suffers – no one enjoys staring at a blank page while trying to access a website. The primary title and text are critical for users, providing immediate information about the site’s relevance.
Slow loading times and disrupted browsing experiences can deter users from completing a booking or a purchase. For instance, a study by Portent found that a 0-4 second load time optimizes conversion rates and that the first 5 seconds of page load time have the highest impact on conversion rates.
Therefore, webfont loading not only influences loading, page speed and performance but can also affect your sales and conversions directly. However, several techniques can ensure that text remains visible during loading, which we will discuss in the following sections.
3 How to Ensure text remains visible during webfont load?
In the following section, we will outline a simple yet effective strategy to ensure text remains visible during webfont load, a critical practice that brings together functional performance and aesthetic design.
By implementing the suggestions in this guide, web designers will be able to avoid the notorious FOIT, enhancing user experience and improving the overall efficiency of web navigation. Let’s delve into the practical steps you can take to keep your text visible and your users engaged.
3.1 Use Flyingpress for WordPress
FlyingPress is a robust speed optimization plugin for WordPress that effectively addresses the Flash of Invisible Text (FOIT) issue. This freemium plugin is highly configurable, ensuring that your text remains visible during web font load. It achieves this by applying the `:swap` directive to the CSS `@font-face` rule.
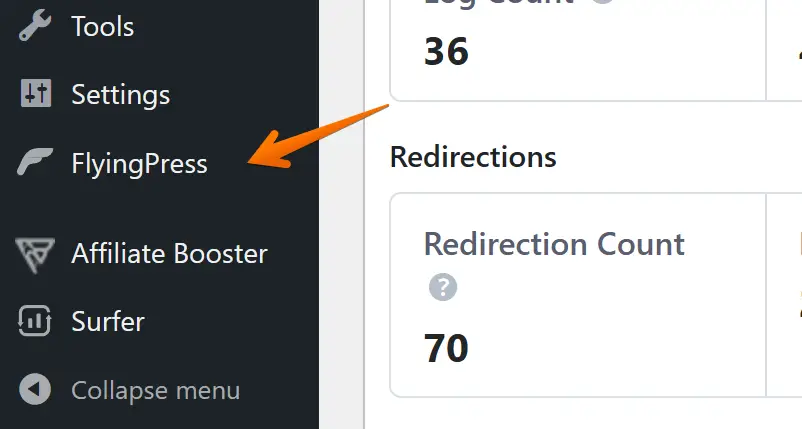
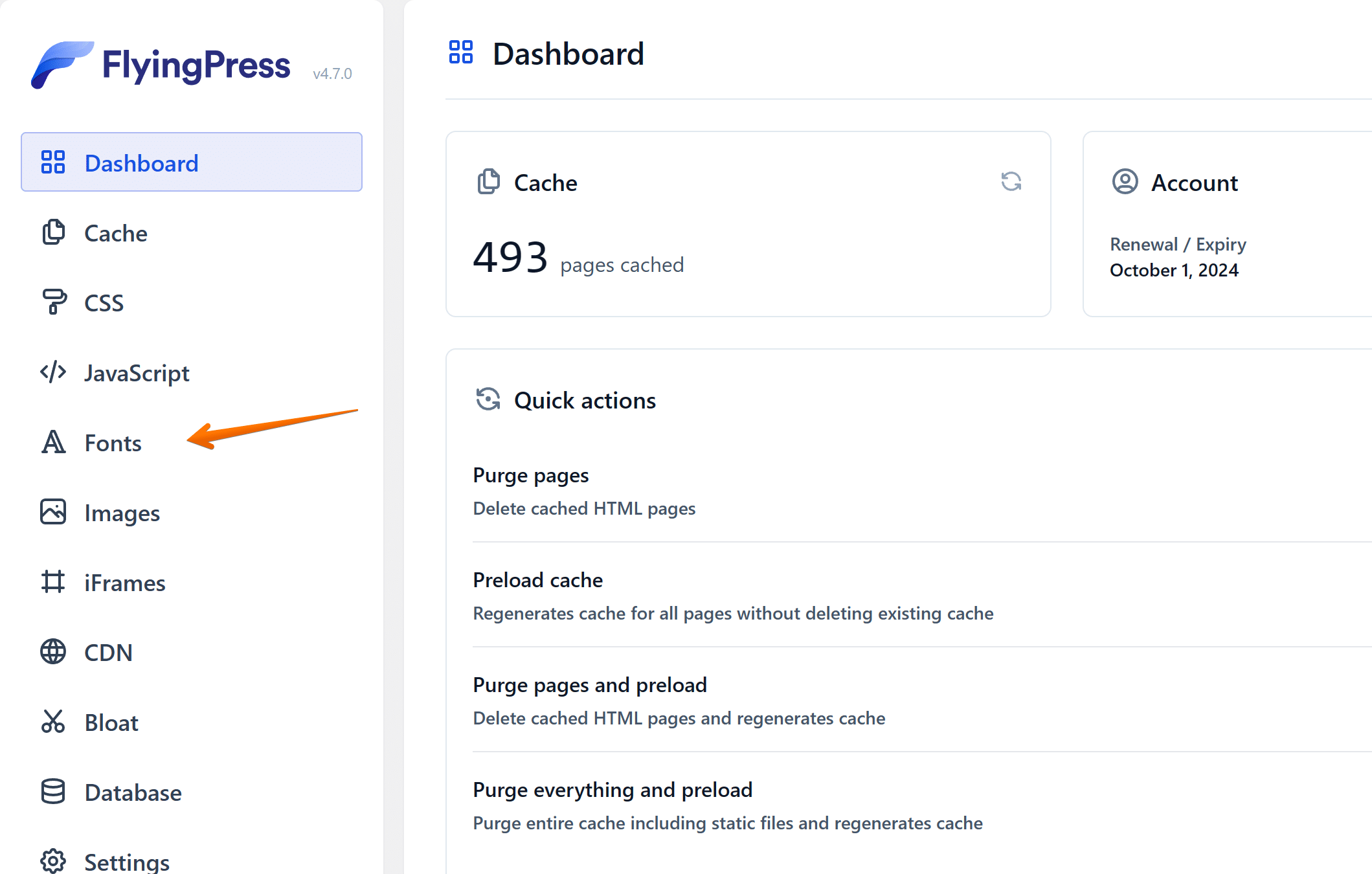
Download, Install, and activate Flyingpress here and then go to Flyingpress from the WordPress dashboard;

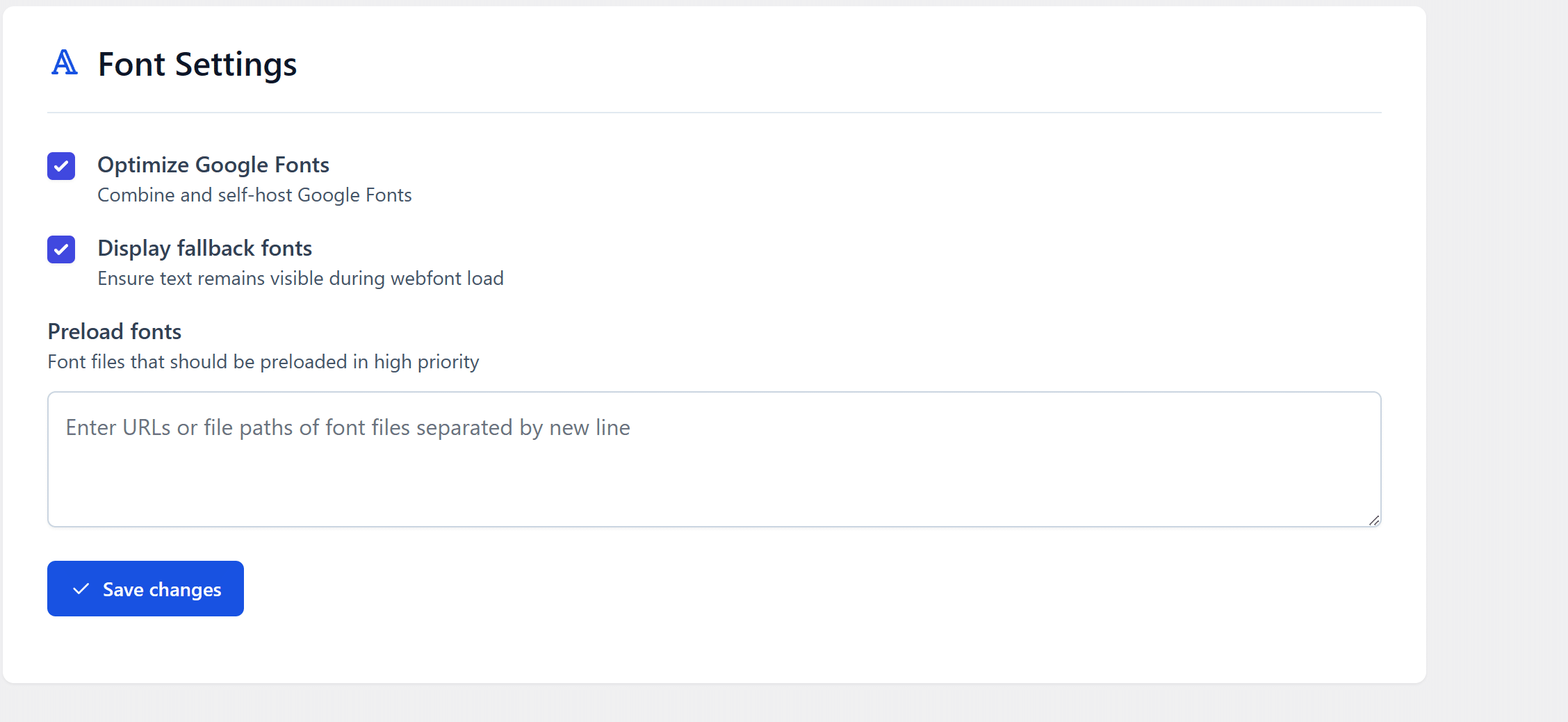
Click on the Font option to get font settings;

Check both the options below;

In practical terms, if the web font isn’t ready at the time of rendering, FlyingPress ensures a fallback: it utilizes a system font instead. This means that your users will see text immediately, effectively eliminating any ‘flash’ caused by loading delays.
