If you’re a web developer or SEO, you know that site speed is essential for users and search engine ranking. One way to improve your site’s speed is by using CSS sprites.
CSS sprites are a technique where you combine multiple images into one single image. This reduces the number of HTTP requests and can therefore help improve your page speed score.
This blog post will show you how to use CSS sprites to reduce HTTP requests and increase page speed.
Read on to learn more!
Also read, How to Lazyload Images, Videos and Iframes in 2023
What are CSS Image Sprites, and how do they work to improve page speed?

CSS Image Sprites effectively improve page speed by combining multiple images into a single, larger image. This is achieved using the CSS background-image and background-position properties to display the desired parts of that single image.
Using a sprite means no more than two server requests are needed for an entire page. This can significantly reduce loading time, improve performance and give users a much better overall experience.
Furthermore, combining images in this manner also helps to reduce bandwidth usage and storage space requirements.
Implementing sprites into your site should be considered part of any good web design strategy – utilizing them wherever possible can help make your websites load faster and look their best.
How to create a CSS Image Sprite using Online Tool Toptal
Creating a CSS Sprite using an online resource like the Toptal platform is surprisingly easy and efficient.
Just choose your favourite graphic editor, upload the images to be combined into a sprite, and let Toptal generate optimized code.
The generated sprite sheet includes the original images ready to be used in any project and a single compressed image produced by combining multiple ideas as one file.
With just a few clicks, you can ensure all your site’s graphics are served rapidly while reducing data throughput affecting your page reputation.
Try this simple solution now and get ready to admire its lightning-speed performance!
Step1: Download All Images of your website

First thing first, if you are going to implement CSS sprites on the existing website, then you should start downloading all images and save them somewhere safe or into your development folder.
Step2: Upload and Create Sprites
Now go to Toptal’s tool CSS sprites generator and start uploading all of the images which you have downloaded;

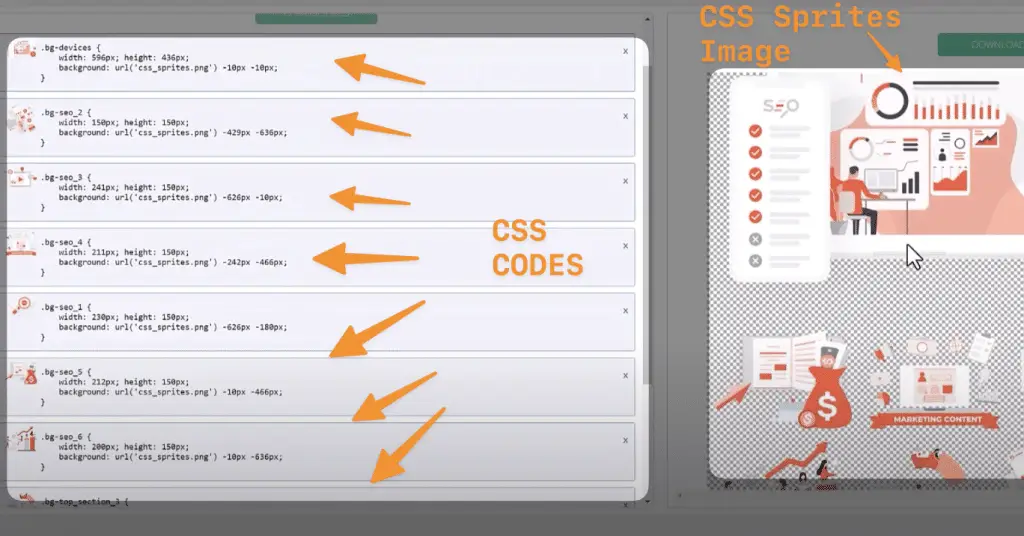
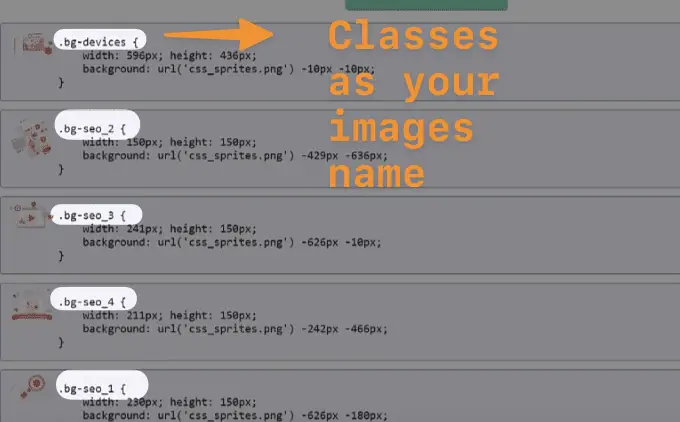
Now the tool will start creating or compiling all images into one and also reverts CSS codes for the same, as you can see below;

Now, as you can see on the CSS code, all the classes that have been created by the tool are actually your image’s name; therefore, it will be a lot easier to recognize which image’s CSS classes are there.

