What are Meta Tags?
It’s important to know what meta tags are and how they can help your SEO. But before we go any further, let’s understand the meaning of ‘meta tag’.wdqd
Meta tags are snippets of text that describe a page’s content; these meta tags don’t appear on the page itself, but only in the page’s source code.

The term “meta” comes from metadata – which is data about other data – so meta tags are essentially little content descriptors that help search engines categorize web pages for better ranking in SERPs (Search Engine Results Pages).
Meta tags help search engines to index your webpage on the basis of meta description, meta titles, viewports and content type tags in your header. Meta tags are a set of HTML codes that you insert in the header of your web page.
How meta tags help in SEO?
Now that you know what meta tags are, the next question is: how do they help in SEO?
Well, as we just mentioned, meta tags help search engines to index your web page correctly and give it a better ranking in SERPs. But that’s not all; meta tags can also help improve click-through rates (CTRs) as they give searchers a preview of what the page is about.
If you want to improve your website’s SEO, it’s important to use meta tags correctly and make sure that all your web pages have them.
Meta Tags are snippets of text that describe a page’s content. The meta tags don’t appear on the page itself, but only in the page’s source code.
Meta tags are comprised of two main tags i.e. Meta Title and Meta Description. Meta title represents your webpage/article’s title which includes the keyword you want to rank whereas Meta Description describes your page’s content in up to 200 words.
Also, checkout Keyword Density Checker Tool here.
Where are meta tags located on a web page?
Meta tags are located in the header of your web page and should be included between the HEAD tags.

Now you must be wondering where these tags can be seen on your main page right?
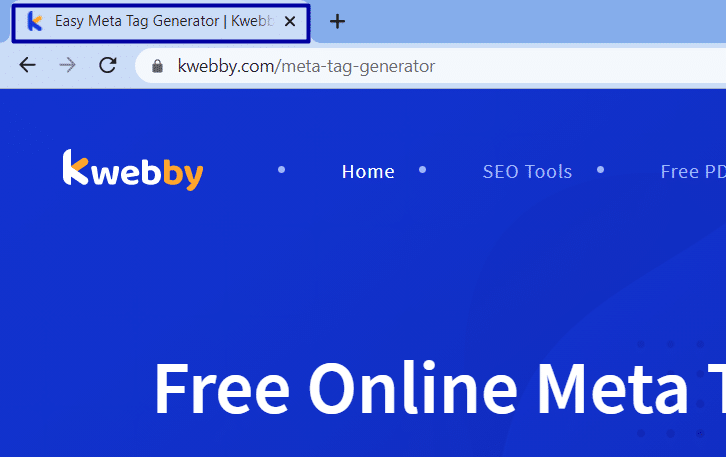
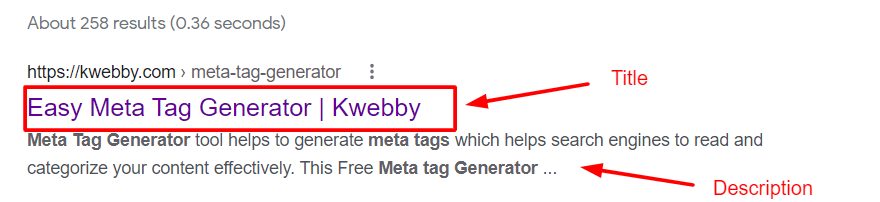
well as we know these tags are essentially created for Search engines like google, bing, yahoo to identify the content on the page based on these tags therefore, whenever you put Meta Title Tag and Description it will be shown on the browser tab and search engines like below;