Once the web font is fully loaded, it seamlessly replaces the system font, maintaining your website’s aesthetic integrity. As such, FlyingPress not only enhances user experience but also improves your site’s overall performance by ensuring your text remains visible during webfont load.
3.2 Use a ‘font-display’ property (Swap attribute)
The font-display property allows developers to set how the browser should handle the text while it’s loading.
3.2.1 Google Fonts
Google Fonts are a popular choice among developers, offering a library of over 1000 free licensed font families. However, to ensure that your text remains visible during webfont load when using Google Fonts, you must implement the `font-display` option.
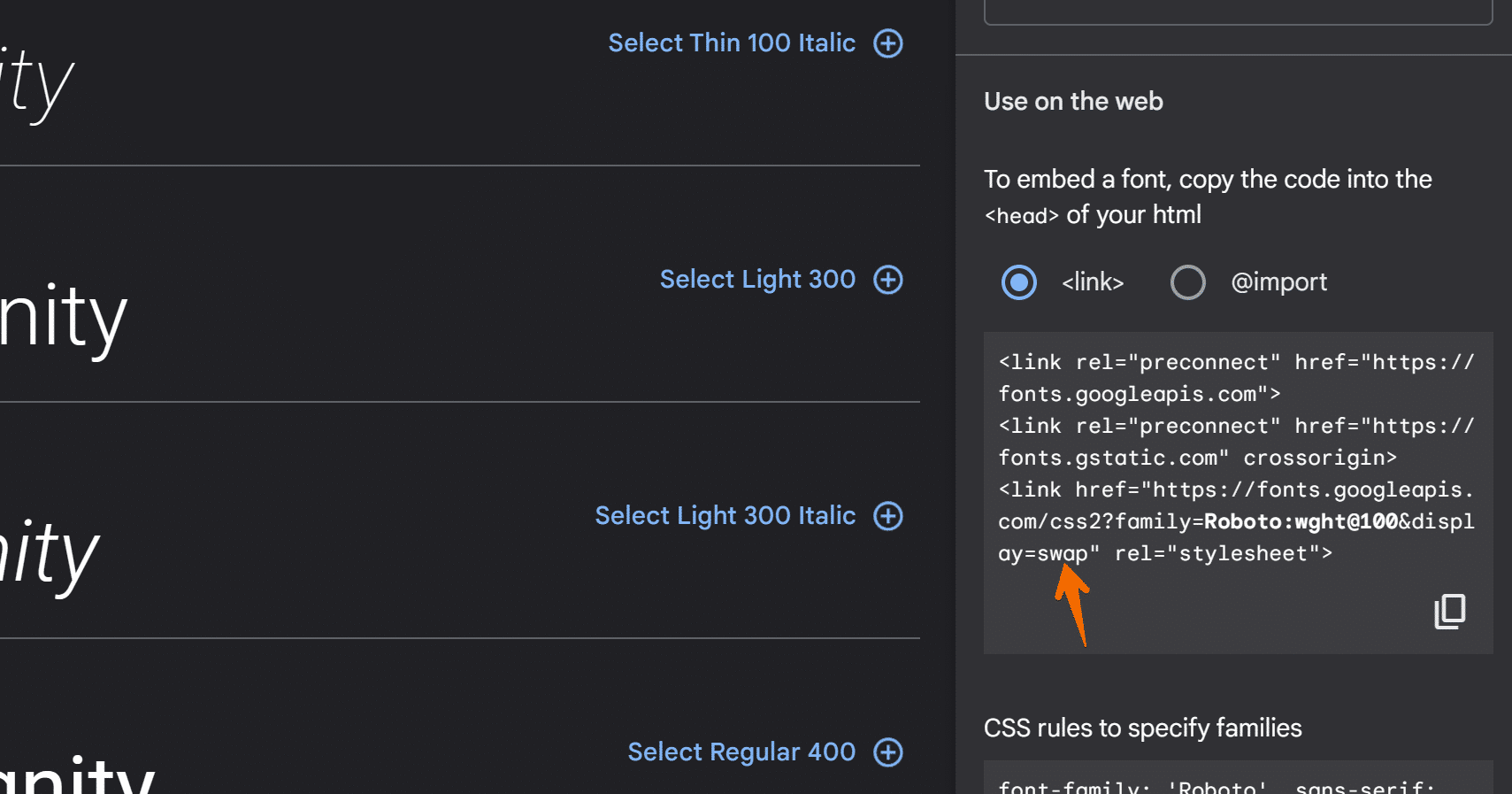
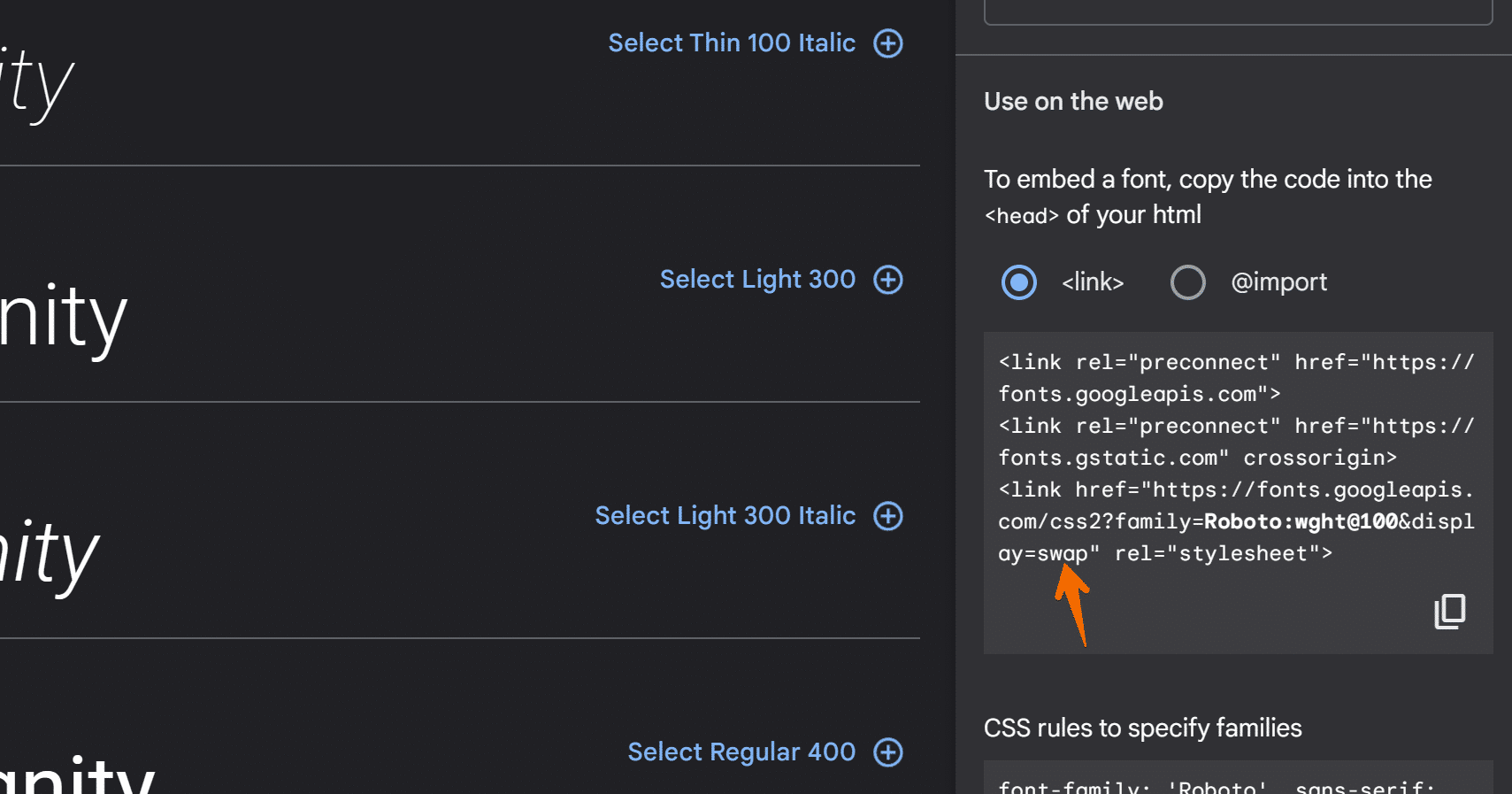
To proceed, go to the Google Fonts website and choose the font that fits your website’s design. When you click on the “Select this style” button for a particular font, a side bar appears with the link tag to include in your website.

In this link tag, `&display=swap` already added at the end of the your Web font URL inside the href attribute. It should look something like this:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
Here, ‘Roboto’ is the font family, and ‘400’ and ‘700’ are the font weights for normal and bold text, respectively. The `&display=swap` part tells the browser to use a substitute font from the system until the custom font is fully loaded.
By doing this, the text remains visible during webfont load, which prevents FOIT and improves the user experience. It’s a simple addition to your code that can have a significant impact on your website’s performance and aesthetics.
3.2.2 Adobe Fonts
Adobe Fonts, akin to Google Fonts, also provides a straightforward method to tackle the flash of invisible text by incorporating the `font-display: swap` property. To actualize this, you need to enable it in your Adobe Fonts project. Here’s how you can do it:
Access your Adobe Fonts project dashboard.
Navigate to the Web Projects section.
Find the project that has the fonts you’re using on your website.
Click on the “Edit Project” button.
