If you want your website to perform well in search engine results pages (SERPs), you must ensure that it has a short first input delay (FID).
This metric measures how long it takes for a user to be able to interact with your site after they have clicked on it.
A slow FID can result in a poor user experience and ultimately hurt your ranking in SERPs. In this post, we’ll show you how to improve your FID and help your website perform better in search.
What is FID, and why is it essential for your website’s performance?
First Input Delay (FID) is a vital metric to consider when it comes to website performance. FID measures the time it takes for a browser to parse, render, and display the outline of a webpage.
This is an important metric, showing how fast your site can deliver the basics on an initial page load.
Update (2023)
First Input Delay (FID) is a reliable Core Web Vital metric for gauging page responsiveness and providing users with an optimal experience. A low FID score ensures web pages are interactive and easily navigable. In March 2024, Interaction to Next Paint (INP) will replace FID as a Core Web Vital metric.
User Input and User Interaction
As developers, we often assume our code will be executed immediately after an event occurs by user input. However, when interacting with websites on our phones, it’s common to feel frustrated and confused due to a lack of response from the page.

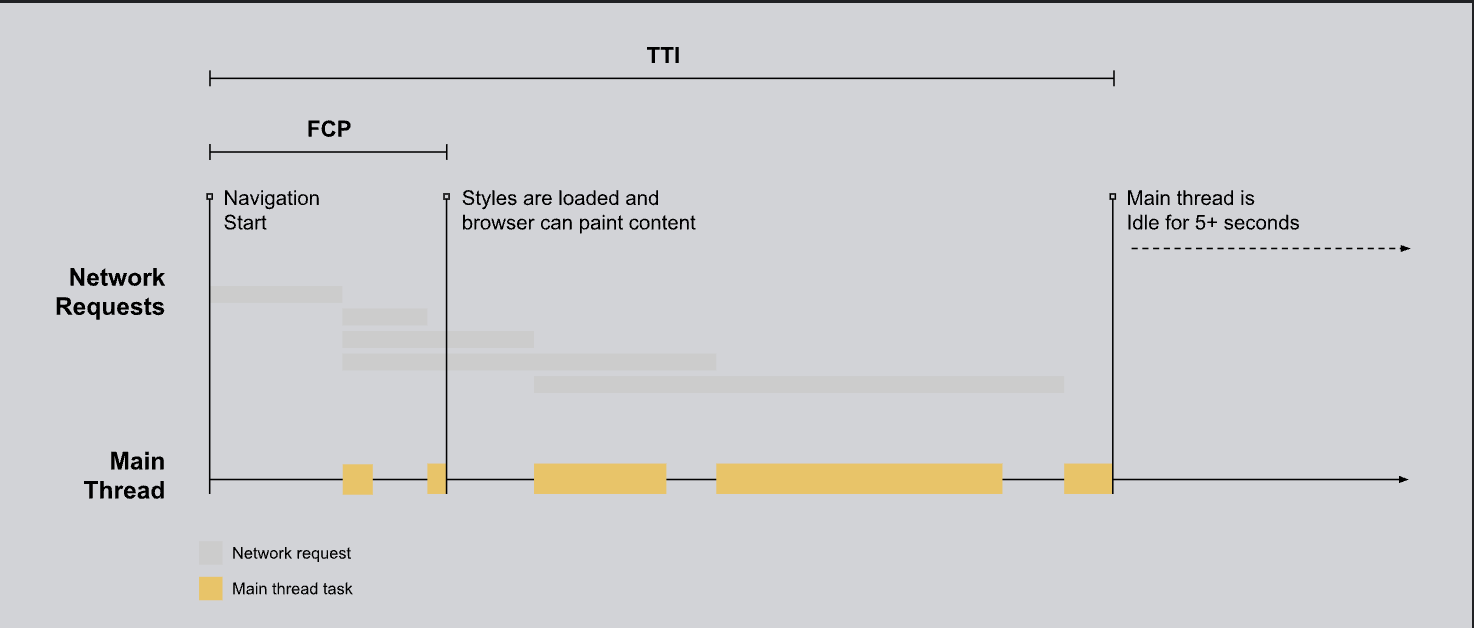
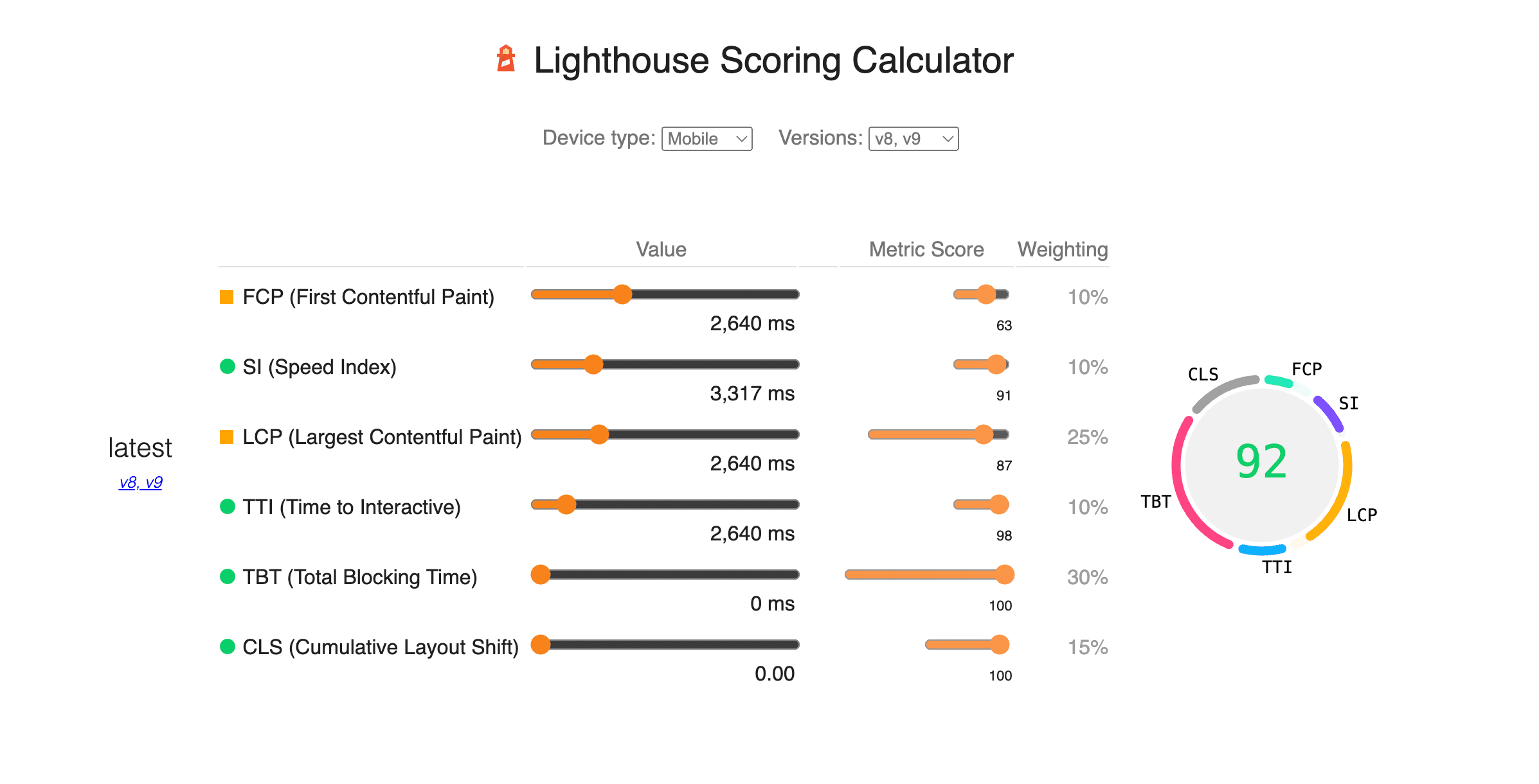
As you can see in the above picture, TTI stands for Total Time of Interaction and FCP is the first contentful paint and you can see in the above chart shows their correlation.
This discrepancy reveals that there is still much room for improvement to ensure seamless user experiences regardless of device or platform.
Typically, input lag (or latency) occurs when the browser’s primary thread is occupied with something else and can’t react to a user. It might be due to your app loading an extensive JavaScript file that has now taken control of the browser; thus, it won’t run any event listeners as this piece of JS code may ask for additional steps.
FID only captures the “delay” in event processing, not the time it takes to process the event or refresh a user interface.
Even though this amount of time affects how users perceive an experience, if we included it as part of FID, developers would prioritize addressing events asynchronously—which could enhance their metric but potentially worsen user interaction.
If you wish to learn more about why we should think about input delay, please read further down below.
Optimizing FID helps to create a better user experience, allowing visitors to be quickly immersed in what you have to offer without feeling like there are too many roadblocks between them and the content they are looking for.

