It’s essential to reduce Cumulative Layout Shift (CLS) on your website to improve the user experience. CLS is a metric that measures how often users experience unexpected layout changes while interacting with a page.
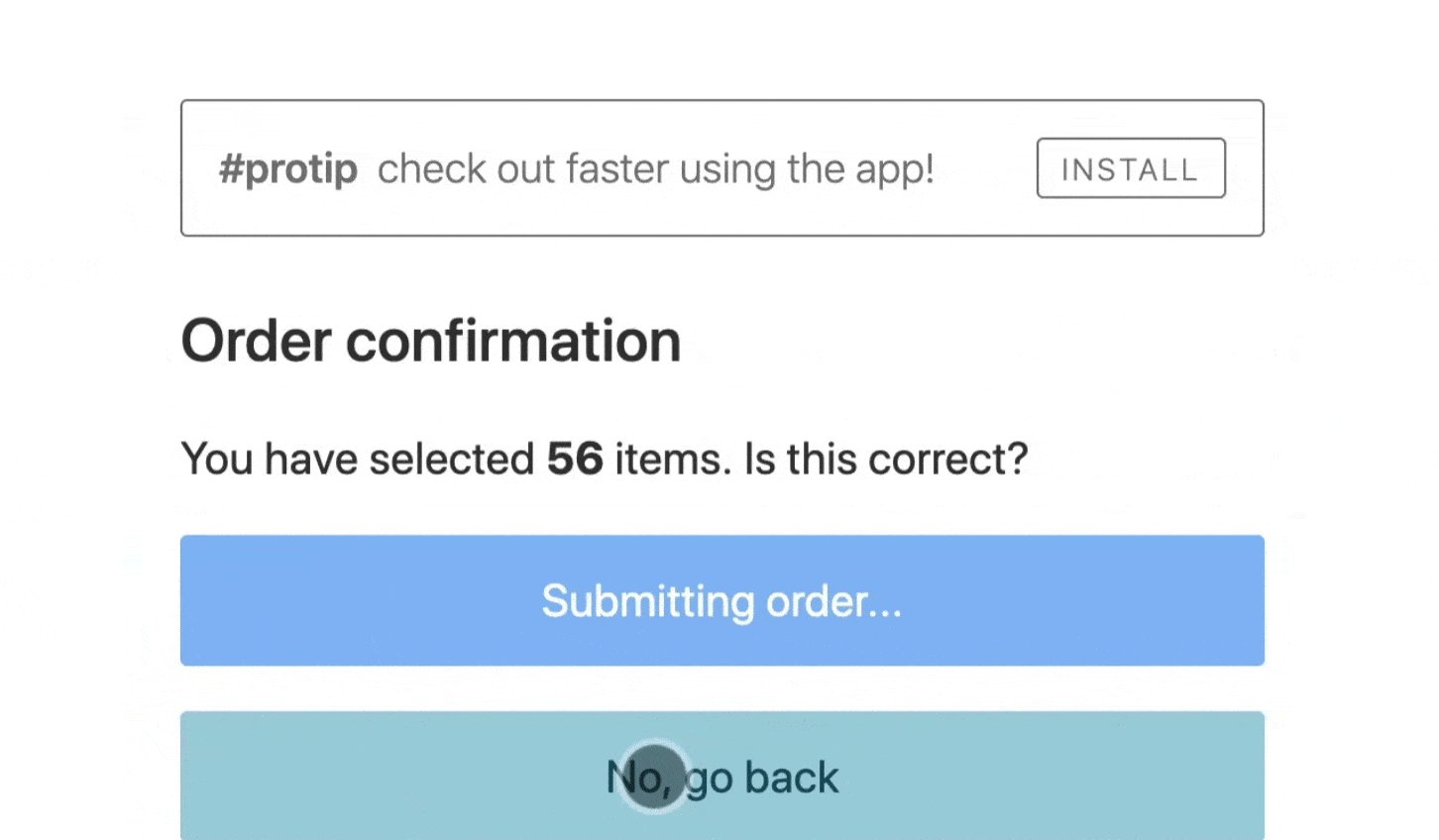
This can be caused by images or ad placements that are slow to load or by content that shifts as the page loads.
Improving CLS will make your website more user-friendly and can help you rank higher in search engine results pages (SERPs).
What is Cumulative Layout Shift (CLS), and why is it important for website owners to care about
CLS, which stands for Cumulative Layout Shift, is a metric by which website designers measure the aesthetic stability of their websites.
It’s essential to be aware of CLS because unstable web pages with shifting elements can cause confusion and decrease user satisfaction.

This metric helps website owners keep track of how their webpage’s layout behaves over time and make adjustments as necessary to maintain its stability so users have a better experience when browsing.

Without paying attention to the CLS rating, website owners risk having unsatisfied visitors who are more likely to abandon their site or avoid it in the future due to the instability of its design features.
Keep your site visitors happy and your reputation intact by regularly measuring your CLS rating to maintain a website that runs smoothly from start to finish.
What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2023
What is a Good score for Cumulative layout Shift?
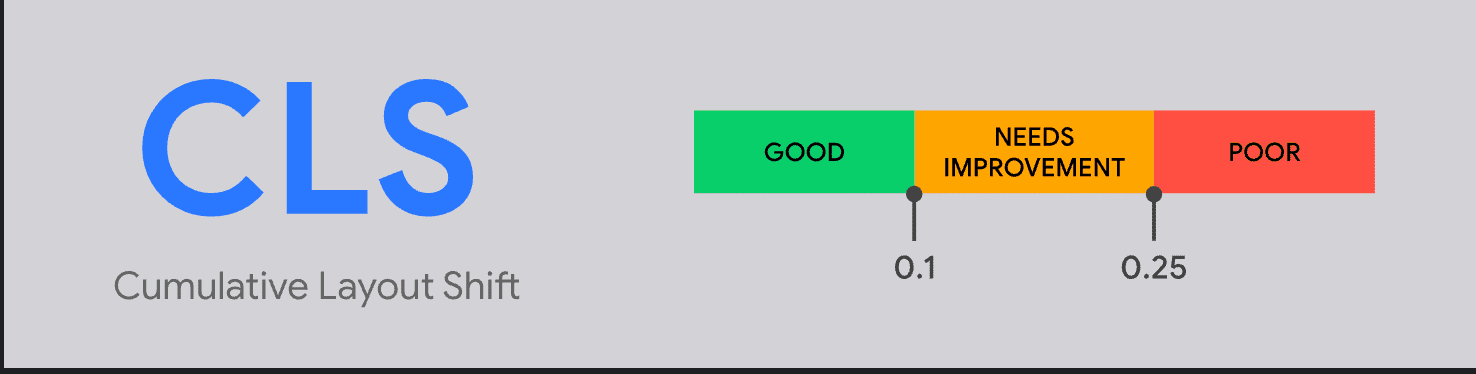
A good score for Cumulative Layout Shift (CLS) is 0.1 or less. This number indicates that when users navigate a website, the page elements don’t move around unexpectedly, and they can easily take in what they are looking at.

It also shows that all resources load quickly, without unexpected delays. High scores can indicate a slow-loading page or elements that shift and move around as the page is loading.
How to measure your website’s Cumulative Layout Shift (CLS)
Measuring your website’s CLS is integral to maintaining excellent design and performance.
CLS (Cumulative Layout Shift) measures the visual stability of a page by measuring unexpected layout shifts that occur between two frames, giving you a score out of 1.
This can be broken down into individual elements to identify which element(s) is causing the instability.
To measure this, you must use tools like Lighthouse or PageSpeed Insights, which analyze your pages, detect any moments when layouts shift unexpectedly, and provide methods for improving the score.
By keeping up with these measurements, you can ensure a quality viewing experience for all users visiting your website.
How to Measure Cumulative Layout Shift (CLS) using Pagespeed Insights?
In this tutorial, we will measure the Cumulative layout shift for all the unexpected layout shifts that happen on your website using Pagespeed insights.
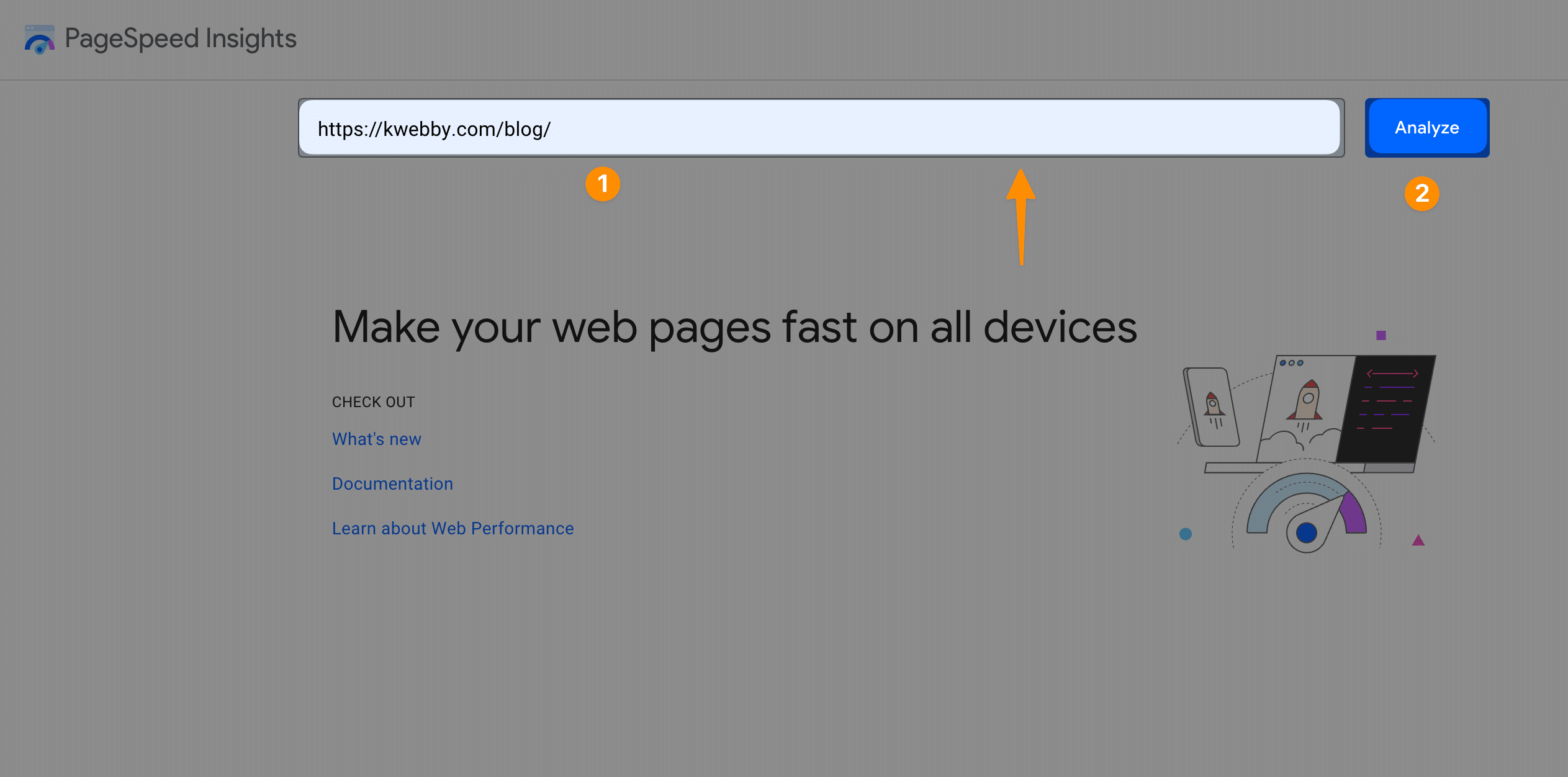
Go to Pagespeed insights and enter your domain or webpage URL;

