Do you ever see a font on a website or in an image and want to use it for your project? It can be difficult to identify fonts from images, but with the right tools, it is possible.
In this tutorial, we will learn how to identify fonts from websites and documents and how to download them for use in your projects.
So whether you are a graphic designer, web developer, or just someone who loves fonts, this tutorial is for you!
Identify Fonts from Images
There are a few different ways to identify fonts from images. One way is to use a website like WhatFontis or MyFonts or any other tool which is available for free, which allows you to upload an image and then “read” the text to identify the font.
We will detect fonts from images using different online tools or smartphone app; just follow the steps below to do the same;
Identify Fonts from Images Using Online Tools
There are many websites where you can upload an image and they will tell you which font is used in the image. Here are some of our favourites:
- MyFonts
- WhatFontis
- Font Squirrel Matcherator
- Identifont
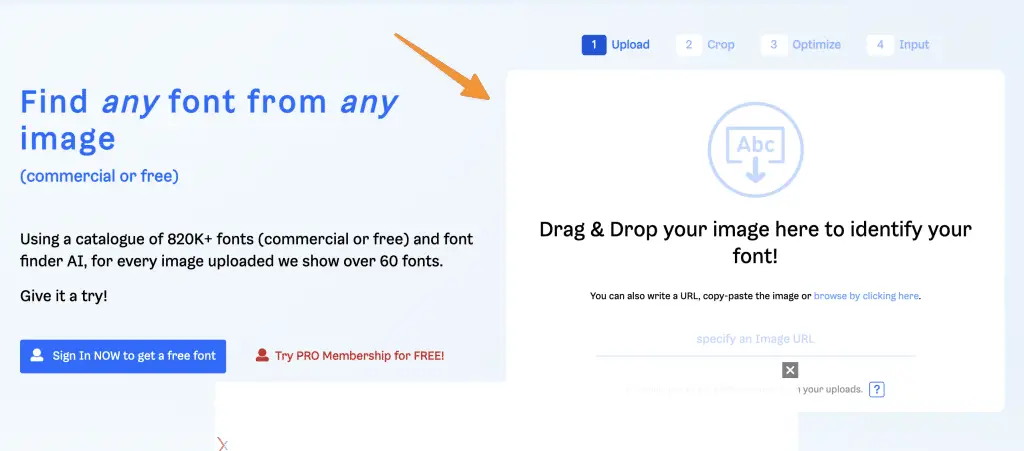
We will be using WhatFontis to identify the fonts in first method; what you need to do is go to what font is website here and drag your images to the form;

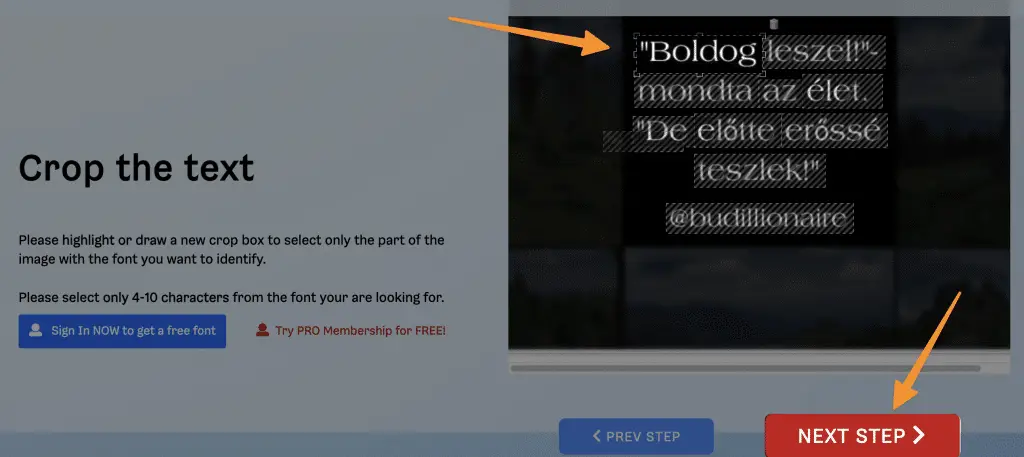
In the next stage, the Tool itself selects the text which is being printed on the image; what you need to do is to select one of them as below;