The List Of Meta Tags
Meta tags are not compulsory for your website but including them can do you a world of good. There are various meta tags that you can use on your pages, and we have categorized them into three parts Good Meta Tags, Outdated Meta Tags, and Optional Meta Tags as below;
Good Meta Tags
Meta Title – The meta title tag is the most important of all the meta tags. This tag represents your page’s title and should include the keyword you want to rank for. It is usually denoted as <title> tag as below;
<title>100% Awesome meta title | Kwebby</title>
It should be the first code in your header to Identify the page’s topic, Best practice is to include the keyword you want to rank in the title.
Meta Description – The meta description tag is as important as the meta title tag, It tells the search engine what your content is about in a few sentences. This tag describes your page’s content in up to 200 words and should be included after the Title tag and code looks like below;
<meta name="description" content="You-content-description " />
The best practice is to include your focus keywords in the description to boost your search engine visibility.
Meta Content – The meta content tag tells the search engine what type of document your web page is. You can use this tag to help improve click-through rates (CTRs) as it will give searchers a preview of what the page is about. The code looks like below;
<meta http-equiv="Content-Type" content="...; charset=..." />In the content section, it usually TEXT/HTML and charset is set to utf-8 as below;
<meta http-equiv="Content-Type" content="text/HTML; charset=utf-8" />You can learn about meta content and its respective tags here.
Social Media Tags – If Social media is your game then there are the must-use tags for your webpage. Social media tags usually go with Open Graph data and there are separate tags for Twitter also.
It simply contains a twitter tag for web pages or we call it Twitter cards like below;
<meta name="twitter:{label-name}" content="label-name-content">You can learn about twitter meta tags in detail here.
and for the open graph data we have a sample tags as below;

<meta property="og:title" content="title" /><meta property="og:site_name" content="site_name" /><meta property="og:type" content="website" /><meta property="og:description" content="your-description " />You can learn in detail about social media tags here.
Meta Viewport – The meta viewport tag tells the browser how to render the page on different devices. You can use this tag to make sure that your website looks good on all devices, from mobile phones to large monitors.
The code for meta viewport is as below;
<meta name=viewport content=”width=device-width, initial-scale=1″>

The meta viewport value width=device-width instructs the page to match the screen’s width in device-independent pixels. A single pixel on a high-density display might correspond to many physical pixels on a less-dense device. This allows content to reflow in order for it to fit different screen sizes, whether they’re displayed on a desktop computer, a laptop, or a smartphone.
The meta viewport value initial-scale=x sets the zoom level when the page first loads. You can also use this tag to disable user scaling and allow the browser to control the size of the text on your website.
You can read more about meta viewport here.
Outdated Meta Tags
Outdated or you can say bad meta tags are those which is not recommended to use in your web page because these are being ignored by all search engines, therefore, why inject more code when it’s not necessary right?
Meta Keywords:- The meta keywords tag is no longer used by Google and other search engines to rank pages. This tag was originally used to list the keywords that described a page’s content, but it was often abused by webmasters who would include irrelevant keywords in an attempt to improve their page ranking.
<meta name="keywords" content="keyword1,keyword2,keyword3" />Revisit-after:- The revisit-after meta tag tells the search engine how often to recrawl your page. This tag is no longer used by Google and other search engines. It was denoted by below;
<meta name="revisit-after" content="days" />If you have such code then you can delete it.
Refresh:- The refresh meta tag tells the browser to reload the page after a certain number of seconds. This tag is no longer used by Google and other search engines. It was denoted by below;
<meta name="refresh" content="seconds" />You can delete it if you have this set of tags.
Expiration:- The expiration meta tag tells the browser how long to cache a page before it expires. This tag is no longer used by Google and other search engines. Therefore, it no longer needed to use such tags for any scenario.
Optional Meta Tags
These meta tags are not essential for your webpage, but including them can be helpful. There is actually a huge list of meta tags that can be used for your webpage but you don’t need 90% of it at most cases. Therefore, the following are some set of tags that you can use if it does satisfy your need or requirement.
Meta Robots:- The meta robots tag tells the search engine whether to index or not index a page. You can also use this tag to tell the search engine which pages to follow and which ones to ignore.
The code for meta robots is as below;
<meta name="robots" content="...,..." />in the content section you can add;
– Index: This value tells the search engine that you want it to include the page in its index.
– Noindex: This value tells the search engine that you don’t want it to include the page in its index.
– Follow: This value tells the search engine that you want it to follow links on the page.
– Nofollow: This value tells the search engine that you don’t want it to follow links on the page.
– None: This value tells the search engine that you don’t want it to do anything with the page (index, follow, or nofollow).
By default, values are set to Index, doFollow, therefore if you don’t have another requirement then you can skip it and the page will be set to default.
Language:- The language meta tag tells the browser what language the page is in. This tag is not important for Google and other search engines, but it can be helpful for multilingual websites.
Geo:- The geo meta tag tells the browser the location of the website. This tag is not important for Google and other search engines, but it can be helpful for websites with a specific geographic target.
Author:- The author meta tag tells the browser who wrote the page. This tag is not important for Google and other search engines, but it can be helpful for websites that credit their authors.
Copyright:- The copyright meta tag tells the browser the copyright information for the page. This tag is not important for Google and other search engines, but it can be helpful for websites that have copyright information.
Content Rating:- The content rating meta tag tells the browser the maturity level of the page. This tag is not that important for Google and other search engines, but it can be helpful for websites that have different maturity levels for their pages.
It can be denoted as;
<meta name="rating" content="adult" /><meta name="rating" content="RTA-5042-1996-1400-1577-RTA" />These are some of the optional meta tags that you can use on your page. As mentioned before, you don’t need to use all of them and only use those that satisfy your specific needs or requirements.
What meta tags does google use?
Currently, Google uses a variety of meta tags, but the main ones are title, description, and robots. Following are the list of meta tags that Google understands;
- Description
- Robots
- Site-verification
- robots
- googlebots
- content-type
- refresh
- content-rating
You can learn in detail Meta tags that Google understands here or you can watch the below video where google representative answers the questions regarding what meta tags does google uses.
Which meta tags are important for SEO?
Title, description, and robots are the main meta tags that are important for SEO. You should make sure to use all of these tags on your page and fill out as much information as possible. Google uses title, description, and robots meta tags to understand what a page is about and how it should rank in search results.
You can also use the meta tags for social media, which can help improve the visibility of your page on social networks.
Meta tags are an important part of SEO and should not be ignored. If you want to rank well in search results, make sure to use all of the relevant meta tags on your pages. You can learn more about meta tags and how to use them on Google’s webmaster tools.
Meta tags are snippets of text that describe a page’s content; the meta tags don’t appear on the page itself, but only in the page’s source code. Meta tags are essentially little content descriptors that help tell search engines what a web page is about.
Therefore, a combination of Title+Description+Social Media tags is best for search engines as well as your social media campaign.
How to Analyze Meta Tags on My Page?
If you want to analyze or see if there are meta tags being used on your website or not then you can use our Meta Tag Analyzer tool for detail analysis.

