Introduced in 2022 and set to replace First Input Delay (FID) as a Core Web Vital metric by 2024, Interaction to Next Paint (INP) has rapidly gained prominence in the realm of webpage responsiveness metrics.
This innovative metric, which measures the latency of all user interactions on a webpage, holds the key to optimizing your website’s speed, enhancing user experience, and bolstering your SEO rankings.
Could optimizing INP be the game-changer in your website’s performance? Is this the secret ingredient to outshine your competitors?
Let’s delve into the significance of INP in web performance and learn how it could redefine the future of website optimization.
Why You Need To Measure Page’s Responsiveness?
Understanding the Web responsiveness of your webpage is vital in today’s digital landscape. Why? Because no one appreciates a sluggish site – and that includes Google.
A laggard website prompts users to bid goodbye and turn to competitors. Sure, metrics like Largest Contentful Paint (LCP) do a commendable job of gauging page load speed, contributing significantly to the Core Web Vitals metric.
But what about post-loading interactions? After all, Google reports that users spend 90% of their time on a page post-loading.
Ignoring the importance of measuring page responsiveness throughout its lifecycle, from the moment it is opened to when it is closed, is a crucial oversight.
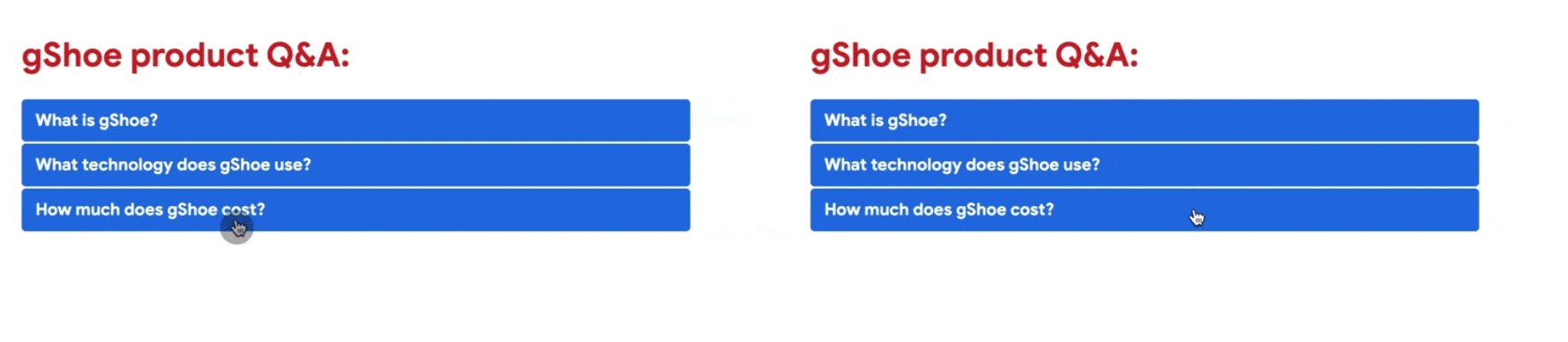
A website might load at lightning speed, but if its responsiveness is compromised, it’s still considered slow, resulting in a subpar user experience. Instances like delayed response in opening a mobile navigation menu or updating items in your online shopping cart exemplify poor responsiveness, therefore, Poor INP;

Websites that excel in responsiveness respond quickly to user interactions, providing necessary visual feedback. Even in cases of complex interactions that naturally demand more time, offering the user a visual cue, like a loading animation, is paramount to retaining a superior user experience.
Understanding and enhancing Interaction to Next Paint (INP) is indeed the key to unlocking the full potential of your website’s performance.
What is the Interaction to Next Paint (INP), and how is it Different from the First Input Delay (FID)?
Interaction to Next Paint (INP) is a state-of-the-art metric that measures a page’s overall responsiveness to all user interactions, extending from clicks and keypresses to taps. Unlike First Input Delay (FID), which focuses solely on the time a browser takes to respond to a user’s initial interaction, INP considers all user interactions on a page and provides a comprehensive score. This distinct approach allows INP to extend beyond mere first impressions and sample all user interactions, thus establishing itself as a more reliable indicator of page responsiveness.

