Creating a custom YouTube subscribe button is a great way to promote your channel and get more subscribers. In this tutorial, we will show you how to do it step-by-step.
First, you will need to embed the YouTube subscribe button on your Website. Then, we will show you how to customize the button to match your Website’s design.
Finally, we will give you some tips on how to increase your subscriber count using the subscribe button.
Why do you need a Youtube Subscribe button on your Website?
There are a few reasons you should embed a YouTube subscribe button on your Website.
First, it’s a great way to promote your channel and get more subscribers.
Second, it’s a great way to keep your viewers engaged and return to your Website.
And third, it’s a great way to increase traffic to your Website.
Fourth, It will help your users engage more via videos than by reading your plain blogs.
Fifth, It will reduce your bounce rate on your Website, which ultimately increases the rankings on search engines.
I can list more pointers here, but I think it’s enough to convince you how important it is to embed your Youtube Channel Subscribe button on your web pages.
Step 1: Create a youtube subscribe button
First, you will need to create the YouTube subscribe button for your Website. To do this, You have an option of a youtube developer console, or you can create a custom subscribe button with a bit of code or use an image file.
Method 1: Youtube Developer Console
The easiest way to create a YouTube subscribe button is to use the Developer Console. To do this, you will need to have a Google account.
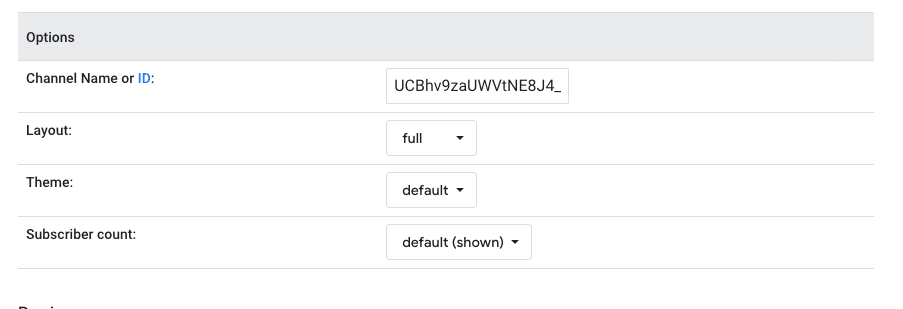
Go to the YouTube Developer Console, and you will find below options to be filled;

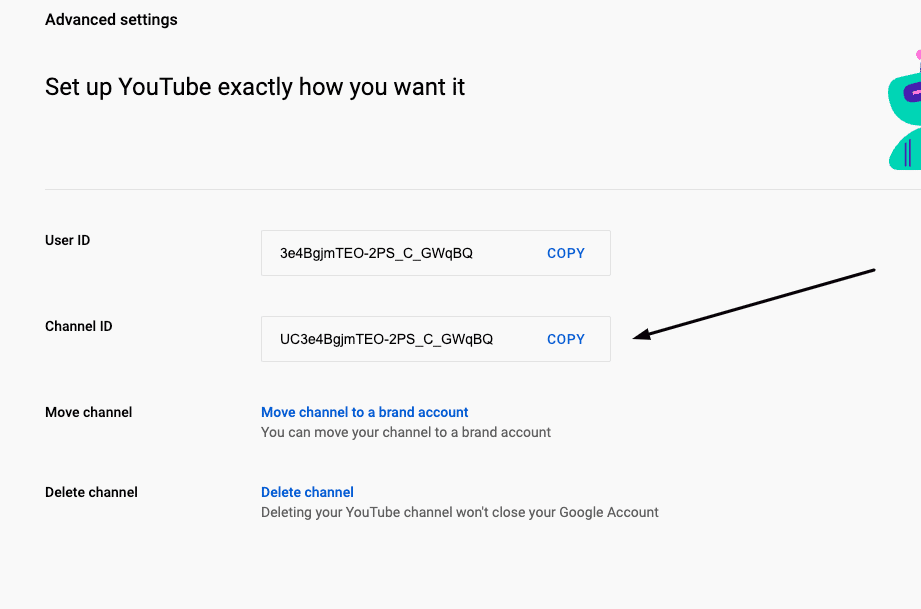
In the first input, you need to enter your channel name or ID, and If you don’t have a custom youtube username, then you can find your youtube ID here (Make sure you’re logged in your account);