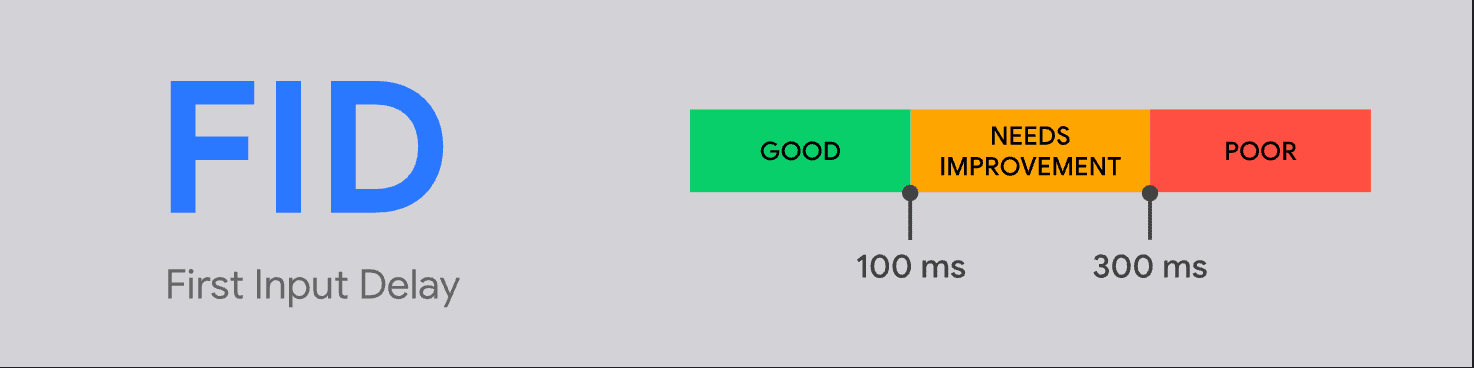
A good fid score is up to 100ms; beyond that, you need to improve it using one of the methods below.
Focusing on optimizing FID scores can help you improve take rates and increase conversions from your website since visitors will have more trust in your business if it loads swiftly and displays content proactively.
How to measure your website’s FID
There are different methods to measure your Website’s FID, which we have already covered in Core Web Vital’s Overview page, as well as Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP) tutorial.
But if you land on this page for the first time, then keep on reading the below methods to measure your website’s First Input Delay.
Measure First Input Delay Using Pagespeed Insights
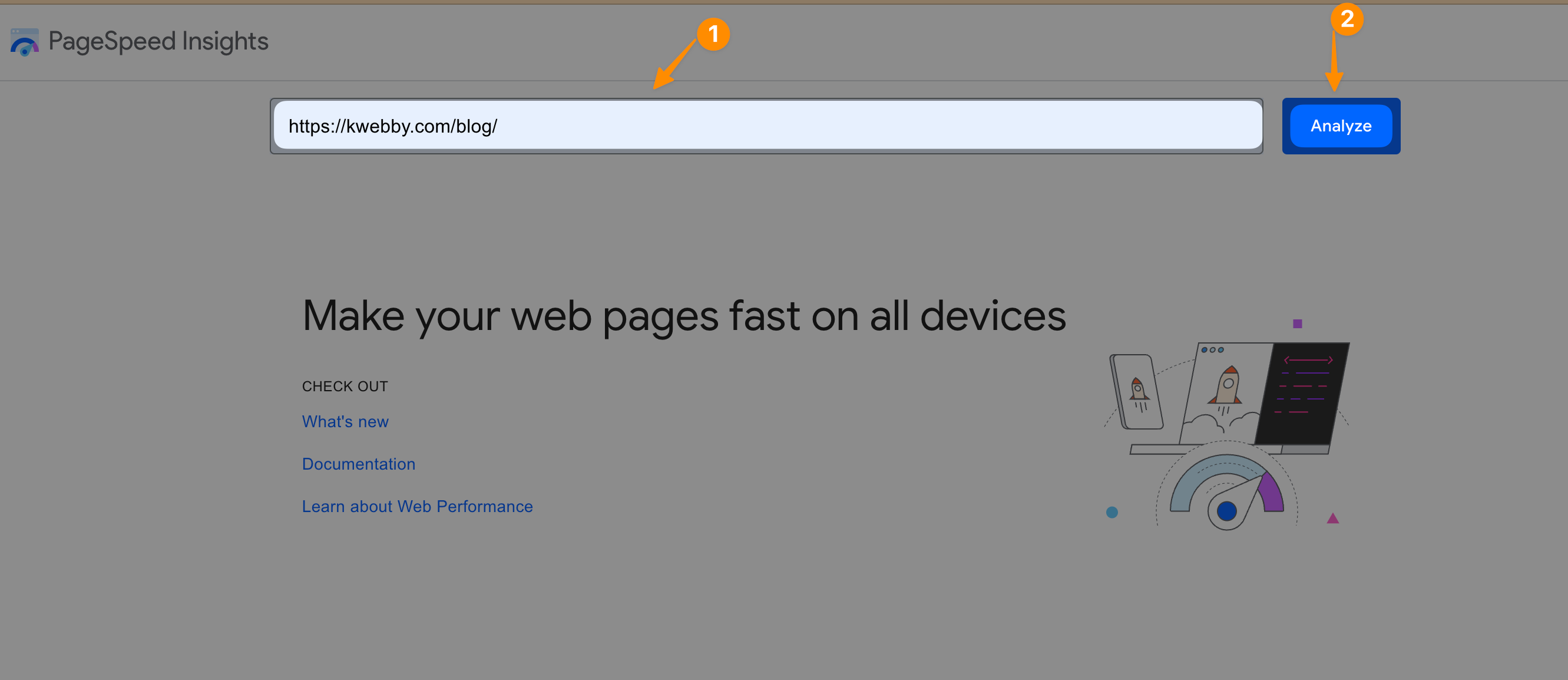
Google’s Pagespeed Insights tool is the most popular and easy-to-use method for measuring FID. Enter your website URL, which will generate a score reflecting how fast your site responds to user input.

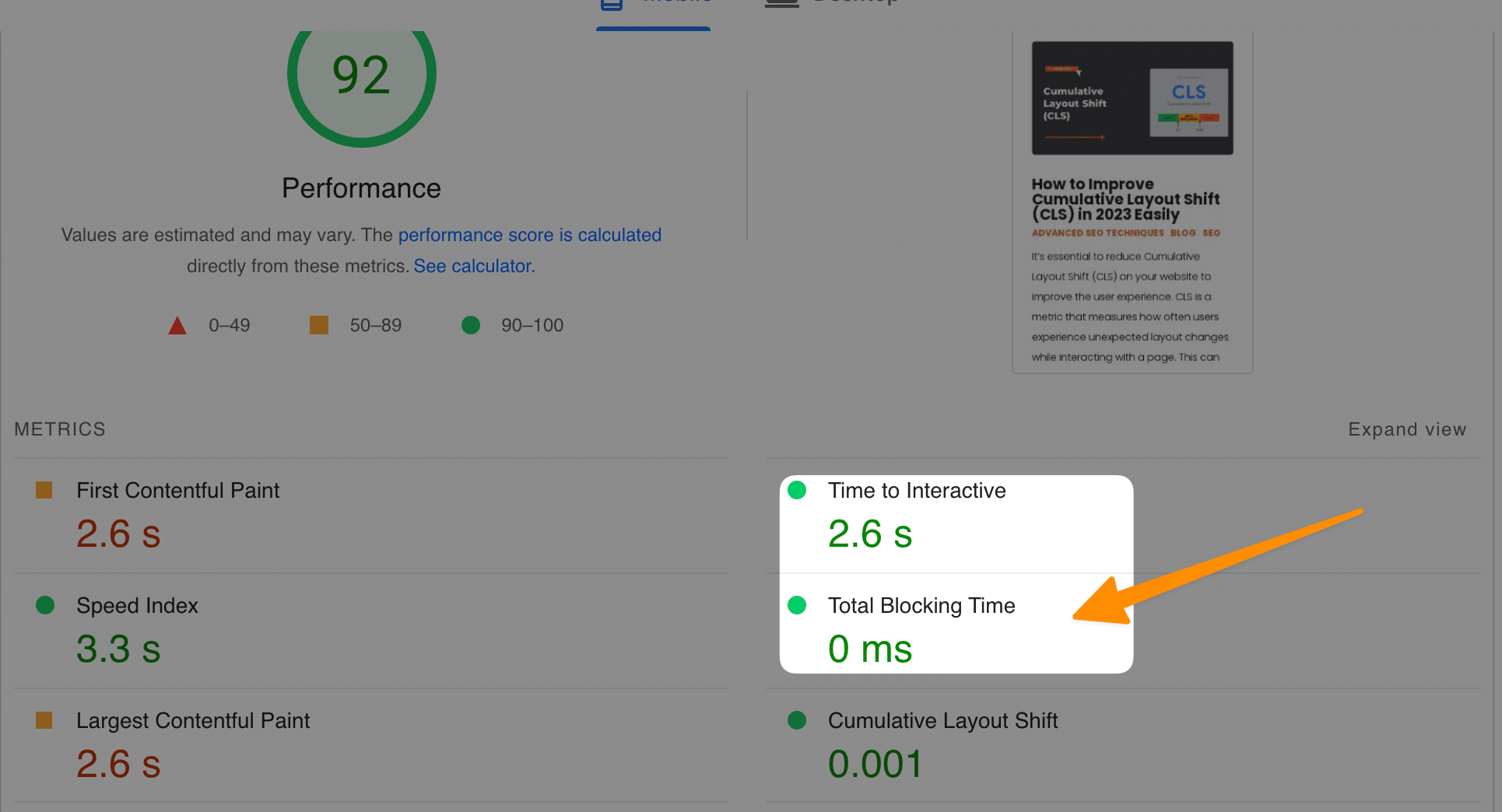
After some time, when reports get loads, you will see your web page’s FID Score as below;


Measure your website’s FID using Google Chrome’s Developer Tools
Measuring your website’s FID (First Input Delay) with Google Chrome’s Developer Tools is easier than you might think.
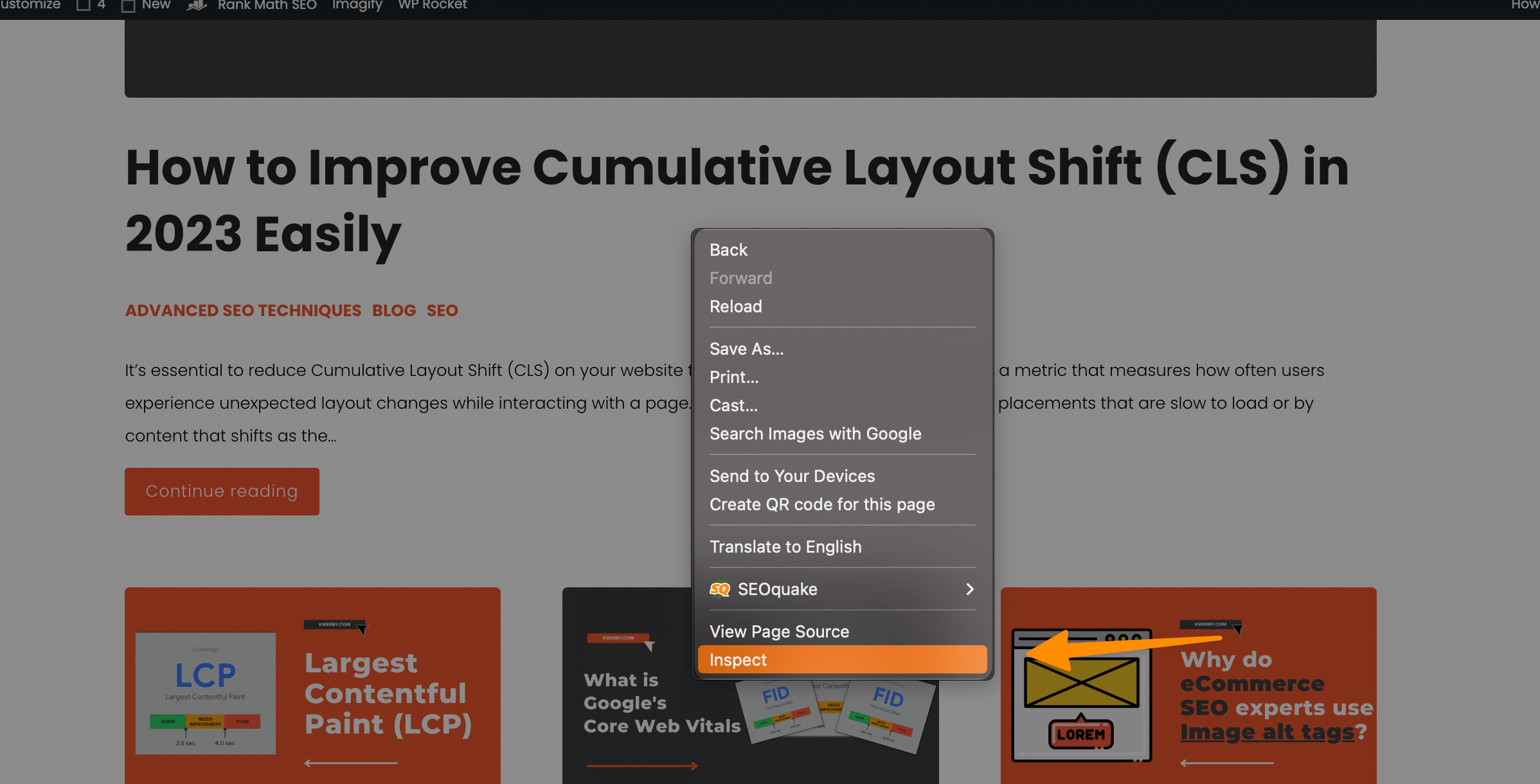
FID determines how quickly a user interacts with your website after it loads, thus giving valuable insights into your website’s performance. Start by right-clicking on any website page and selecting the “Inspect” option.