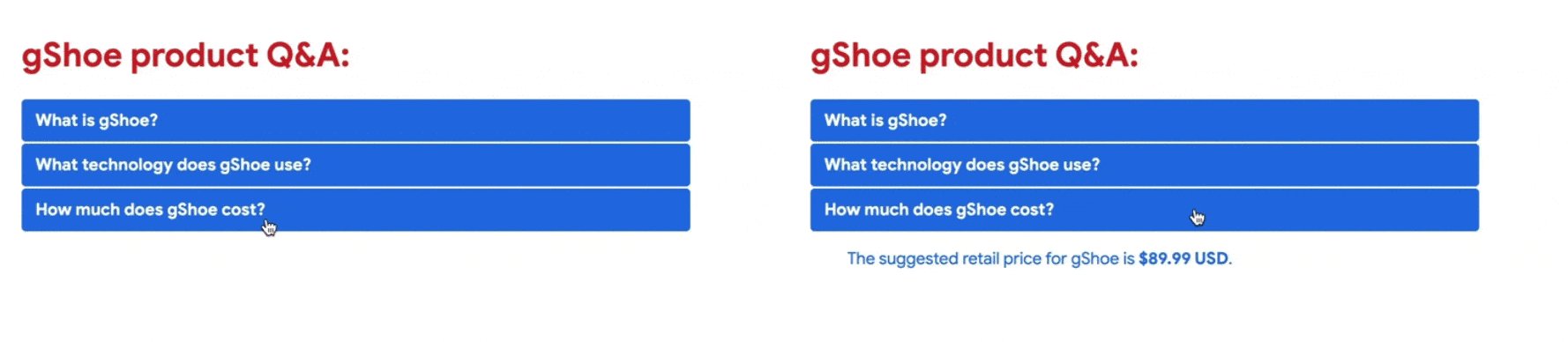
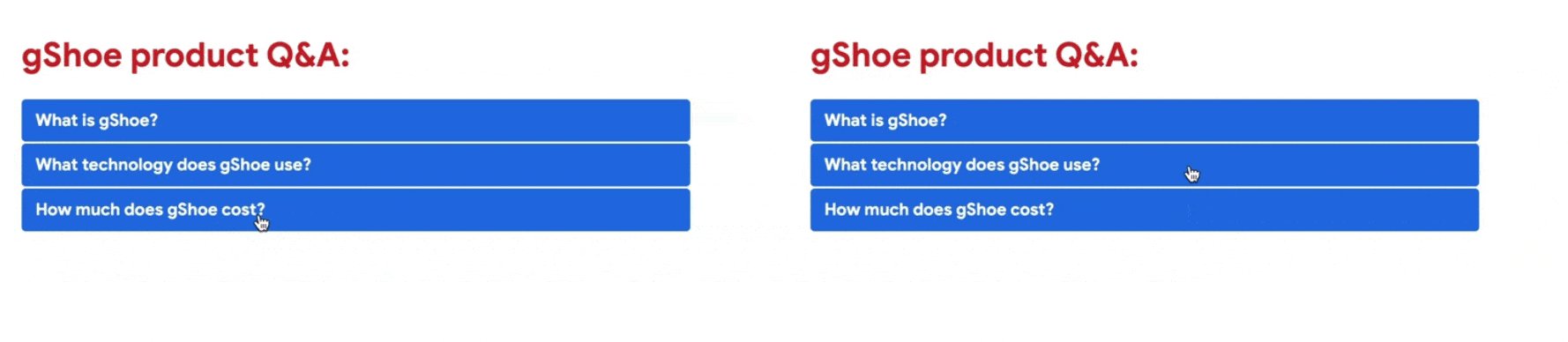
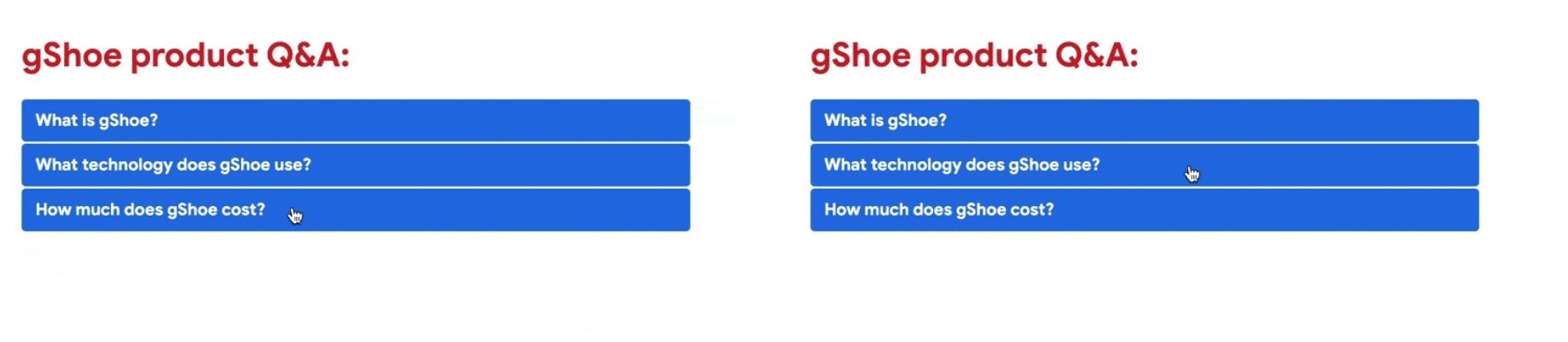
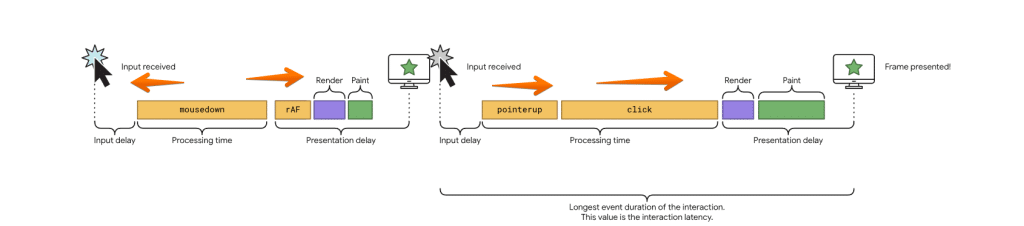
Imagine tapping your phone’s touchscreen, setting off a cascade of events in the page’s background. This is a prime example of an ‘interaction’ that includes multiple group handlers. INP is tasked with measuring the page’s longest latency from when the user initiates the interaction to when the browser presents the next frame with visual feedback.

Essentially, INP ensures that no user interaction is left unmonitored, and every event contributes to the overall score.
The key advantage? A low INP score translates to superior page responsiveness to user inputs, which means a smoother, more seamless user experience. It’s about time we start leveraging INP to its full extent and prioritize the user’s interaction experience in our website optimization strategies. After all, isn’t the end goal to keep our users engaged and satisfied?
The Difference
Interaction to Next Paint (INP) signifies a significant evolution in the measurement of web page responsiveness – going beyond the capabilities of the erstwhile metric, First Input Delay (FID). To comprehend this leap, it’s crucial to understand the inherent limitations of FID.
While FID did an excellent job of measuring a browser’s reaction time to the first user interaction, it overlooked crucial aspects of the total user experience post-loading. Specifically, FID was a ‘page-load’ responsiveness metric, gauging the quickness of JavaScript code loading and execution.
However, it failed to measure ‘runtime’ responsiveness, i.e., the page’s response speed to user interactions after the load.
Metrics like Total Blocking Time (TBT) and Time To Interactive (TTI) offer insights into a page’s responsiveness but don’t necessarily reflect the actual user experience. For example, a page with rapid TBT or TTI can still feel sluggish to a user due to the nature of their interaction with it, and vice versa.
