No one likes a slow website. And images are often the culprits when it comes to website performance. If you’re using WordPress, there’s a lazy load plugin that can help with this.

If you’re not using WordPress, there’s still hope! You can lazy load images on any site by adding a few lines of code. In this post, we’ll show you how to do both. Keep reading to learn how to speed up your site with lazy loading.
Also checkout :- What is Google Core Web Vitals? Step-by-step Guide to Improve it
What is lazyload Images, and how does it work?
Lazyload images are an innovative way to improve the loading speed of a website. It is a process wherein images on the webpage are only loaded when they enter the user’s viewport.
This eliminates the need to load all images simultaneously, as it helps conserve bandwidth and other resources. For lazyload to work, developers must implement it using unique JavaScript code.
When a user scrolls down their page, JavaScript will look for elements with specific attributes and only load those files when they become visible to the user.
Not only does this help improve overall loading speed and keeps users engaged by reducing wait time for images to appear on their screen.
Do Lazy Loading Images Help In the Website’s Performance?
Lazyloading images can help speed up page load times for users, improve mobile device users’ experience, and reduce bandwidth consumption.
It works by only downloading images in the visible part of the page, meaning images below the fold aren’t downloaded until needed. Doing this saves on the initial page load time, meaning a faster visitor experience.
Additionally, if you’re serving to a large mobile audience, Lazyloading images will help with web speeds in slow 3g connections and reduce data usage on limited plans.
This will improve visitor satisfaction as they won’t have to wait around while your images download. This makes Lazyloading an integral part of any website’s performance strategy.
How to lazy load images on WordPress sites
Setting up lazy loading can be an effective way to reduce page load times for WordPress sites. With lazy loading, images are only loaded as a user scrolls down the page, not all at once.
To get started, install a plugin such as Lazy Load by WP Rocket, which automatically applies the technique on images within your content for faster page loads.
If you prefer to edit your code manually, add the lazyload attribute to all of your images for them to become lazily loaded. As a result of these simple steps, users who visit your site will now have a better experience and improved conversions due to faster load times.
Step1 – Signup Install, and Activate WPRocket WordPress Plugin
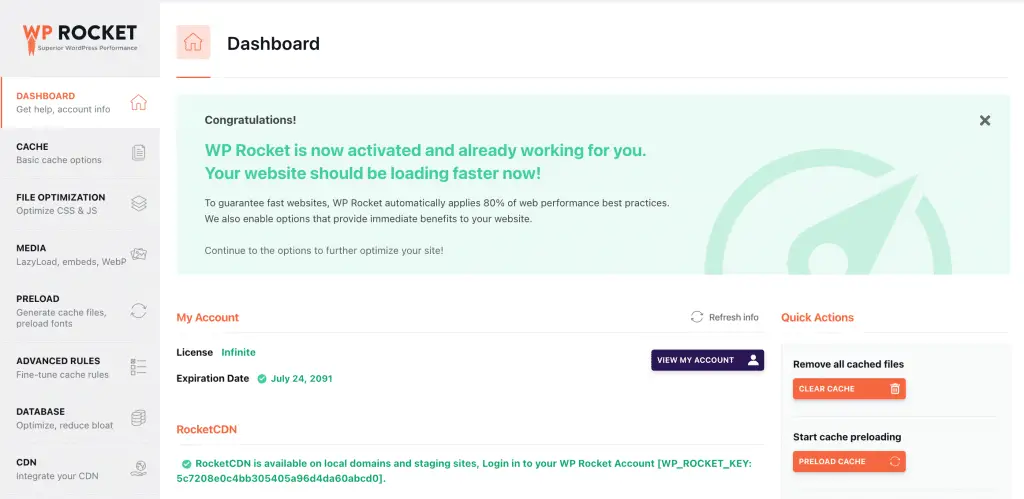
The first step towards setting up lazy loading on your WordPress site is installing a plugin called WP Rocket. It is a popular caching plugin that helps speed up your website’s page loading times by preloading resources and minifying code.