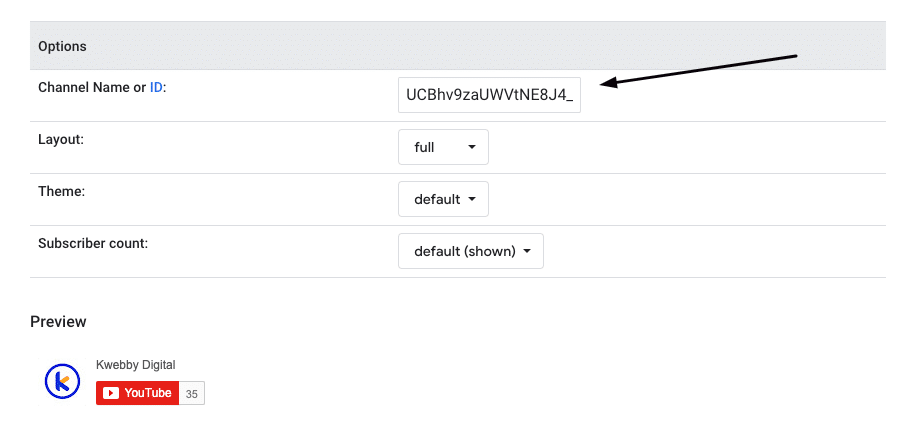
Next, Copy the Channel ID and paste it into the first option, and now you can start customizing your channel with the following options;

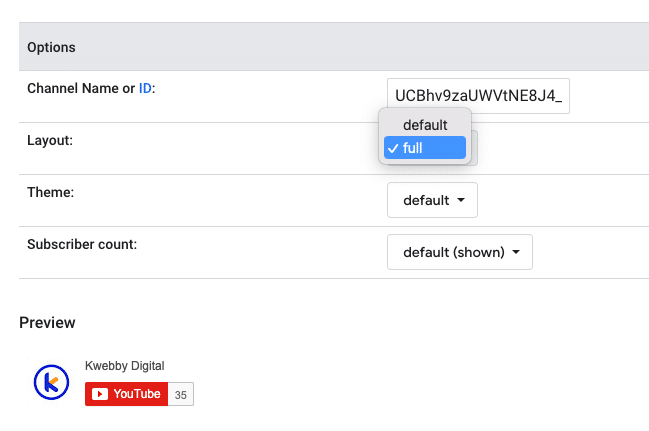
If you want to show your channel Icon along-with the button, then you can choose the layout option to “Full”, and it will show the full channel icon and button beside it as below;

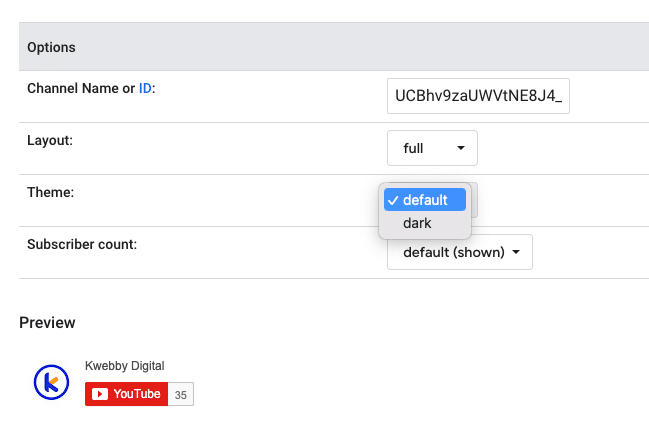
The next option is the theme, if you want a dark piece you can easily choose using the dropdown option, But I suggest you stay with the default one as it looks more elegant;