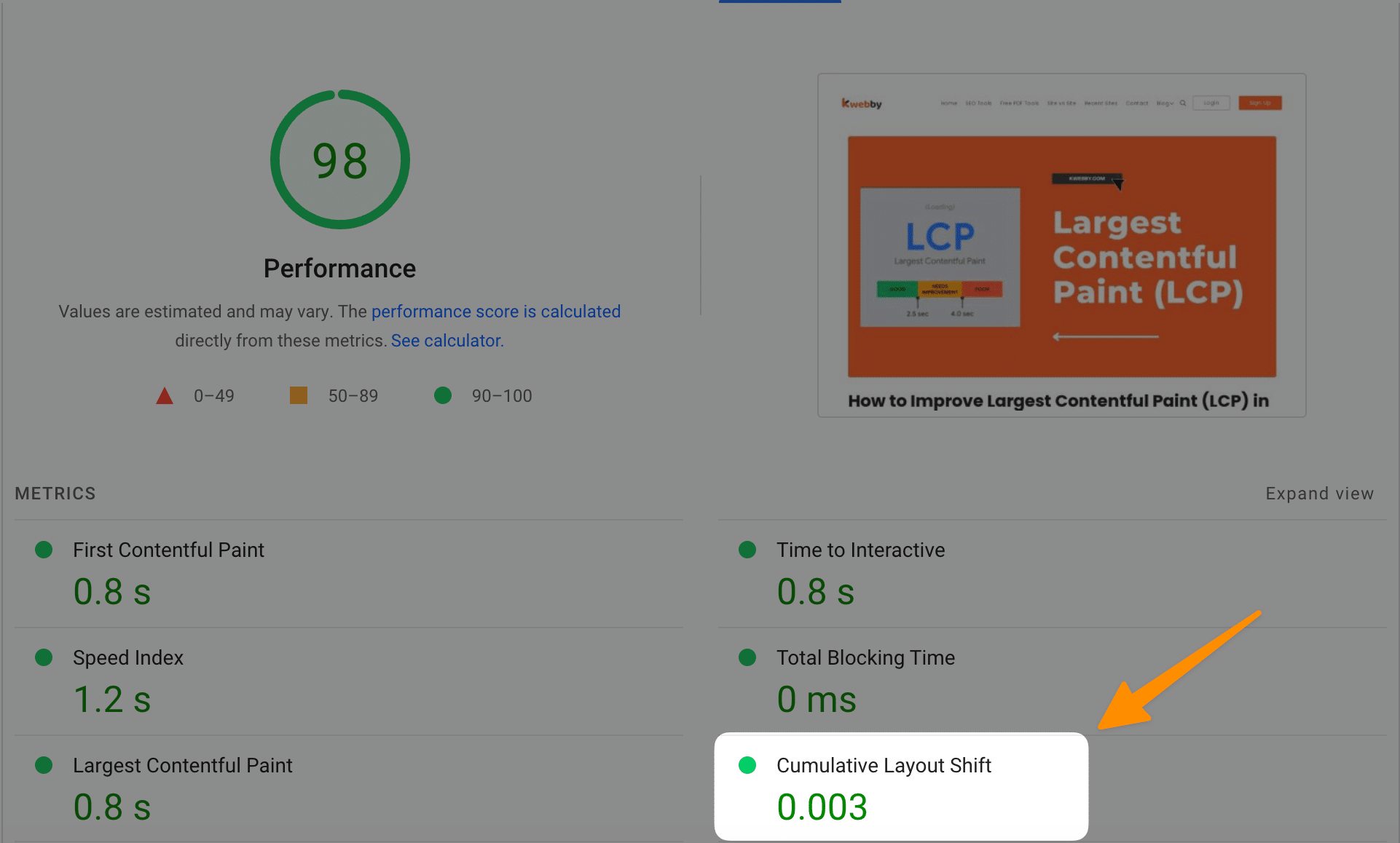
Click on “Analyze”, and it will take some time to load the Core Web Vital report.
If you scroll down and here you will get the overview of all metrics of core web vital like Largest Contextual paint, First Contextual Paint, Speed Index, Time to interactive, total blocking time and finally, Cumulative layout shift.

If it’s below 0.1, you are good to go, but if there’s a room for improvement, then you can follow this guide for the same.
How to Measure Cumulative Layout Shift using Google Search Console?
Google Search Console measures Cumulative Layout Shift (CLS) for all unexpected layout shifts on your website.
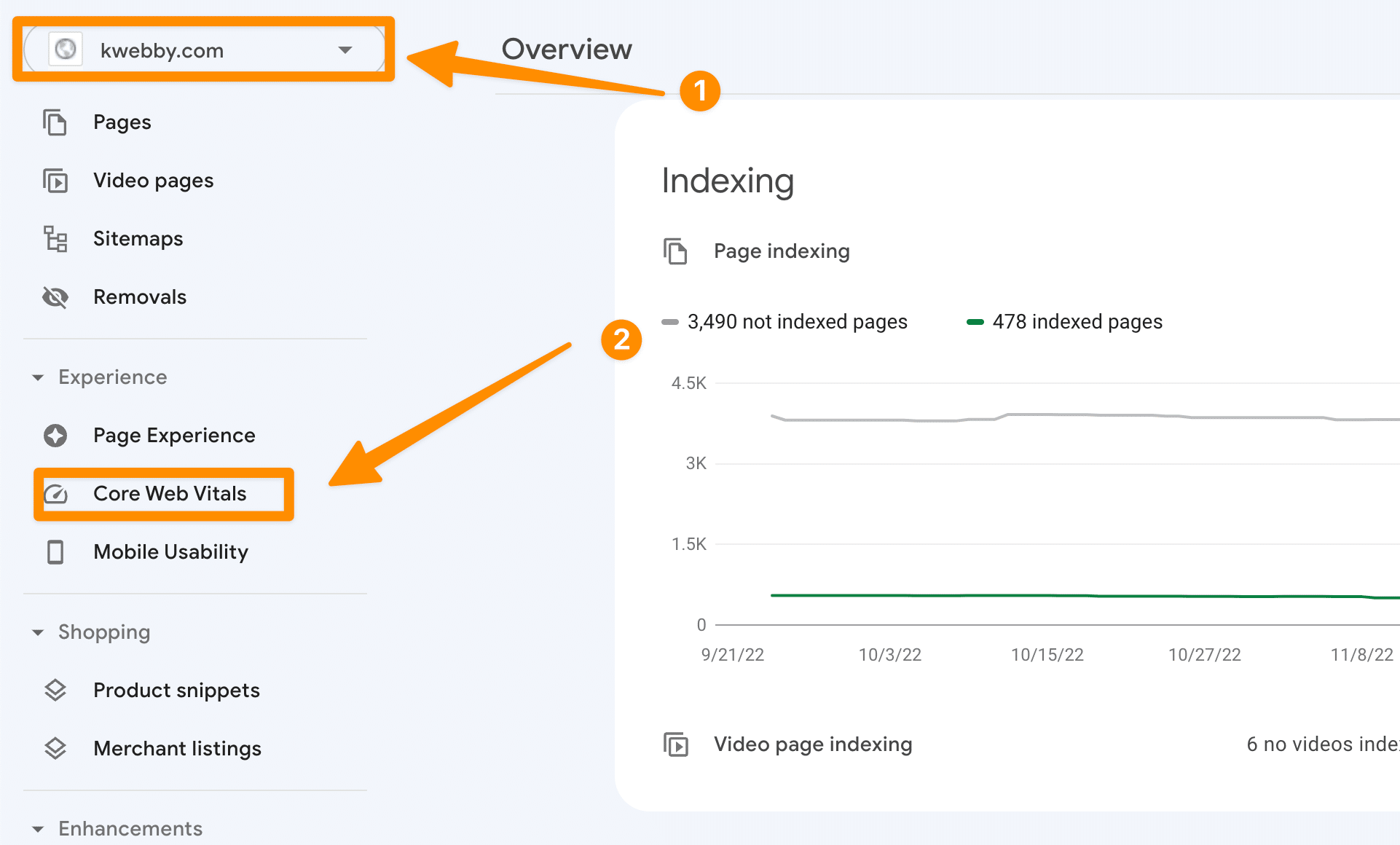
To check the CLS of your pages, you will need to go to “Core Web Vitals” in Google Search Console.