To get started, visit the WP Rocket Page and Signup Now. Once the installation process is complete, activate the plugin by clicking on Activate Plugin.

Step2 – Activate Lazy Loading Images
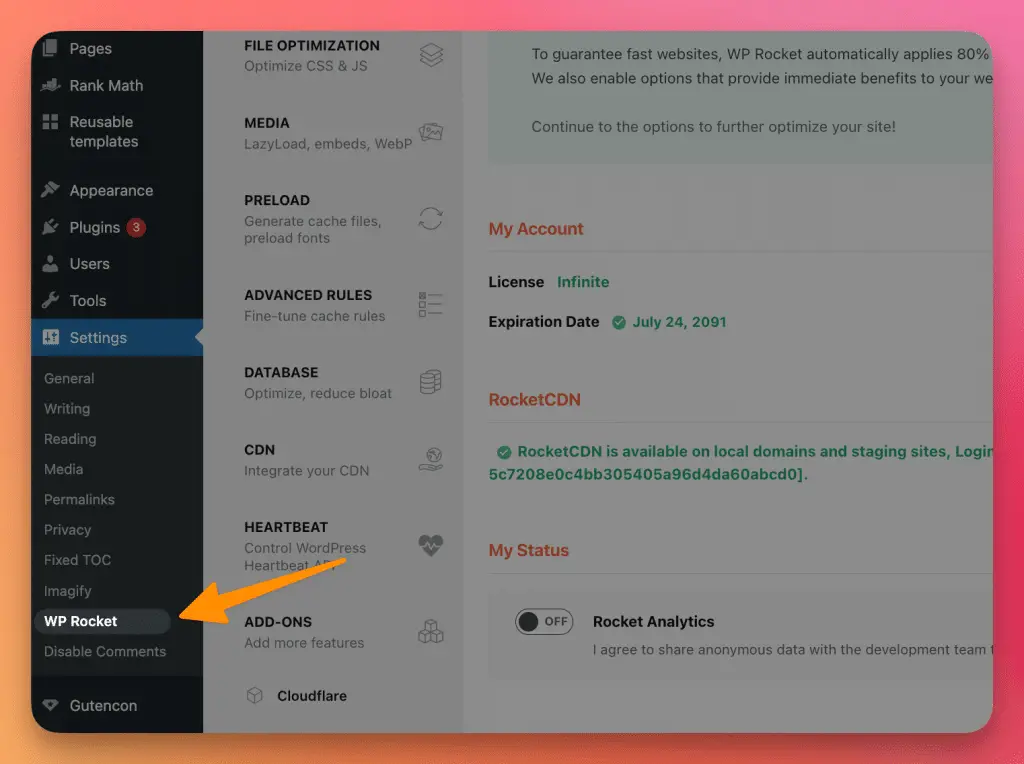
Now we need to activate lazy loading images; browse to WProcket by going to settings > WPRocket plugin as below;

You Will land on the WPRocket dashboard, now navigate to the “Media” option from the left;

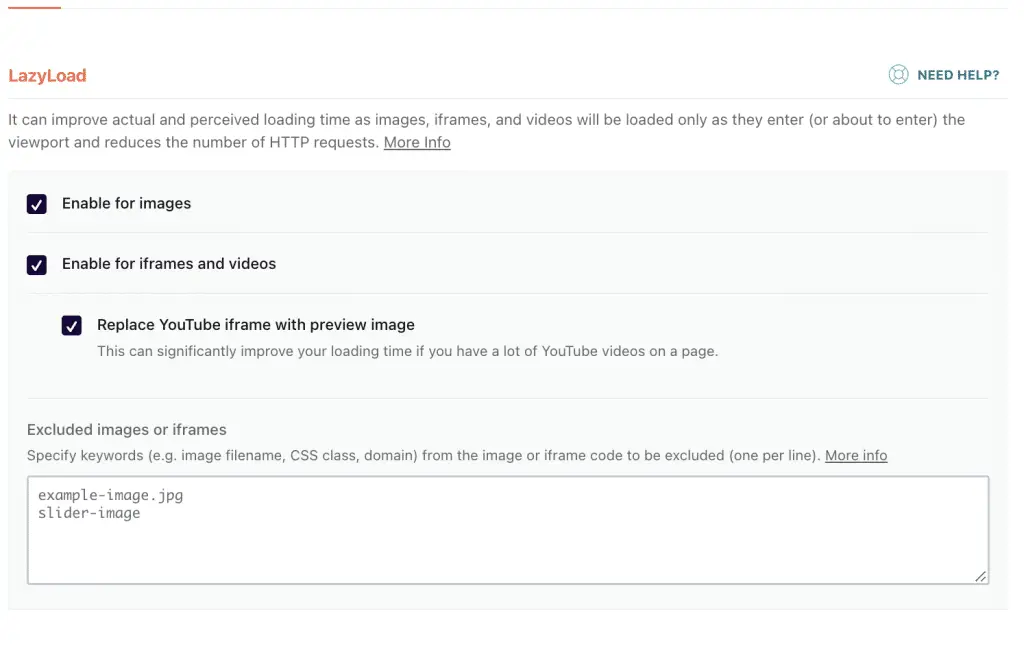
Here you can see the first option of Lazy Load; You can now enable Lazy loading for the following file types;

- Images
- Iframe and Videos
- Youtube Embeds
Once you are done, click on save changes and your Lazy Load is activated!
Lazy loading images not only help improve the loading speed of a website but also helps conserve bandwidth.
It’s an innovative way to make sure users get what they need quickly, which can lead to improved engagement and conversion.
How to lazy load images on non-WordPress sites
For non-Wordpress users looking to improve their website’s performance, lazy loading images is a great option.
