Unused CSS can significantly slow down your website, impacting its performance and user experience. Many WordPress websites suffer from accumulated unused CSS, affecting vital metrics such as Largest Contentful Paint and Cumulative Layout Shift. In this guide, we’ll explore effective strategies to identify and remove unused CSS from your CSS files, resulting in cleaner, more efficient code.
Understanding the importance of reducing unused CSS is crucial for every web developer. Not only does it streamline CSS files, but it also improves the load time and overall responsiveness of your web page.
By leveraging tools like Purifycss and using methods like critical CSS and inline CSS, you can enhance the performance of your WordPress or non-Wordpress sites.
Whether it’s through manual removal of unnecessary CSS or automated solutions like using a remove unused CSS feature, taking these steps can make a substantial difference in how quickly and smoothly your site operates.
We’ll delve into specific techniques to minimize your CSS code, such as analyzing CSS selectors and unused styles in your stylesheets, optimizing multiple CSS files, and integrating a CSS framework.
Additionally, we’ll discuss minifying both CSS and JavaScript files and ensuring that only essential CSS loads on initial page load—thereby boosting your website speed and securing a higher ranking in search engine results.
Improving your WordPress theme or non-WordPress sites with these methods ensures a streamlined and efficient user experience, free from the burden of unwanted CSS and unused code.
Following this guide will make your web pages perform faster and more efficiently, paving the way for a seamless user interaction and better website performance.
Checkout – What is Google Core Web Vitals? Step-by-step Guide to Improve it
How to Audit Your Website for Unused CSS
Auditing your website for unused CSS is the crucial first step towards optimizing your CSS files. Identifying which CSS rules are not used on a page can be tricky, given factors like the platform your site is built on, site complexity, and dynamic elements driven by user interaction. Follow these steps to detect unused CSS effectively.
Steps to Audit for Unused CSS

- Browser Developer Tools
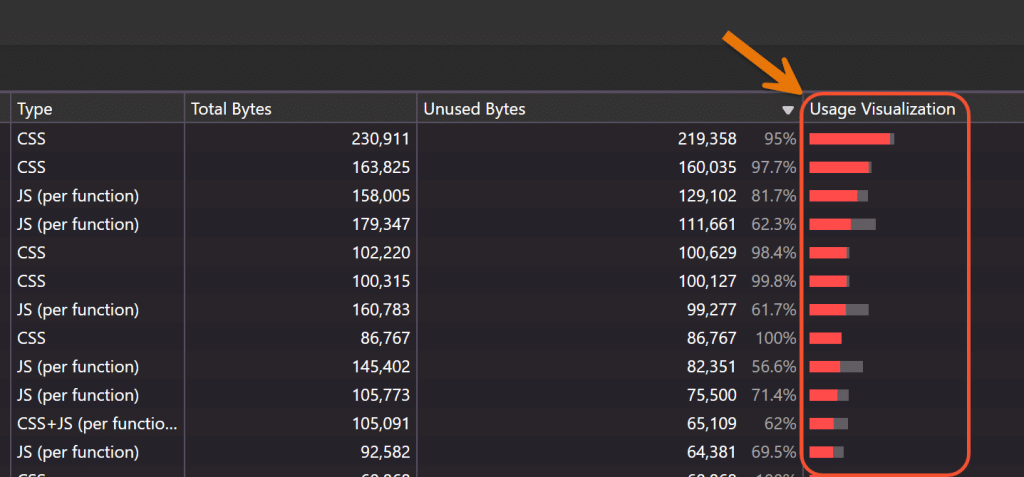
- Load your page in Chrome and open DevTools by pressing `Control+Shift+C` or `F12`.
- Navigate to the Coverage tab by selecting it from the Run command menu (`Control+Shift+P` -> type “coverage” -> select “Show Coverage”).
- Start recording code coverage by clicking the `Start Instrumenting Coverage and Reload Page` button.
- Interact with your website and then stop recording.
- The Coverage tab will show you a breakdown of used and unused CSS code.
- Browser Extensions
- Install browser extensions like Unused CSS Tracker or Sniper CSS.
- Unused CSS Tracker records user interactions across pages, showing unused CSS on each page.
- Sniper CSS simulates interactions, collects all site’s CSS rules, and compares them with loaded code to highlight unused CSS.
- Critical CSS Path Generators
- Use tools like Critical (by Addy Osmani) to extract, inline, and minify critical path CSS from your HTML files.
- These tools help prioritize loading essential CSS, boosting initial page load speed.
- Site Performance Audit Tools
- Run your site through Google’s PageSpeed Insights or GTmetrix.
- These tools highlight large, unused CSS files and offer insights into optimizing your site’s performance.
- CSS Frameworks and Libraries
- Use frameworks like Bootstrap, which allow you to include only the necessary components and styles.