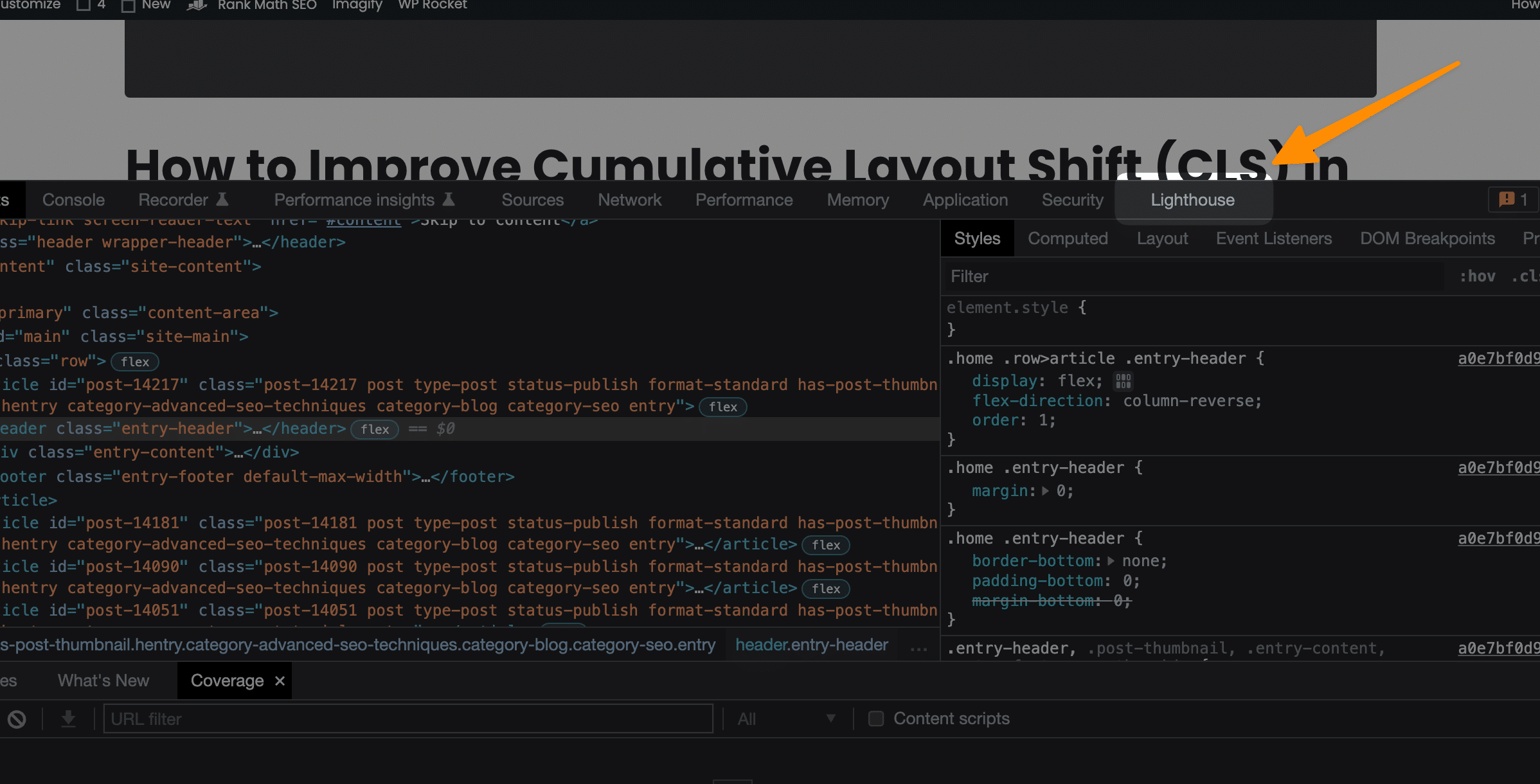
Once opened, go to the Performance tab, which contains a comprehensive overview of your page’s loading performance.

Information such as errors, page resource load times and Ajax requests appear in this view, so it can be easily used to determine the exact time for each page part to be displayed on the front end.

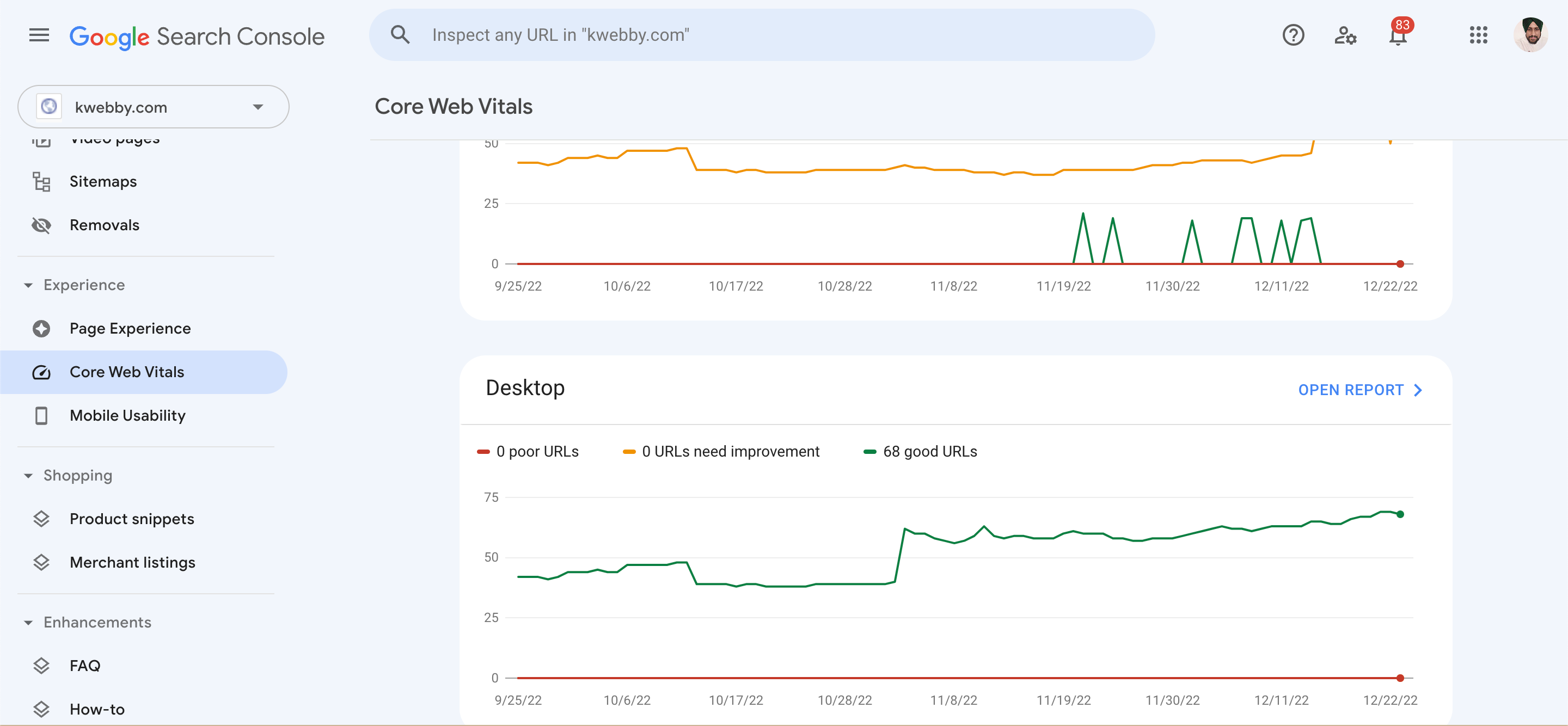
Check Your FID using Google Search Console
Google Search Console is an excellent tool for analyzing your website’s performance. It provides metrics such as page loading times, First Input Delay (FID), and Cumulative Layout Shift (CLS).
You can access the performance report quickly by entering your website into the search bar at the top of Google Search Console.
Once you’ve done this, click “Experience” and select the “Core Web Vitals” tab. Here you will see how well your website is performing regarding First Input Delay (FID).

You may consider optimising your website if your FID score is below average.
There are other tools also that are available to generate core web vitals reports and the lists are as follows;
Lighthouse (Chrome web developer)
Factors That Affect First Input Delay (FID)
Several factors can affect the First Input Delay of a website, such as how quickly resources and assets load on your page.
If there is too much code or if the JavaScript files are large and take longer to download, then this can decrease the speed at which visitors see content when they land on your site.
Other factors affecting First Input Delay include poor image optimization, inadequate server response times, and inefficient caching.
Overall, it would be best to make sure all of your web pages are optimized to reduce loading time and improve the user experience. By doing so, you will be able to achieve a better FID score and rank higher in SERPs.
Tools We Will Use
Once we get the report using any of the above methods, it’s time to start tweaking or optimising our website to prevent layout shifts. To do the same, we need some essential tools before getting started.
Tools depend upon the CMS you use, i.e. Content Management System. Therefore, I have categorised this post into two parts, i.e. WordPress or Non-WordPress users.
WordPress Users
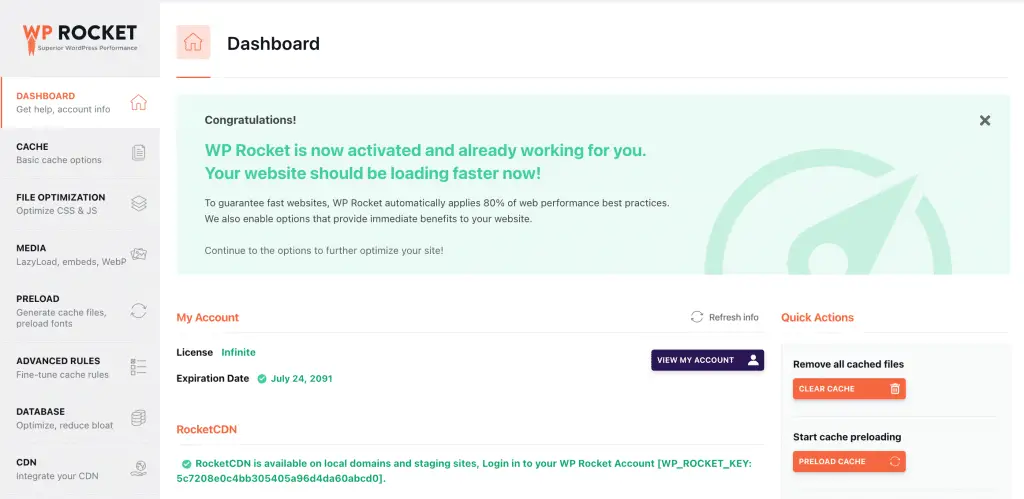
If you use WordPress, you need to have only one tool in your arsenal, i.e. WPROCKET, which is the best Cache plugin out there and has many features that make your website faster like a rocket.

