Home / Blog / SEO / Core Web Vitals / How to Enable Brotli Compression to Speed Up Your Website (3 Easy Methods)

How to Enable Brotli Compression to Speed Up Your Website (3 Easy Methods)
Choose Your Language:
If you’re looking for a way to speed up your website, you should consider using Brotli compression.
This new compression algorithm can significantly improve performance over traditional compression methods like gzip.
This blog post will show you how to enable brotli compression on your web server and tips for getting the most out of it. Let’s get started!
What is Brotli Compression?
Brotli is a new data compression algorithm that offers better compression ratios and performance than existing methods like gzip.
It was developed by Google and is now supported by major browsers, including Chrome, Firefox, and Edge.
Enabling Brotli compression on your web server can help reduce page load times and improve the website.
Also read, NGINX vs Apache Web Server: Which is best for WordPress in 2022?
What is Compression Algorithm?
A compression algorithm is a mathematical process used to reduce data size.
This is done by removing unnecessary or redundant data.
Compression can be lossless, meaning that no data is lost in the process, or lossy, meaning that some data is removed.
Lossy compression is typically used for images and video where some data loss is acceptable.
Lossless compression is used for things like text and software where all data must be preserved.
Brotli is a lossless compression algorithm that offers better compression ratios than existing methods like gzip.
Text Compression for SEO
Text compression is essential for SEO because it can help reduce the size of your web pages.
This can help improve your website’s performance and speed up page loading times.
Text compression can help you achieve this by reducing the size of your HTML, CSS, and JavaScript files to increase your compression ratio.
It can Improve your Core Web Vitals score can impact the following paint;
- Largest Contextual Paint
- First Contextual Paint
- First Input delay
Smaller the size of your web page, the more accessible for the browser to load your website, which ultimately impacts your loading speed.
How do you check if Brotli is installed?
The text compression used on a website can typically be checked in the response headers.
Using Chrome DevTool
If you’re using Apache, the headers will look something like this:
Accept-Encoding: gzip, deflate, br
You can find out using Chrome DEVTools.
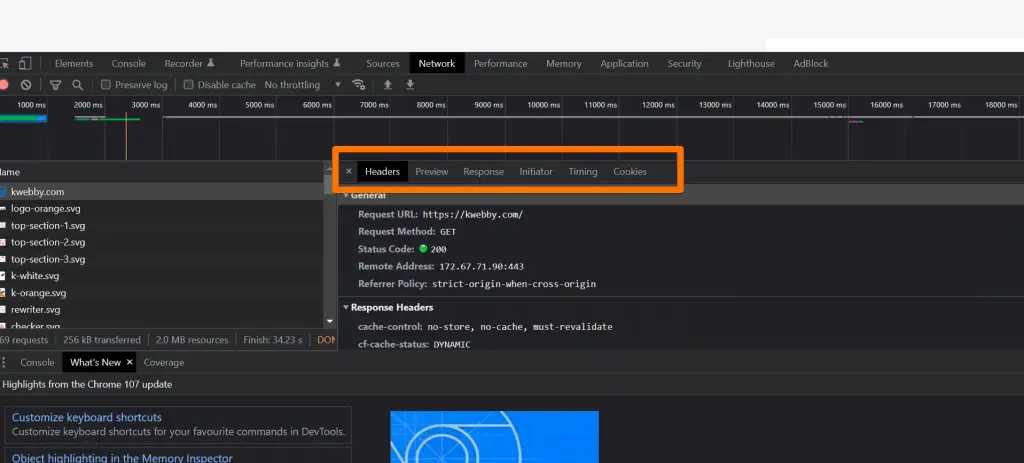
Go to your website and press F12 or right click on page and click “Inspect element”

Then go to the network and reload your page again;