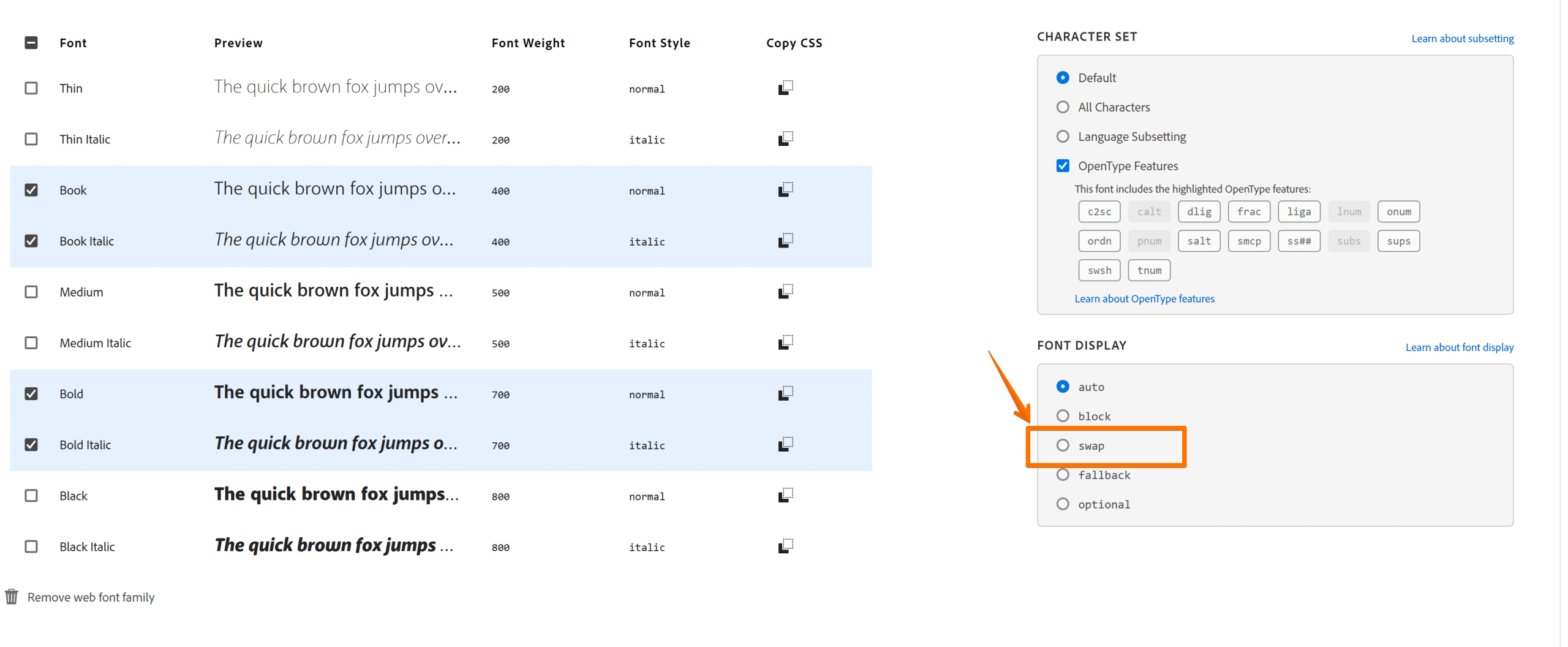
In the Font Display section, select “Swap” from the dropdown menu.
Click on “Save Changes” to update your project settings.

Through these simple steps, you’re directing your browser to use a system font until your chosen Adobe Fonts are fully loaded, thus ensuring text visibility during webfont load. This process eliminates the flash of invisible text, significantly enhancing the user experience and the overall performance of your website.
3.2.3 Font Awesome
For fixing the “ensure text remains visible during webfont load” warning in Font Awesome, the process requires a different approach compared to Google Fonts and Adobe Fonts. In cases of Google Fonts and Adobe Fonts, you can add the `font-display` property “swap” which temporarily reverts to system fonts until the desired fonts are loaded. However, with Font Awesome, the situation is different as there are no system icons to fall back to.
For Font Awesome, the `font-display` property should be set to “block” instead of “swap”. Fortunately, Font Awesome versions 5.15 and up have this property added automatically as evident in their stylesheet.
However, it’s important to note that many themes and plugins still use older versions of Font Awesome. In such cases, the recommended course of action is to reach out to the developer and request them to update the Font Awesome library version. Once updated, the warning would be automatically fixed. Some themes also provide the option to change the `font-display` property in their settings, so it’s a good idea to check your theme settings as well.
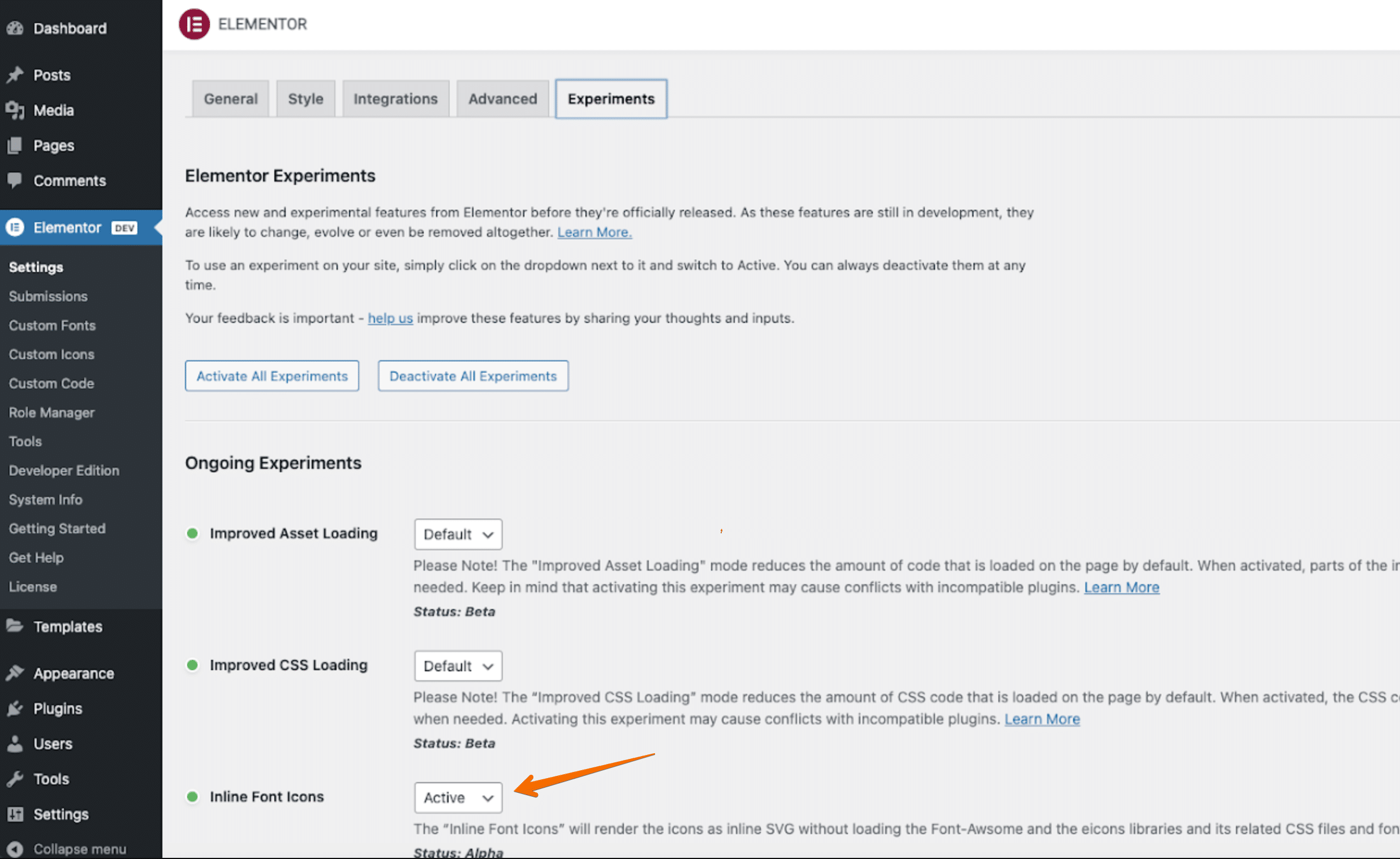
If you’re using Elementor, there is a specific fix for ‘eicons’ that you might want to consider.
Enable inline font icons by going to Elementor settings > Experiments and Toggle “Inline Font Icons” option to active;

A key recommendation for Font Awesome users is to only load the icons that you need (when possible). This practice ensures faster load times, offering a much smoother user experience.
3.2.4 Other fonts
For example, you can use the ‘swap’ value, which will display a system font until the custom webfont is loaded, preventing any flash of invisible text.