- Tools like PurgeCSS can help in automatically removing unused CSS from libraries during the build process.
- Manual Code Review
- Conduct a thorough review of your CSS files to identify and remove styles not applied to any elements.
- This approach requires in-depth knowledge of your code structure but ensures precise optimization.
- Utilize WordPress plugins such as Asset Cleanup or Clearfy for manual removal of unused CSS.
- Plugins like Flyingpress offer advanced features to handle unused CSS automatically.
Remember, after eliminating unused CSS, monitor your website closely. Ensure the changes do not affect page design or functionality. Keeping backups of original stylesheets is essential to revert changes if needed.
Benefits of Removing Unused CSS
- Increased Page Load Speed: Eliminating unused CSS reduces the size of your stylesheets, leading to faster download times. This is particularly beneficial for users on slower network connections or mobile devices.
- Improved Browser Rendering: When there is no unused CSS, browsers can render content more quickly as they have fewer styles to process. This can significantly reduce the time taken for above-the-fold content to appear, enhancing perceived performance.
- Enhanced Mobile Performance: Mobile users, often operating with limited resources, will experience faster load times and better responsiveness. This is crucial as more users access websites via mobile devices.
- Reduced Maintenance Effort: Smaller, optimized CSS files are easier to manage. They simplify the process of identifying and resolving issues, making collaboration among team members more efficient.
- Lower Bandwidth Usage: By trimming down your CSS files, you decrease network overhead, which can be particularly beneficial if you are on a hosting plan with bandwidth limits. This also reduces costs associated with higher traffic.
- Fewer Loading Dependencies: Removing unused CSS can eliminate additional dependencies such as unused fonts and images, reducing the number of HTTP requests and further improving page load times.
By maintaining clean and efficient CSS, you ensure your website is faster, more responsive, and easier to manage, providing a superior user experience for all visitors.
How to Remove Unused CSS
Removing unused CSS from your WordPress website or non-WordPress site can significantly enhance performance by reducing file sizes and improving load speeds. Let’s explore how you can efficiently remove unused CSS from both WordPress websites and non-WordPress sites.
For WordPress Websites
Download and Install FlyingPress WordPress Plugin. FlyingPress is one of the best and lightweight plugins to efficiently reduce unused CSS.
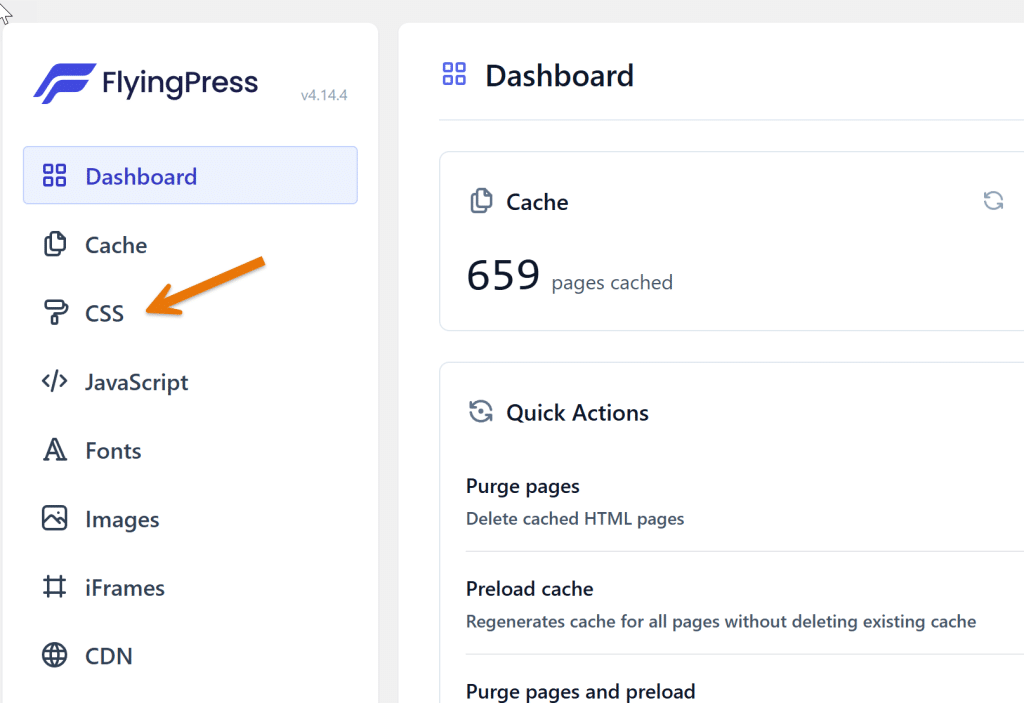
Go to WP Dashboard, Navigate to the left side of your WordPress dashboard and click on FlyingPress to open the FlyingPress dashboard.

