Optimizing your WordPress site for social media shares is crucial in today’s digital landscape, and one of the keys to this optimization is the proper implementation of Open Graph (OG) tags. These tags allow for a rich graphical representation of your media on social platforms, enhancing visibility and click-through rates.
However, using a plugin may not always be the preferred or viable solution, especially when one considers the potential for slowing down your website or compatibility issues.
What Are Meta Tags? Is it Important for SEO? Let’s Find Out !
In this guide, we will walk you through a comprehensive, step-by-step process on how to add OG tags in WordPress without the reliance on a plugin, enabling you to boost your social media presence professionally and efficiently.
Checkout Our Detailed guide, Ultimate Guide to Generate Social Media Meta Tags for Your Website.
How to Add Open Graph Tags in WordPress Without Plugin
Adding Open Graph (OG) tags to your WordPress site without a plugin might seem like an intimidating task, especially if you’re not deeply familiar with coding. But, what if we told you it’s not as hard as you think?
Imagine having complete control over how your content is represented on social media platforms, enhancing its visibility, and driving more traffic to your site without the potential drawbacks of using a plugin.
In the following sections, we will guide you through this process, demonstrating how you can implement OG tags seamlessly into your WordPress site.
Let’s begin, shall we?
First You need to copy the following code;
<?php
// Get the post/page title
if (is_singular()) {
$og_title = get_the_title();
} else {
$og_title = get_bloginfo('name');
}
// Get the post/page description
if (is_singular()) {
$og_description = get_the_excerpt();
} else {
$og_description = get_bloginfo('description');
}
// Get the featured image URL
if (is_singular() && has_post_thumbnail()) {
$og_image = get_the_post_thumbnail_url(null, 'large');
} else {
$og_image = 'URL_to_Your_Default_Image'; // Replace with your default image URL
}
// Get the current URL
$og_url = get_permalink();
// Output the OG meta tags
?>
<meta property="og:title" content="<?php echo esc_attr($og_title); ?>">
<meta property="og:description" content="<?php echo esc_attr($og_description); ?>">
<meta property="og:image" content="<?php echo esc_url($og_image); ?>">
<meta property="og:url" content="<?php echo esc_url($og_url); ?>">
<meta property="og:type" content="article">
<meta property="og:site_name" content="your_site_name" />Edit the following property, replace “your_site_name” with your site name e.g. Kwebby;
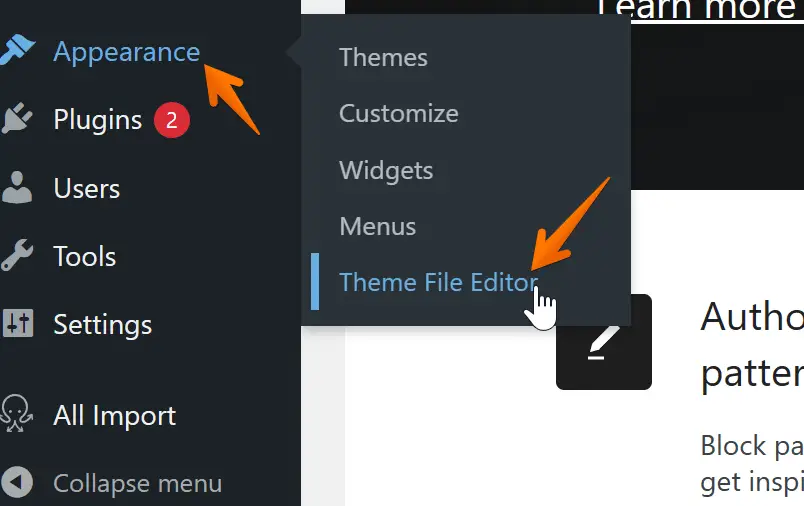
<meta property="og:site_name" content="your_site_name" />Now, You need to open your WordPress dashboard, Go to Appearance > Theme file editor;