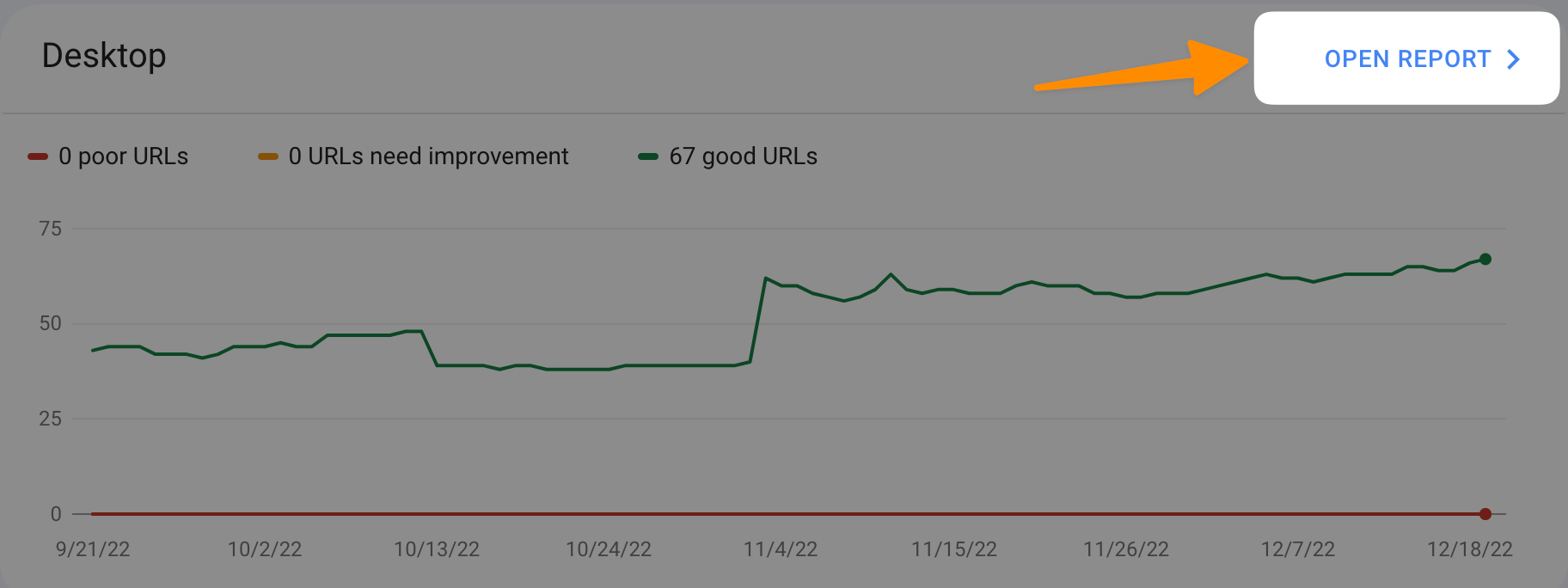
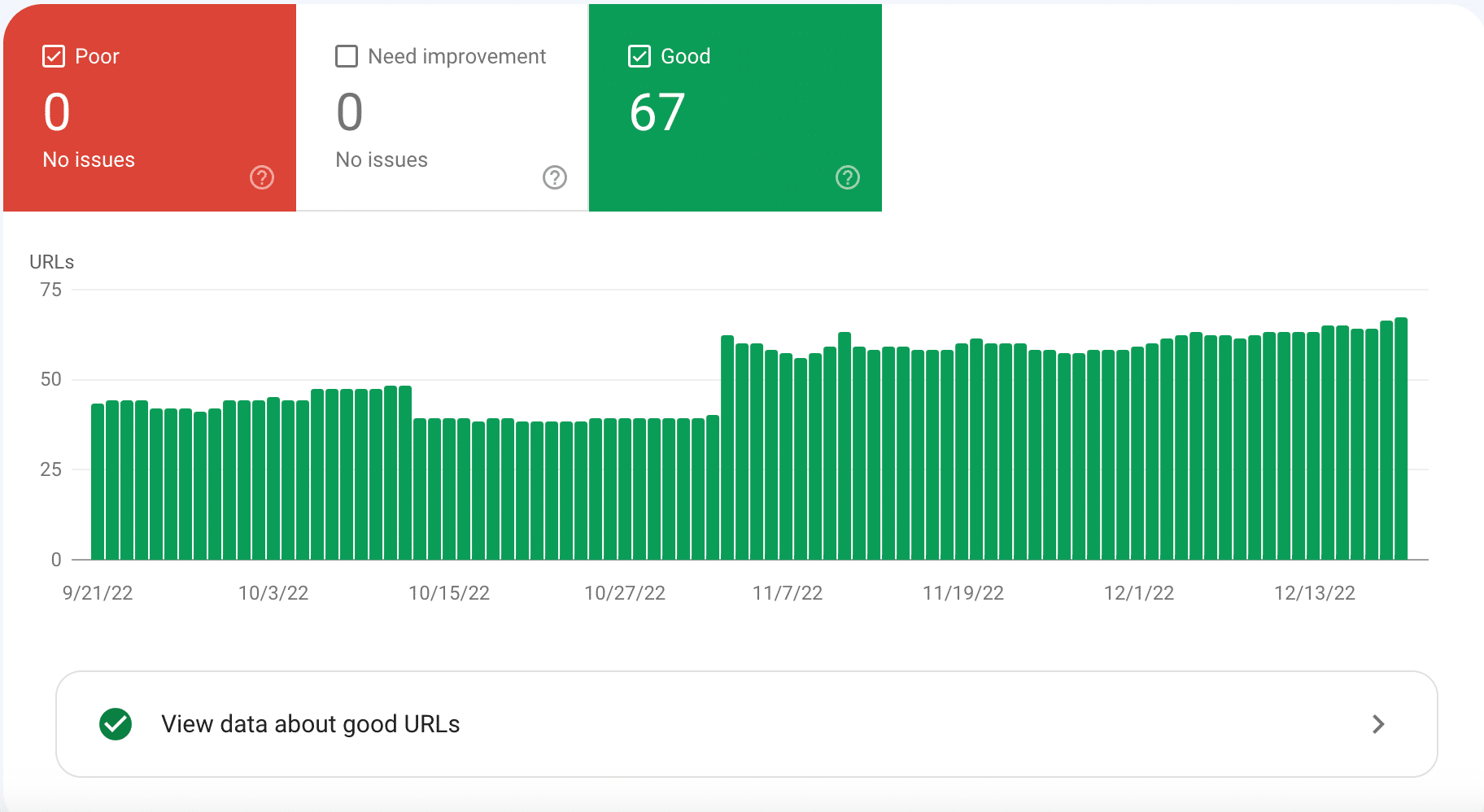
From here, you can select a page from the list of pages with errors and click on it to view the score.

It will also provide a list of elements causing CLS, along with suggestions for how to fix them. Additionally, you’ll be able to see if other pages have experienced unexpected layout shifts as well.

Using Google Search Console’s Core Web Vital feature, website owners can easily measure the CLS rating of any page and track how their webpage’s layout behaves over time.
This way, you can make necessary adjustments to maintain a stable design and ensure your visitors have a great experience browsing your site.
There are other tools also that are available to generate core web vitals reports and the lists are as follows;
Lighthouse (Chrome web developer)
Tools We Will Use
Once we get the report using any of the above methods, Now it’s time to start tweaking or optimising our website to prevent layout shifts. To do the same we need some basic tools before getting started.
Tools depend upon the CMS you use, i.e. Content Management System. Therefore, I have categorised this post into two parts, i.e. WordPress or Non-WordPress users.
WordPress Users
If you use WordPress, you need to have only one tool in your arsenal, i.e. WPROCKET, which is the best Cache plugin out there and has many features that make your website faster like a rocket.
Also learn, WPRocket Review 2023 – Load Sites Faster With WP Rocket!

Non-WordPress Users
If you don’t use WordPress, then I assume you use the custom script, and you may have some or expert knowledge of basic HTML; if you do, you will be able to tweak your website with the steps we have suggested in this tutorial.