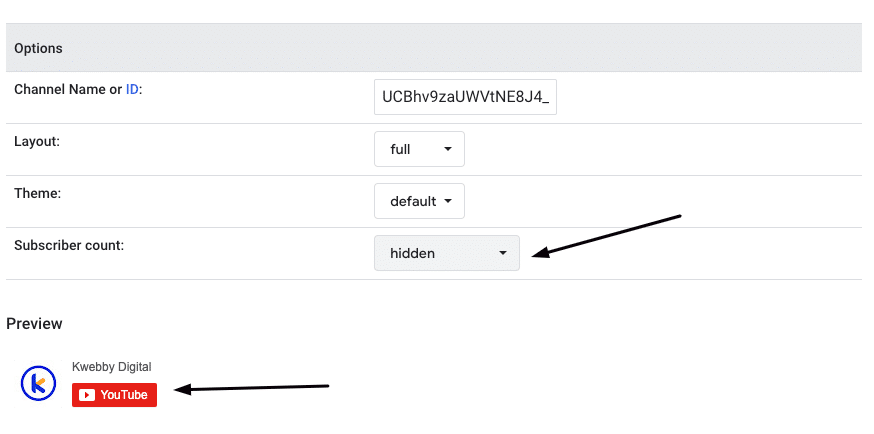
The next option is subscriber count, If you don’t want to show off your subscriber numbers, then you have an option of hiding it, or if you do want to show it, you can leave it as default (Make sure subscriber count is not hidden in your youtube settings. Otherwise it won’t show on the button);

Now you have the code ready to integrate into your website.
<script src=”https://apis.google.com/js/platform.js”></script>
<div class=”g-ytsubscribe” data-channelid=”YOUR-CHANNEL-ID” data-layout=”default” data-count=”default”></div>
Where;
Channelled = Is your channel ID as we have described above.
data-layout= Is set to default but if you want to show the icon of your channel, then set it to “full.”
data-count = is the subscriber count tag; if you want it to be hidden, you need to fix it to “hidden”; if not then keep it as “default”.
Method 2: Youtube Subscribe Link
If you don’t want to use the Developer Console, you can create a custom YouTube subscribe button using a link. To do this, you will need an image file of the controller.
The dimensions of the image should be 88px x 31px. You can create the image file using Photoshop, GIMP, or the Simple online tool Canva.
First, create your youtube subscribe button link using the code below;
http://www.youtube.com/channel/USERNAME?sub_confirmation=1
Where;
USERNAME = Is your channel ID which you can find following this link, or you can add your custom channel username to it.
Therefore final subscription link will look as follows;
http://www.youtube.com/channel/UCBhv9zaUWVtNE8J4_t_6JIA?sub_confirmation=1
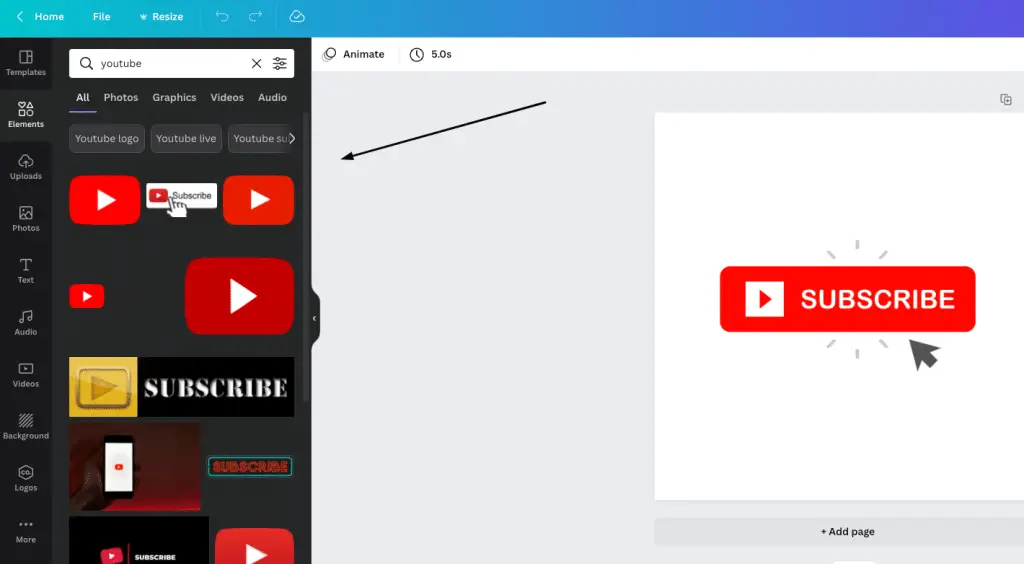
Next, You need to create subscribe button graphics to embed into your Website, for that I suggest you be open-minded since Designing is subjective and every Website has its own unique styling therefore if you want you can use a graphic creator tool like a canvas to build one like below;

You can edit the above using this link or download using the demo link below.
Canva also has vast elements vector library from which you can easily create a new subscribe image-based button by yourself.