Lazy loading allows visitors to view content more quickly by postponing the downloading of images until they are needed. It is most effective for content-rich pages with multiple images and videos, which necessitate a longer loading time.
Enable LazySizes on Your Website
To enable lazy loading, it is possible to write a custom script or utilize a library such as LazySIzes. The installation process varies slightly depending on your preferred method, but fortunately, detailed tutorials can guide you through each step.
Step1 Download And Upload Lazysizes.js File
The first step is to download the LazySizes library. You can find the minified file version on GitHub and host it yourself, or you may reference a CDN link. Once you have your preferred hosting method, you must upload the file to your site.

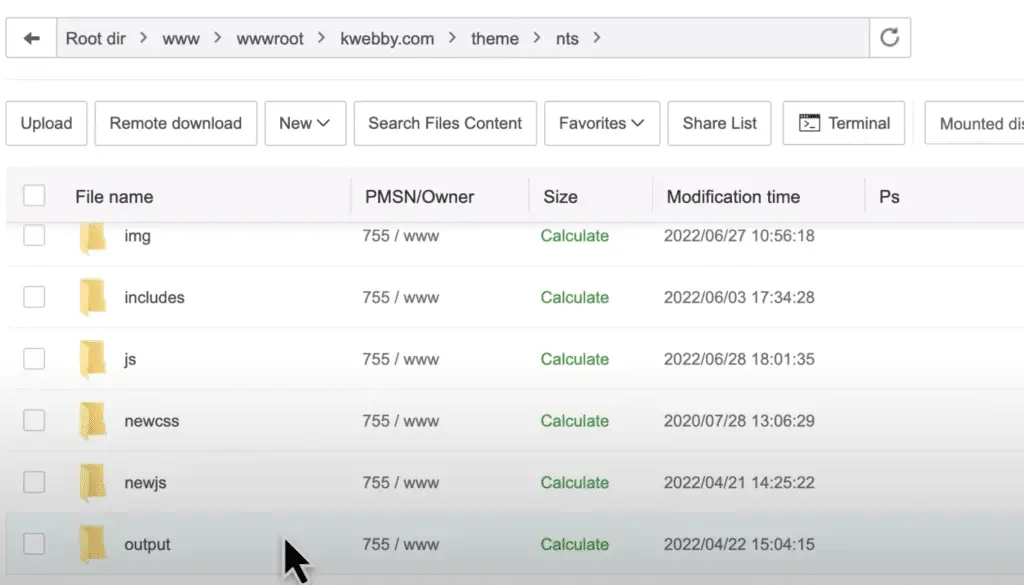
Upload the Lazysizes.js file to your CDN or your static asset’s folder (where all other javascript files are there) using FTP or Web Control Panel;

Step2 Link Lazysizes to your Footer (Before </body> Tag)
We need to let the browser know we are using a LazySizes library. We must add a link to the lazy loading script inside your HTML footer to do this. You can locate this in your code’s <head> or <body> tags.