Non-WordPress Users
If you don’t use WordPress, I assume you use the custom script, and you may have some expert knowledge of basic HTML; if you do, you can tweak your website with the steps suggested in this tutorial.
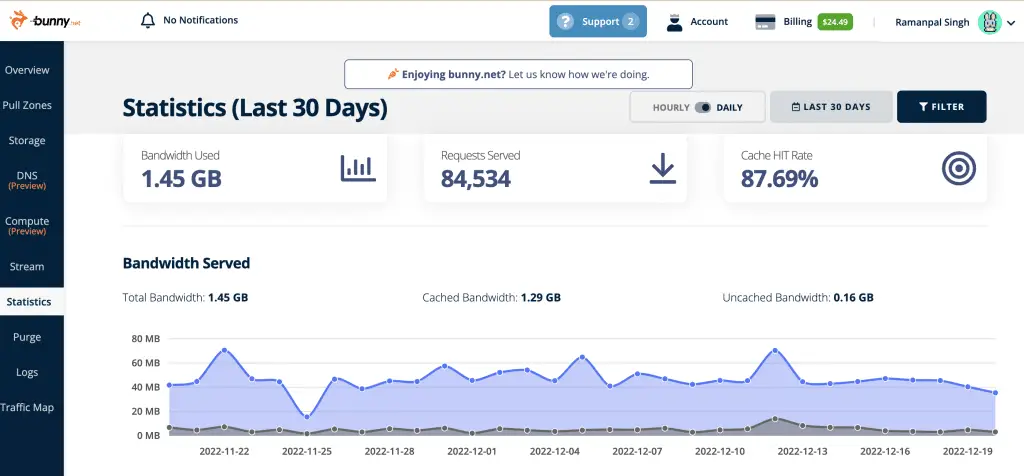
But for CDN services, you should start using BunnyCDN, the best out there, because it’s a fast and easy-to-use interface, which you can do following this tutorial.

Ways to improve your website’s First Input Delay
Websites are becoming increasingly crucial for businesses to build relationships with existing and potential customers.
What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2023
Improving your website’s FID (First Input Delay) score is essential to ensure your customers have a positive experience.
Several measures can be taken to improve this score, such as reducing the size of images, removing unnecessary scripts, optimizing CSS delivery, caching assets correctly and enabling text compression.
Additionally, consider using lightweight frameworks that prioritize interactivity on page load and ensure smooth animations without long loading times.
Lastly, opting for performance monitoring tools will also enable you to comprehend how quickly web pages respond during traffic spikes. Implementing these strategies will ensure improved user satisfaction and, therefore, better traffic for your website.
Defer Javascript Parsing
Javascript is used to power a variety of interactive elements on websites, but it can also significantly reduce First Input Delay scores if we defer them to load when the page has already gets loaded.
Its because javascript is used to add behaviour on your website, and when the user interacts with your website (the first user interaction) , they should see the primary paint or main thread of your website. When they see them (or it gets loaded), then user interactivity comes into force, and that’s when javascript execution starts.
This is why we will delay javascript execution to the last with the help of “Defer” tag to javascript code.
To fix this problem, you should defer parsing of JavaScript until after the page has loaded. This will allow other assets to be loaded first and thus make the webpage appear faster do this by adding the “defer” attribute to your script tags or by using a tool like Autoptimize to optimize JavaScript delivery.
For Non-WordPress Users
If you are using a custom script, then you can easily defer javascript on your web pages. Javascript code is usually put in the footer before the body script tag or sometimes on the header.
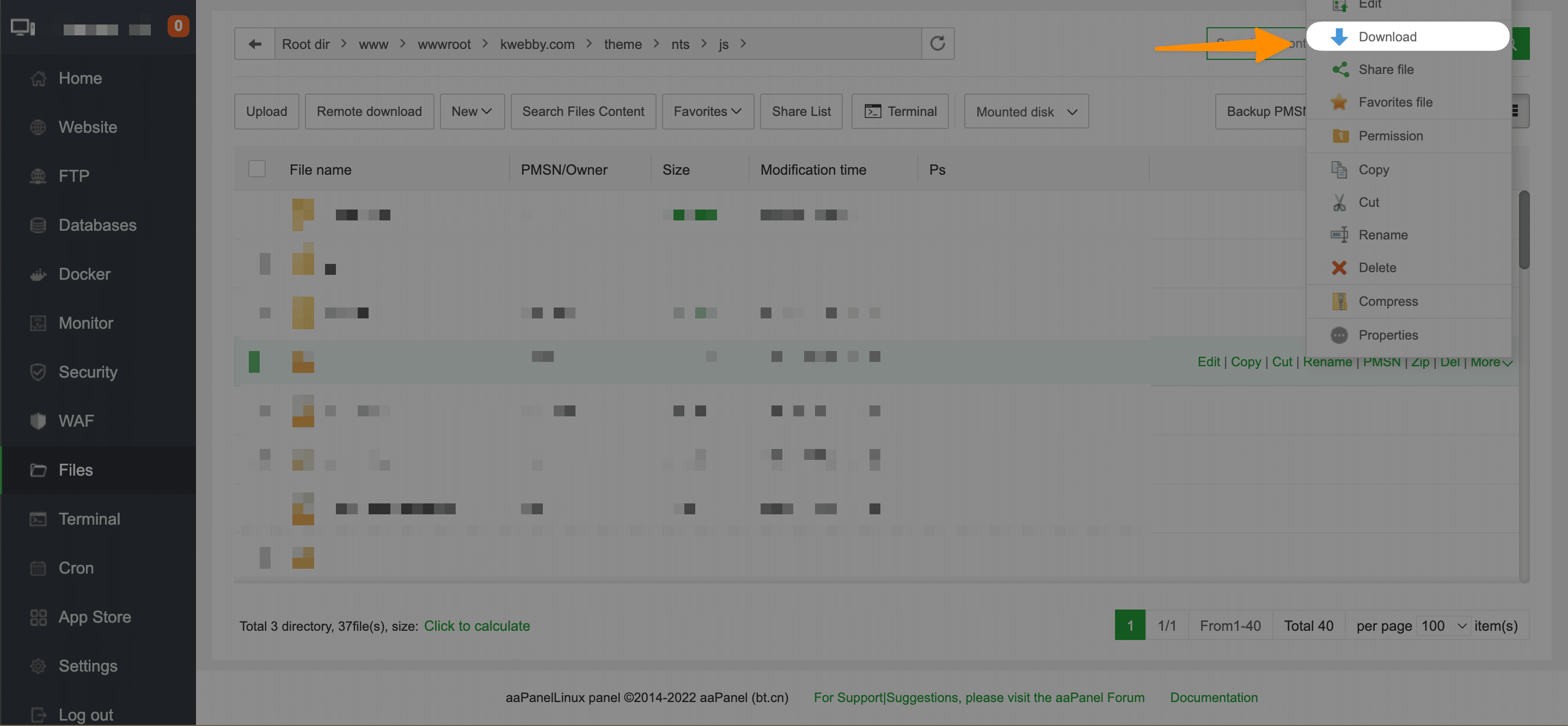
We are talking about internal javascript code used by your script to add behaviour on your website, not third-party scripts. Therefore, first, you must go to your page’s header and footer files via FTP or file manager through Cpanel or AAPanel.
Download both files for backup if you’re using the online editor, and open that file using any text editor if you are using FTP to download them.

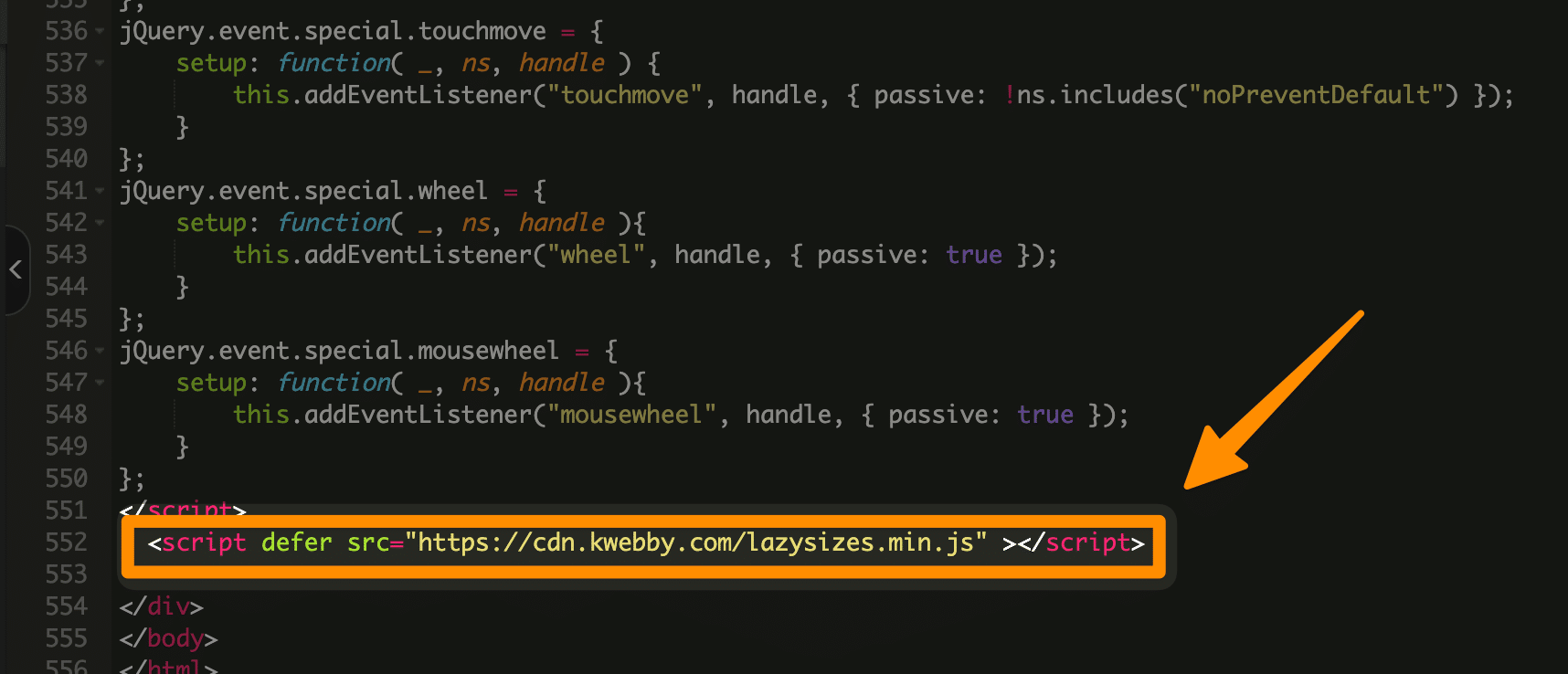
Now, start adding defer tag to all your internal non-critical javascript files to optimize the experience of user interactions on your web page as below;
<script defer src=”js/your_javascript.js”></script>