If you want a simple subscribe button like the below we have created you can right-click on it and download it into your local drive.
Now you need to create an HTML code for images with links. If you don’t know the basics of coding, then don’t worry, you can find HTML Code of images with link on here as it looks like;
<a href=”http://www.youtube.com/channel/USERNAME?sub_confirmation=1″><img src=”image-address” alt=”subscribe button” width=”500″ height=”600″></a>
Where, You can change
- href = Subscribe link to your channel’s subscribe URL
- src = Subscribe Image URL
- alt = Any text you want
- Width = Change width of your image
- Height = Change height of your image
Now you can copy the above code and paste it anywhere you want.
Method 3: Create your Button with Custom CSS
If you don’t want to use the embed code or the link, you can also use Custom CSS to create your button.
Here we have created a custom button with the help of CSS which can see below;
[pic]

To integrate above image as button then you need to add CSS Class into your CSS stylesheet file located on your server with the following code;
.ytbutton {
background: #ff0000;
border-radius: 9px;
box-shadow: 0 3px #444444;
width: 200px;
height: 50px;
color: #ffffff;
display: inline-block;
font: sans-serif;
text-align: center;
}
Here we have used the following elements;
- Background = Is the background CSS property of the button, We have used #ff0000 which is the red colour for the button
- border-radius = Defines the radius of the button’s border, The curve lines you see around the button are border-radius, we have used 9px, you can customize it however you want.
- Box-shadow = adds more styling to the button with defined colour which is black. You can either remove or add another colour.
- Width and height = define the dimension of your button, customize it if you want to add more height or width to your button.
- Font = Defines fonts of the text you’re going to use on buttons i.e. “Subscribe” for our button.
- text-align = This CSS property aligns your text to the centre, but if you want it on the left then set it to “left” and the same way for the right.
After adding the above code to your website’s CSS file, now it’s time to test it on your webpage.
Wherever you want to add this button, you need to CSS class to it i.e. ytbutton and your code will look like below;
<a href=”subscribe-link” class=”ytbutton”>Subscribe</a>
You can add subscribe link to the href tag and test it live on your website.
Method 4: WordPress Plugin
If your site runs on WordPress CMS then you can opt for any methods above or use WordPress Plugin I.e. Easy Subscribe Button Widget.
Installing, Activating And Configuring any WordPress Plugin is a very easy job and even newbies can handle it with ease, therefore, this method will suit the complete beginner who doesn’t want to mess with the code and styling of their webpages.
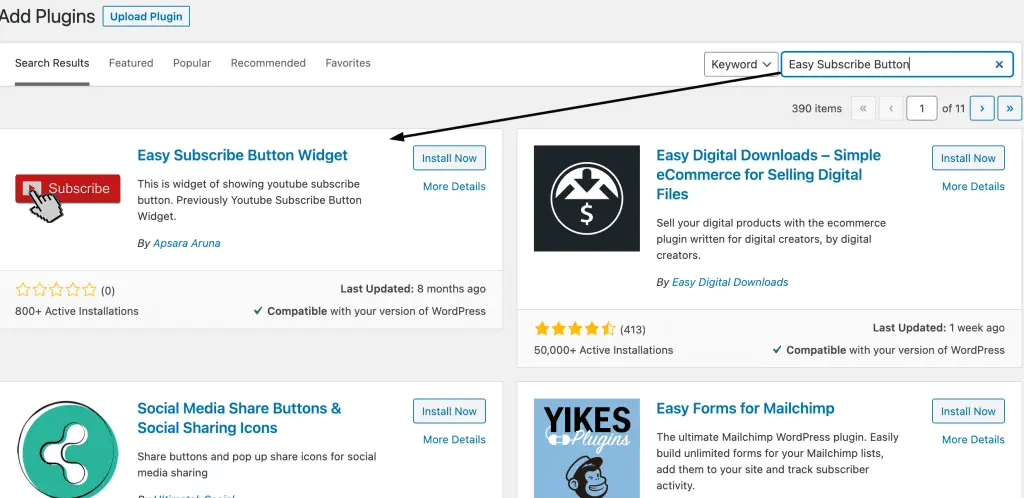
First, Install and activate the Easy Subscribe Button Widget from your WordPress Dashboard (Plugins > Add New > Search for “Easy Subscribe Button Widget”);