After selecting, click the “Next Step” button below the editor canvas.
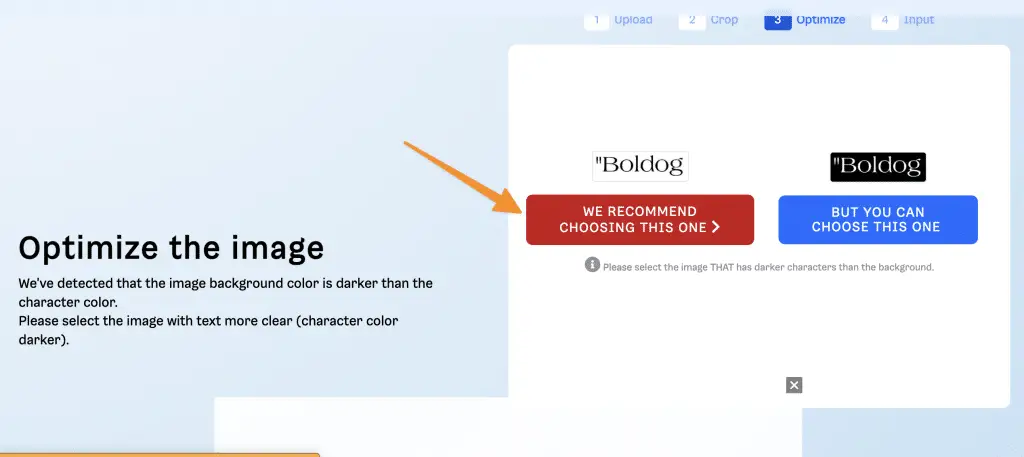
Select the recommended image from the next step as below;

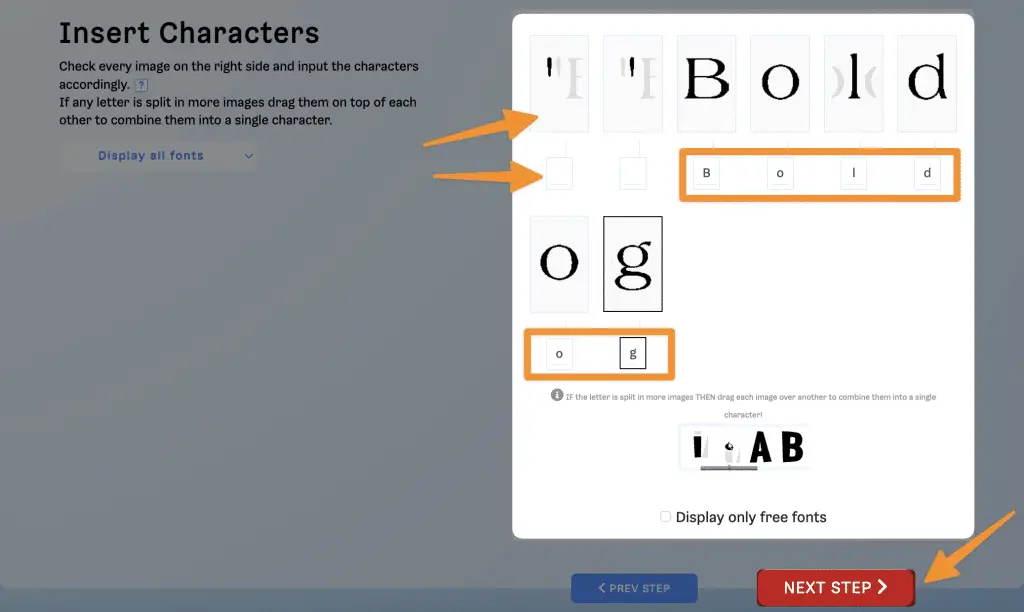
Now next, you need to enter all the characters in the input box just below the image to let the tool detect, verify and analyse the character shown on the image;