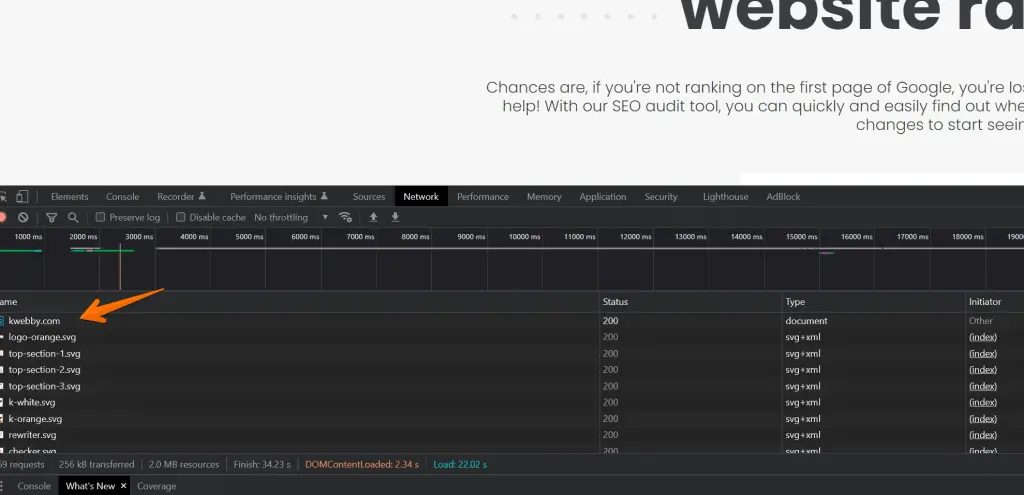
You will see the URL of your website, click on it ( if you don’t then reload your page again or press record button);

Now a new header section is open like below;

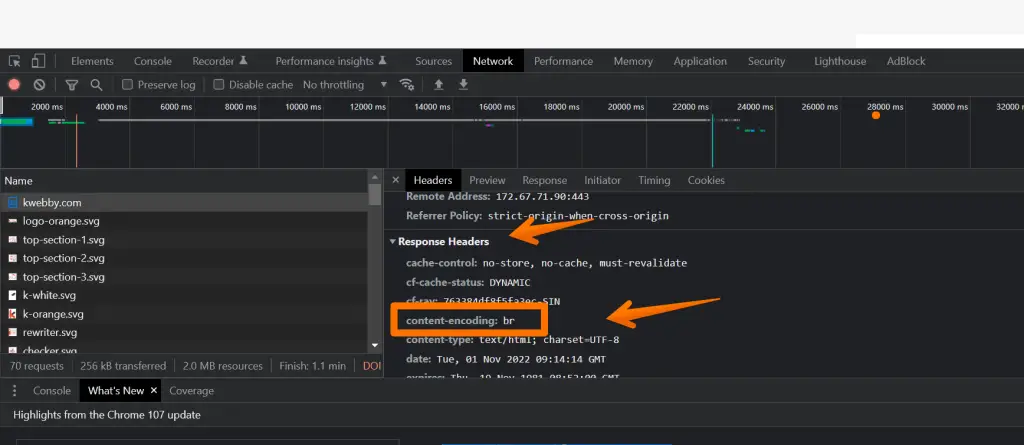
Scroll down to “Content-encoding” under response headers;