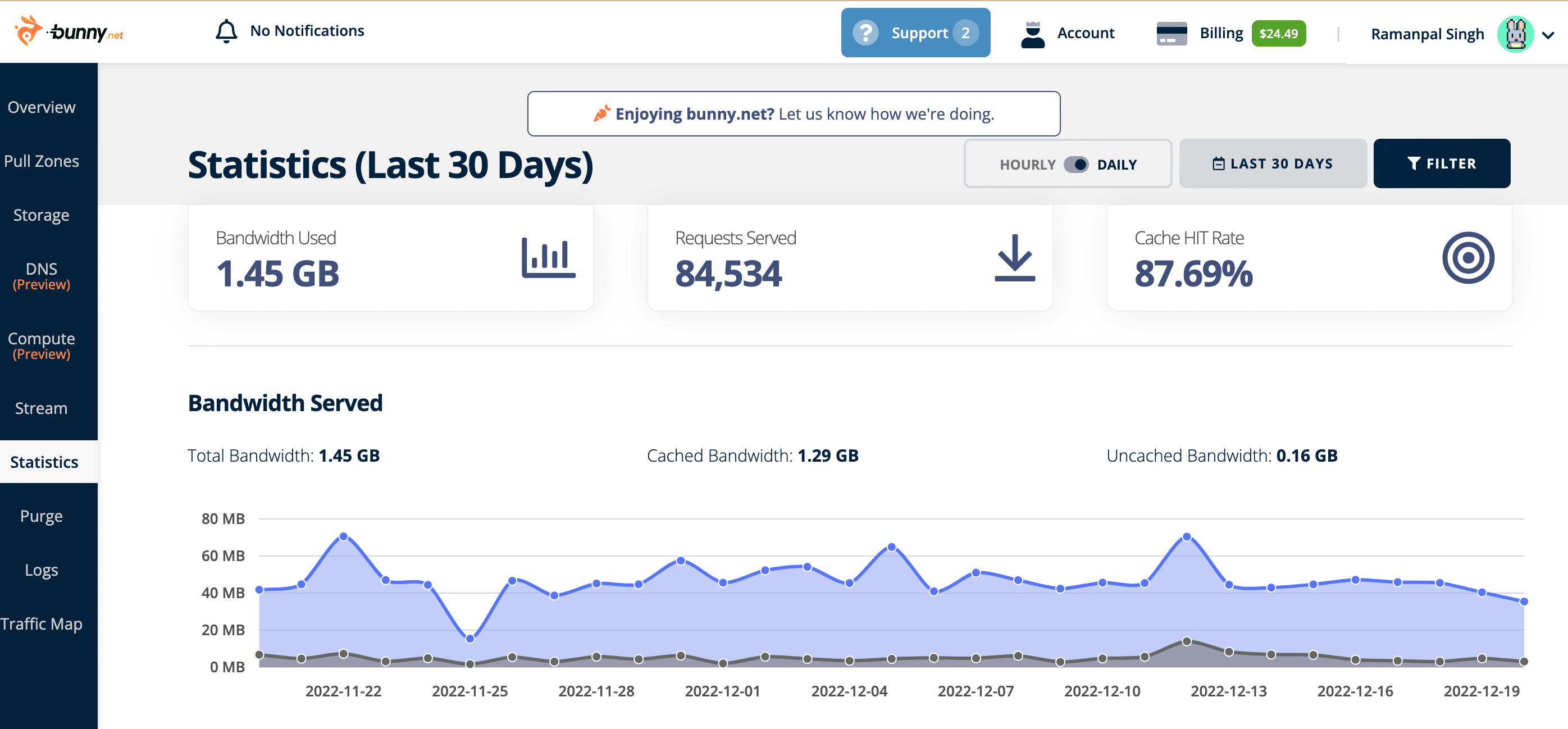
But for CDN services, you should start using BunnyCDN, which is the best out there because it’s a fast and easy-to-use interface, which you can do following this tutorial.
Factors That Affect CLS Score
Media or Iframes Without Dimensions
If your webpage has media (images, videos etc.) or iframes without width and height attributes, then the browser cannot determine where they should appear. This can result in an unexpected layout shift when the page loads, which increases your CLS score.
Animation Elements
Animations are great for giving a page a sense of life and dynamism. However, if the animation element is not properly sized, then it can cause an unexpected layout shift when the browser animates it.
Ads Without Dimensions
Similar to media elements, advertisements without width and height attributes can also cause an unexpected layout shift when they appear on the page.
Web Fonts or Custom Fonts Causing Issues
Using fonts that are not available on the user’s computer can cause a delay in loading which results in an unexpected layout shift.
Dynamic Content
Finally, dynamic content such as live chats, widgets and other interactive elements can cause an unexpected layout shift if they are not properly sized or positioned.
Ways to improve Cumulative Layout Shifts on your website
As a business owner, improving your website’s Customer Cycle (CLS) is essential for providing customers with the best overall experience.
Techniques to achieve this goal include utilizing automated customer service tools, keeping content fresh, optimizing page speed and readability, and paying attention to user feedback.
Automation tools can reduce the time needed to address customer inquiries while maintaining quality results. Additionally, offering up-to-date information can help keep customers engaged as they rely on the accuracy of your site’s content.
Lastly, attention should be paid to how quickly pages load and their overall readability to create a positive user experience. By following these tips and staying in tune with customer opinions through feedback channels, businesses significantly increase their chances of creating memorable web experiences that will have customers returning for more!
Include Explicit Dimensions to Images, Videos or Iframes
CLS Performance Rating – Critical 🦾🦾🦾🦾
The first and foremost step for improving CLS is to include explicit width and height attributes in all the images, videos or iframes. It causes unexpected shifts because it won’t be considered responsive images.
Responsive images have explicit aspect ratio, i.e. width and height, which all leading browsers and screens can read.
If your images do not have an aspect ratio, then the web browser uses the default aspect ratio, which is the dimension of the image itself, which can cause significant layout shifts.
Therefore, Explicit dimensions can help the browser determine where these elements should appear in the layout and prevent them from causing unexpected shifts.
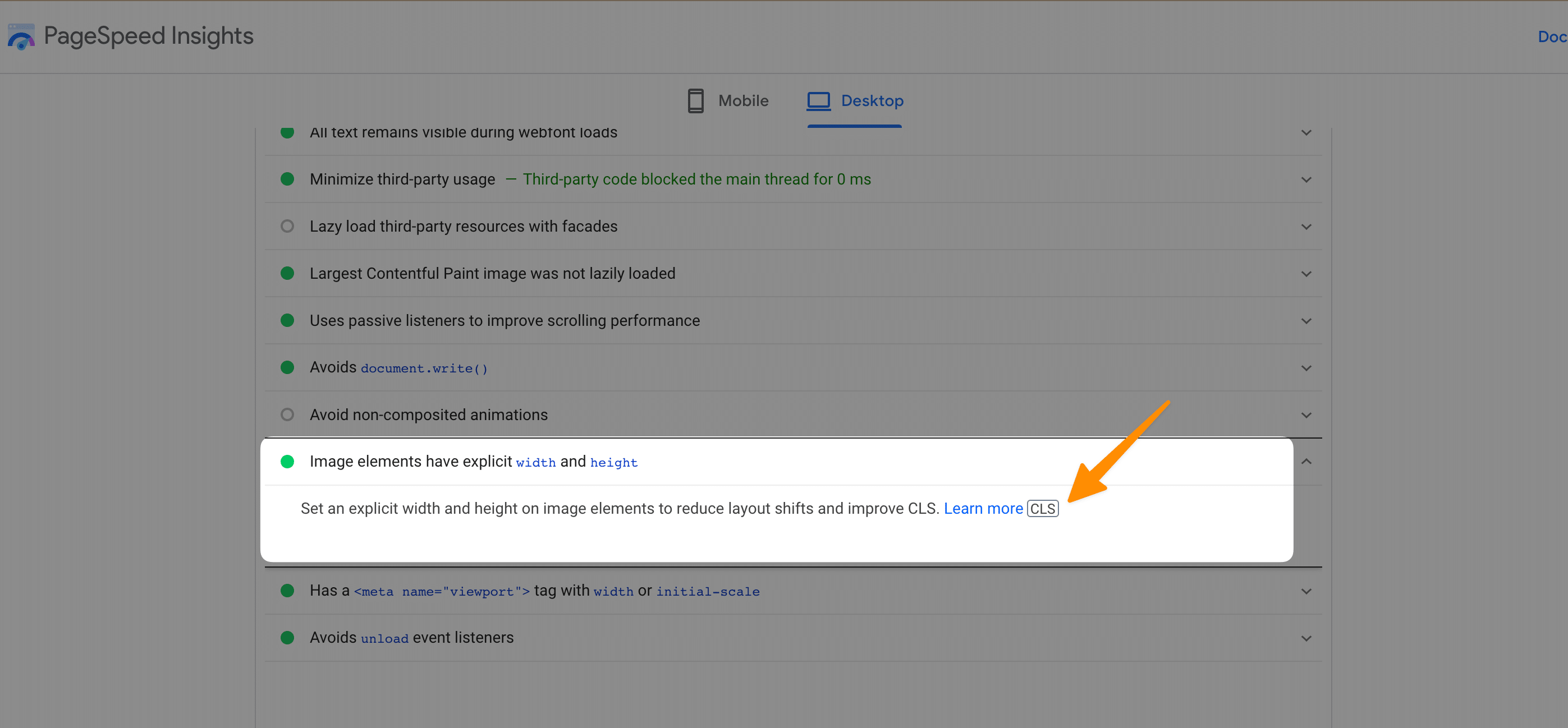
There’s a CLS element that contributes to that as follows;