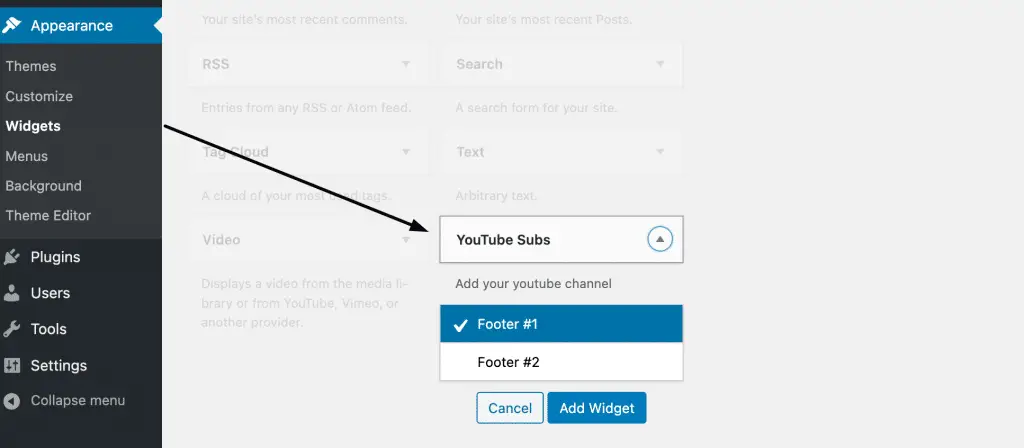
Next, Configure the widget by navigating to Appearance > Widgets > “Youtube subs”;

Now you have options to either add it to your sidebar or footer widgets depending on the availability of widgets on your WordPress theme.
This is by far the easiest way to embed a youtube subscribe button on your WordPress webpages.
Step 2: Embed Youtube Subscribe Button On Your Site
Now that you have created your youtube subscribe button using your favourite method demonstrated above, It’s time to embed it on your site.
In this part, we will learn where to add or embed the youtube subscribe button to increase your youtube followers as well as engagement on your website to reduce the bounce rate.
There are different places where you can embed the youtube subscribe button but in this tutorial, we will only cover the most common and effective placements.
Header Section
Adding a youtube subscribe button in the header section is one of the best places to show off your social media following and also increase the chances of someone subscribing to your channel.
You can either add icons along with other social platforms using the subscribe link which is covered in method two.
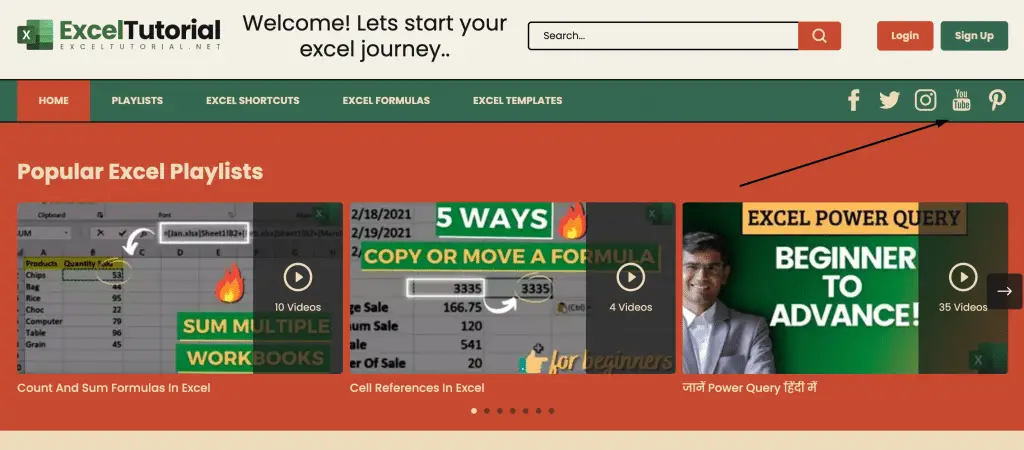
For example, in the following snapshot of excel tutorial website, you can see an icon of youtube is added to the menu bar section linked with channel subscription URLs along with other social media links, which looks neat and adds value to the whole styling;