Once done, save the file and upload them back to the server using FTP or File manager. Clear your website cache and check if it works fine in real-time.
Note: Do not add defer script tag to critical javascript libraries like JQuery, bootstrap, etc., because it may increase main thread blocking time, impacting your Good First Input Delay.
After you have done uploading your Javascript files, please check if everything works fine and if defer has managed to defer long javascript tasks to the last or not. Once you have done, please recheck your First Input Delay.
For WordPress Users
If you use WordPress, then you don’t need to deal with file manager or downloading javascript files to your PC, but you only need one plugin called “WPRocket“.
Signup for WPRocket here, download, install and activate the same and then go to settings > WPRocket.
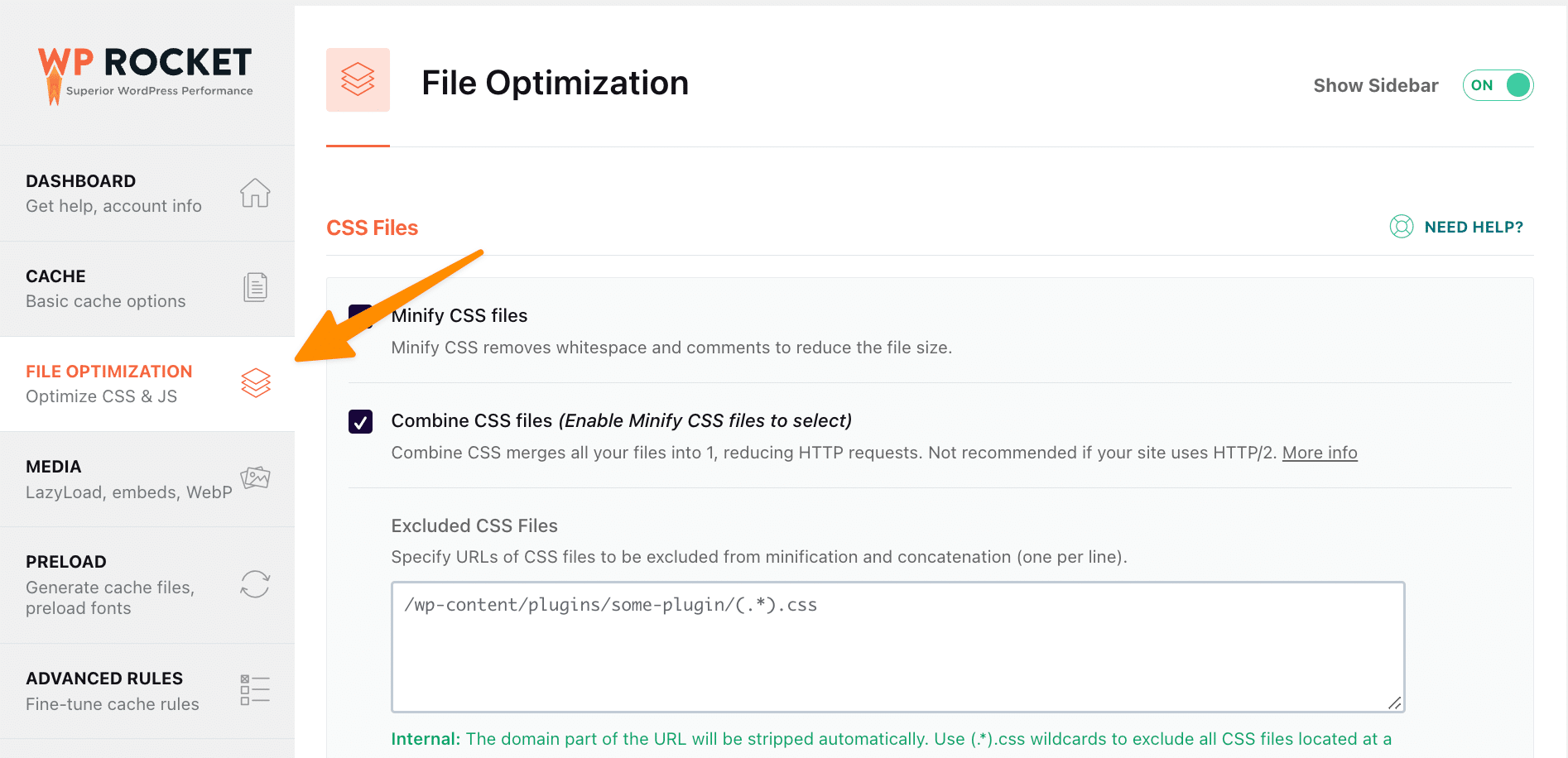
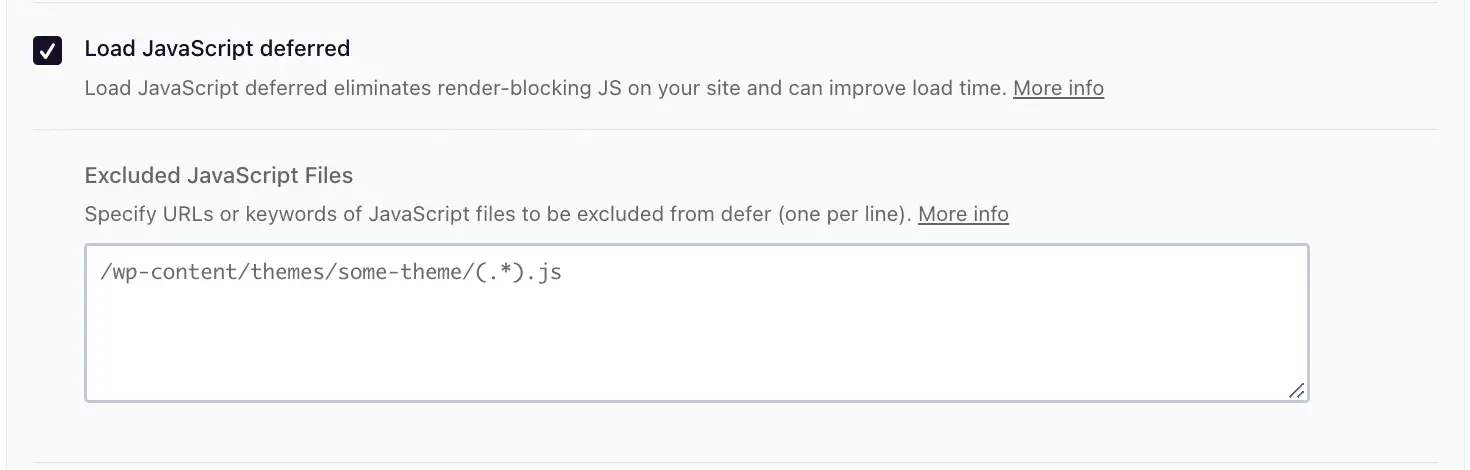
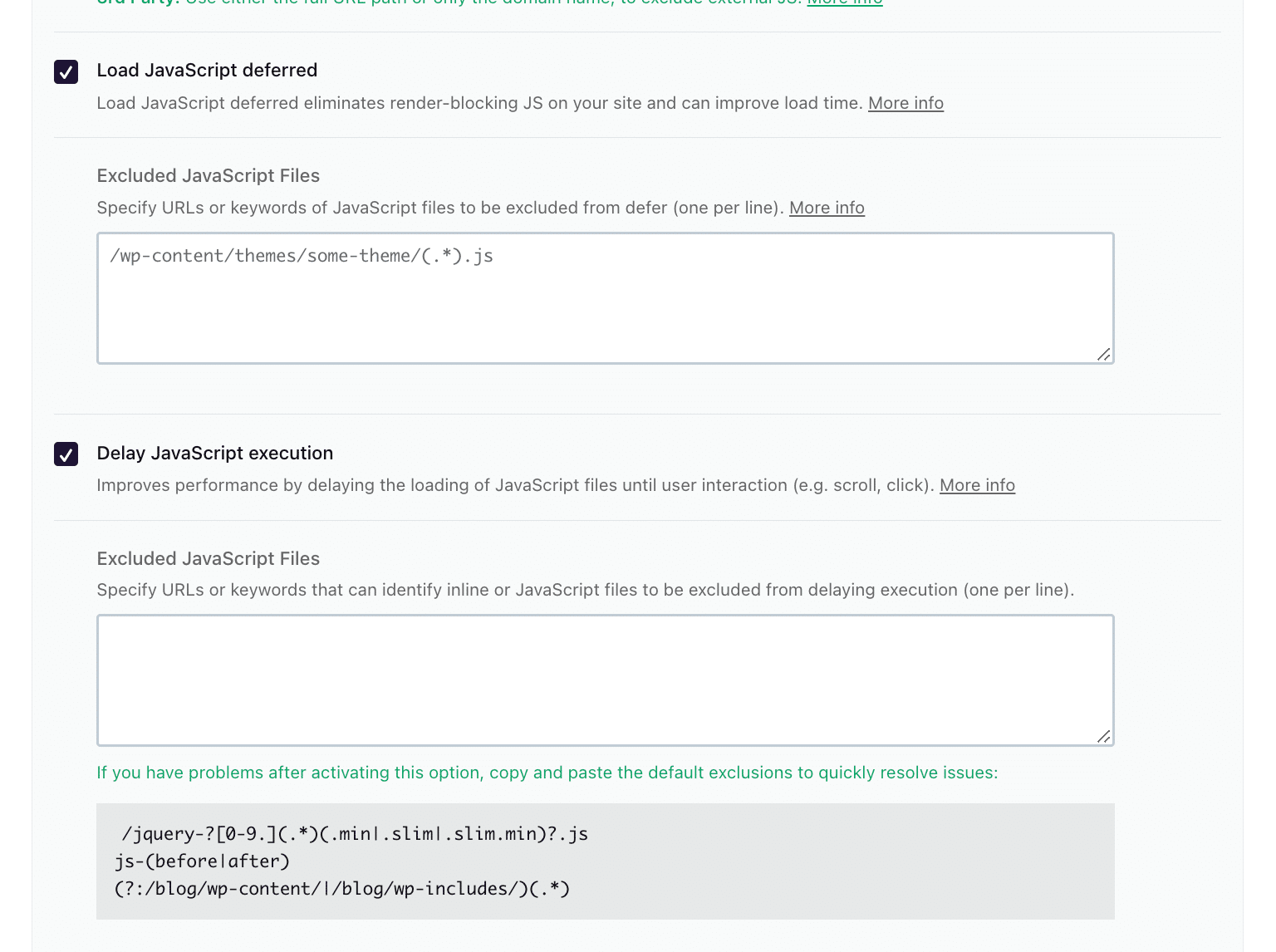
Then go to the file optimization from the left sidebar of the WPRocket dashboard;

Scroll down and check “Load Javascript Deferred”, as it eliminates render-blocking JS on your site and can improve load time.