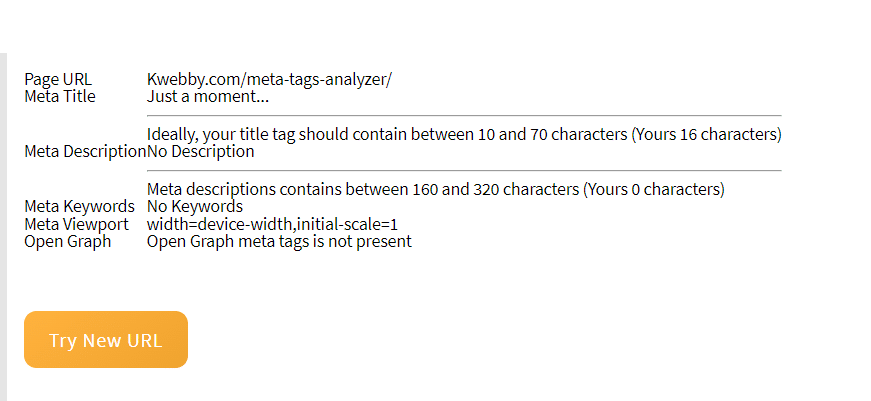
It will scan and list the following tags;
- Title
- Description
- Viewport
- Keywords
- Open-graph-data