And then click on the next step, and here, you will find the exact font or related fonts to the image you have specified in the form;
In our example, the font name is “Americana EF Regular“.
You can install this font on your computer or use it for your next project.
Identify Fonts from Images Using Android/IOS App
Alternatively, some apps can help you identify fonts from images if you use a smartphone. For example:
- WhatTheFont (Android/iOS)
- iFont(Android)
These apps work in a similar way to the online tools mentioned above. Simply upload an image of the text, and the app will try to identify the font for you.
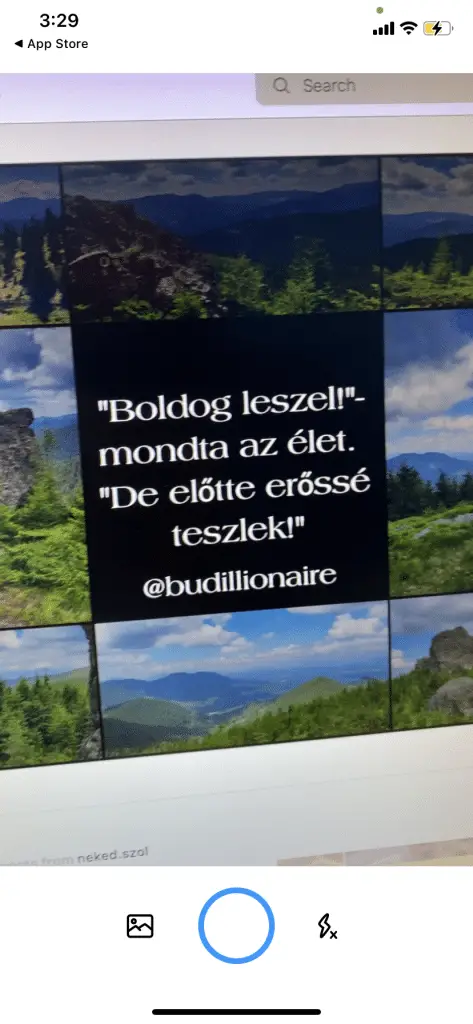
Open your WhattheFont app on your smartphone, either the select an image from the gallery or click away from your phone’s camera;

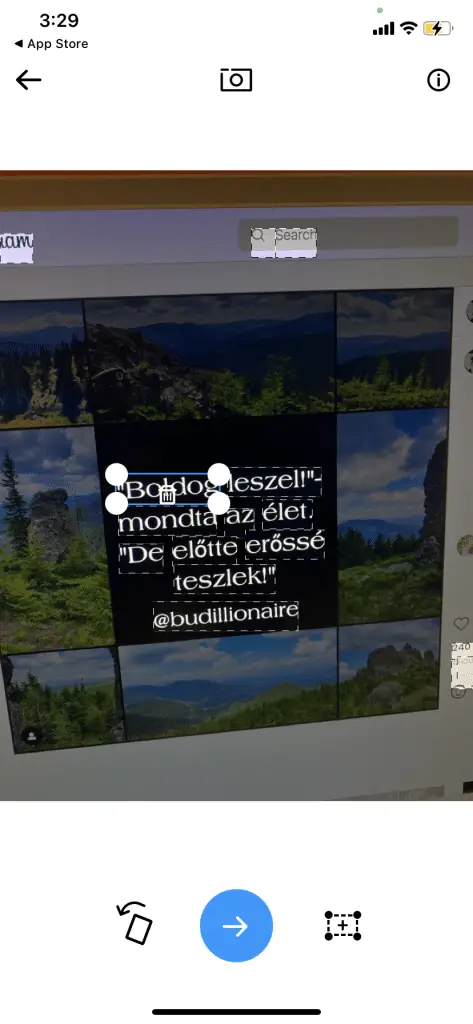
next, the app itself will detect the characters on the images and select any phrase of the selected text phrases;