Image elements have explicit width and height, if this element shows red that means there are image elements on your web page that missing dimensions i.e. Width and Height.
For Non-WordPress Users
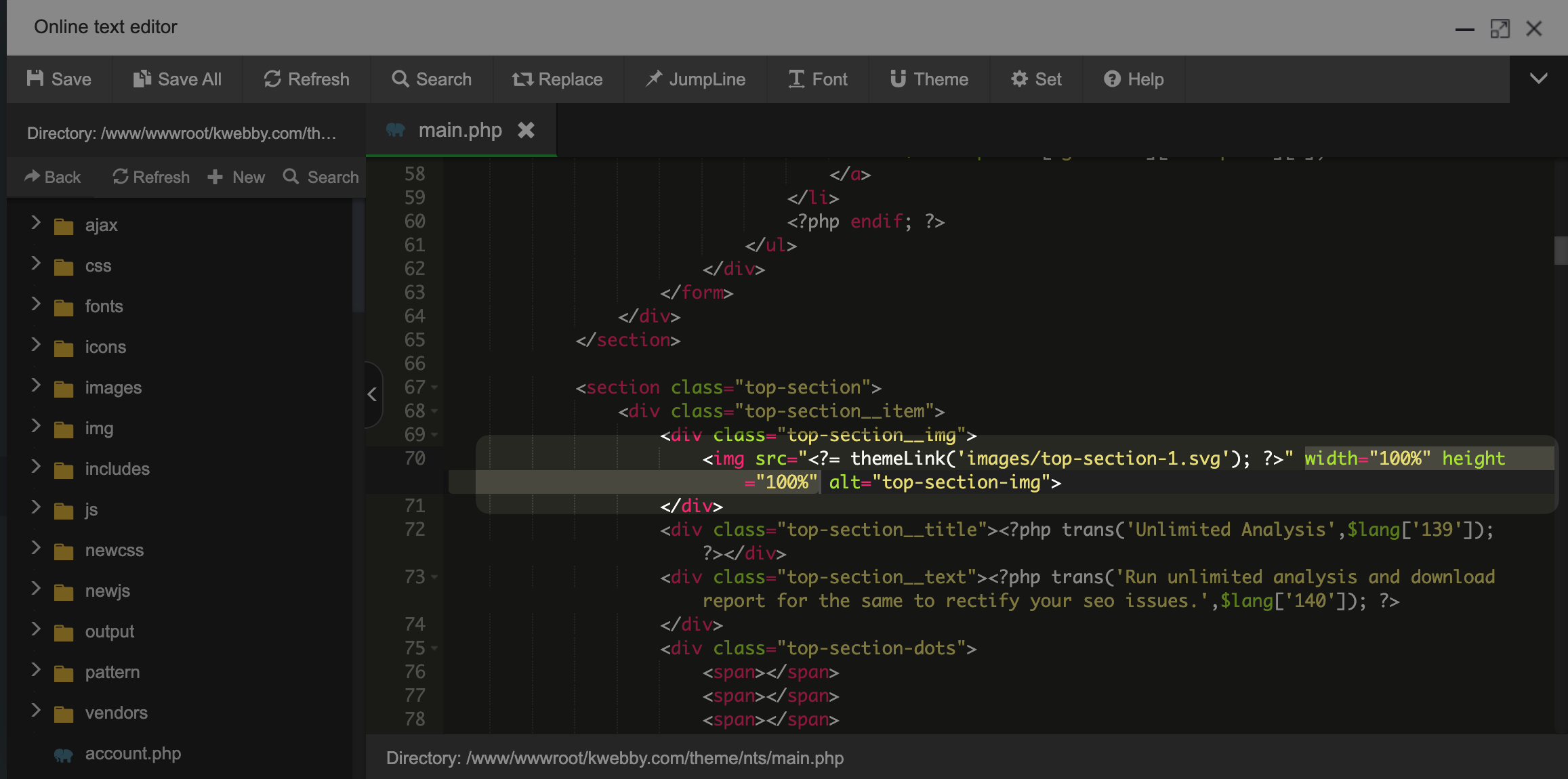
If you use a custom script, you must log in to your control panel or via an FTP client to access your file when you find the same, either download or click edit if you use file manager from the control panel.
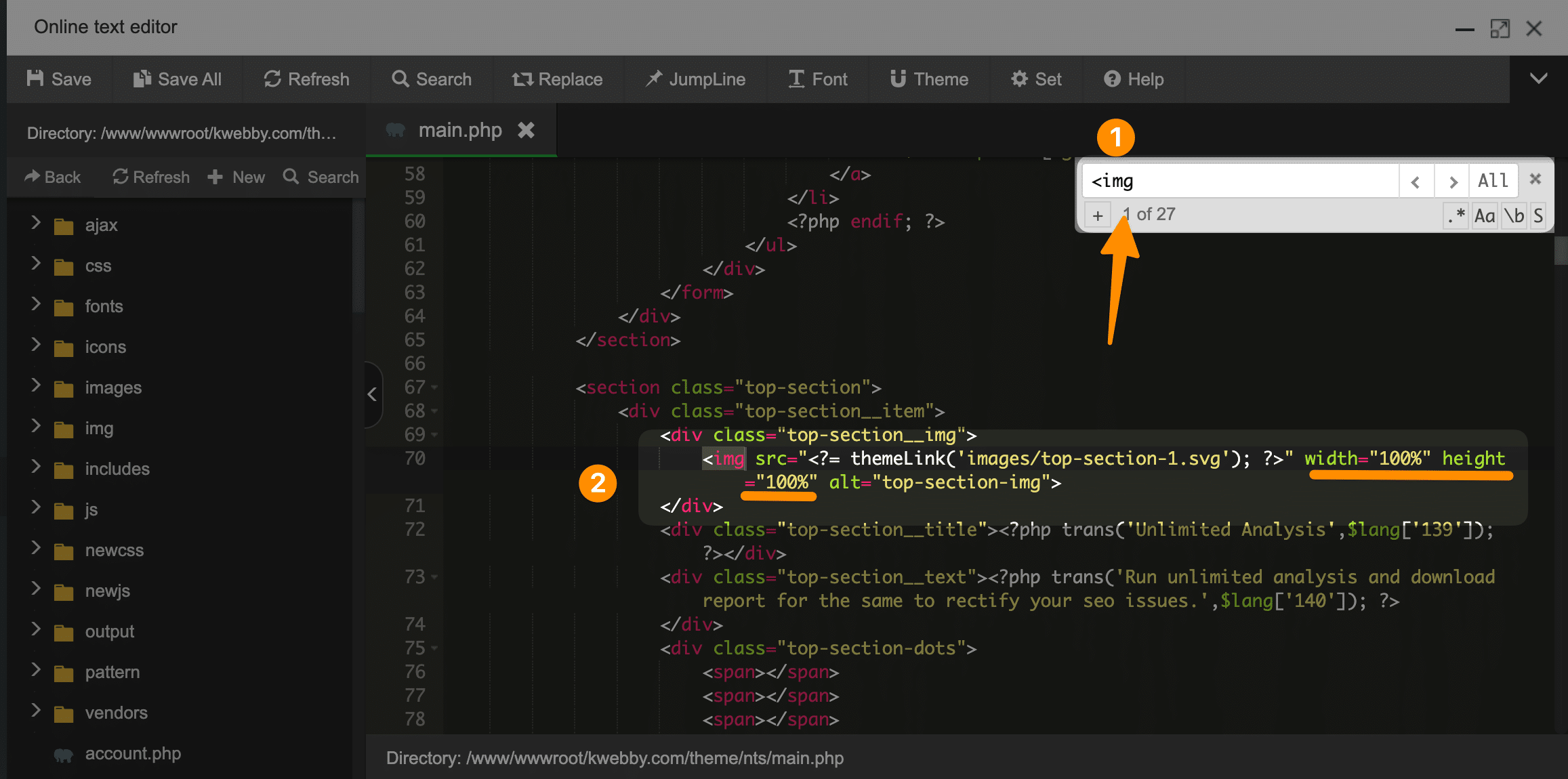
Then search for Image elements on the file you are editing, i.e. “<img” by clicking CTRL+F ;

Now if you found an image element without image dimensions or aspect ratios that means it’s using the same aspect ratio as the image’s actual size.
Now, we need to change the image dimensions by adding the following code to it;

width=”100px” height=”100px”
Ensure that the width and height you use should be responsive to all screen sizes.
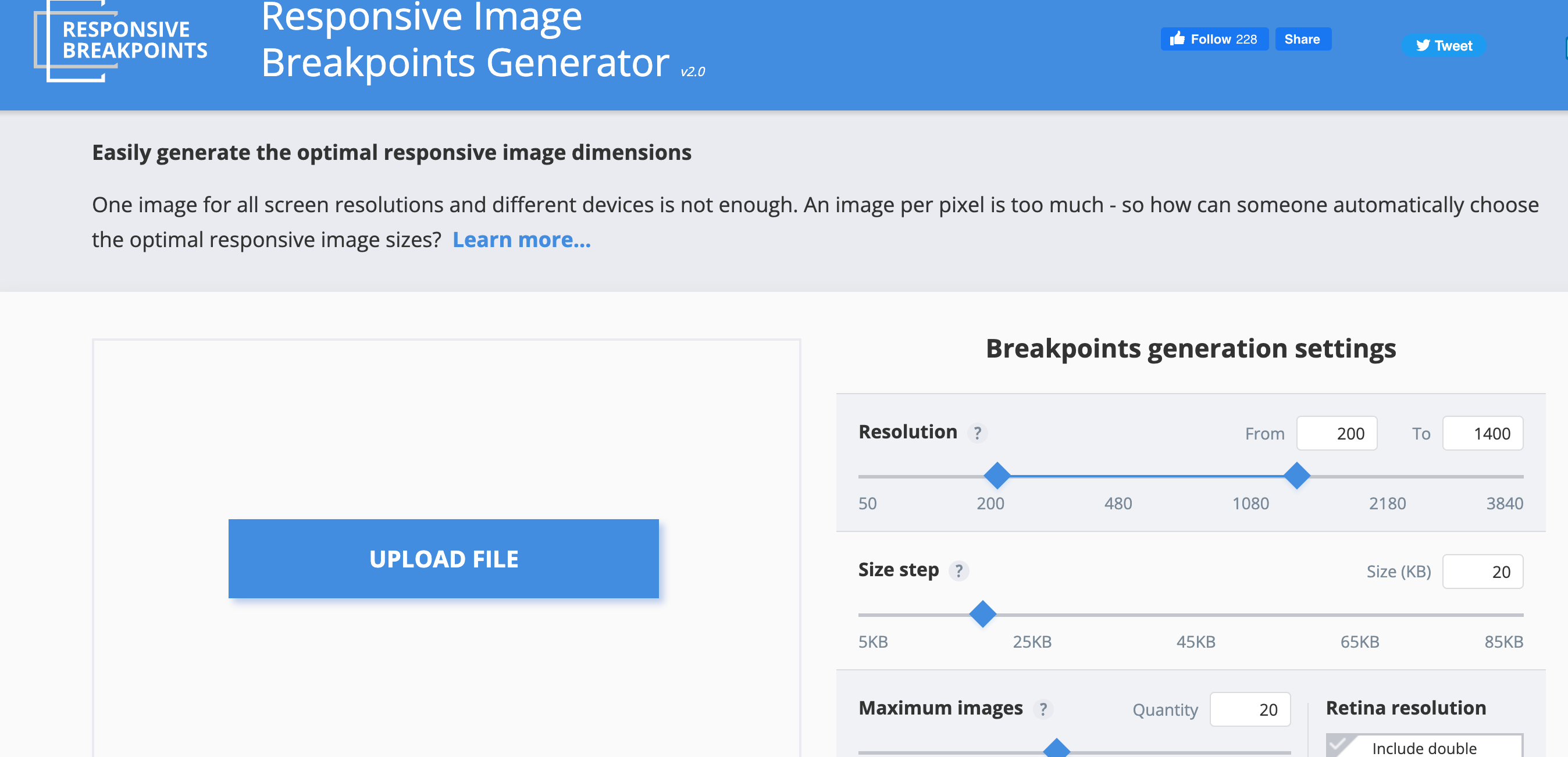
If you are unsure if your images are responsive, you can use an online tool called the Responsive Image breakpoint generator tool to generate different image dimensions for different screen sizes.
First, you need to go to this tool and upload your image;