Where FID Fails
FID also didn’t account for the time taken to run event handlers or delays in presenting the next frame, providing an incomplete picture of the user interaction experience from the moment a webpage is opened to when it’s closed.
Therefore, while FID’s focus on first impressions was a step forward, it didn’t fully capture the ongoing interaction experience, thus leaving room for improvement. That’s where INP takes centre stage.
INP Calculation
Computing the INP score is a thoughtfully designed process to reflect the most real-life user interaction experience. For most webpages, the largest delay in interaction forms the final INP score.
However, INP methodology takes a keen interest in outliers. Websites with predominantly static content like text and images usually present fewer interactions and, consequently, fewer outliers. But what about dynamic webpages, flush with interactive elements like text editors or online games?
These sites have an abundance of user interactions, and a random delay in any of them can significantly skew the INP score of an otherwise responsive site.
To counter this potential bias, INP adopts a clever strategy: it disregards the single longest interaction for every batch of 50 interactions, effectively eliminating the impact of random, excessive delays.
This approach poses no concerns for most websites since they tend to have fewer than 50 interactions per page. Moreover, INP shows an additional layer of precision by considering only the 75th percentile of all page views, further eliminating unexpected outliers.
It’s important to note that INP doesn’t account for hover and scrolling actions, although scrolling through your keyboard might trigger events measured by INP.
Page scrolling, per see, is excluded from INP measurements. Additionally, if a user doesn’t interact with the page, it can result in a null INP score for that page load.