Sidebar Section
Adding a youtube subscribe button in the sidebar is the most common and effective placement on any website.
You can either add it as a widget or embed it using code that we will be covering in this tutorial.
Widget embedding is an easy way to add subscribe button as all you need to do is drag and drop the widget to the sidebar and fill in the required details.
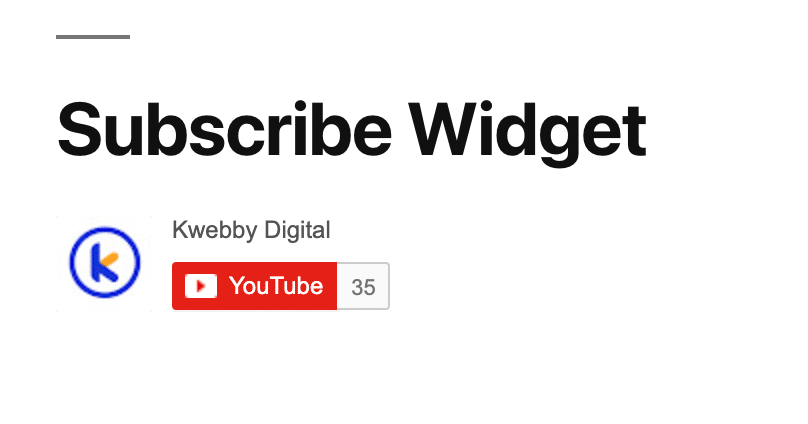
In the following snapshot, you can see the sidebar of our demo website which has a youtube subscribe button added as a widget;

If you’re using WordPress then adding a widget is very easy. Navigate to Appearance > Widgets and add the “Youtube subs” widget to the sidebar you want.
If you’re not using WordPress or don’t want to use a widget then embedding the subscribe button is very easy. All you need is the code and we will be covering it in this tutorial.
Footer Section
Adding a youtube subscribe button at the footer of your website is a great way to increase the chances of someone subscribing to your channel.
The footer is the last place where a user will look for any information on your website and if they don’t find it then there are high chances that they will leave your website.
Adding a youtube subscribe button at the footer is also a great way to show off your social media following.
In the following snapshot, you can see the footer of our demo website which has a youtube subscribe button added;

If you’re using WordPress then adding a subscribe button at the footer is very easy. All you need is the code and we have it in this tutorial.
If you’re not using WordPress or don’t want to use a widget then embedding the subscribe button is very easy. All you need is the code and we will be covering it in this tutorial.
That’s all for now. In this tutorial, we have learned how to create a custom youtube subscribe button and embed it on our website using different methods.
More Youtube Resources
- How To Create Backlinks For Youtube Videos in 7 Unbelievable Methods!
- ChatGPT for Youtube Marketing – Unlock the Power of AI into your Youtube Marketing Strategy
- How does the Youtube channel help your SEO strategy? (9 Powerful Reasons)
- Youtube SEO : How to Dominate Youtube Rankings in 2023 (Download Checklist)
- How to use Facebook to promote Youtube channel (3 Proven Methods)
- Make Money On Youtube : 8 Effective Ways
- vidIQ Review 2023: How I Got 100k+ Views Using it?
- Youtube Backlink Generator
- Youtube Downloader
Test your knowledge
Take a quick 5-question quiz based on this page.