Note down if you’re using any, for example, if you are using brotli, it will be given as “br” or if you’re using GZIP, then it will be given as “gzip”.
Using Online Tool
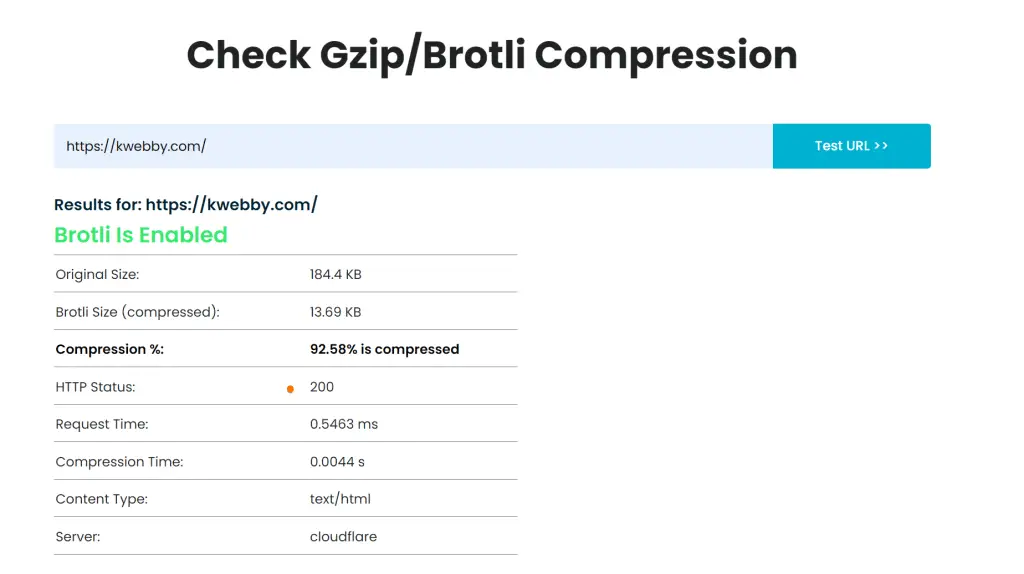
You can also use an Online tool, i.e. Giftofspeed, to check if brotli is installed on your webserver or not;

Just input your URL and click “Test URL” to know if you use any content encoding text compression, whether Gzip or Brotli.
You should start installing it on your server if there’s nothing.
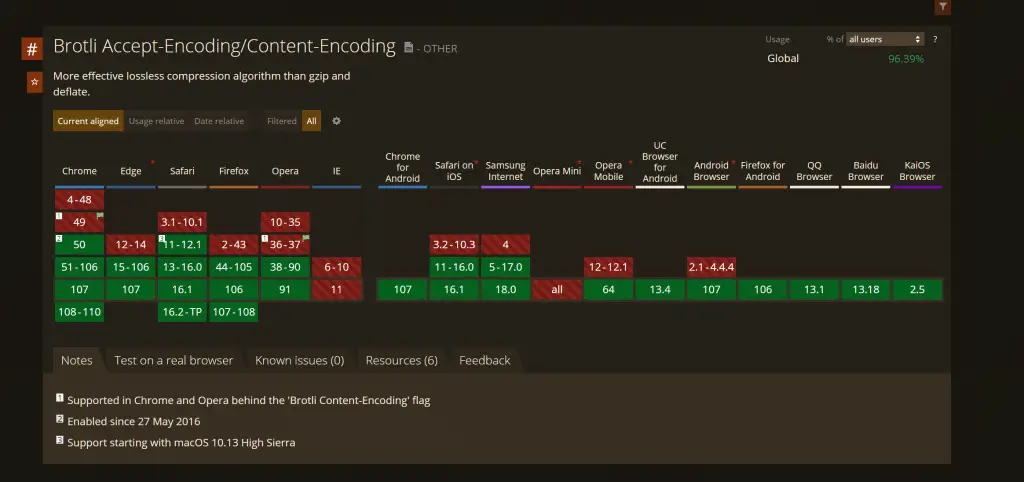
Does my browser support Brotli?
As of September 2019, all major browsers support Brotli.
This includes Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari, and Opera.
You can check online if you can use or not use the tool here.