The ultimate objective?
Ensure the final INP score accurately mirrors what the majority of users experience on your site. With INP in your website optimization toolkit, you can prioritize the most meaningful interactions, ensure a top-notch user experience, and, ultimately, stay ahead of the competition in the digital arena.
Good INP Score
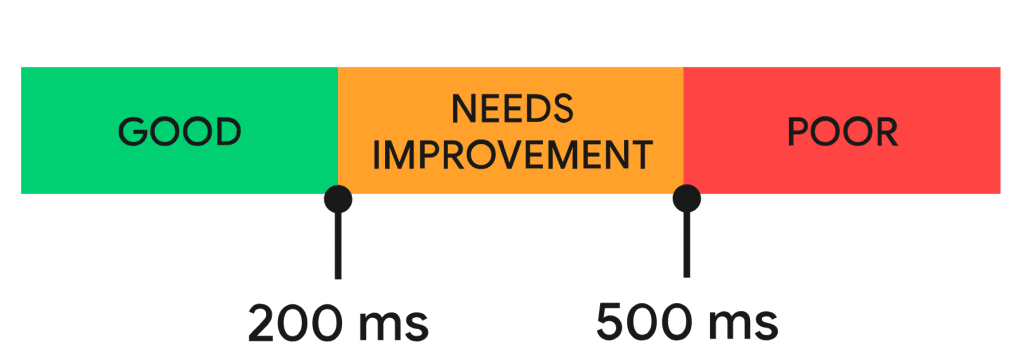
Given the diversity in devices and website designs, quantifying a site’s responsiveness as “good” or “poor” based on a solitary metric can be challenging. However, Interaction to Next Paint (INP) is designed to offer a compelling solution to this predicament. It establishes a clear, tangible standard for evaluating a website’s interaction responsiveness. Google provides a straightforward chart to help understand your website’s INP performance.

A “good” INP score is marked by a response time below 200 milliseconds.
while a score between 200 and 500 milliseconds indicates a need for improvement.
A score above 500 milliseconds, on the other hand, denotes “poor” responsiveness.
INP Value offers a valuable lens to assess your website’s user interaction experience and can guide strategic improvements to enhance your website’s overall performance, ensuring a user experience that is consistently engaging and satisfying.
Measuring INP: Field Data and Lab Data
Determining your website’s INP score essentially involves two types of measurements: field data (actual user data) and lab data (data from speed test tools).
Real-Time User Experience: Field Data Measurements
For an authentic assessment of your site’s interaction responsiveness, you can turn to field data, which is collected from actual user interactions on your website.
Chrome User Experience Report (CrUX)
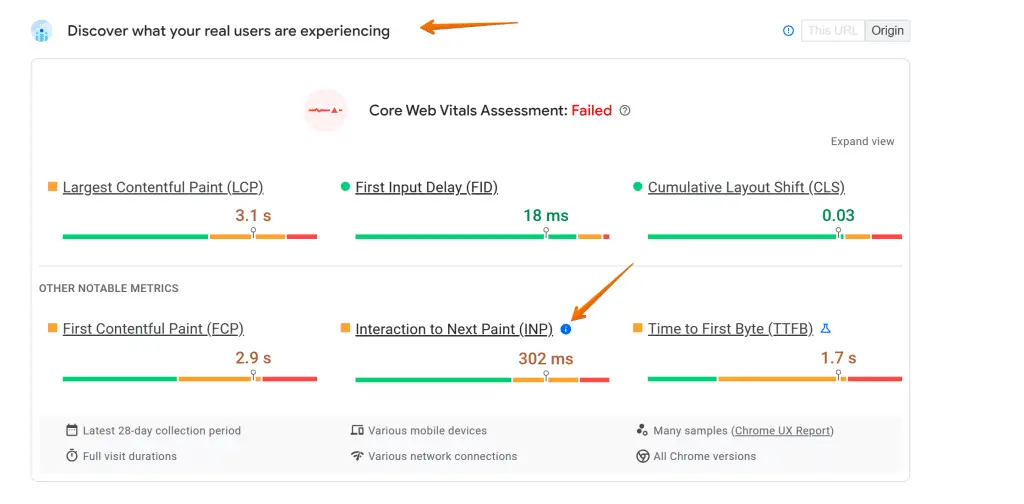
The Chrome User Experience Report (CrUX) provides user experience metrics for how real-world Chrome users are experiencing your website. To qualify for CrUX evaluation, your website must have a sufficient number of visitors who use the Chrome browser. Google’s PageSpeed Insights speed testing tool which is Google’s Core Web Vitals evaluator utilizes CrUX data to measure your website’s INP value.