The following example demonstrates how you can implement the `font-display` property in your CSS to ensure text remains visible during webfont load:
@font-face {
font-family: 'CustomFont';
src: url('CustomFont.woff2') format('woff2'),
url('CustomFont.woff') format('woff');
font-weight: 400;
font-style: normal;
font-display: swap;
}In this example, the `font-display: swap;` declaration tells the browser to use a system font until ‘CustomFont’ is loaded. This ensures that text remains visible during webfont load, preventing any flash of invisible text.
3.3 Specify fallback font
Specifying fallback font in your CSS is an effective way to ensure text remains visible during webfont load. By providing a list of both local fonts or similar, system-based fonts, you can guarantee that your text remains visible, even when your preferred webfont is still loading. The browser will display fallback font momentarily until your chosen webfont has fully loaded, preventing any frustrating flash of invisible text.
To implement this approach, simply list your preferred fonts in descending order of priority within the `font-family` property of your CSS. If the browser can’t load your first-choice font, it will try the next one in the list, and so on.
Here’s an example of how to specify fallback font in CSS:
body {
font-family: 'CustomFont', Arial, sans-serif;
}In this example, ‘CustomFont’ is the preferred web font. If ‘CustomFont’ fails to load or is still loading, the browser will use ‘Arial’. If ‘Arial’ isn’t available, the browser will use any sans-serif system font. This process ensures that text remains visible during webfont load, providing a seamless user experience.
3.4 Preload Fonts
Preloading optional fonts can help alleviate layout shifting and flashes of invisible text (FOIT) by optimizing rendering cycles. In Chrome 83 and later, new font loading improvements have been implemented to eliminate layout shifting and FOIT when optional fonts are preloaded. This technique involves the combination of `<link rel=”preload”>` with `font-display: optional`, providing a solution to prevent layout shifting while rendering custom fonts.
