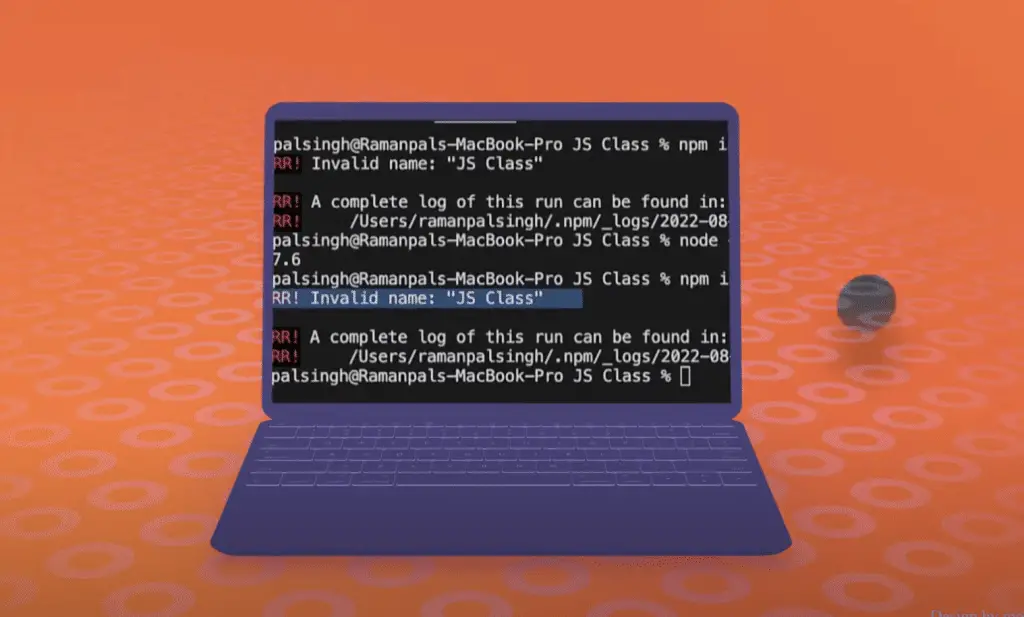
When working with Node Package Manager (npm), you may occasionally encounter the error message: “npm ERR! Invalid name.” This typically signifies that the name field in your package.json file doesn’t adhere to the naming conventions set by npm, causing the terminal to throw an error. It can be a frustrating stumbling block, but don’t worry.
This guide will walk you through the process of diagnosing and fixing this error so you can continue your work with minimal disruption.
Diagnosing the issue

The first step in resolving this error is to determine what exactly is causing it. There are a few common causes for the “npm ERR! Invalid name” message, including:
- A typo or misspelling in the name field of your package.json file.
- Using special characters or spaces in the name field.
- Using reserved words or characters in the name field.
- A mismatch between the name field and the name of your project folder.
Fixing the issue
Once you have identified the cause of the error, follow these steps to fix it:
Method #1: Check for Typos
Check for any typos or misspellings in the name field of your package.json file. Make sure it matches exactly with the name of your project.
Method #2: Remove Special Characters or Space
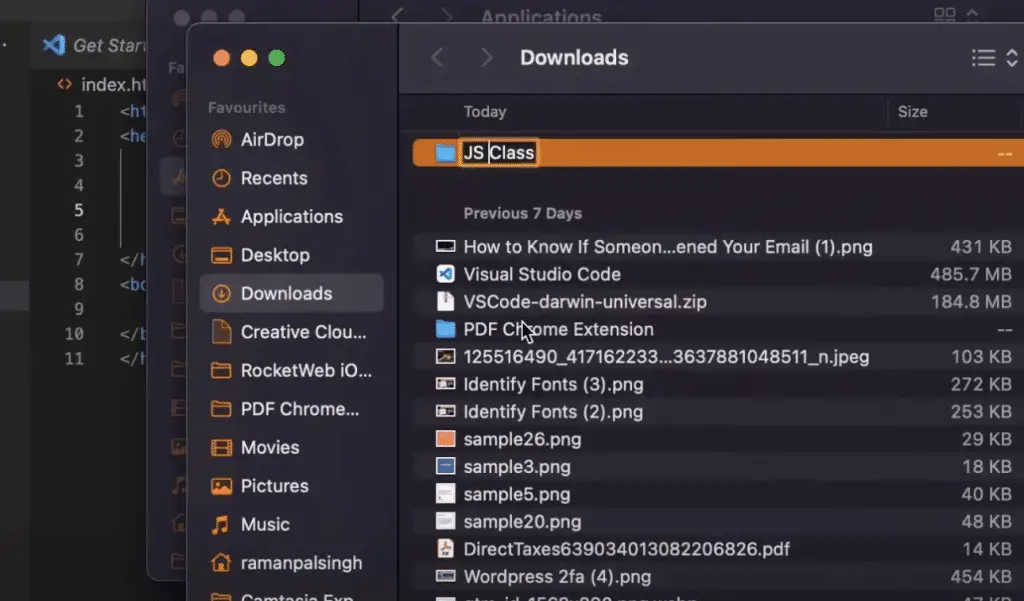
If you have special characters or spaces in the name field, remove them and replace them with hyphens (-). For example, “my-package” instead of “my package.”

Method #3: Match Name Field
If the name of your project folder does not match the name field in your package.json file, update it accordingly.
Save your changes and try rerunning npm to see if the error has been resolved.
Error: EACCES: permission denied on your Apple macOS (Fixed)
Conclusion
By following these steps, you can fix the “npm ERR! Invalid name” message in terminal and continue working with npm without any further issues. Remember to always double-check your package.json file for any mistakes or inconsistencies to prevent this error from occurring in the future. Happy coding!
Test your knowledge
Take a quick 5-question quiz based on this page.