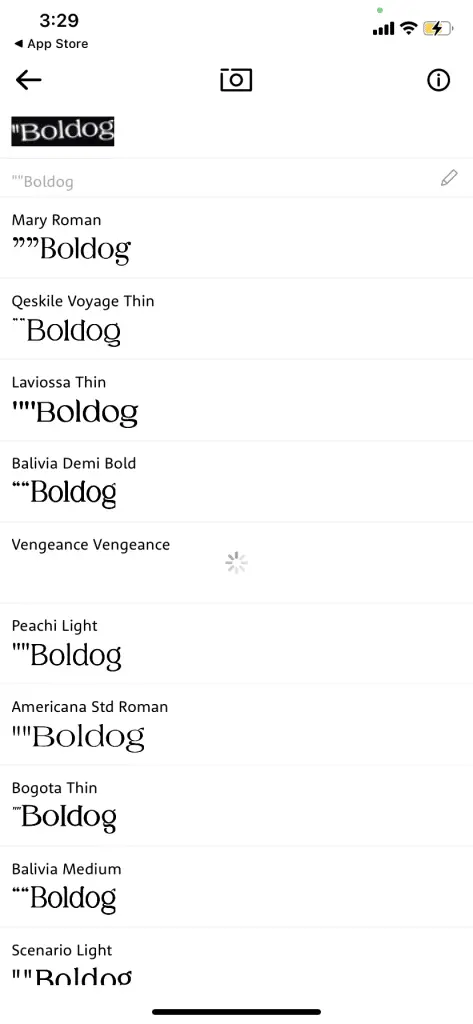
then click next to find out the font of the text or related fonts below;

isn’t it easy, right?!
Identify Fonts from Websites
Now that we know how to identify fonts from images let’s look at how to do it from websites and documents. The process is similar, but instead of using an image, we will use the source code (inspect elements) and Font finder pro chrome extension.
Identify Fonts from Websites Using Inspect Element
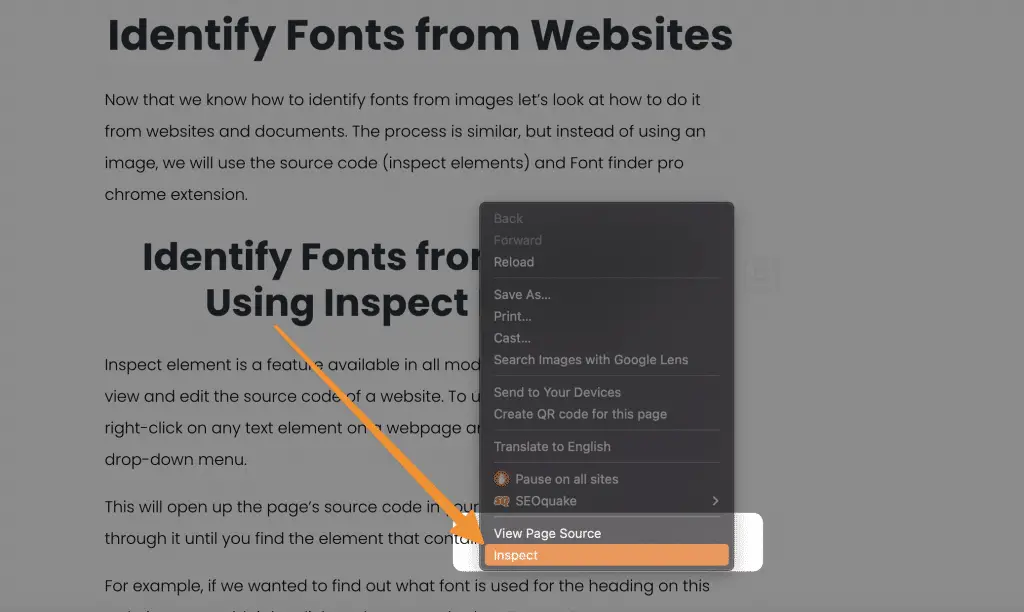
Inspect element is a feature available in all modern browsers that allows you to view and edit the source code of a website. To use it to identify fonts, simply right-click on any text element on a webpage and select “Inspect” from the drop-down menu.
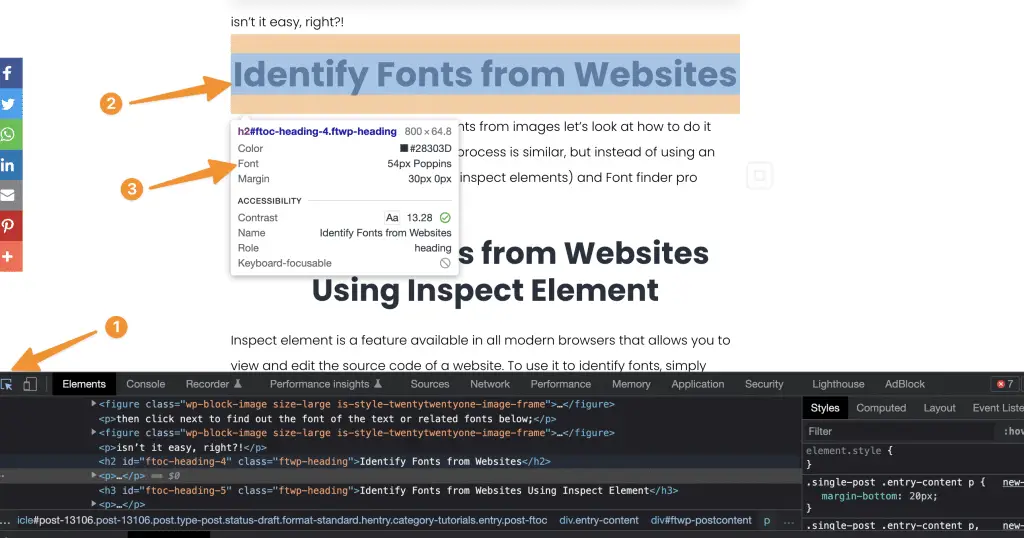
This will open up the page’s source code in your browser, and you can scroll through it until you find the element that contains the text you want to identify.
For example, if we wanted to find out what font is used for the heading on this website, we would right-click on the text and select “Inspect”:

Once we have found the element containing the text, we can look at the source code to determine which font is used. In this case, the font is “Poppins“, and you can see it highlighted in yellow in the image below:

Now that we know which font is being used, we can go ahead and download it or use it for our next project.
Identify Fonts from Websites Using Font Finder Pro
If you don’t want to inspect the source code of a website manually, you can use the Font Finder Pro chrome extension instead. This extension will automatically detect and highlight all the fonts used on a webpage, making it very easy to identify.
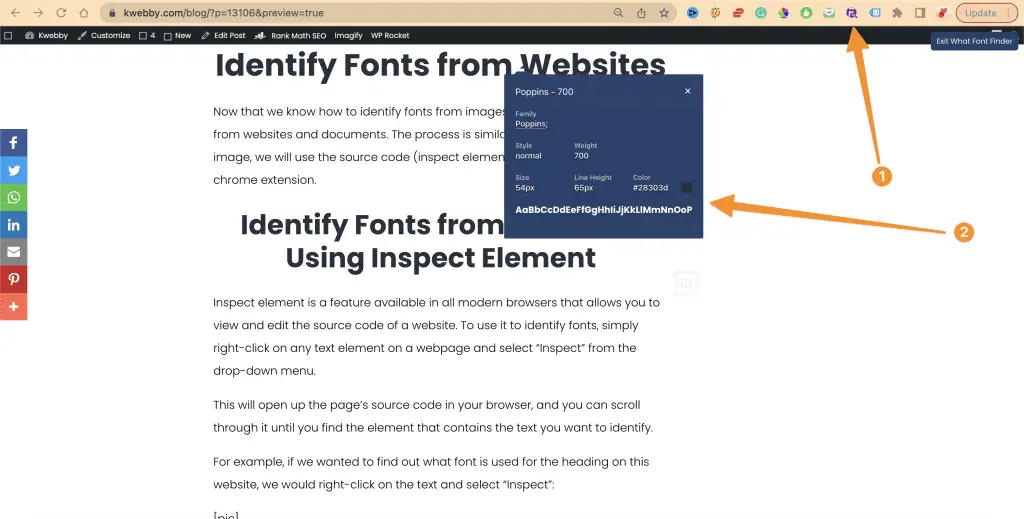
To use it, simply install the extension from the Chrome store and navigate to the website you want to analyze. Once the page has loaded, click on the Font Finder Pro icon in your browser’s toolbar, and a popup will appear showing all the fonts used on that page:

As you can see, this is a much quicker and easier way to determine which fonts are used on a website.
Identify Fonts from Documents Using Adobe Reader
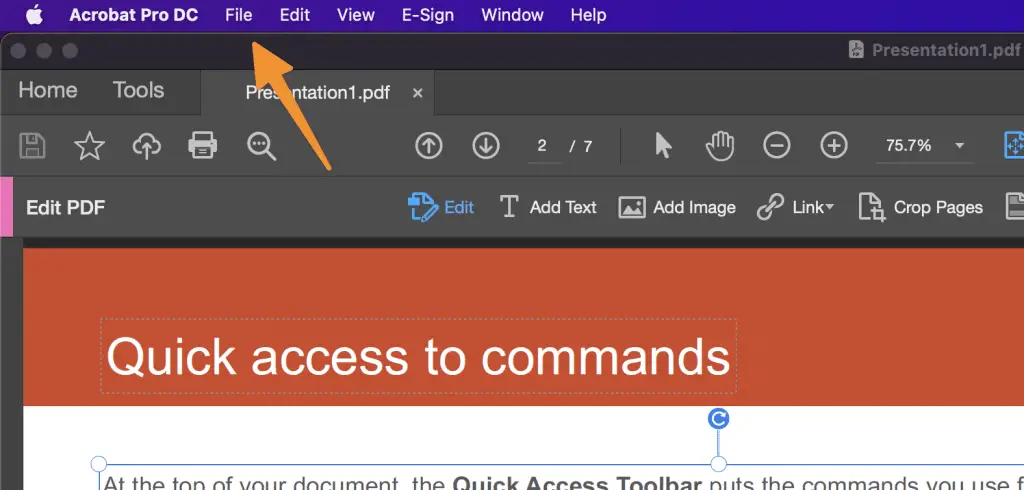
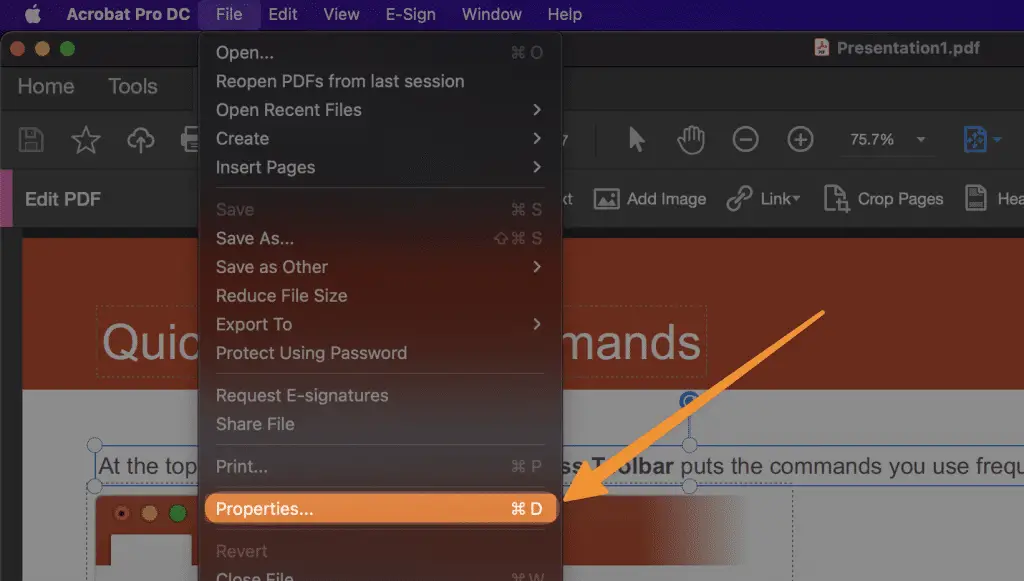
If you want to identify fonts from a PDF document, you can do so using Adobe Reader. Simply open your pdf document and click on files in the menu;

now click on the properties in the drop-down menu;