Real User Monitoring (RUM)
If your website doesn’t qualify for CrUX due to insufficient visitor numbers, you can still monitor real user interactions through Real User Monitoring (RUM). By incorporating specific code into your site, you can collect field data and analyze the user experience with RUM tools such as Datadog – The cloud monitoring service.

Though PageSpeed Insights proves adequate for most websites to measure INP and related Core Web Vitals metrics, it doesn’t provide detailed insight. For a more comprehensive understanding, consider investing in a RUM solution.
Laboratory Measurements: Simulated User Interaction
Although you cannot directly measure INP in the lab, you can still gain approximate insights by identifying slow interactions.
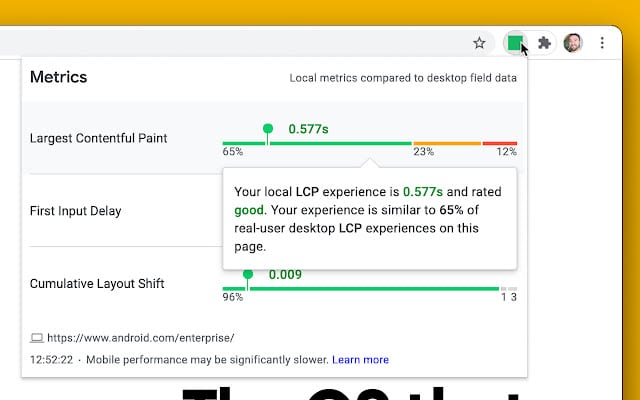
Web Vitals Chrome Browser Extension

The Web Vitals Chrome browser extension provides an easy method to test user interaction latency. After enabling the extension, you can test typical interactions on your site, and the tool will provide detailed diagnostic information for each interaction.
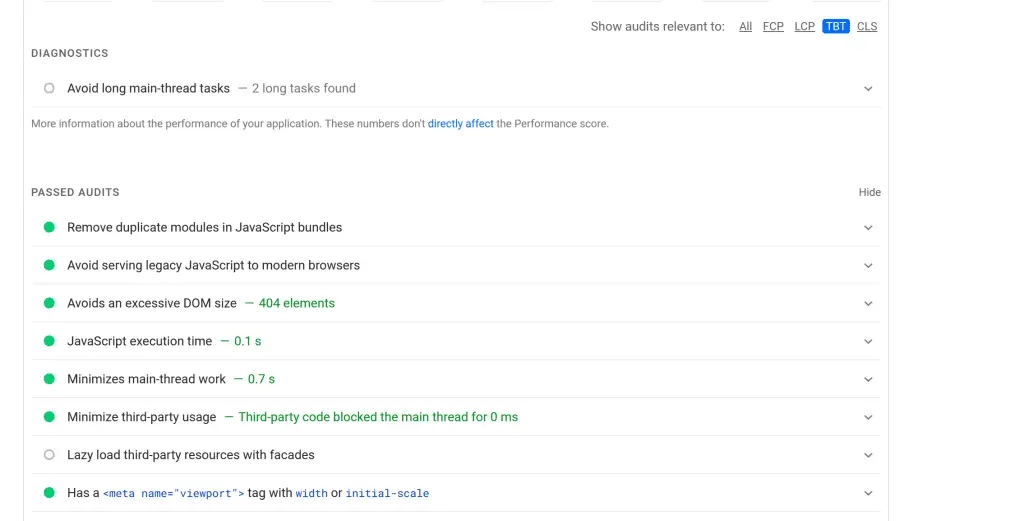
Total Blocking Time (TBT)

Total Blocking Time (TBT) is another useful metric that correlates well with INP. Tools like Lighthouse and PageSpeed Insights can help determine your page’s TBT. However, note that TBT doesn’t measure slow interactions occurring post page load.
Field data and lab data each have their unique advantages, and ideally, both should be used in tandem to optimize your INP score. Remember, the ultimate aim is to provide an engaging user experience. By diligently monitoring and optimizing for INP, you’re well on your way to achieving this goal.
How To Improve Interaction To Next Paint (INP)?
Improving Interaction to Next Paint (INP) for your website begins with a detailed and structured approach. Initial efforts should focus on pinpointing the slowest interactions. This starts with gathering field data, a process elucidated in previous sections, which provides a comprehensive view of user interactions that are slowing down your website. How can you capitalize on this information? By taking your findings to the laboratory for close examination and solution identification.