Then click Save Changes.
Remove Unused Javascript
Whenever the User visits your page, there may be a case that some script hasn’t been used. Therefore, we can remove those code or script which does not have any value to user input.
Unused Javascript is also one of the culprits that can seriously reduce First input delay. We should always check our website’s source code and pages for unused javascript.
If we find any, they should be removed as soon as possible to improve loading times.
For Non-WordPress Users
To do this task manually, you need to go to your web page and right click click on inspect element.
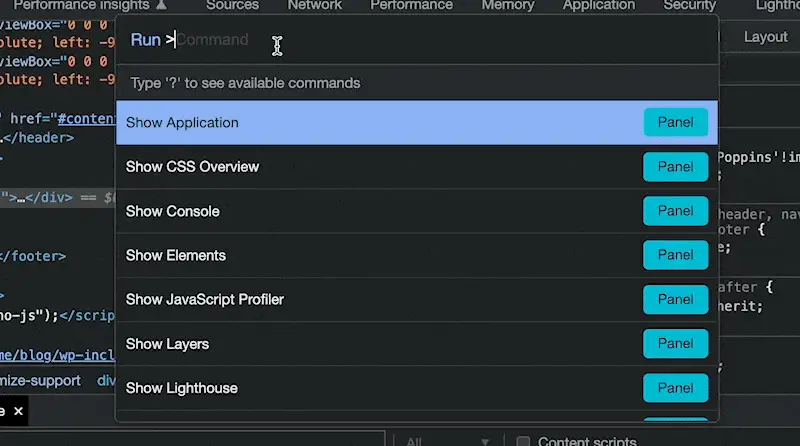
Now you need to enable the Coverage tab. To enable the same go to inspect element tab and click CTRL+SHIFT+P and search for coverage and install;

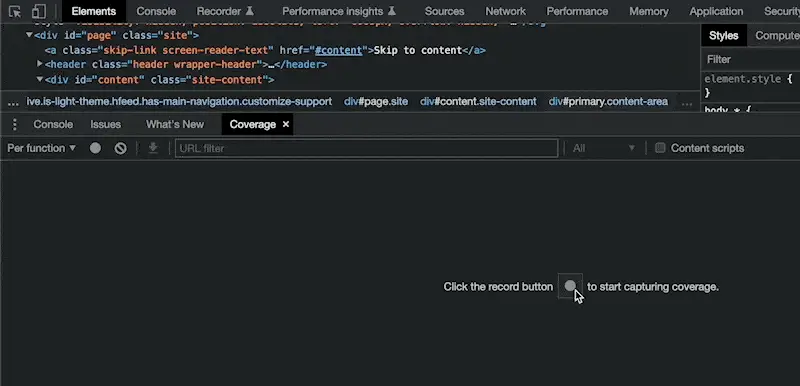
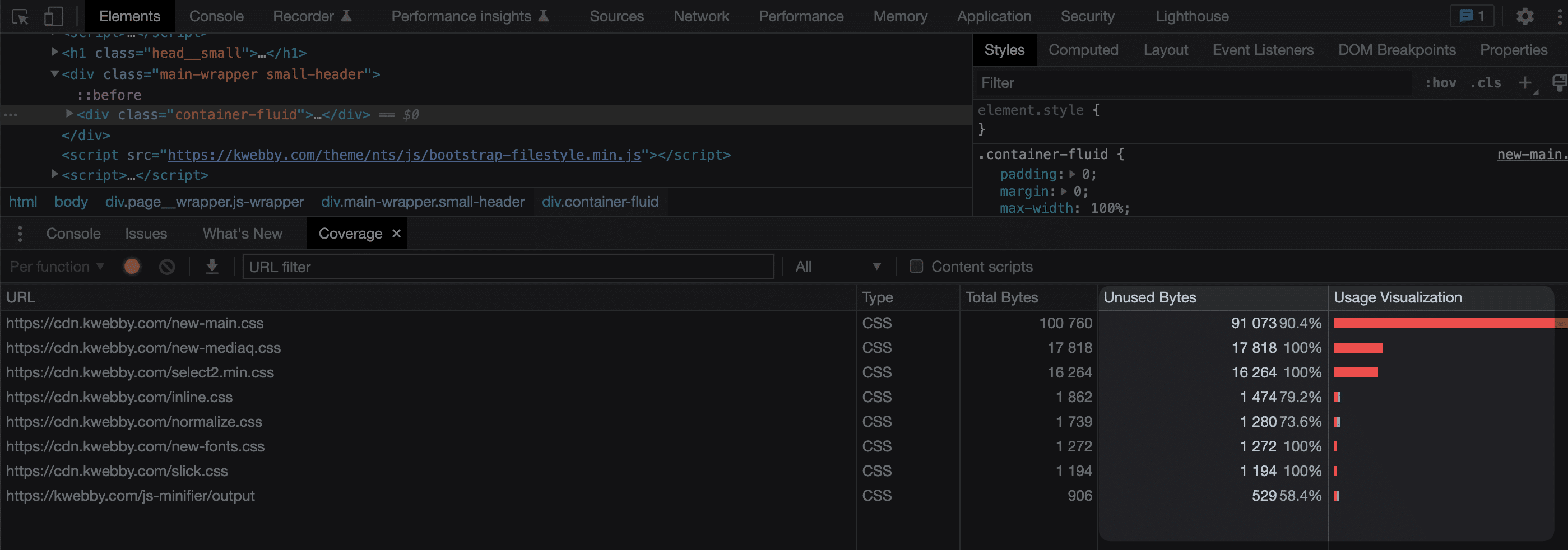
Now go to the coverage tab and reload the page or click on the below icon;

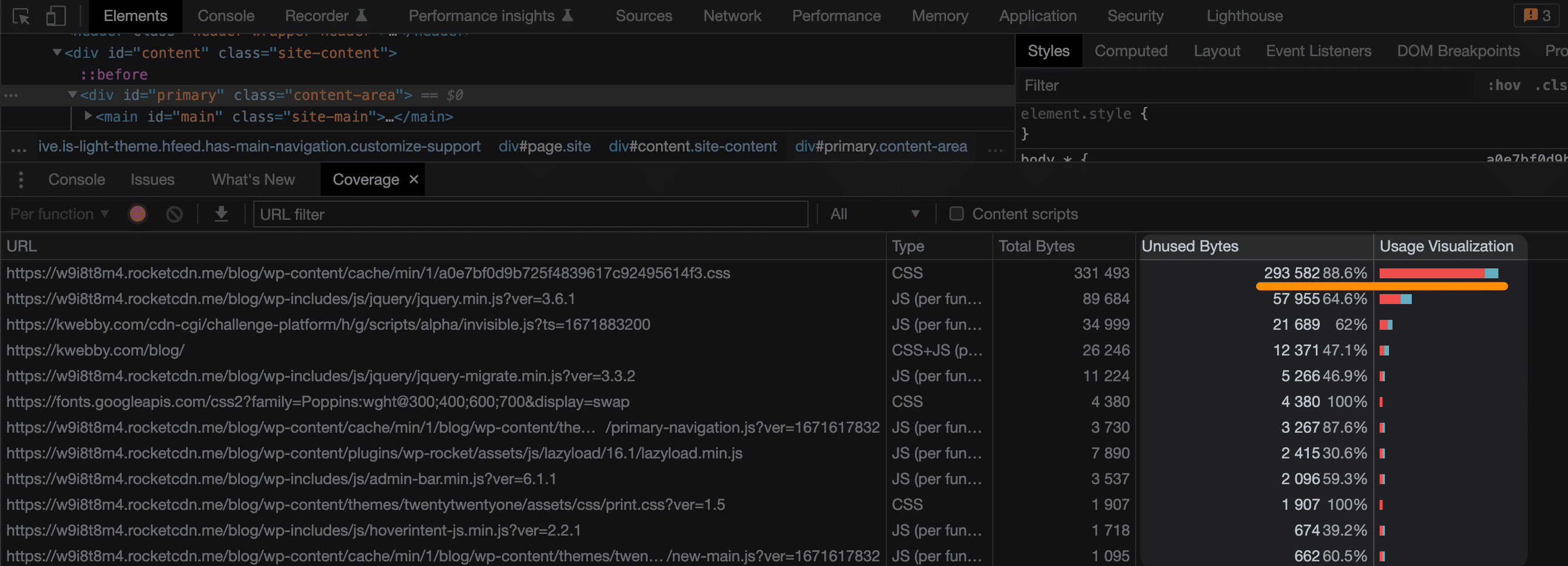
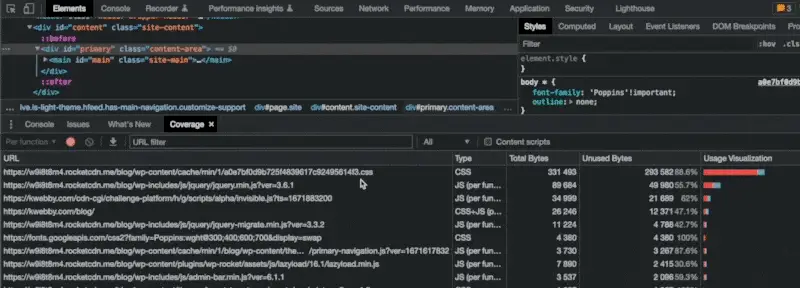
Here you will see all resources and their unused bytes. If you see 100% unused, delete that code from your page.