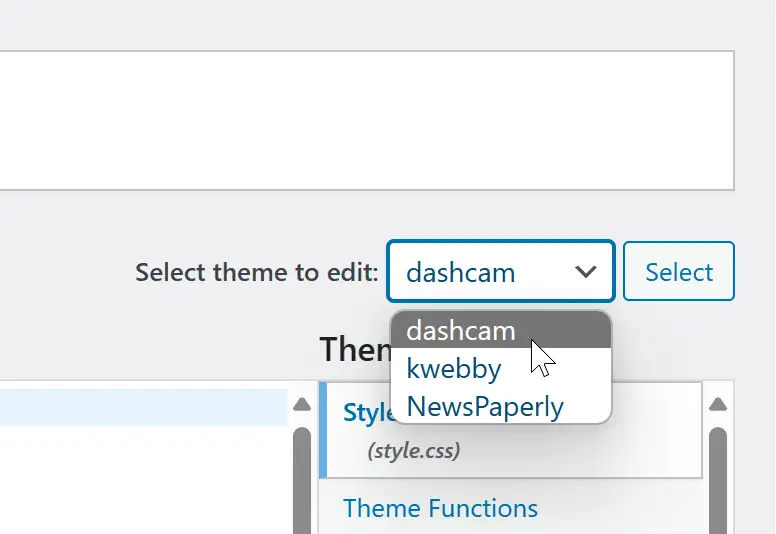
Next, Verify if it’s your current theme as below;

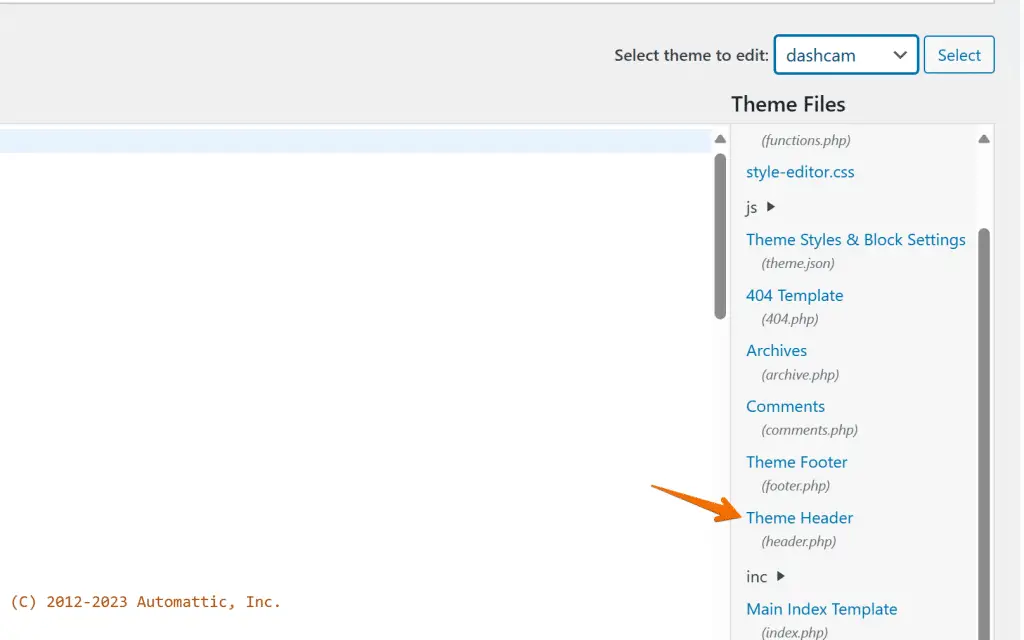
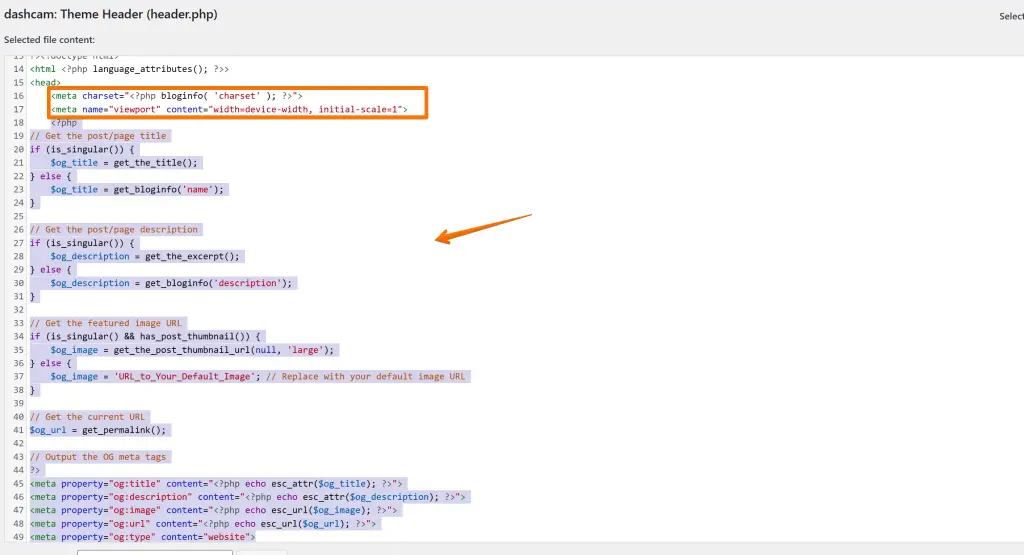
Now, navigate to Header.php file from the theme files;