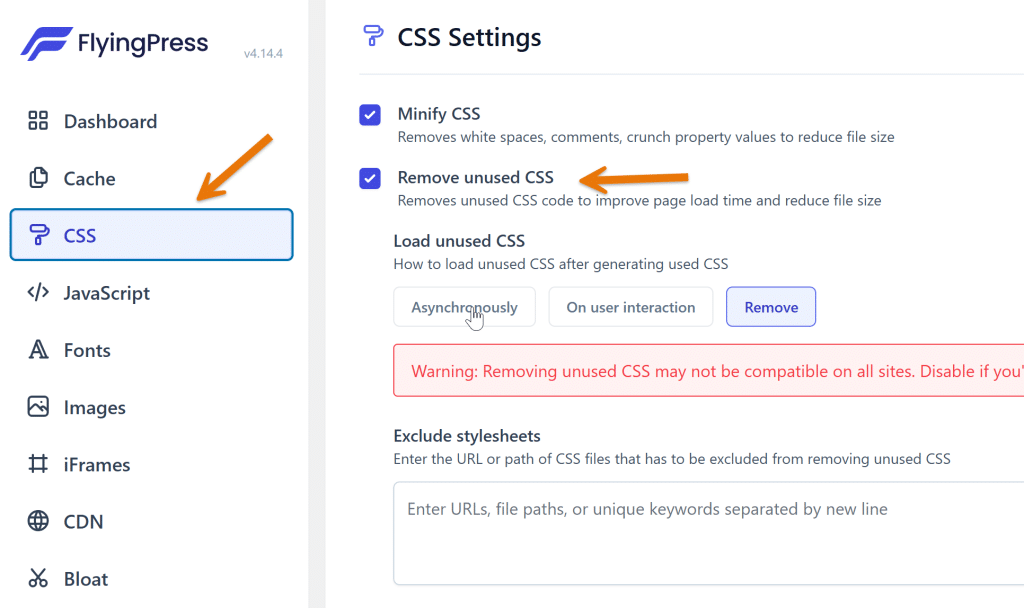
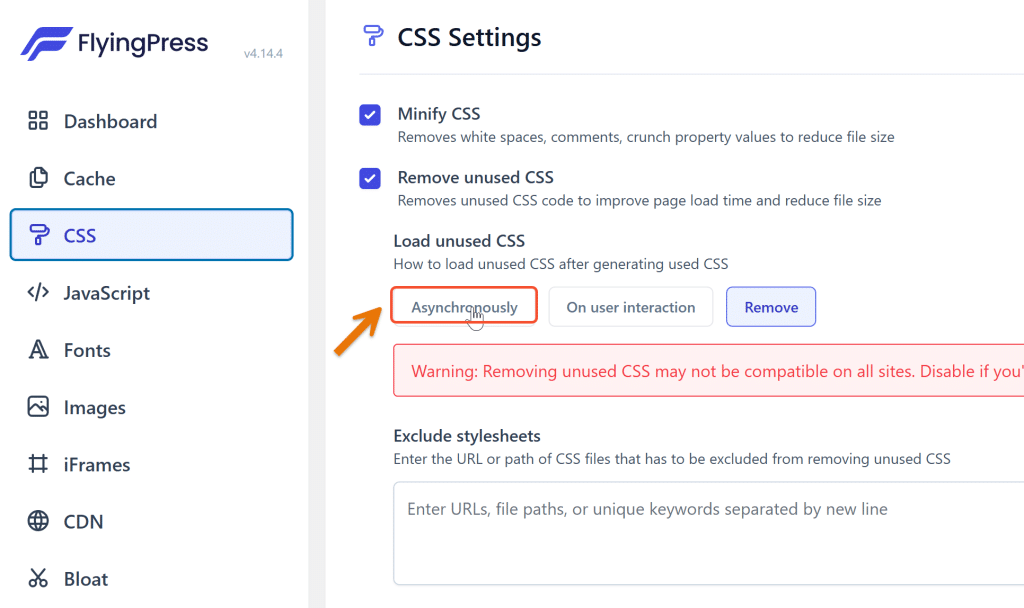
Select the “CSS” Tab from the left sidebar, choose the CSS tab.
Enable “Remove Unused CSS” and Check the Remove Unused CSS option and click on save.

Optional Step: Load Unused CSS Asynchronously. If everything is working fine, you can skip this step. However, if needed, you can enable the option to load unused CSS asynchronously.

Save and Let the Plugin Work. Click on save, and the FlyingPress plugin will handle the rest.