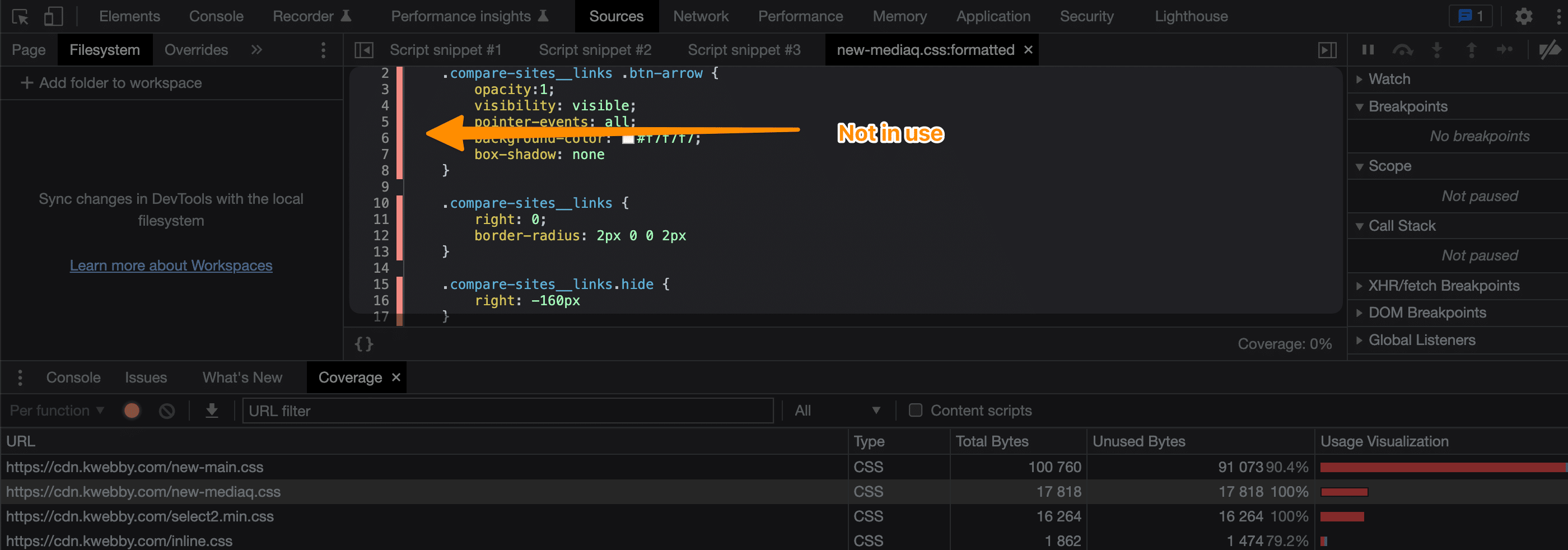
Alternatively, you can open the source by selecting the source, you will see code in red that has been not in use, and you can delete it.

Note: Please ensure that the functions or variables in the code are not interdependent with the code in green (which is in use).
This way, you can improve your First Input Delay quickly.
For WordPress Users
But if you’re using WordPress, then you can easily find and remove them with the help of the “WP Rocket” plugin, as shown below;
Go to WP Rocket settings > File Optimization and select the two options below

Load Scripts Deferred
Delay Javascript Execution time
One will defer the javascript, and the second is based on user interaction, It will only load when the user interacts.
Minify CSS and Javascript Code
Minifying your CSS and Javascript code files can reduce the overall size of your website by removing all unnecessary characters from code like spaces, new lines, and comments. This will reduce the loading time for users and improve the First Input Delay.
For Non-WordPress Users
If you use custom script, you can minify your CSS and Javascript files to reduce main thread blocking time and improve your first input delay (FID).
How to Minify CSS files Manually?
You can use our CSS Minifyer Tool to minimize your CSS code.
Go to the CSS Minifer tool and you have two options here, either you can upload your CSS code file or paste the CSS code there;

And then click on “Compress Files.”

Next, you will get your minified CSS file. Use the download button to download it or copy the code and paste it into your CSS files.
How to Minify JS Files Manually?
You can use our JS Minifier Tool to minimize your JavaScript.
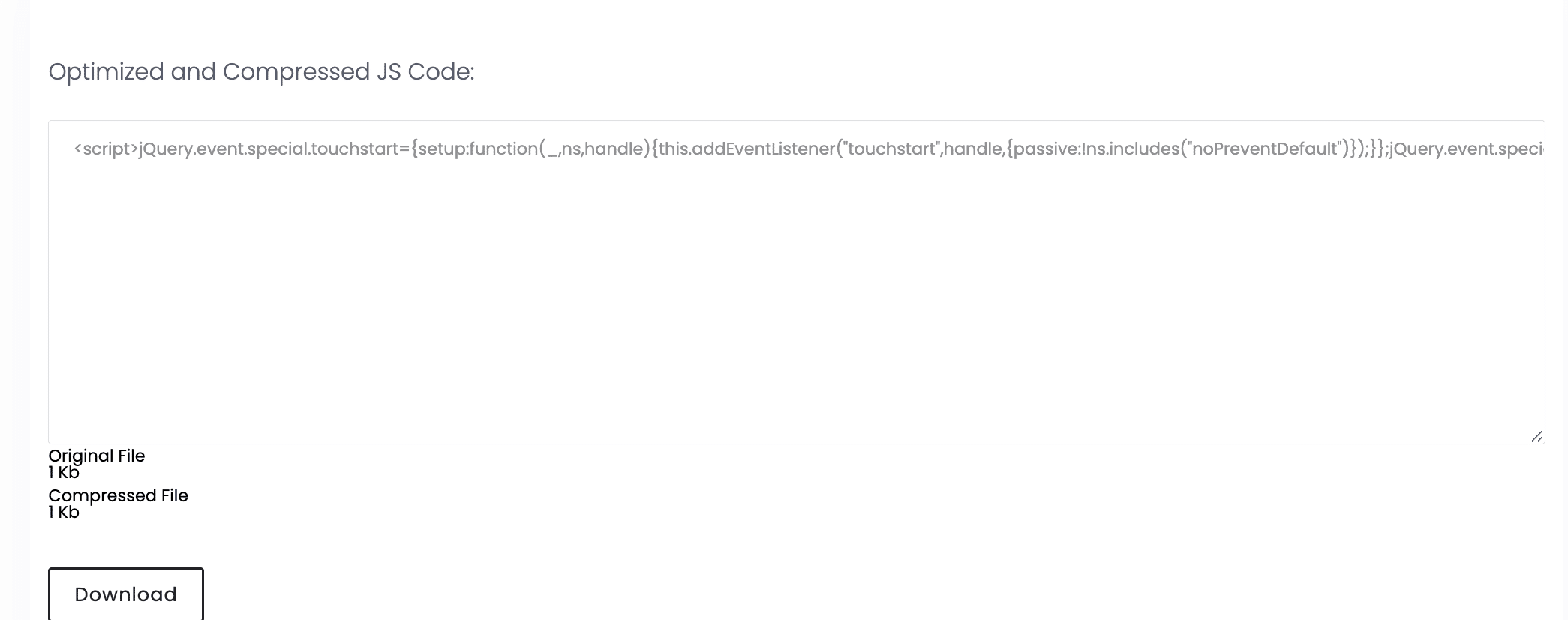
Go to the JS Minifier tool, and you have two options here, either you can upload your JS code file or paste the JS code there;

And then click on “Compress Files.”

Next, you will get your minified JS code. Use the download button to download it, or copy the code and paste it into your JS files.
For WordPress Users
WP Rocket comes with an option to minify CSS & Javascript.
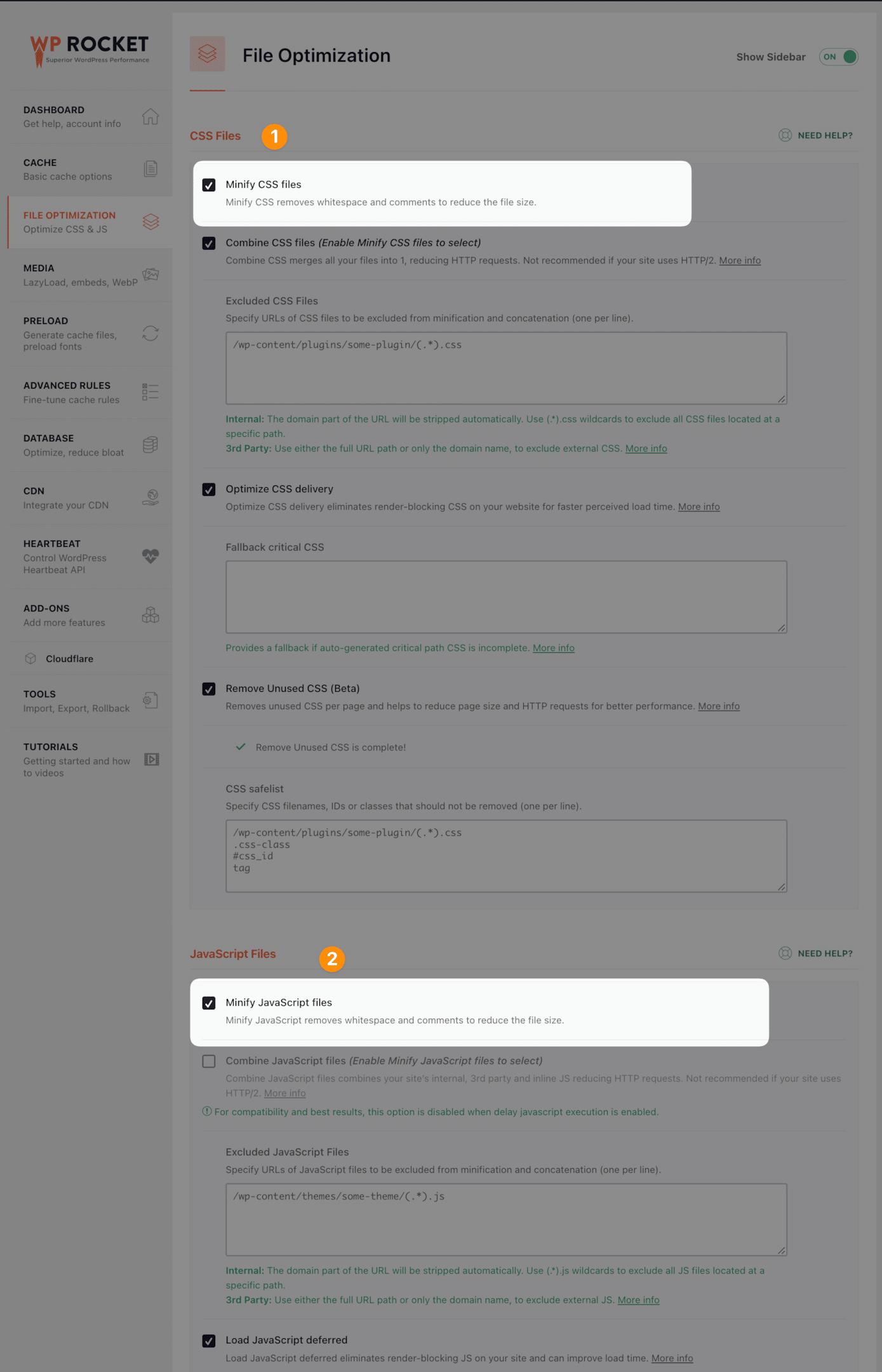
Go to WPRocket > File Optimization, Select. “Minify CSS Files” and “Minify Javascript Files” options as below;

And click on save changes.
Remove Unused CSS
Removing unused code is one of the easiest ways to reduce your FID. Unused CSS can Block Rendering, and Unused JavaScript can add up to First Input Delay (FID).
For Non-WordPress Users
Removing unused CSS from non-WordPress websites can be a tricky process. Thankfully, with the right tools and guidance, it doesn’t have to be complicated — you need to know where to look!
In this tutorial, we’ll show you how to quickly remove any and all Unused CSS on your non-WordPress website.
First things first: identify which pages on your site have Unused CSS.
You’ll need a tool such as Google Chrome’s Coverage Tool or Yottaa’s Speed Guard. Both of these will tell you what percentage of page code is being used by the website visitor.