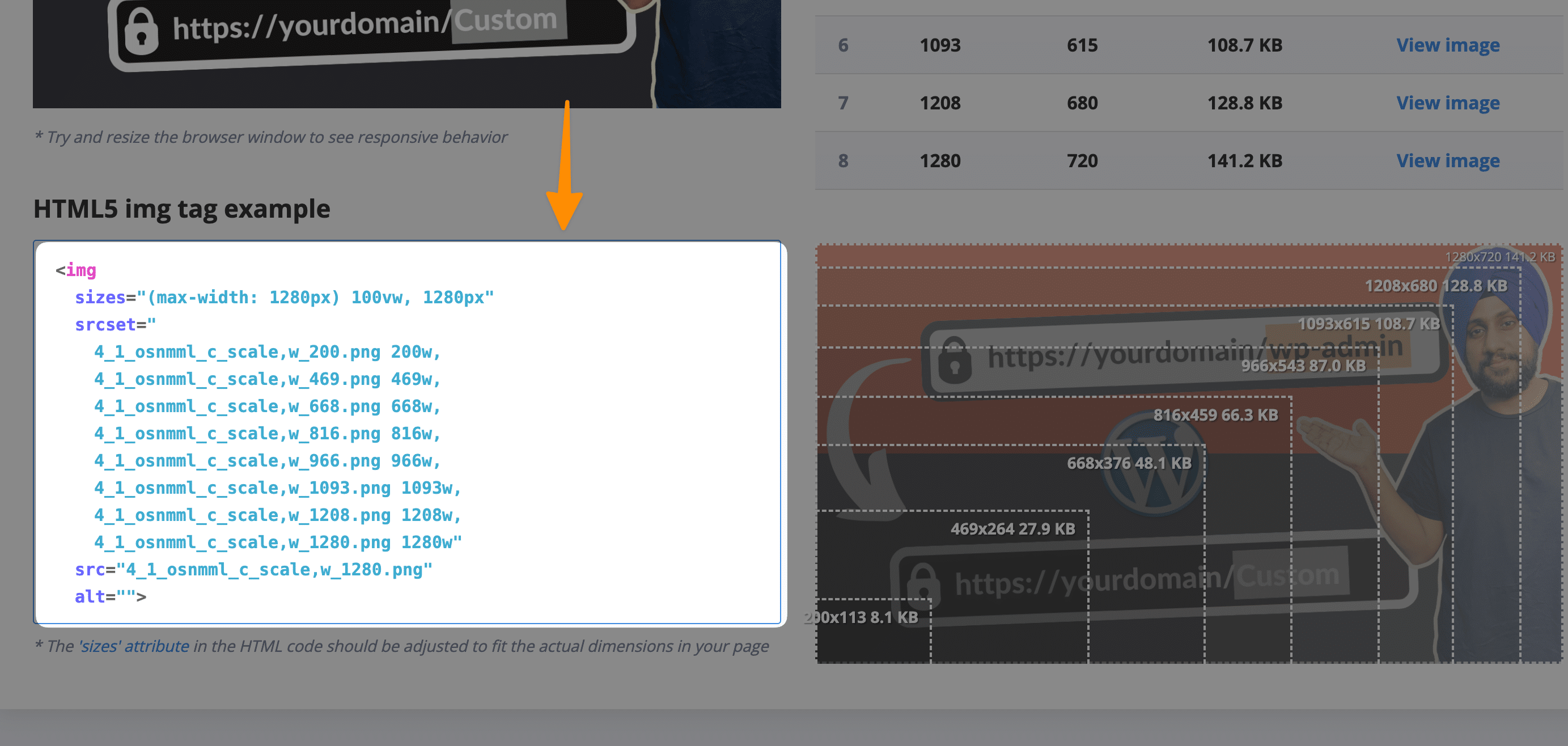
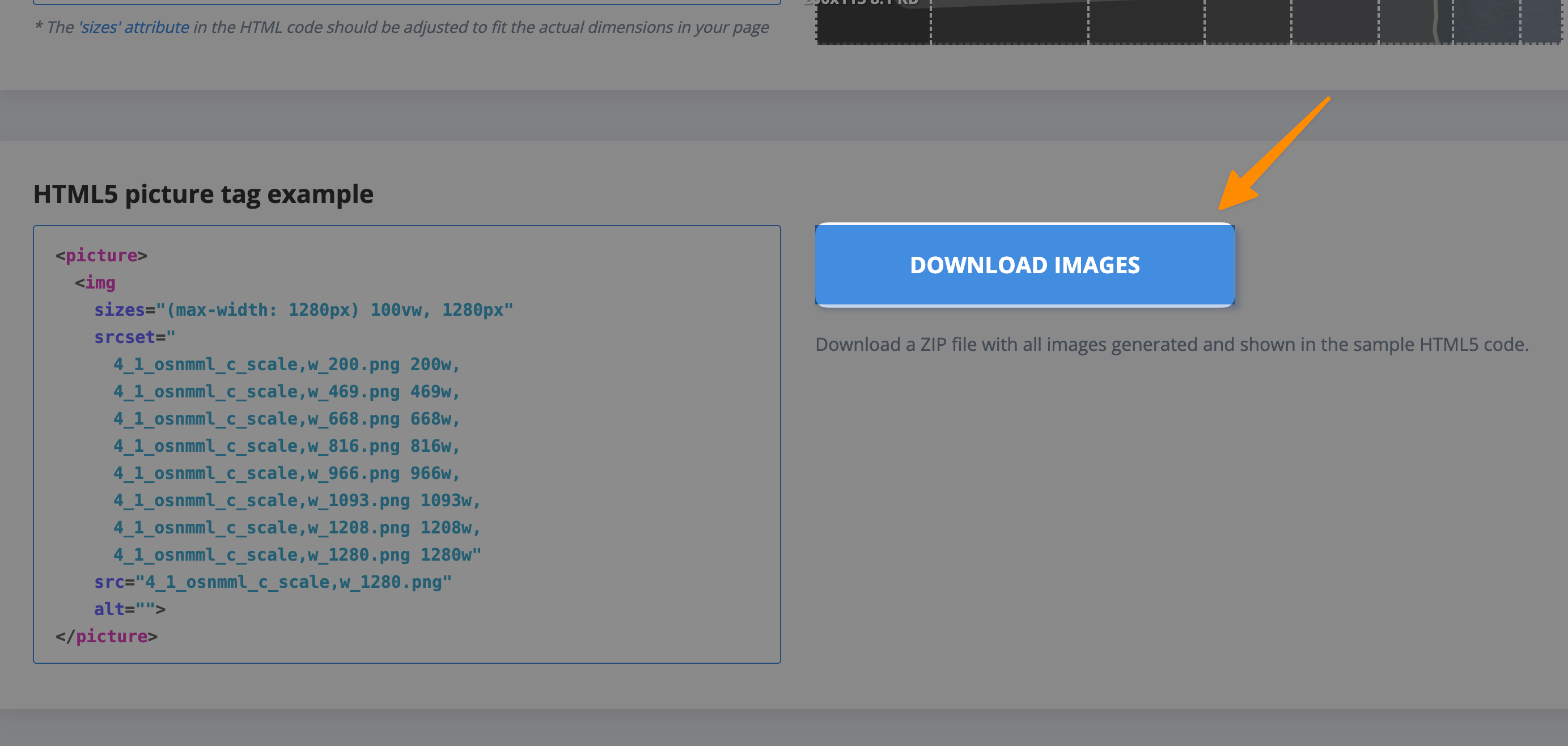
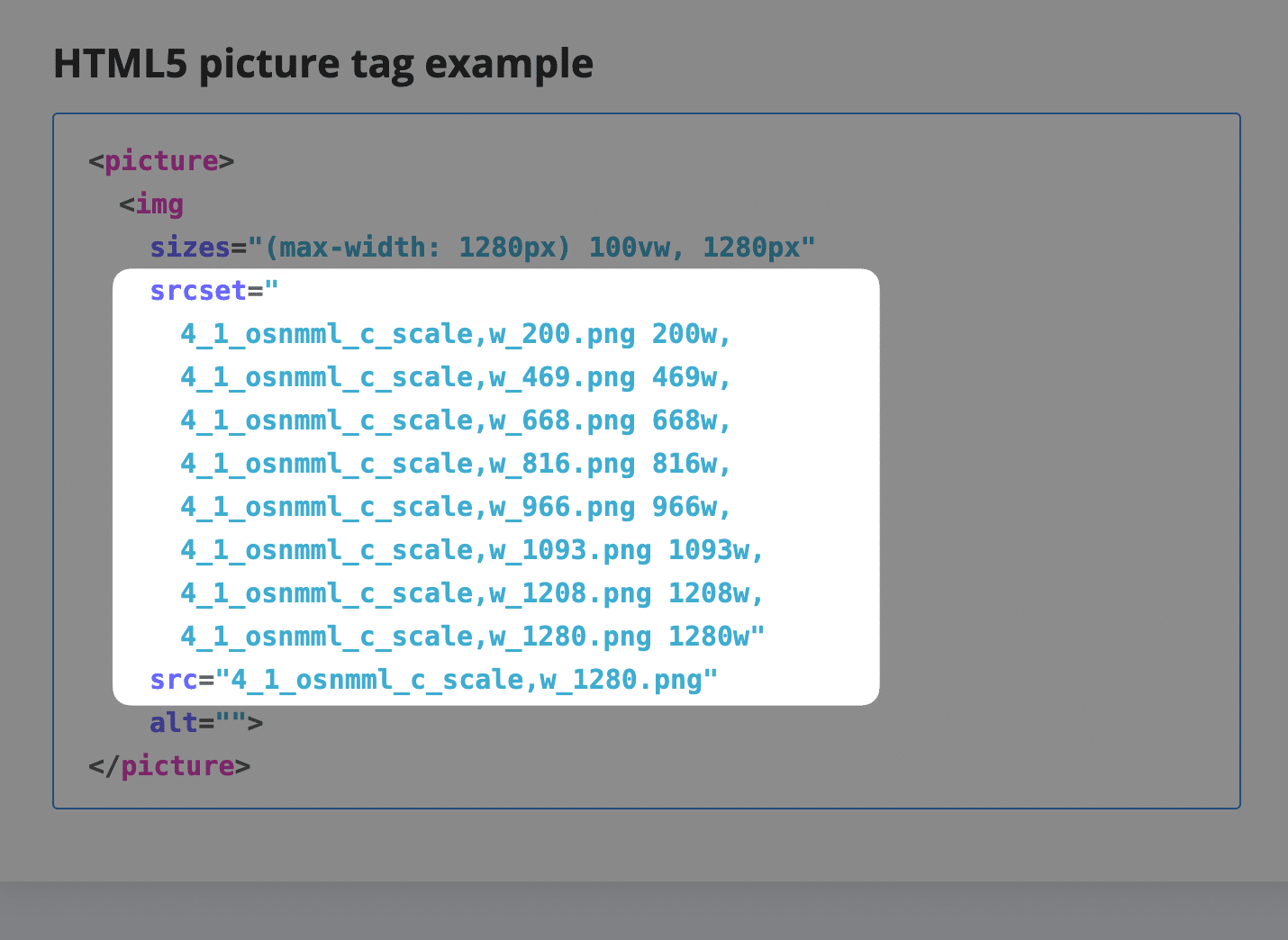
After successful upload, the tool will start generating breakpoints to create responsive images for all sizes. Just scroll down to the HTML5 picture tag example option and copy the code;

And then download all images from the right-side button;

upload all images to your assets folder and link the source into the HTML code you copied;