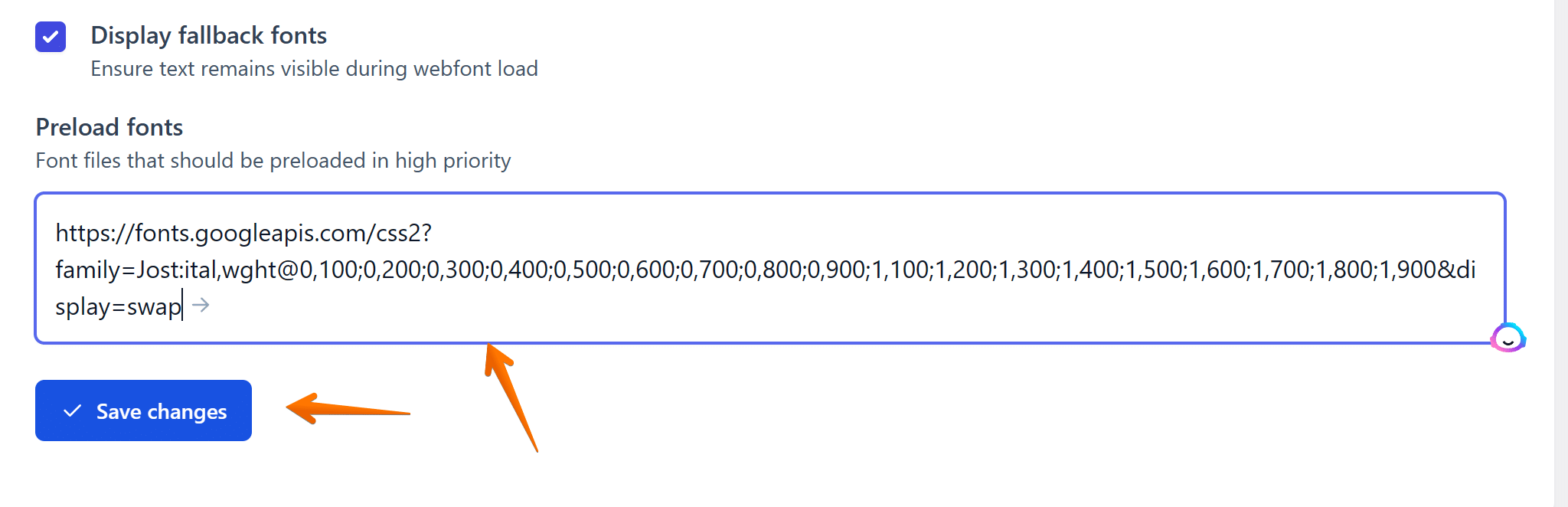
You can preload web fonts using the Flyingpress WordPress Plugin as we have discussed above which will fix issue, all you need to link is CSS File or web font URL to preload font files below;

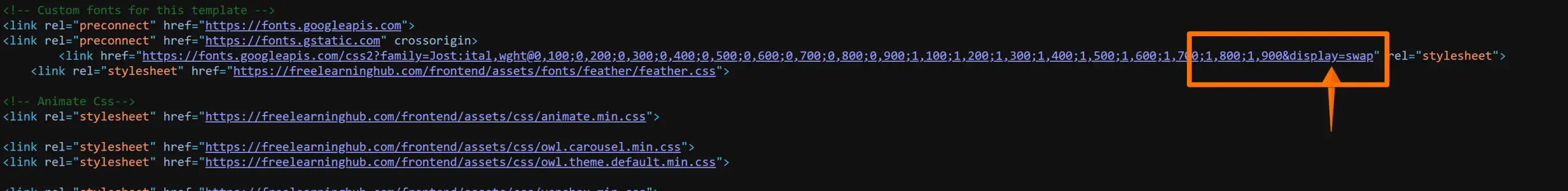
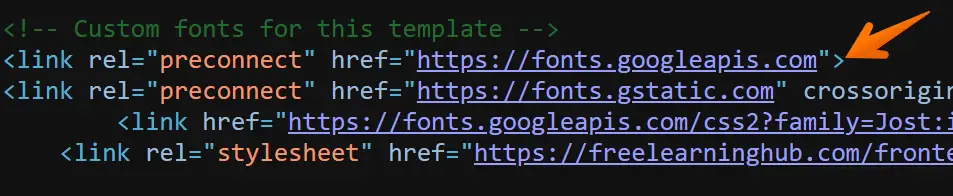
When you see the view page source of your web-page then you will see the following code;

That means the font file has been preloaded for any modern browsers.