If you’re using an older browser, you may not be able to take advantage of the performance benefits of Brotli.
In the following section, we will cover how to enable brotli compression using three main methods.
How to Enable Brotli Compression?
Most web servers support brotli compression. But we will use three methods to enable brotli on your website.
Method#1 Enable Brotli Compression using Cloudflare (Without Code)
Cloudflare is a content delivery network (CDN) and DNS provider. It offers brotli compression for all assets on your site, including HTML, CSS, JavaScript, and images.
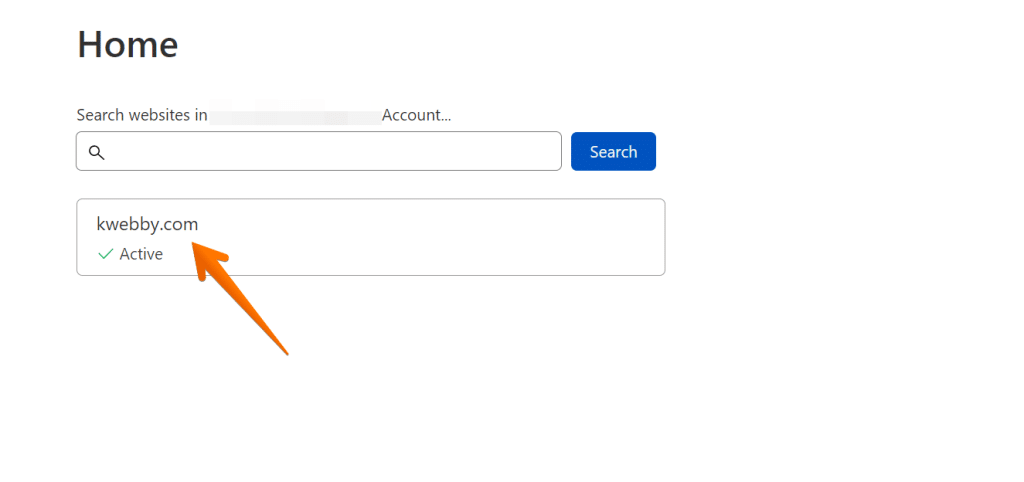
To enable brotli compression on Cloudflare, log in to your account and select your website;

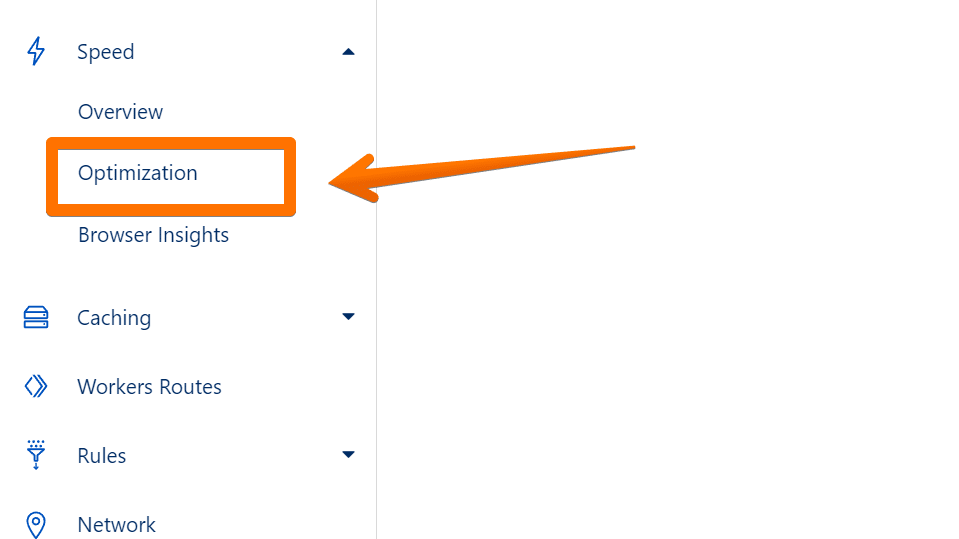
Now navigate to the “speed” menu from the sidebar;

and click on “Optimization.”
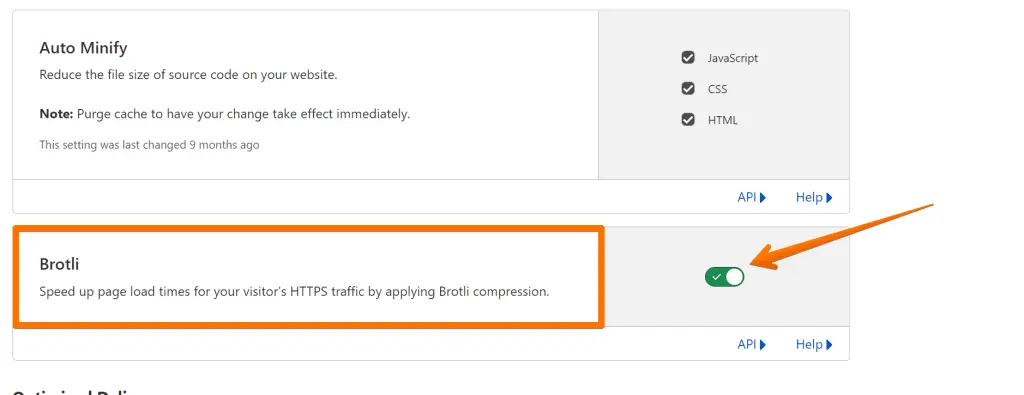
Navigate and scroll down to the section which it says “Brotli”;