If there is any code that isn’t being used (i.e., unused CSS), it will appear in red boxes in your results window.

Next, you’ll want to delete the Unused CSS from each page of your website so that it won’t slow down performance.
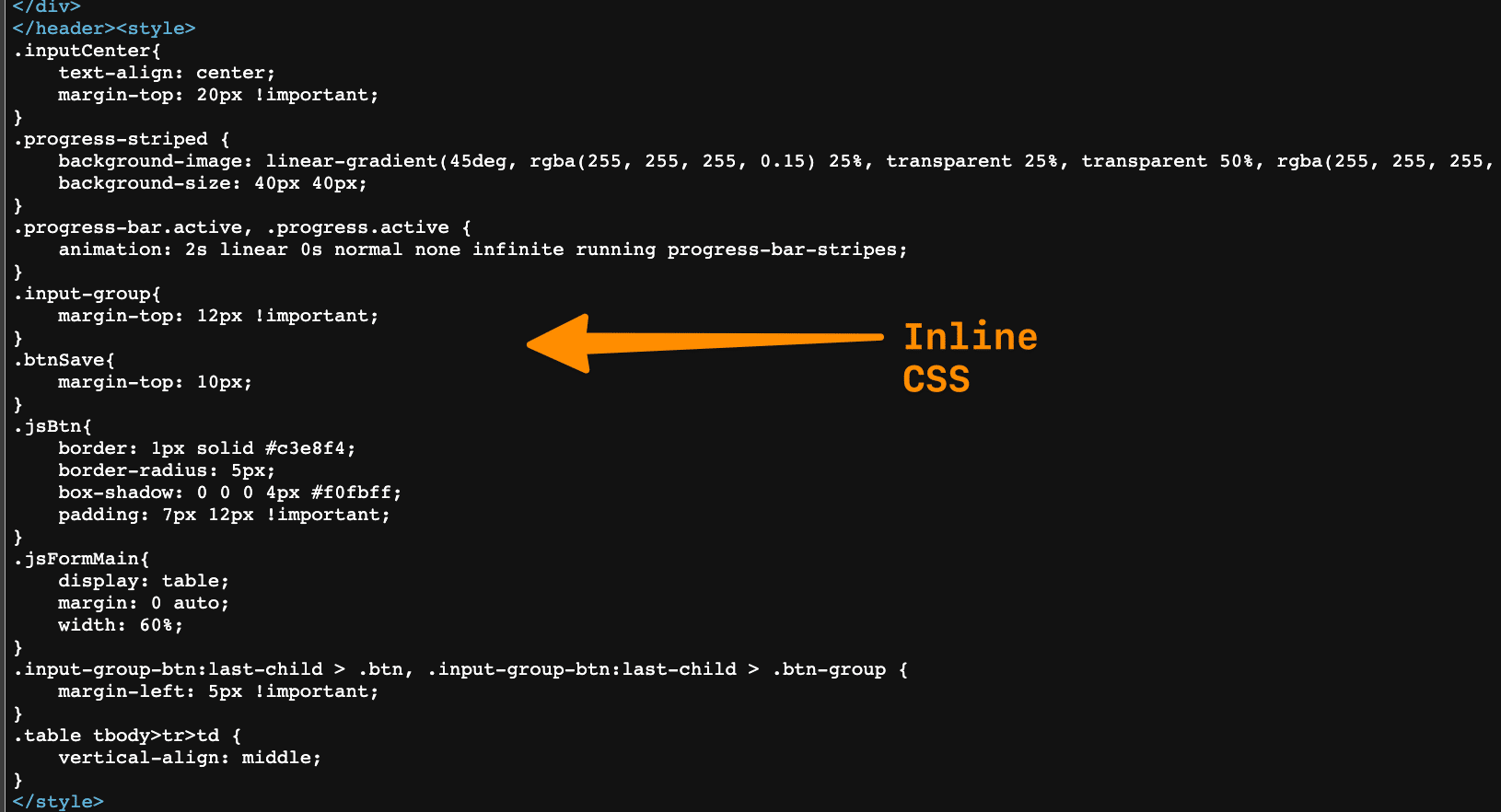
Theres two ways to do it, First is, you can do CSS Code splitting by putting critical CSS to inline CSS as follows;

Just put the inline CSS in between <style> </style> tag as above and delete the same code from source CSS file.
Second method is you can remove unused code from CSS file and create separate CSS file for that specific page.
Just delete the unused code from the same (and create a backup) file and click on save and you will be good to go.
For WordPress Users
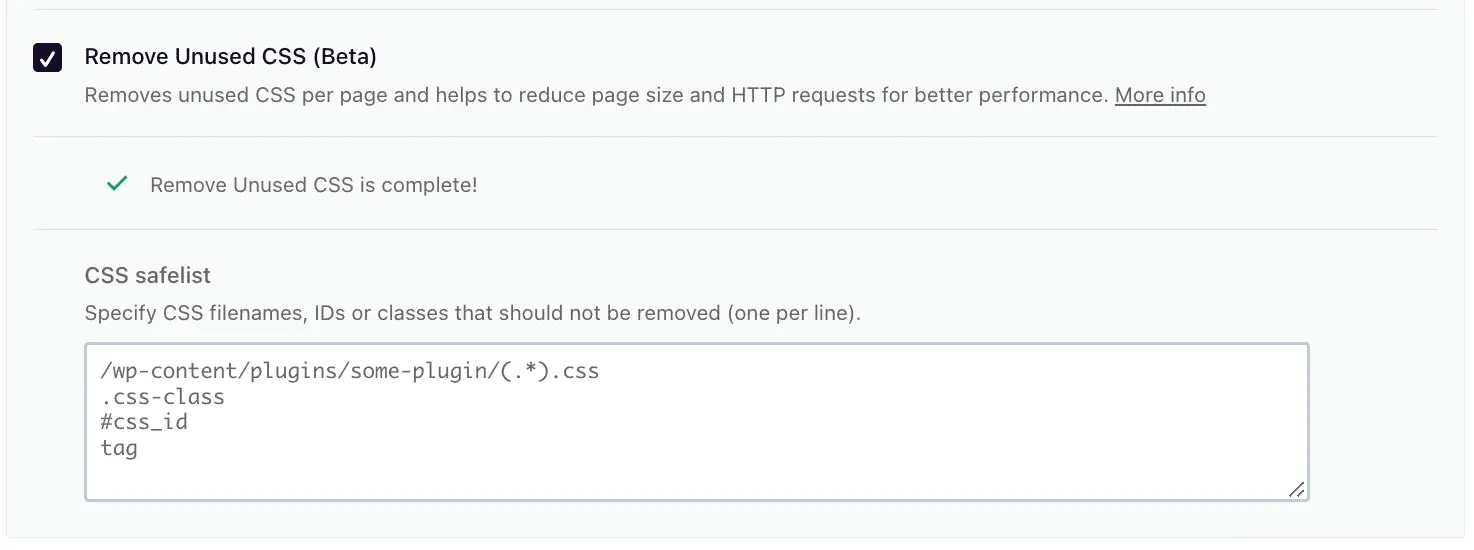
WordPress users can use WPRocket Plugin to remove unused CSS fro your web page which does help to reduce First Input Delay to optimize User interaction on your web page.
Go to WPRocket Plugin’s Dashboard and click on File Optimization.
Then Click on the “Remove Unused CSS” toggle button as below;

This will do the job and removing Unused CSS is one of the important input delay measures of Core Web Vitals.
Use Text Compression to Compress Text Files
Text compression can help you reduce the size of your website’s text files, such as HTML and JavaScript.
We recommend you use Brotli, and we have covered how to install the same in the following blog post;
How to Enable Brotli Compression to Speed Up Your Website (3 Easy Methods)
Text Compression is another important measure for improving all core web vitals as it can impact the browser’s main thread, input latency, and overall website performance.
The benefits of having a low Good First Input Delay for your website
A low First Input Delay for your website can be immensely beneficial, as having a fast and reliable website is key to gaining trust from both current and potential customers.
Visitors to a website tend not to return if it’s slow or hard to navigate, which could greatly affect any business’s success.
With a low First Input Delay score, websites can ensure that every page loads quickly and efficiently, which will also help to improve search engine rankings.
Additionally, faster site speeds mean less resource strain on hosting providers, enabling you to save money in the long run. Improving and maintaining your First Input Delay score can provide excellent returns with increased traffic and, most importantly, customer satisfaction.
Few Tips for Web Developers
In this section, we will reveal a few tips to all web developers to develop and design websites so that the end product will b more optimized for core web vitals that will benefit end users or your client.
1. Minimize the number of requests by using less third party scripts and removing duplicates.
2. Optimize images for better loading time, this can reduce size without losing quality.
3. Use a content delivery network (CDN) to deliver static website resources faster to users in different geographic locations.
4. Optimize and minify javascript, HTML, and CSS files to reduce the number of bytes that need to be sent over the network.
5. Avoid large blocking JavaScript and CSS in above-the-fold content.
6. Use Preconnect or Preload Hints feature to start loading what they’ll need before they need it.
7. Use caching to store resources locally in the browser so they don’t need to be fetched from the server every time a page is requested.
8. Enable HTTP/2 and Server Push, it will help you deliver web content faster by enabling parallel downloading of assets from a single request.
9. Implement lazy loading for images and videos, it will help you to only load content that is visible on the screen.
10. Use service workers for caching static assets, which can be used to deliver a better user experience even when there is no network connection.
11. Avoid unnecessary redirects and make sure all your pages have valid canonical URLs set up.
12. Minimize DOM size and complexity to reduce time needed for the browser to render pages.
13. Utilize transpiling for modern JavaScript features, this will ensure that browsers can use your code without having to process it first.
14. Test your website regularly with Page Speed Insights tool and analyze the performance of your pages.
By following these tips, you can ensure that your website is optimized for FID and other core web vitals so that it can perform its best in search engine results pages (SERPs). This will go a long way towards ensuring the success of your business.
This article has given an overview of FID and how First input delay measures can benefit your website. We have also discussed several tips to help you improve your website’s First Input Delay score so that its performance in SERPs can be optimized.
Taking the right measures ensures that your website provides a great user experience and performs well in search engine results pages.
How to Fix ‘Does not use passive listeners to Improve scrolling performance’
Conclusion
As of now, we know how important FID is for one of the factors that affect a website’s core web vitals.
A low First Input Delay score is essential for keeping your website’s users engaged. By making sure your website loads quickly, you can ensure that your users will have a positive experience on your site and be more likely to come back in the future.
If you’re not sure how to measure or improve your website’s First Input Delay score, there are plenty of resources available online. Google’s Developer Tools is a great place to start, as it provides detailed insights into why your website might be loading slowly.
Once you identify the problem areas, there are a number of things you can do to speed up your site. Implementing these changes can help improve your website’s performance and overall user experience.
Test your knowledge
Take a quick 5-question quiz based on this page.