So it’s a good way to scan your pages and see if there’s any metadata available on your page.
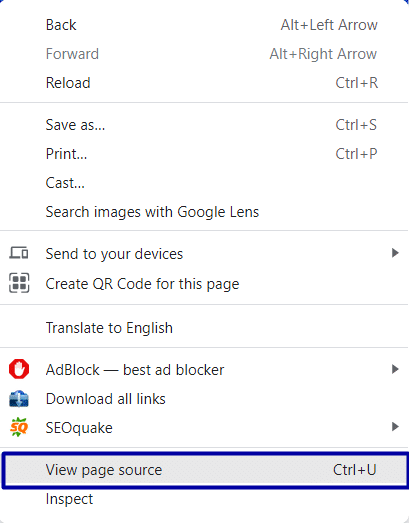
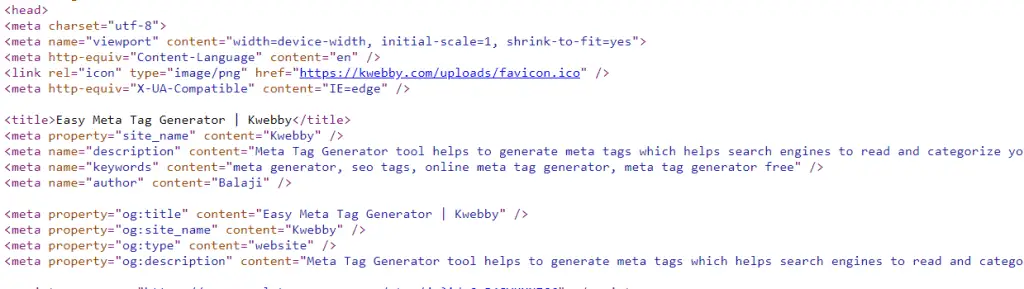
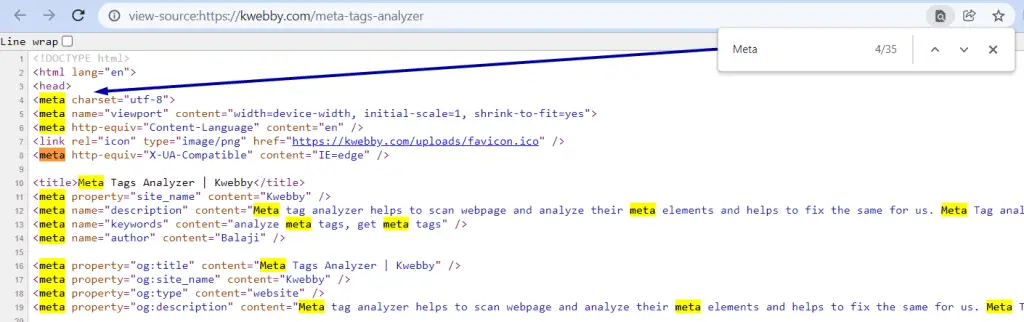
There’s also a traditional method to do it by simply right-clicking on your page and clicking “view page source” and a new window will open with the code of the page, then you need to look for metadata after the <head> tag of your webpage or you can press CTRL+F to open a finder window and search for metadata by typing “Meta” in it and it will find if any metadata is present or not like below;