Enable brotli compression by toggling the button above to green.
Using Cloudflare to enable brotli is the best and easiest way, unlike entering the command line on your server.
Now, give it some time to propagate into their system and your website, say up to 24 hours, then verify your installation by going into the step mentioned above to know if it’s installed by going into the content encoding section of Chrome Devtools of your browser.
Method#2 Enable Brotli Compression On Apache Server
If you are using Apache as your web server,
First, login into your server and enable brotli compress by running the following command;
a2enmod brotlia2enmod brotli command helps to enable brotli on your server.
If you don’t have root access then please ask your hosting provider to enable the same.
Afterwards. brotli compression can be enabled on apache server by adding the following lines to your .htaccess file:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
BrowserMatch ^Mozilla$ gzip:v9.0 brotli:v4.5
BrowserMatch ^Safari$ !no-gzip !brotli
</IfModule>
You can also compress individual files by adding the following line to each file:
AddOutputFilterByType BROTLI_COMPRESS text/html
AddOutputFilterByType BROTLI_COMPRESS text/css
AddOutputFilterByType BROTLI_COMPRESS text/javascript
Method #3 Enable Brotli Compressionon NGINX Server
First, you need to Install the nginx-plus-module-brotli module
for Amazon Linux 2 LTS, CentOS, Oracle Linux, and RHEL:
$ yum install nginx-plus-module-brotli
for Debian and Ubuntu:
$ apt-get install nginx-plus-module-brotli
Then open your NGINX configuration file and enable dynamic loading of brotli modules by adding the following codes;
load_module modules/ngx_http_brotli_filter_module.so; # for compressing responses on-the-fly
load_module modules/ngx_http_brotli_static_module.so; # for serving pre-compressed files
http {
#...
}
It’s important to add the brotli module from the start because of this brotli module, it would be easier for the Nginx server to get your compression started.
Then, brotli can be enabled by adding the following lines to your Nginx.conf file:
brotli on;
brotli_static on;
brotli_comp_level 9; # You can change the setting from 1-11, but we recommend keeping it between 4-9 for best performance.
brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss;
Save and close the file. Then, restart NGINX for the changes to take effect or run the following command:
sudo systemctl restart nginx
Verify that brotli is now enabled by checking the content encoding section of Chrome Devtools or other browser dev tools.
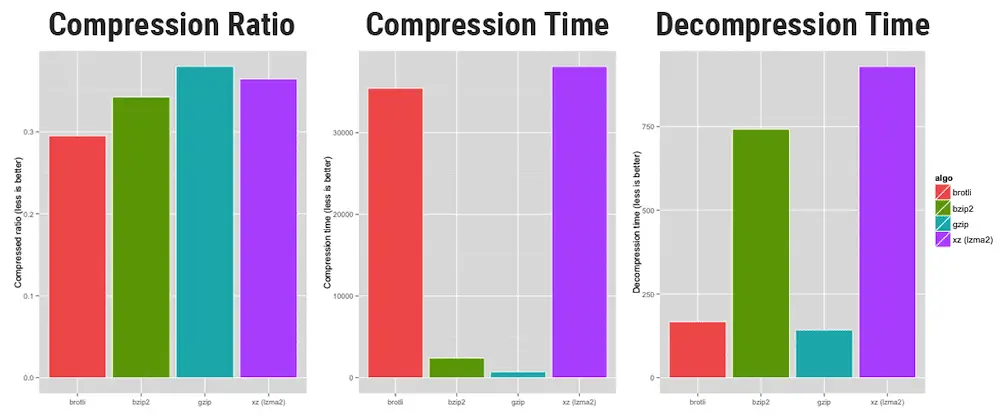
Brotli Compression VS GZIP Compression Which One Is Better?
Now the question is brotli vs gzip; which one is better? The answer is it depends on your use case. If you have a high-traffic website with primarily text-based content (HTML, CSS, JavaScript), brotli will give you the best compression results and performance. However, gzip will still be the better choice if you have a website with primarily images or other binary content.