Now your images will be available for all modern browsers and all screen sizes and prevent layout shifts occurs on them.
The same thing can be done with the video elements on your webpage. you can add explicit height and width to video elements just like we did for images to avoid large layout shifts.
For WordPress Users
If you’re using WordPress, you will be skipping all those headaches we have done above. First, you need to download the WP Rocket WordPress plugin, Upload, Install and activate same.
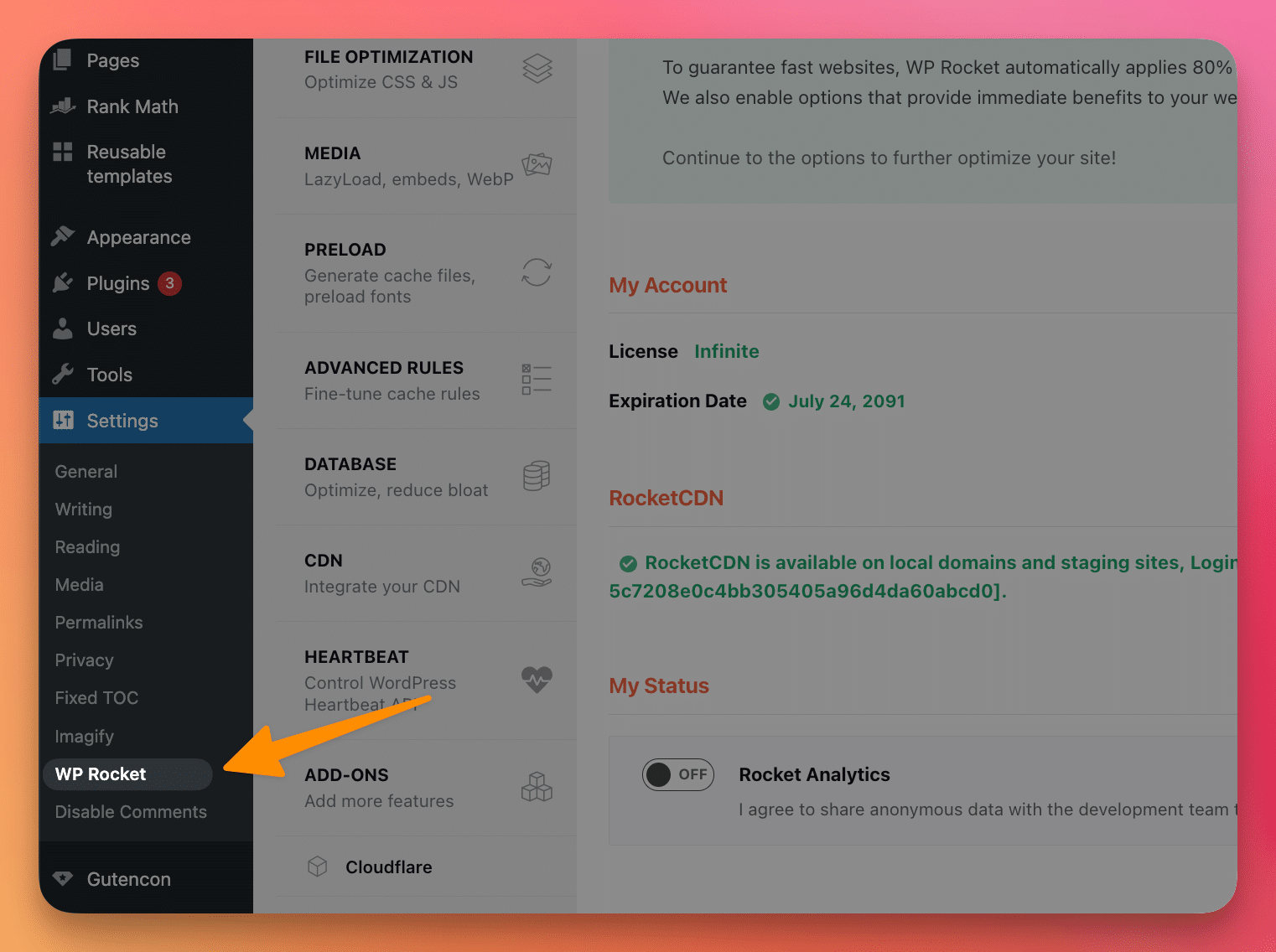
Then go to settings > WPROCKET;

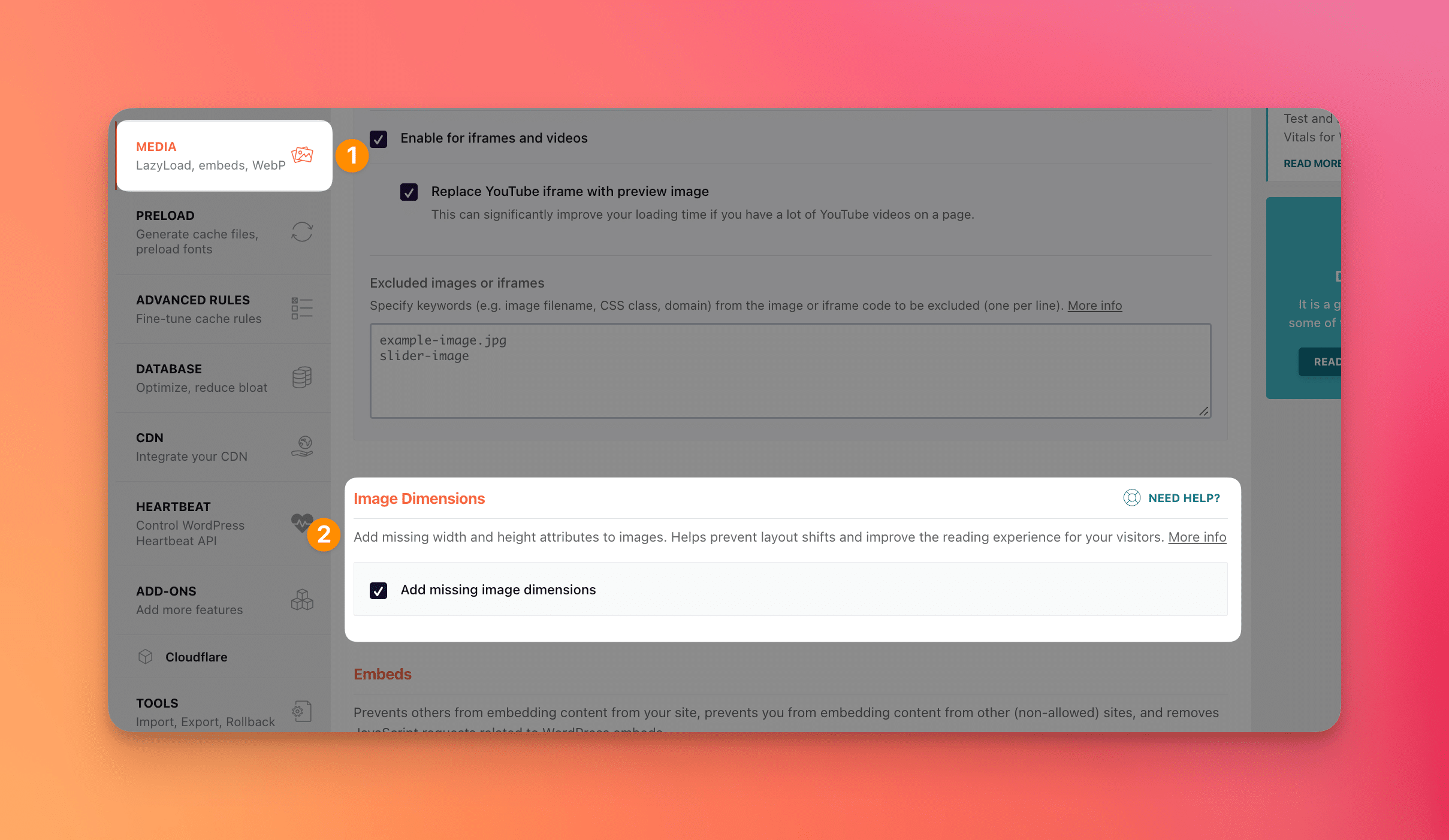
Select the Media tab from the left and check “Add Missing Image Dimensions.”

Now WPRocket will start adding all the missing dimensions of your images.
Therefore, you don’t need to manually add anything which can cause serious issues to user interaction with your site, leading to a lower cumulative layout shift score.
I hope you know by now how to add an aspect ratio to your website’s media, i.e. Images, Videos, Iframes and much more, to replace the same aspect ratio to make it more responsive and improve user interaction with your website.
Optimize your Fonts (Preload Fonts)
CLS Performance Rating – Critical 🦾🦾🦾🦾
Fonts can cause significant layout shifts and affect your website’s performance. If you are using the Custom font family or fonts from Google Font family or any custom web font then you should start preloading it to avoid layout shifts on your web page which can negatively impact users’ experience.
If the browser fails to load fonts, then you will see fallback font from the browser. Fallback font can be different from the original font, and this will cause layout shifts which affect the CLS score.
For Non-WordPress Users
To make sure that your custom font display correctly on all web browsers, you need to preload them i.e. add a link tag in the head section of your webpage with rel=”preload”;
For example;
<link rel=”preload” as=”font” href=”/assets/fonts/OpenSans.woff2″ type=”font/woff2″>
In the href section of the above code, you need to link the font file Path, Like the path to which the font files have been uploaded to. If you are using web font or any custom font from the web, then you can embed them easily.
This will make the font display correctly on all screen sizes. Preloading helps a lot in this case, and it directs all modern browsers to preload fonts first such that it won’t cause any severe issues in font display.
Once you have added the link tag, your browser will start downloading the font file simultaneously with other assets of your webpage, which helps to prevent layout shifts from occurring on that web page.
For WordPress Users
If you are running your website on WordPress, then you don’t need to preload fonts manually. You need to install one plugin called WPRocket and activate it.
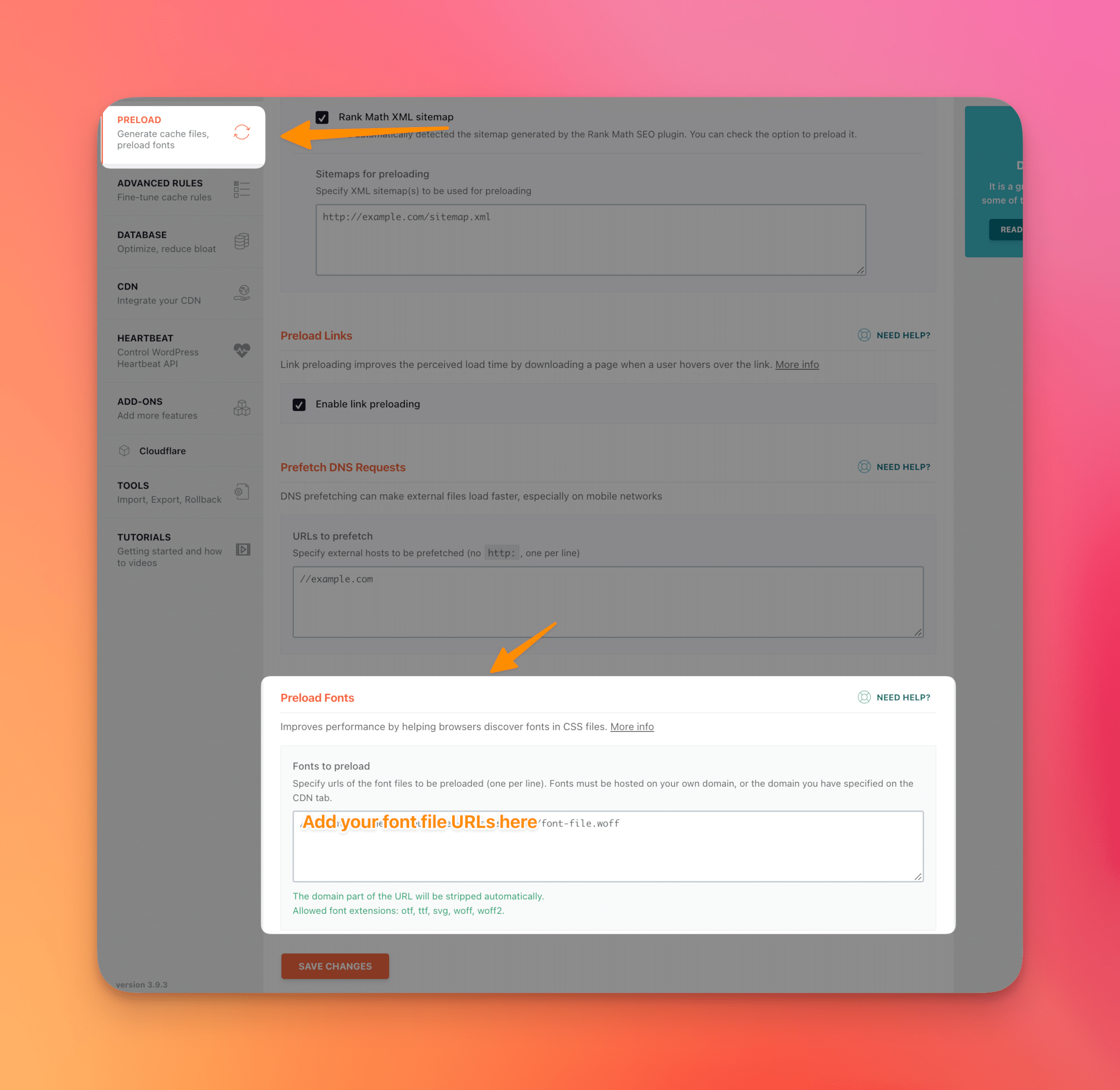
Then go to settings > WP Rocket and select the Preload tab from the left side;