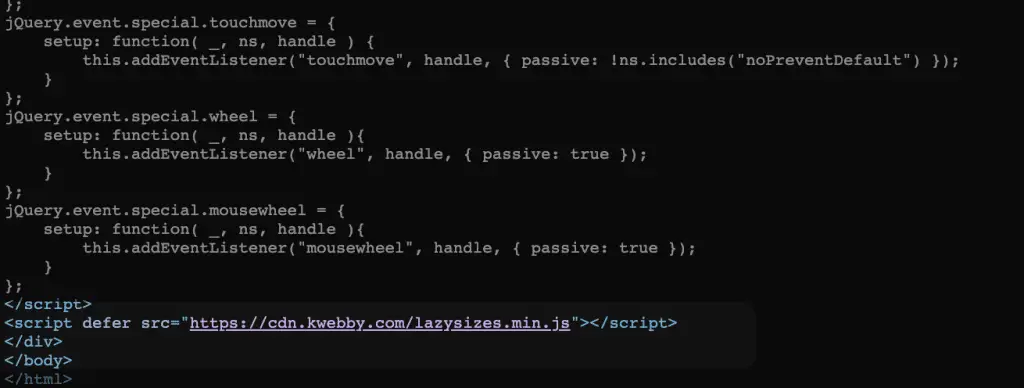
To enable the LazySizes library, copy the following code snippet and paste it just before the closing <body> tag.
<script src="lazysizes.js"></script>
Step3 Add “data-src” to your image codes to enable Lazysizes
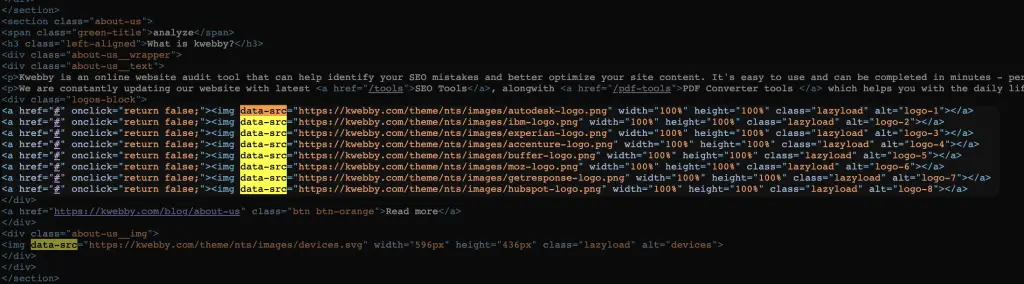
The next step is adding the “data-src” attribute to your image tags. This will tell the browser that Lazysizes should be used when loading images on a page. To do this, you can use a simple regex expression or manually insert it into each tag.