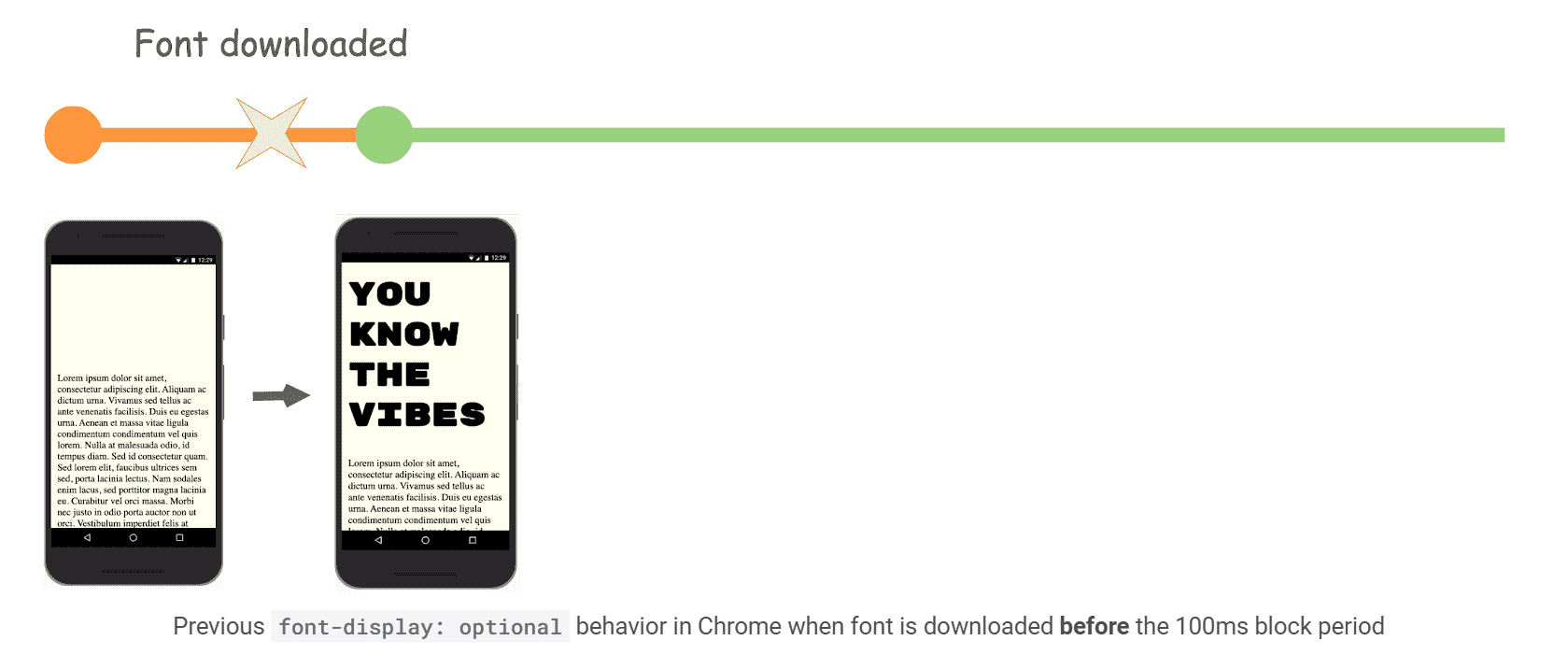
The `font-display` property uses a timeline of three periods to control fonts that need downloading before they can be rendered: Block, Swap, and Fail.
In previous versions, fonts designated with `font-display: optional` had a 100ms block period and no swap period, leading to a brief display of “invisible” text before switching to a fallback font. If the font wasn’t downloaded within 100ms, then the fallback font was used without any swapping.
With Chrome 83, optimizations have been made to remove the first render cycle for optional fonts preloaded with `<link rel=”preload”>`. Rendering is now blocked until the custom font has finished loading or a certain period of time has passed, which is currently set at 100ms.
Here’s an example of how you can preload fonts in your first HTML file:
<head>
<link rel="preload" href="/fonts/CustomFont.woff2" as="font" type="font/woff2" crossorigin>
</head>In this example, the font ‘CustomFont.woff2’ is being preloaded. This greatly increases the chance for the font to load before the first render cycle, especially if it isn’t yet stored in the browser’s cache, thereby eliminating any layout shifting or FOIT.
Please note browser compatibility should be checked against MDN’s data for link rel=”preload” and font-display property for cross-browser support information.
4 Conclusion
In conclusion, optimizing your website’s font loading can vastly improve your user experience and overall website performance. By ensuring text remains visible during webfont load, you eliminate frustrating flashes of invisible text.
Whether you’re using Google Fonts, Adobe Fonts, or Font Awesome, adjusting the `font-display` property and specifying fallback fonts can make a significant difference. Moreover, preloading fonts optimizes rendering cycles, reducing layout shifting, and flashes of invisible text.
Remember, the goal is not only to make your website look good but also to ensure that it performs well. By paying attention to these aspects of web design, you’re taking a significant step towards this goal.
So, why wait? Start optimizing your web font loading today and provide your users with an unmatched browsing experience!
5 Frequently Asked Questions
5.1 How do you ensure text remains visible during webfont load in Webflow?

In Webflow, ensuring text remains visible during a webfont load involves using fallback fonts. You can specify your preferred web font and list fallback fonts in the ‘Fonts’ section of the ‘Project settings’. In the event that your preferred web font is loading, the site will use the fallback web fonts temporarily. This mechanism prevents invisible text during webfont loading, ensuring a smoother user experience.
Or you can try replacing such fonts with custom font like Monsterrat as below;

5.2 How do I ensure text remains visible during webfont load material icons?
To ensure text remains visible during webfont load for material icons, you can use the `font-display: swap;` property in your CSS. This approach instructs the browser to use a system font until the Material Icons font has loaded, preventing any invisible text. Here is an example of how to implement it:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
font-display: swap;
}This CSS rule specifies a local copy of ‘Material Icons’ as the primary choice. If that’s not available, it tries to load it from a URL. The `font-display: swap;` property makes sure that text remains visible during webfont load.
5.3 How do I ensure text remains visible during webfont load iframe?
To ensure text remains visible during webfont load in an iframe, you should include the `font-display: swap;` in your CSS. This tells the browser to use a fallback system font until the custom font has loaded. It’s crucial to note that the CSS needs to be declared within the iframe’s document for this to work. This practice provides a seamless user experience, avoiding any flash of invisible text.