How to Generate Meta Tags?
There are a few ways to generate meta tags for your page. You can usethe above set of tag codes and paste it in between your header tags <head>, which will help you create the title, description, and robots meta tags for your pages.
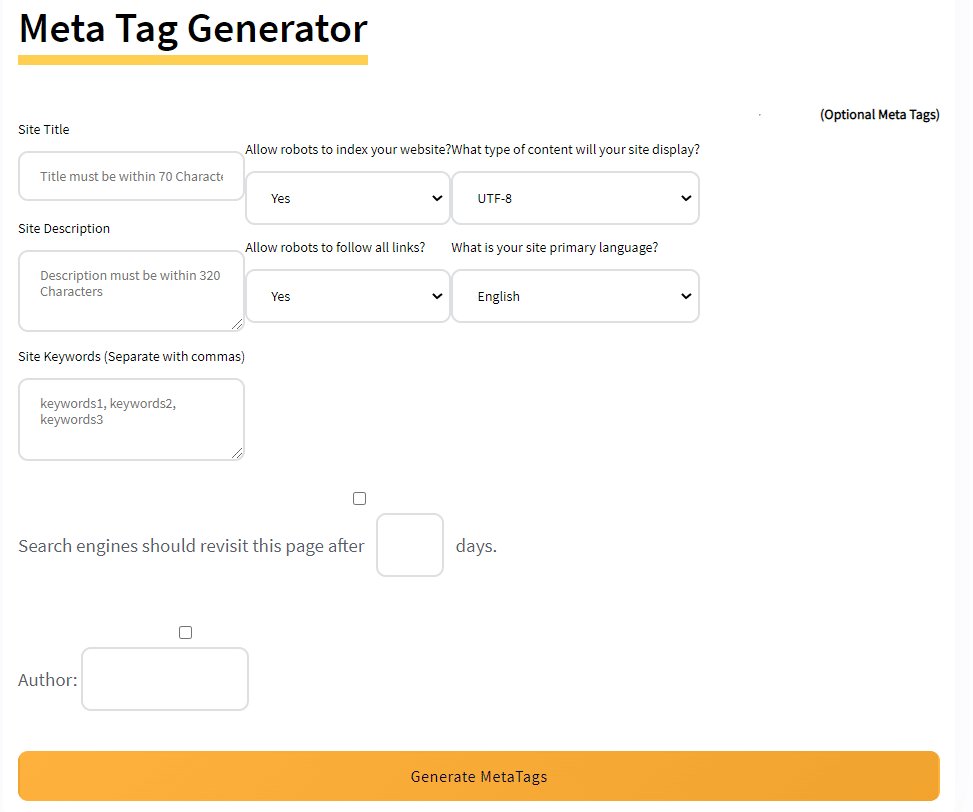
You can also use a variety of online tools to help you create the proper meta tags for your pages. One of them is our inhouse Meta Tag Generator tool;

So it has the following set of options available to you;
- Site Title
- Allow robots to index your website?
- What type of content will your site display?
- Site Description
- Allow robots to follow all links?
- What is your site primary language?
- Site Keywords
- Search engines should revisit this page after
- Author
Just use the good meta tags only as described above and click on the “Generate Meta Tags” button and the output will look like below;

Now you need to copy and paste it into your header.
Conclusion
Meta tags are snippets of text that describe a page’s content; the meta tags don’t appear on the page itself, but only in the page’s source code. Meta tags are essentially little content descriptors that help tell search engines what a web page is about.
Meta Tags can be generated by pasting certain codes into your header or you can use an online tool to generate them for you. Ultimately, it pays to have all three types of meta tags: title + description+ social media data so as not to lose out on ranking opportunities with any one type of tag alone!
Frequently Asked Questions;
are meta tags case sensitive?
No, meta tags are not case sensitive.
do meta tags have to be in the head?
If your aim is Search Engine Optimization then you should follow the standard practice of including it in the header section but as per HTML5, it is not necessary to add meta in a header which you can read here.
Now you must be wondering why is it recommended to be in the head section? well, any search engine bots do read the header section first as it’s the first section of your page and since the start, you can direct bots using a robots meta tag to however you want and it will help you to rank much better in search engines.
Therefore, it is recommended to add meta tags in <head> section.
how can meta description be tag-helpful in SEO?
Meta Description is a snippet of text that describes your page contents, and it’s important to have one for both search engine optimization (SEO) and social media campaigns.
A well-written meta description can entice searchers to click on your listing in the search results, and if it’s compelling enough, they may even decide to visit your site.
Additionally, a good meta description can help improve your social media engagement by enticing people to share your content on their feeds.
why meta tags are used in HTML?
Meta tags were originally designed to be used in HTML as a way to provide information about a document. They are not essential for documents, but they can be helpful for both search engine optimization and social media campaigns.
how many meta tags can I use?
There is no limit to the number of meta tags you can use on a page, but it’s important to use them sparingly. Too many meta tags can actually have a negative impact on your site’s search engine ranking.
Are meta tags reliable for web crawling?
Meta tags are not essential for web crawling, but they can be helpful in providing additional information about a page’s contents. If you want to ensure that your pages are properly crawled and indexed by search engines, it is important to use the appropriate meta tags.
Learn more;
12+ Best Article Rewriters & Spinners (Mostly Free!)
10+ Best Plagiarism Checker (Mostly Free)
Test your knowledge
Take a quick 5-question quiz based on this page.