In there, check “Preload Fonts” that’s it. Now WPRocket will preload all fonts from your webpage and display them correctly on all screen sizes.
So, this is how you can prevent layout shifts from occurring on your website by adding explicit size attributes to Images, Videos, Iframes and preloading the font files for better font display.
Fix Ad Slot with Dynamic Ad Sizes
CLS Performance Rating – Severe 🦾🦾🦾
If you are running any ads on your website or blog, then you need to take care of the layout shifts due to this. Dynamic ad sizes can cause unexpected layout shifts and make the user experience bad.
For Non-WordPress users
To rectify this problem, you need to assign a static size attribute to the ad slot so that dynamic ad size won’t be affected.
For example, if you are running ads from ad networks like Google Adsense, then you need to add height and width attributes to the ad slot from your ad tag library;
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-xxxxxxxxxxxxxx”
data-ad-slot=”xxxxxxxxxx”
data-ad-format=”auto”
width=”300px” // add this line
height=”250px”> // add this line
</ins>
Here you can specify the ad size, which should be fixed, i.e. 300px by 250px, which will prevent any layout shifts due to the ads being displayed.
For WordPress Users
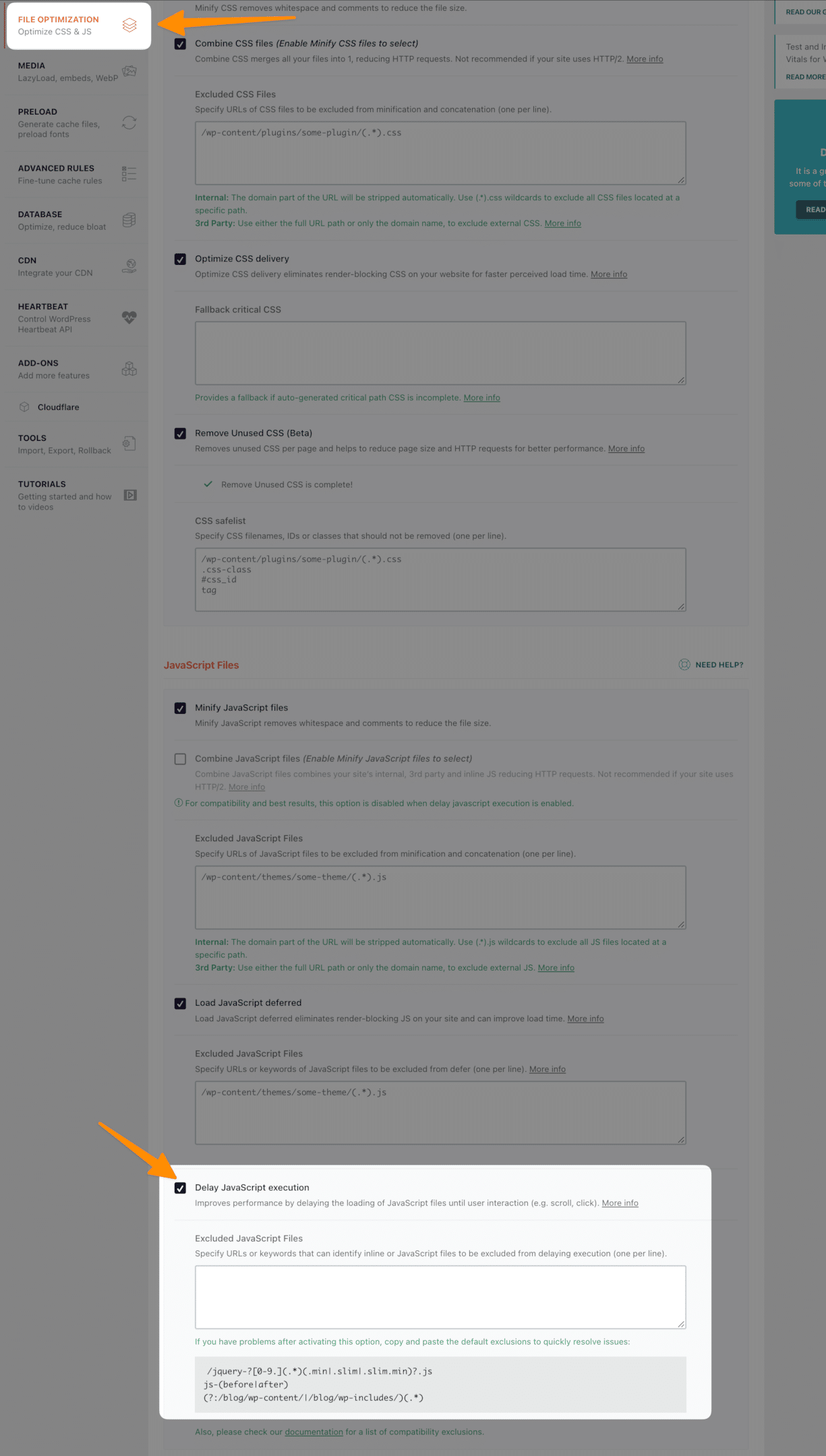
If you are running your website on WordPress, you can easily add the static width and height attributes to the ad slot with the “Delay Javascript Execution” option in the WPRocket plugin.
The Delay JavaScript Execution feature found in WP Rocket can help dynamic control content that would typically load above the fold, such as Google Ads.
By using this feature, you can stop any ads from injecting themselves onto the page and also prevent any class changes until there is user interaction on the page itself.
Go to the File Optimization tab of the WPRocket interface and check the “Delay Javascript Execution” option.

This will help and add more value to the cumulative layout shift part of Core web vitals.
Reduce Animation or Adopt CSS Based Animation
CLS Performance Rating – Severe 🦾🦾🦾
Animations can cause unexpected layout shifts to page load, and if you have any animation on your webpage, then you must reduce them or use only CSS based animations.
If you are using JavaScript-based animation, try to use the transform property instead of the top, left and other attributes that could cause an unnecessary layout shift in the page.
You can also use the will-change CSS property to hint at the browser which element you want to animate so that it can be prepared ahead of time.
Also, use preload; instead of load; for faster loading speeds. This is especially useful if you have a lot of animations on your web page and you want them to start up immediately when the page loads.
These are some of the techniques you can use to reduce layout shifts on your website and improve its performance in Core Web Vitals.
However, it is essential to remember that different websites have different needs, and no single solution works for all web pages. Experiment with what works best for your website and continuously.
How to Fix ‘Does not use passive listeners to Improve scrolling performance’
The benefits of having a low Cumulative Layout Shift score
Having a low CLS score comes with many benefits. A low CLS score indicates that your web page is well structured, content and visuals are balanced, and the page looks great on any device.
This ultimately gives users a positive experience and increases their chance of staying on the page for extended periods.
A lower CLS score also helps search engine spiders better understand what content is included in the page, which helps boost page rankings in SERPs.
Finally, having a lower CLS score can help drive more traffic to your site as people tend to click on higher-ranked pages more often than lower-ranked ones.
Why you should care about improving your website’s CLS score
A website’s CLS score has become an essential measurement of success in today’s competitive online environment and should not be overlooked.
A high CLS score will result in higher rankings and more visibility on search engine results pages, leading to increased site traffic and an improved user experience.
Additionally, with a higher CLS score comes a better user perception of your site – users are more likely to trust pages with a higher CLS score, meaning they are more likely to remain on the page longer or even become returning customers.
Therefore, if you’re serious about increasing your web presence and making your business succeeds, improving your website’s CLS score is a critical step that needs to be taken.
Conclusion
Creating a website that users find visually appealing is important for several reasons.
First, it can help improve your click-through rate, which is the number of times users click on a result in a search engine divided by the total number of times the result appears in searches.
A higher click-through rate means more people find and visit your site, which can lead to increased sales or conversions.
Additionally, having a low CLS score can improve your search engine ranking because it is one of many factors that Google considers when determining where to rank websites in its search results.
Improving your CLS score is thus an essential part of any SEO strategy. Are you happy with your website’s CLS score? If not, what changes will you make to improve it?
Test your knowledge
Take a quick 5-question quiz based on this page.