Now your WordPress header file will open, you need to paste the copied code above after <head> or below <meta> section;

After you paste it, click on the Update file button to save the changes.
Verify Open Graph Tags Installation
Now it’s time to ensure that your Open Graph tags have been successfully implemented.
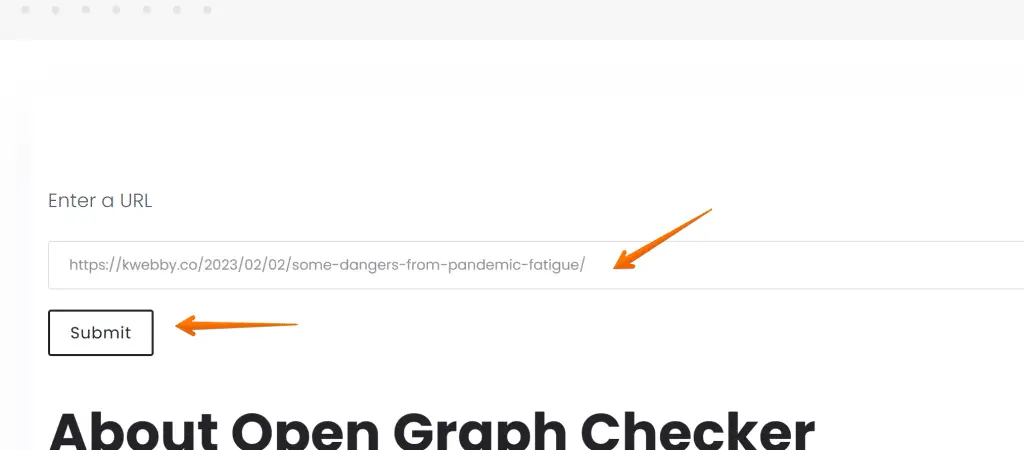
There are 2 ways to do it, Use our own Open graph checker tool, all you need to do is to type your blog URL in the box below;

Click on Submit and you will see the following details (if your installation is successful);

If you see a preview with all relevant details, including title, description, image, and other essential elements, congratulations! You’ve successfully added OG tags without using a WordPress Plugin.
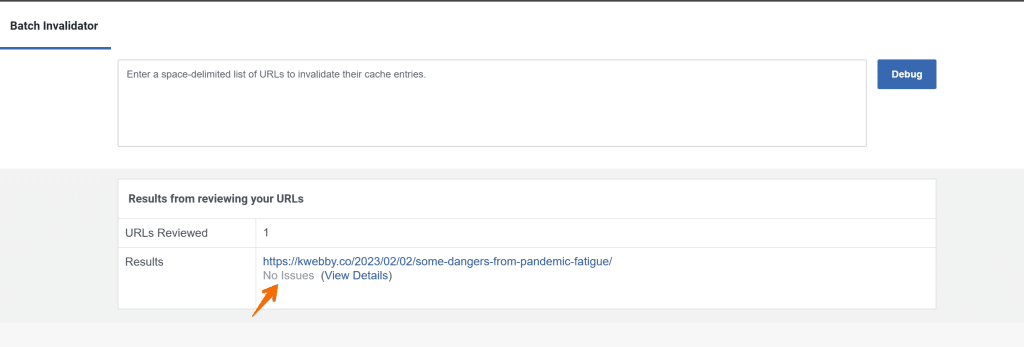
Alternatively, You can use Facebook’s Sharing debugger to
Go to Facebook’s Sharing Debugger and enter the URL of any post or page from your WordPress site and you will see no issues if your integration is successful as below;

Also Checkout, How to Add Twitter Card Meta Data in WordPress (Without Plugin)
More Meta Tags Resources
How to Optimize Meta Title and Meta Description for SEO in WordPress in 2023
9 Most Important Meta Tags You Need to Know for SEO
Meta Tags Tools
Conclusion
In this guide, we have successfully demonstrated how you can add OG tags in WordPress without the reliance on a plugin. We hope that through following our step-by-step process, you have been able to implement these tags seamlessly into your site.
By doing so, you not only enhance the visibility and click-through rates of your content but also maintain a professional and efficient website. So, why wait? Start optimizing your WordPress site for social media shares today and watch your online presence grow!
Test your knowledge
Take a quick 5-question quiz based on this page.