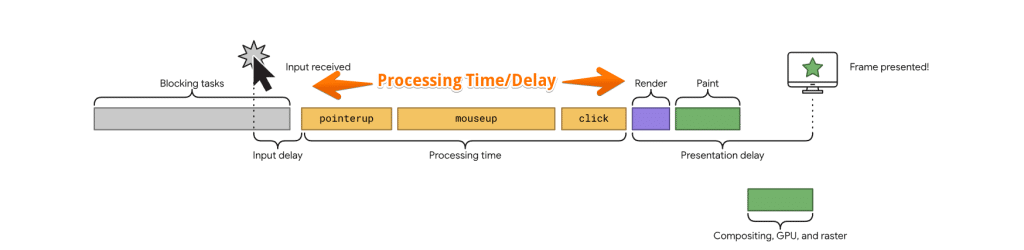
Interestingly, every user interaction is made up of three discernible phases, each offering an opportunity for optimization.
#1 Input Delay Optimization
First, is the Input Delay, which commences when a user starts an interaction and concludes when the event callback begins its run.
The Input Delay of a webpage, akin to the input lag experienced in video games, is the initial phase of any user interaction. It’s the period that elapses from the moment a user initiates an interaction to when the event callback begins its execution.
This latency can vary significantly, ranging from a mere few milliseconds to several hundred. The duration often depends on various factors such as a busy main thread, overlapping interactions, or errors.
Regardless of its cause, maintaining minimal input delay is crucial to ensure that the event callback commences promptly, sustaining a fluid user experience.
Optimizing interaction latency is a paramount step in achieving this. So, how can you reduce input delays?
Firstly, limit the count of resources required for a page to become fully functional.
You can do it by;
- By removing Unused Javascript from your page.
- By removing Resources, and sections that are irrelevant to the page.
Secondly, eschew loading hefty scripts that necessitate substantial script evaluation by the browser, blocking the main thread. Consider partitioning your scripts into multiple fragments and distributing them.
If you’re using third-party scripts, then you can use Cloud-based Tool Manager like Cloudflare’s Zaraz that loads third-party scripts like Google Tag Manager, Google Analytics 4, Google search console, or any JS code in the cloud away from the browser to speed up your website as well as secure your website from potential security risk which ultimately helps in elevated Website performance.
Read here to enable on your site, How to use Cloudflare Zaraz to Render Google Analytics or any third-party script In Cloud.
Lastly, aim to include as little JavaScript in your code as possible. By implementing these strategies, you can substantially curtail input delays, enhancing your webpage’s Interaction to Next Paint (INP) and overall user experience.
You can do it in different methods for INP optimization as below;
- Defer Javascript
- Delay Javascript
- Inline Critical Resource
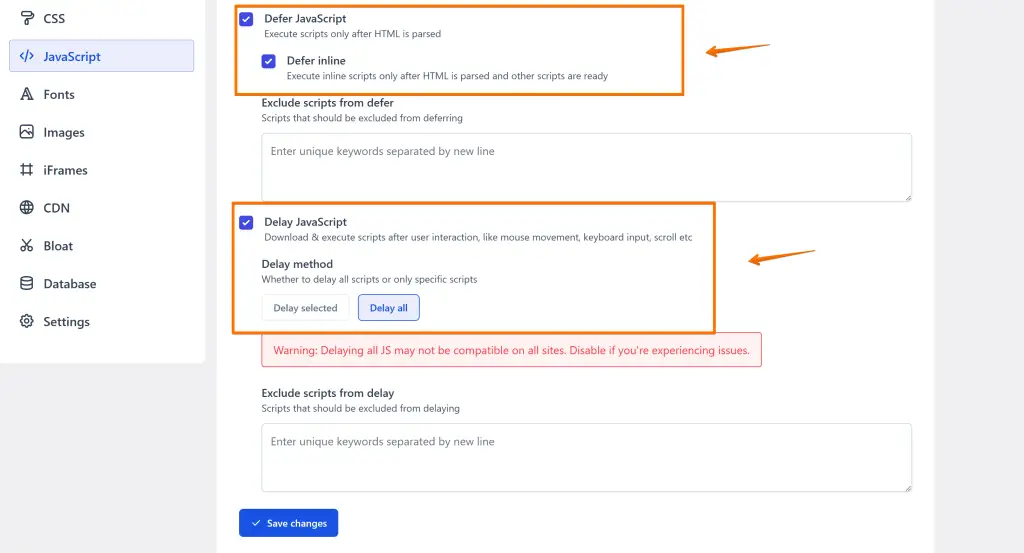
You can do it using the FlyingPress Cache plugin by going to Javascript and select the following options;

#2 Reducing Event Callback Processing Time
The next step in your quest for an improved INP score centers on minimizing the time required to process an event callback during a user interaction. While code optimization for these callbacks remains key, there are other proactive measures you can deploy to trim down processing times.