Overall, brotli Compression is the better algorithm and should be used whenever possible. The only downside is that it’s not as widely supported as gzip yet, so you may need to use both compression methods for the best results.
You can read the use case by Oyorooms here.

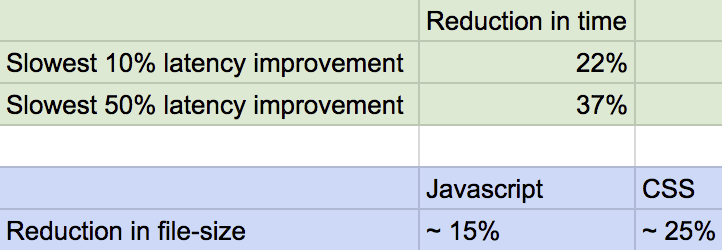
The critical advantage of Brotli over gzip is its implementation of a dictionary, which allows it to send keys instead of complete keywords.
- On average, Javascript files compressed with Brotli are 14% smaller than gzip.
- On average, HTML files are compressed 21% smaller when using gzip.
- On average, CSS files are compressed 17% smaller than gzip.
Enabling brotli compression on your website is a great way to speed up your site and improve your user experience. We hope this article has helped you to learn how to enable brotli compression on your server. Please let us know in the comments below if you have any questions or comments.
What about WordPress?
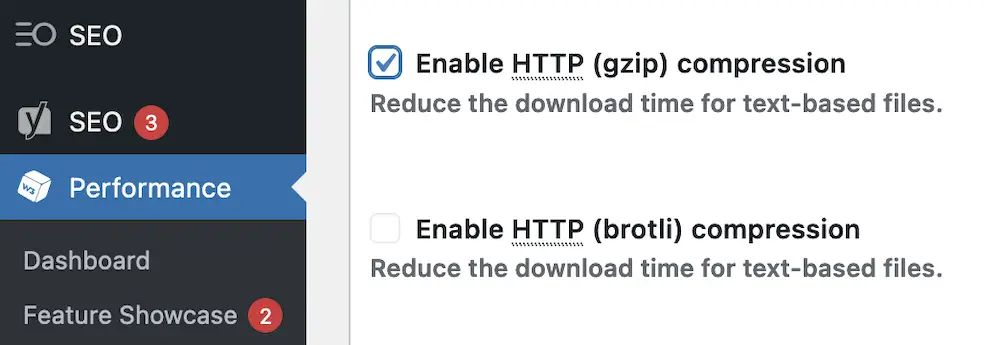
If you’re using WordPress, you can use W3 Total cache Plugin for brotli compression, which can enable brotli compression on your WordPress site. This plugin is available for free from the WordPress plugin repository.

You can enable by selecting HTTP Brotli compression from their settings.
Also learn, How to Speed Up WordPress Performance? (20+ Easy Tips).
More Resources;
- 5 Benefits of Clearing Your Cache (Avoid Security Risk)
- How Important is Server Location for Local SEO? (8 Proven Reasons)
- UX and SEO: Why Good User Experience is Essential for SEO in 2022
- 9 Most Important Meta Tags You Need to Know for SEO
Conclusion
In this article, we have shown you three methods to enable brotli compression on your server. We hope this article has helped you to learn how to use brotli compression to speed up your website. Please let us know in the comments below if you have any questions or comments.
Test your knowledge
Take a quick 5-question quiz based on this page.