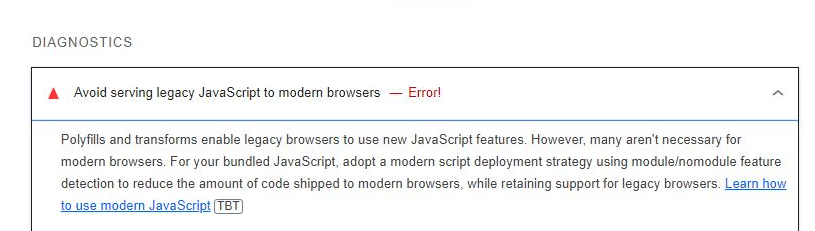
Avoiding the use of legacy JavaScript in modern browsers is pivotal for optimizing web performance and enhancing user experience. When you run a website speed test, tools like Google Lighthouse or PageSpeed Insights often recommend avoiding legacy JavaScript to ensure efficient loading times.
Older JavaScript code (ES5 or earlier) tends to be used to accommodate users with outdated browser versions. However, this practice can significantly bloat the size of JavaScript files, making them larger to download, parse, and execute.
Consequently, this leads to increased total blocking time and ultimately affects core web vitals like cumulative layout shift.
Modern browsers are equipped to handle more efficient JavaScript code, such as ES6 and beyond. By delivering modern JavaScript, developers can take full advantage of advanced functionalities, leading to quicker page load times and improved site performance.
A recommended approach is to employ the module/nomodule feature detection, which ensures that modern browsers receive optimized scripts while legacy browsers get the necessary polyfills or transforms.
Additionally, minifying JavaScript and CSS files removes unnecessary characters without changing functionality, further enhancing website performance.
To make sure your website remains compatible across different browsers without compromising on speed, utilize a content delivery network (CDN) to distribute resources effectively. This can prevent render-blocking resources from delaying the initial page load.
Emphasizing a modern script deployment strategy not only boosts your Google Lighthouse scores but also contributes to a seamless, high-quality browsing experience for users. Adapting to these methods ensures your website keeps pace with current web standards, leading to faster, more engaging interactions with your audience.
Checkout – What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2024
How to Fix Avoid serving legacy JavaScript to modern browsers

Enhancing your website’s performance by avoiding legacy JavaScript is crucial in providing a seamless user experience.
Adopting a modern script deployment strategy will not only improve your Google Lighthouse scores but also minimize total blocking time and optimize core web vitals.
This ensures quicker page loads, reduced cumulative layout shifts, and a more engaging interaction for your audience. Here, we outline practical steps to modernize your JavaScript deployment for both WordPress and non-WordPress users.
For WordPress Users
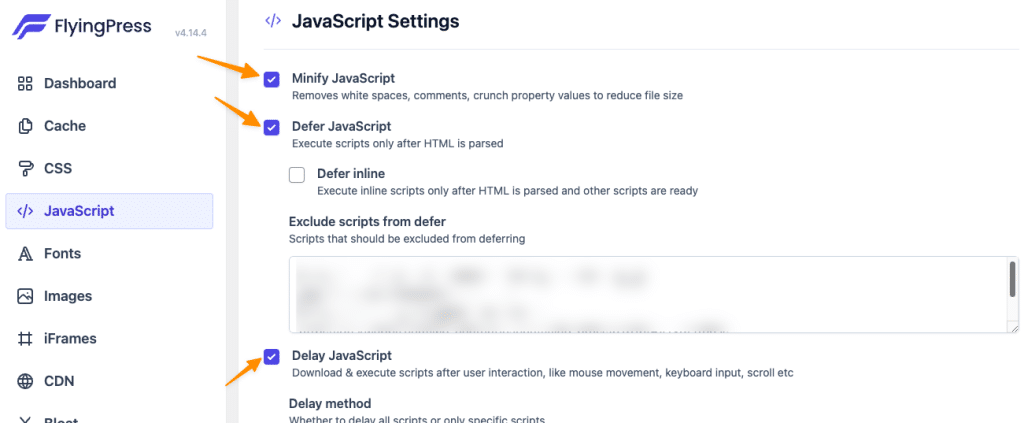
Efficiently upgrading your JavaScript handling benefits your page speed and overall site performance. One of the most effective solutions is to use the FlyingPress plugin, which simplifies this process for you.

- Install FlyingPress:
- First, install and activate the FlyingPress plugin on your WordPress website. This plugin directly addresses issues related to legacy JavaScript and optimizes your site for modern browsers.
- Enable JavaScript Optimization:
- Navigate to the FlyingPress settings and enable JavaScript Optimization. This feature minifies JavaScript files, removing unnecessary characters without altering functionality, ensuring fast page loads and improved performance.
- Configure Module/Nomodule Feature Detection:
- Within the settings, configure the module/nomodule feature detection. This ensures your modern browsers receive ES6 JavaScript code while older browsers will still function using the necessary polyfills or transpiled ES5 code. This dual approach boosts compatibility and performance.
For Non-WordPress Users
Modernizing your JavaScript delivery without WordPress involves a more hands-on approach. However, implementing the right strategies can lead to significant improvements in how your website handles JavaScript.
- Use Script Type=”Module” and Nomodule:
- Implement modern feature-detection by using `<script type=”module”>` for modern browsers and `<script nomodule>` for legacy browsers. Modern browsers that support ES6 JavaScript will load the module scripts, ensuring that they handle the latest features efficiently.
- Conditional Loading of Polyfills:
- Load polyfills conditionally only when necessary. This provides feature-detection support during JavaScript runtime, ensuring that older browsers only load what they need to function correctly. Although this approach can be complex, it significantly reduces the weight of JavaScript files for modern browsers.
- Minify JavaScript and CSS:
- Minify your JavaScript and CSS files to eliminate unused characters and reduce file sizes, which enhances load times. Tools such as UglifyJS and CSSNano can help streamline bundled JavaScript and CSS files, improving page speed and site performance.
By implementing these strategies, whether through WordPress plugins like FlyingPress or manual feature-detection techniques, you can ensure your website remains compatible across different browsers.
This approach avoids serving legacy JavaScript, optimizing performance, and ultimately enhancing the user experience. Adapt these methods to maintain current web standards, and witness your site’s interaction quality and speed thrive.
Final Thoughts
In summary, optimizing your website to avoid serving legacy JavaScript to modern browsers is crucial for improving Google Lighthouse scores and enhancing the user experience. By minimizing total blocking time and optimizing core web vitals, you ensure quicker page loads and reduced cumulative layout shifts.
Implementing modern JavaScript code, utilizing the module/nomodule feature detection, and conditional loading of polyfills help modern browsers handle the latest features efficiently while legacy browsers remain functional.
Additionally, minifying JavaScript and CSS files, along with using tools like content delivery networks, can significantly boost site performance and page speed.
Whether through WordPress plugins or manual strategies, adapting these modern script deployment methods ensures your website maintains excellent browser compatibility and meets current web standards, ultimately leading to a more engaging and smooth experience for your audience.
Test your knowledge
Take a quick 5-question quiz based on this page.