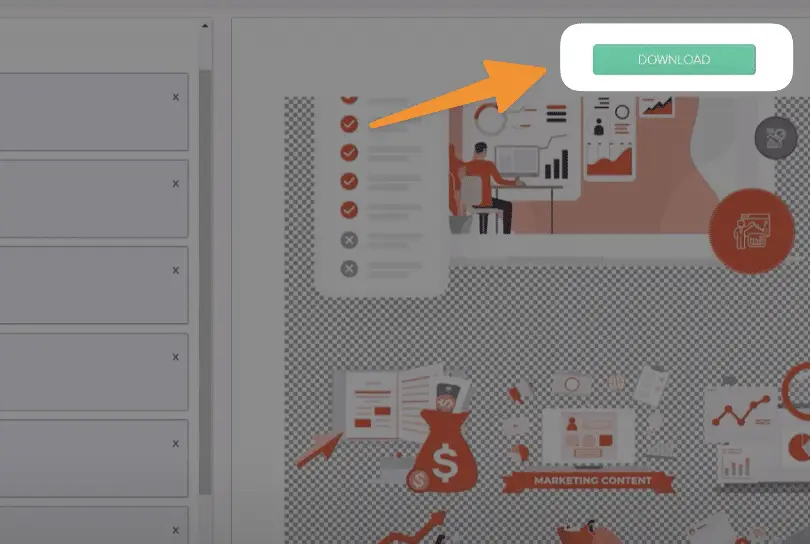
Step3: Download the Image sprites file and upload it to the server/CDN
Once you have created the image sprites and gotten the CSS code ready, it’s time to download the image sprite, which is compressed and much smaller than your original images.

Then upload this optimized image to your server or CDN source.
Step4: Update your CSS File
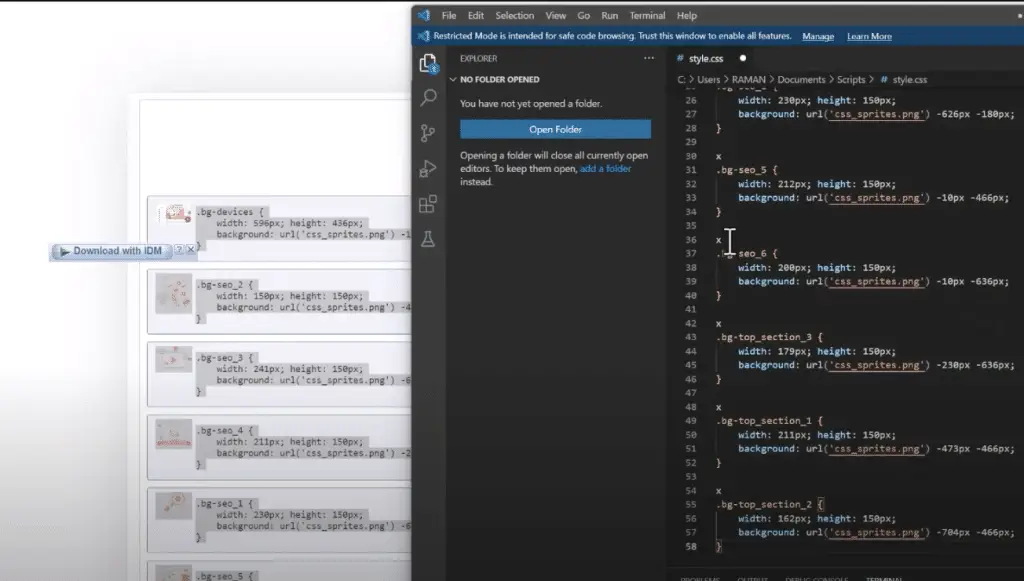
Next step is to update your CSS File with classes created by toptal tool above just by copying and pasting them into your CSS file like below;

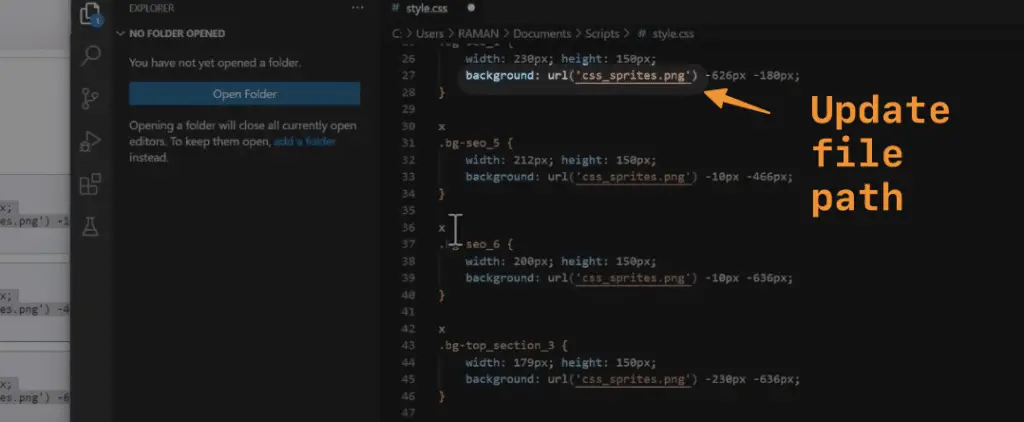
Do not forget to update the CSS Sprites file path on each CSS class’s background URL as below;