For Non-WordPress Sites
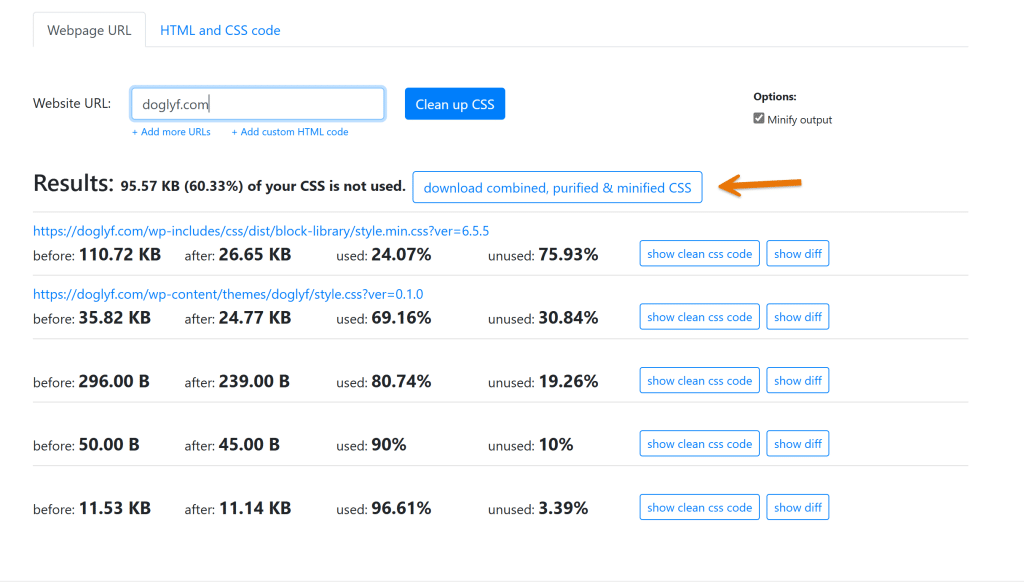
Visit PurifyCSS.com. Go to purifycss.com to use the tool designed for auditing and optimizing CSS.
Enter the Page URL. Input the URL of the web page for which you want to remove unused CSS.
Scan for Unused CSS. The tool will scan your website to identify unused CSS rules, classes, and selectors.

Download Purified CSS Files. After the scan, download the combined, purified CSS files using the button provided by the tool.
Integrate Purified CSS. Use the purified CSS in your HTML file and load the rest of the CSS asynchronously with the `async` attribute. Example code:
<link rel="stylesheet" href="purified.css">
<link rel="stylesheet" href="rest.css" async>By following these steps, you can significantly reduce unused CSS on your WordPress site or other types of websites.
This practice not only helps with CSS file optimization but also enhances overall website performance, including improving page speed, minimizing the largest contentful paint, and reducing cumulative layout shift.
By using tools like FlyingPress for WordPress and PurifyCSS for other websites, you can ensure a superior user interaction and better contentful paint times without the burden of unused styles or unnecessary CSS rules.
Frequently Asked Questions (FAQs)
How do I reduce unused CSS on my website?
Reducing unused CSS on your website can be achieved through various methods. For WordPress websites, plugins like FlyingPress and Asset Cleanup help automate the process of removing unused CSS files. For non-WordPress sites, tools like PurifyCSS can be used to scan and identify unused CSS rules, enabling you to download and integrate purified CSS files into your HTML file.
Will removing unused CSS improve my website’s performance?
Yes, removing unused CSS significantly improves website performance by reducing CSS file sizes, which speeds up page load times. This positively impacts critical metrics like the largest contentful paint and reduces cumulative layout shift, providing a smoother and faster user interaction experience.
What are some additional steps to optimize CSS on my WordPress site?
In addition to removing unused CSS, you can optimize CSS further by minifying CSS and JavaScript files, using a lightweight WordPress theme, and implementing inline CSS for non-critical CSS styles. Regularly conducting a website speed test can also help you identify areas for further optimization, ensuring your CSS code remains efficient and streamlined.
Conclusion
In conclusion, reducing unused CSS is a critical step in optimizing your website’s performance. By effectively eliminating unnecessary CSS rules and styles, you streamline your CSS files, which directly enhances page speed and overall user interaction.
Implementing tools like FlyingPress for WordPress websites or PurifyCSS for non-WordPress sites can automate the removal process and ensure efficient CSS usage. Incorporating strategies like minifying JavaScript and CSS files, using inline CSS for non-critical styles, and frequently conducting website speed tests can further refine your site’s performance metrics, such as the largest contentful paint and cumulative layout shift.
Additionally, choosing a lightweight WordPress theme and managing your stylesheet effectively reduces the burden of unwanted CSS, making your web page load faster and more responsive to visitors.
Embracing these best practices not only improves your contentful paint times but also significantly enhances the overall user experience, ensuring your site remains competitive in an ever-evolving digital landscape.
Test your knowledge
Take a quick 5-question quiz based on this page.