Primarily, avoid blocking the main thread. How?
Divide your lengthy tasks, those exceeding 50 milliseconds, into smaller, more manageable tasks. If you’re embedding elements on your page, such as videos, don’t load them unless they are needed. After all, there’s no sense in loading a YouTube video that a user has no intention of playing.
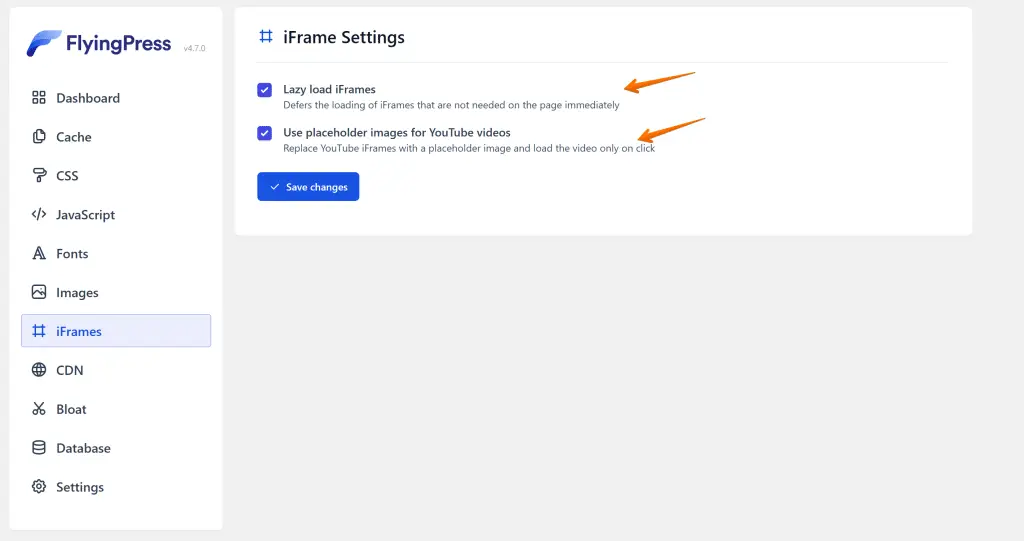
Here’s where the powerful FlyingPress, a leading WordPress performance plugin, comes into play. With its ‘Use placeholder images for YouTube videos‘ feature, you can substitute any YouTube iframe with a thumbnail image, loading and playing the video only after a user clicks on the thumbnail. Thus, Flyingpress’s features not only expedite your loading time but also enhance your Core Web Vitals.
You can enable the same by going to iFrames and selecting the following options;

Avoid third-party scripts wherever possible. If their use is unavoidable, tools such as Google Tag Manager or Cloudflare Zaraz can streamline the loading process. Furthermore, defer non-essential tasks to execute later asynchronously, a feature readily available with FlyingPress’s ‘Defer Javascript’;

Remember, a webpage’s main thread can manage only one task at a time within the browser – from parsing HTML/CSS to rendering the page and running JS code. Prolonged tasks (50 milliseconds or more) will impede all subsequent tasks, which include user interactions. If a theme or plugin slows your main thread, don’t hesitate to contact the authors for a suitable fix.
By breaking your extensive tasks into smaller portions, you liberate the main thread to handle high-priority tasks, including user interactions. The result? A more responsive, snappier website!
Minimizing Presentation Delay
The final segment of user interaction is the Presentation Delay, defined as the time between the completion of event callbacks and the rendering of the next frame with visual feedback. While typically the shortest segment of a user interaction, Presentation Delay can be delayed by several factors. How can this be mitigated?
Primarily, keep your DOM size to a minimum. The scale of the page rendering tasks directly correlates with the size of the DOM. An extensive DOM can create a costly process for the browser, requiring longer times to render the initial state of a page. Want more insight into maintaining an optimal DOM size?
Check our comprehensive DOM size guide.
Further, consider the lazy rendering of off-screen elements. If a substantial portion of your page’s content is not immediately visible to the user upon page load, implementing lazy rendering of these off-screen elements can expedite interactive capabilities with on-screen content. The CSS content-visibility property offers an efficient solution for this, eliminating the need for additional code or plugins.