Next, click saves, and you can move forward to the final step.
Pro Tip: Do not forget to minimize your CSS file using our free CSS Minifier tool.
Step5: Replace the existing images with Image Sprites
Now go back to the current website and replace the original images with CSS classes of the Image Sprite you created.

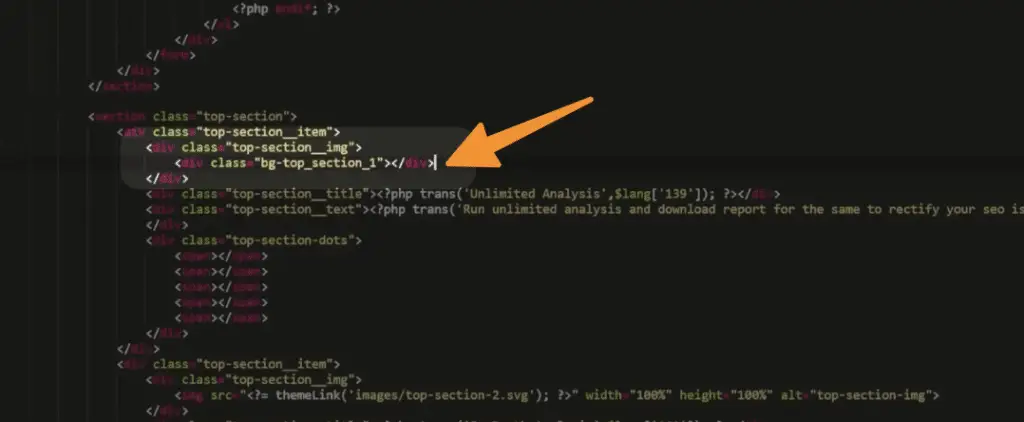
You just need to add <div> class with image classes we have created using the tool as below;
<div class="CSS-sprites-class"></div>That’s it!
Once all images from the website are replaced correctly, then you can check your page speed score to make sure that there is an improvement in page speed.
Note: Please double check CSS classes name if they exist in your theme’s style.css file or similar ones because it will cause issues when you update two classes for the same image file.
Many web developers have found that using CSS Sprites on their websites can be a great way to increase performance, reduce requests to the server, and provide efficient use of their HTTP connections.
To implement a CSS Sprite on your website, you’ll need to create one image with all the individual photos you want to use as a sprite sheet.
You can then call specific elements from this sheet by adjusting the position and size in the CSS code. Once you’ve done this, you’ll be able to achieve better page load speeds while also reducing bandwidth usage.
Take the time to learn how CSS Sprites work and set up a proper implementation on your website today!
The benefits of using CSS Sprites, including reduced HTTP requests and increased page speed
CSS Sprites are becoming increasingly popular to reduce HTTP requests on webpages and provide a faster loading experience.
Combining multiple images into one file reduces the total number of image requests. This translates to better page speed since it reduces browsers’ time to request these images separately.
It also reduces data usage for those on limited data plans and ensures that images are correctly sized, no matter what device the page is accessed from. Ultimately, using CSS Sprites creates a more optimized visitor browsing experience and can significantly impact page performance.
More Core Web Vital Resources
What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2023
How to Improve Largest Contentful Paint (LCP) in 2023
How to Improve First Input Delay (FID) in 2023
How to Improve Cumulative Layout Shift (CLS) in 2023 Easily
How to Reduce Initial Server Response Time (5 Proven Methods)
How to Eliminate Render-blocking Resources to boost site speed in 2023
How to Lazyload Images, Videos and Iframes in 2023
How to Fix ‘Does not use passive listeners to Improve scrolling performance’
Conclusion
CSS Sprites are a great way to improve the page speed of your website. By creating one large image that contains all of your smaller images, you can reduce the number of HTTP requests and decrease the time it takes for your page to load.
You are implementing a CSS Sprite on your website accessible efficiently with Online Tool Toptal. Simply upload your images, choose the size and position of each image, and then download the sprite.
Then add the sprite to your website by adding a few lines of code to your CSS file. The benefits of using CSS Sprites include reduced HTTP requests and increased page speed.
If you’re looking for ways to improve the performance of your website, implementing CSS Sprites is a great place to start.
Test your knowledge
Take a quick 5-question quiz based on this page.