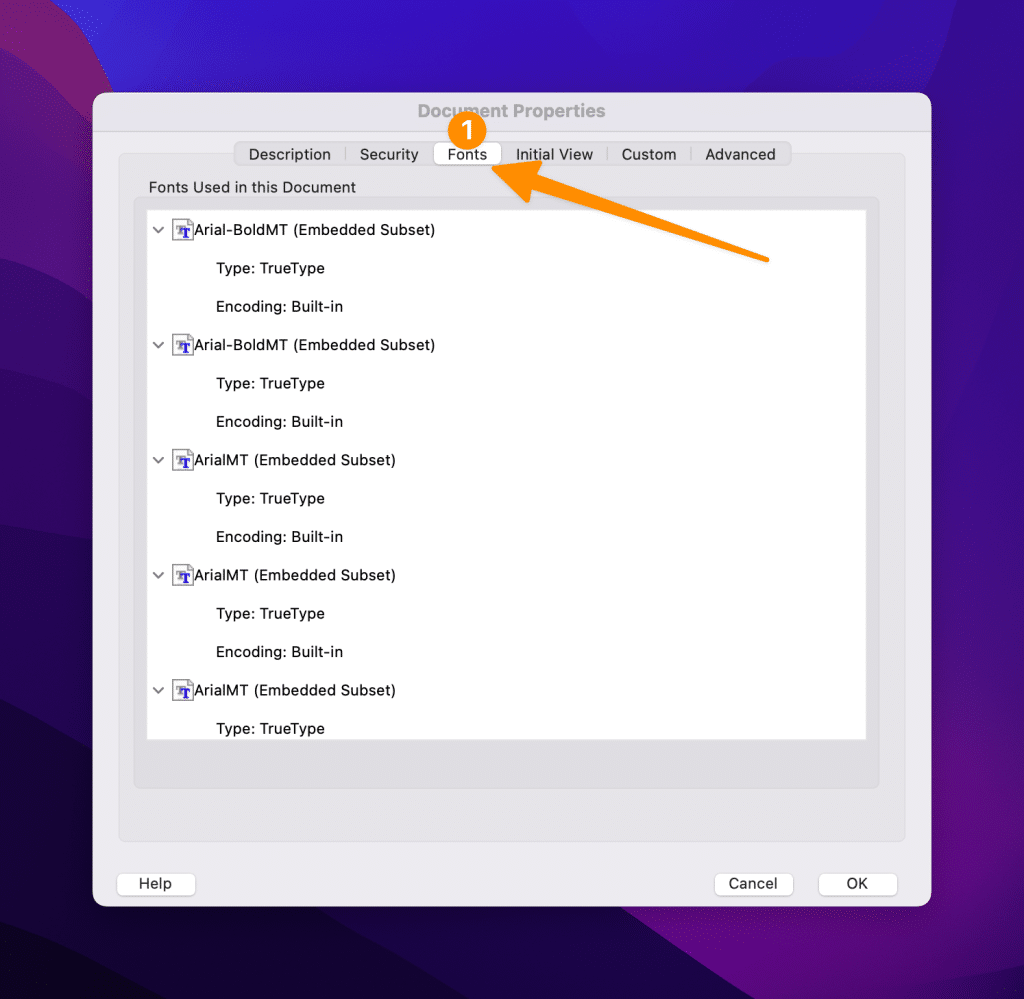
now, a new window will open; select the “Fonts” tab to find the hierarchy of fonts present in your PDF document;

Get Help Online
Still, if you could not find your font, you can get help from online forums or communities like quora, Reddit etc. Below are some groups, communities, forums from which you can ask people around the world for help;

- r/Identifythisfont on Reddit
- Ask on quora with your document or images
- r/graphic_design on Reddit
- r/Fonts on Reddit
- r/Typography on Reddit
These are some ways by which you can easily identify fonts from images, websites and documents. I hope this tutorial was helpful and informative for you. If you have any questions or suggestions, please feel free to leave a comment below. Thanks for reading! :)
Resources;
- Here’s Why You Should Avoid Using Pixels When Styling Your Website in 2022
- How to Know If Someone Opened Your Email: A Step-By-Step Guide
- How to delete autofill email addresses on Android (3 Easy Methods)
Test your knowledge
Take a quick 5-question quiz based on this page.