Home / Blog / SEO / Advanced SEO Techniques / Google Suggests How to Use CDN for Images for SEO

Google Suggests How to Use CDN for Images for SEO
Choose Your Language:
In today’s world optimising images for SEO is a key part of the puzzle that can make a big difference to your website’s performance and visibility in search results.
Many webmasters and content creators use CDNs, or Content Delivery Networks, to speed up image delivery and user experience.
As mentioned in a recent Google Search Console session the question of whether a crawler’s response time affects an image in search results is complex. Speed itself is not a ranking factor but fast loading images do contribute to user satisfaction which can indirectly impact SEO.
Also using a CDN can give you image optimisation and responsive formatting so images are delivered fast and tailored to different devices and browsers.
Knowing how to use these features can put your content in the best possible position to achieve image quality and performance and drive more engagement on your site.
In this post we will go through the best practices of using a CDN for images, image optimisation, compression and choosing the right CDN for you.
Read our extensive guide on Image SEO, How to Optimize Images for SEO In WordPress in 2024 (Only Guide You Need!)
1 Google Explains the Role of CDNs in Image Indexing and Website Performance

The question is, “When a crawler pulls an image from a CDN, does the response speed determine whether the image appears in search results?“
The answer is no. Showing up in search results is influenced by many factors and speed is just one of them.
Here are the step by step guide to optimise your use of CDNs so images load fast and contribute to your SEO.
- Understand Indexing Factors: Images may or may not show up in search results for many reasons including existing indexing on other domains. As mentioned in the Google session, “The image will appear or not appear for a variety of reasons in search results.”
- Use CDN Features: Use the features of your CDN. Some CDNs have dynamic resizing or compression based on the user’s browser capabilities. As mentioned, “Some CDNs have additional features you might want to use, like dynamically resizing or optimizing compression based on what the user’s browser supports.”
- Image Optimisation: Make sure your images are optimally compressed without losing quality. This reduces image load time and benefits the user and indirectly the site.
- Choose the Right CDN: Choose a CDN that fits your website. Consider image delivery speed, available optimisation features and reliability.
- Regular Image Performance Check: Use PageSpeed Insights to check your images regularly. This will help you understand how they affect your overall site speed and SEO.
By following these you can improve your image performance and get indexed effectively and boost your website’s visibility in search engines.
2 How to use CDN for Images for SEO
2.1 Choose the Right CDN
Choosing the right CDN is key to image delivery. Here’s how to assess:
- Delivery Speed: Check the loading speed reported by existing users to see if it meets your requirement.
- Features: Compare the optimisation options. For example Cloudflare has many security features along with image optimisation and Flywheel has features tailored for WordPress sites.
- Reliability: Look for providers with good uptime and support.
Here are our recommendations;
2.2 Use CDN Features

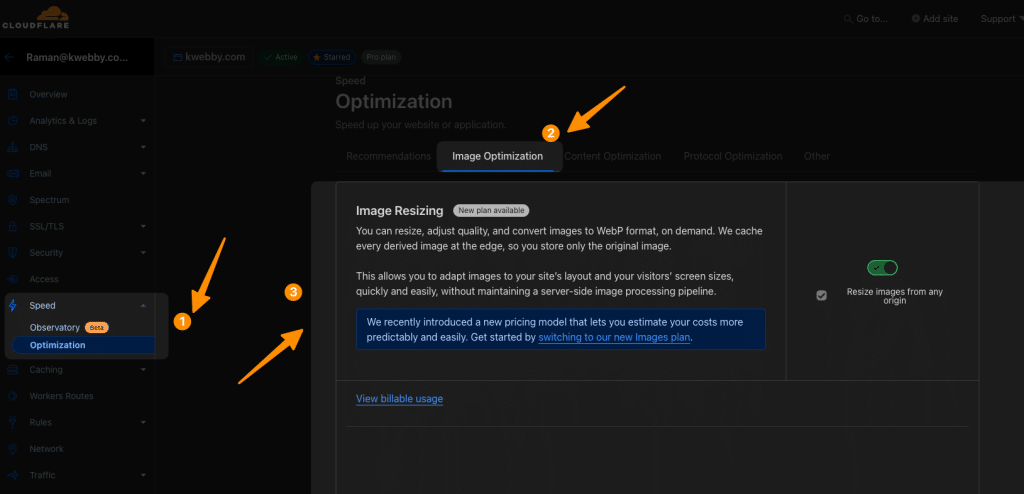
When using a CDN like Cloudflare or Flywheel use their unique features like dynamic resizing and auto optimisation based on user devices. Here’s how to use them:
- Set up Your CDN: First set up your chosen CDN service on your site.
- Enable Dynamic Resizing: Choose to allow dynamically resized images which will deliver images based on the user’s screen size.
- Enable Auto Compression: Turn on image optimisation features that auto compress images without losing quality so images load faster.
2.3 Image Optimisation
For SEO performance all images should be compressed expertly to reduce load time without losing quality. Follow these:
- Choose the Right Format: Use WebP for better compression without losing quality.
- Use Compression Tools: Use Imagify or ImageOptim before uploading images to your CDN.
- Check Quality Post Compression: Always check the images to see if the quality is still high after compression.
You can use this guide to optimize image delivery, How to use CSS Image Sprites To Reduce HTTP Requests and Increase Pagespeed.
2.4 Regular Image Performance Check

Regularly check your images to maintain SEO.
- Use Tools: Use PageSpeed Insights or Lighthouse to see image performance and loading speed.
- Review and Adjust: Based on the analysis adjust compression or format.
- Stay Updated: Keep learning about SEO through blogs or forums so you can adapt to any changes in search engine algorithms.
By following these steps you will improve your images and get them indexed effectively and boost your overall SEO.
3 Done!
In summary, using a content delivery network (CDN) for images improves image delivery and website performance and visibility.
By following the above best practices like choosing the right CDN provider, using auto optimisation and dynamic resizing and image compression you can get optimised images that contributes to your site’s SEO.
Whether you’re using Cloudflare CDN, Amazon CloudFront or Bunny CDN, knowing how to manage your image assets well can lead to better user engagement and page load time. In a world where images are important, choosing the right image CDN is key to image processing and file size.
So by looking into your image formats like using WebP and regularly checking performance through PageSpeed Insights you’ll make sure your content meets user and search engine standards. And by investing in quality CDN and image optimisation you’ll stay ahead in a fast paced online world.