<img data-src="image.jpg" alt="example image">
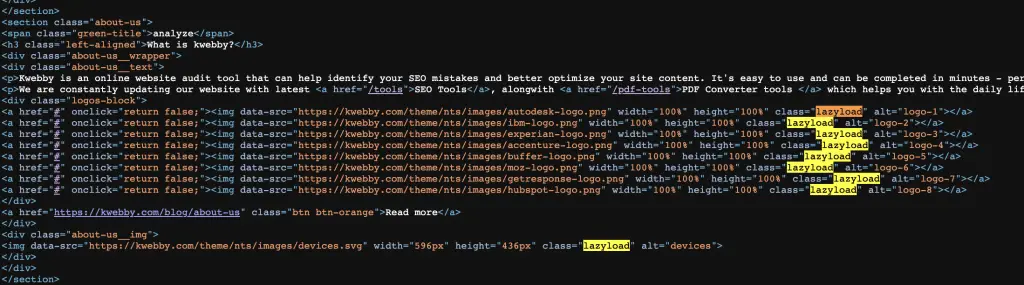
Next, you need to add a class of “Lazyload” as follows;
<img class="lazyload" data-src="image.jpg" alt="example image">
Now you can start using the lazy loading function for your images, which should improve page loading time and offer a better web experience for users.
By following the steps above, website owners should be able to quickly configure lazy loading images on their sites, drastically improving loading time and, ultimately, user experience.
You can also use lazy loading for videos, iframe elements and other rich media to improve page load times.
With some implementation effort, lazyloading opens up numerous possibilities to enhance page performance and deliver an improved user experience.
Lazy load Images and Core Web Vitals
Boosting page load speeds and performance is essential for a good user experience. Lazyload images is one strategy to address this, and has become increasingly important in light of Core Web Vitals being added as a ranking factor to SERPs.
By delaying the loading of images until the user scrolls down the page, lazyload helps to decrease page load times without compromising on how content looks or works.
Implementing this strategy can help website owners improve their rankings, create an enjoyable browsing experience, and increase the likelihood of conversions.
Are there any potential downsides to lazy loading images?
Lazy-loading images can improve page performance, but there are some potential downsides.
For example, on mobile devices, lazy loading may result in delayed visual feedback and a slower scrolling experience for visitors. Additionally, as the number of images on a single page increases, so does the time it takes to initiate lazy loading, which can necessitate a longer loading time.
Another disadvantage is that if an image isn’t visible on the page, it will never be loaded, meaning search engines won’t index it. This could result in fewer visits from organic search and potentially impact SEO performance.
Considering all these factors is essential when deciding whether to implement lazy loading for images on your website.
Will using lazy load images help with SERPs rankings?
Yes, lazy loading images can help with SERPs rankings. Since Core Web Vitals is now being used to rank pages, page load speeds have become especially important for improving your website’s ranking in search engine results.
Lazy loading images will reduce the time it takes for a page to render and make content visible to users fully. This helps to improve page load times, which will in turn boost your SERPs ranking.
However, there are other factors that need to be taken into consideration when trying to rank higher in SERPs, so implementing lazy loading images is just one of many techniques that should be used as part of a comprehensive SEO strategy.
It’s important to note that lazy loading images can hurt SEO performance if the images are not indexed. Therefore, it’s essential to ensure all images are visible when a page is loaded and/or indexed by search engines.
Overall, lazy load images can help improve SERPs rankings over time, but they should be part of a well-rounded SEO strategy.
Conclusion
Lazyloading can improve your site’s performance by loading images only when needed. This means that users don’t have to wait for all of the images on a page to load before they can start using the site.
In addition, lazyloading can help reduce bandwidth usage and improve conversion rates. If you want to implement lazy loading on your WordPress site, several plugins are available to help you do so.
For non-Wordpress sites, you can use JavaScript or a third-party service like Cloudinary. If you run into any issues with implementing lazyloading, troubleshooting common problems should help you get things up and running smoothly. Do you use lazy loading on your website? Let us know in the comments below!
Test your knowledge
Take a quick 5-question quiz based on this page.