Check out Our guide on Defer Offscreen Images here.
Lastly, avoid rendering HTML using JavaScript wherever possible. While incorporating JS to render parts of HTML is an integral component of most user interactions, using it for large chunks of HTML significantly impacts the rendering performance of your website, including the presentation delays for user interactions. By adhering to these strategies, you can streamline the final phase of user interaction, ensuring a smooth, efficient, and engaging user experience that eliminates slow interaction.
Is it not fascinating how dissecting each interaction in Check out to these components can unfold various avenues for enhancing your website’s INP? The better we understand these phases, the more effectively we can optimize the overall interaction latency.
More Core Web Vital Resources
What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2023
How to Improve Largest Contentful Paint (LCP) in 2023
How to Improve First Input Delay (FID) in 2023
How to Improve Cumulative Layout Shift (CLS) in 2023 Easily
How to use CSS Image Sprites To Reduce HTTP Requests and Increase Pagespeed
How to Reduce Initial Server Response Time (5 Proven Methods)
How to Eliminate Render-blocking Resources to boost site speed in 2023
How to Lazyload Images, Videos and Iframes in 2023
Conclusion
In conclusion, optimizing user interaction to enhance Interaction to Next Paint (INP) is a complex yet rewarding process, encompassing the reduction of input delays, event callback processing times, and presentation delays.
It involves strategic planning, careful implementation of code, and judicious use of resources. The future promises more sophisticated methods and tools for website optimization, aiming to provide an even smoother and faster user experience.
As we continue to explore and implement these strategies, we move closer to the ultimate goal of providing an online experience that is seamless, enjoyable, and beneficial for all users.
Frequently Asked Questions
What Tools Can Be Used to Measure INP?
There are several tools available for gauging Interaction to Next Paint (INP), but among the most popular and reliable are Google’s PageSpeed Insights and Chrome User Experience Report (CrUX).
PageSpeed Insights provides real-world data about a page’s performance, effectively capturing metrics like INP. On the other hand, the CrUX report is a public dataset of user experience metrics for millions of websites.
It provides insights into how real-world Chrome users experience the web, helping you to identify areas of improvement for your website’s INP. Leveraging these tools, you can gain accurate insights into your site’s performance and make data-driven decisions to enhance its user interaction.
How Can One Improve INP on a Website?
Improving Interaction to Next Paint (INP) on your website is a multi-layered process, encompassing the optimization of web interactions, the reduction of input delays, and the minimization of event callback processing times. Let me outline the fundamental steps for you:
- Optimize Web Interactions: Prioritize the execution of high-priority tasks on the main thread by breaking down lengthy tasks into smaller, manageable ones. Make use of asynchronous JavaScript execution to allow the main thread to handle other tasks while JavaScript is being loaded, parsed, and executed. Use tools like WP Rocket to further optimize your JavaScript handling.
- Reduce Input Delays: Keep your event handlers lean. Any code that runs as a result of a user interaction should be as lightweight as possible. Where heavy processing is required, offload it to a Web Worker, which can handle tasks behind the scenes without blocking the main thread.
- Minimize Event Callback Processing Times: Be mindful of the complexity and size of your DOM. A large DOM can result in costly render times, slowing down your page and negatively impacting INP. Implement lazy rendering of off-screen elements and avoid rendering large chunks of HTML using JavaScript.
By following these strategies, you can significantly improve your website’s INP, resulting in a more responsive, engaging, and satisfying user experience. Remember, the goal is to provide an online experience that is seamless, enjoyable, and beneficial for all users. Are you ready to take your website to the next level?
What Role Does JavaScript Play in INP?
JavaScript plays a crucial role in defining the INP Metric of a website. It is a double-edged sword; while providing functionality and interactivity, poorly managed JavaScript can significantly impact INP by causing delays in processing user interactions.
The main thread, responsible for executing JavaScript, is also accountable for other tasks such as style calculations, layout, and painting. Consequently, if JavaScript execution consumes excessive main thread time, it can lead to a bottleneck, causing noticeable delays in user interactions whenever user input something i.e. event handler on your website.
To optimize JavaScript’s impact on INP, consider strategies like breaking down long tasks into smaller ones, using asynchronous execution, and deploying efficient JavaScript handling tools. Remember, a well-optimized JavaScript execution can significantly enhance your website’s INP, resulting in a more engaging and satisfying user experience.
Test your knowledge
Take a quick 5-question quiz based on this page.