Adblockers have become a popular tool for users looking to block ads and ensure a smoother browsing experience, but they can pose significant challenges for websites that rely on ad revenue. By understanding how adblock technologies like uBlock Origin or built-in browser tools operate, it is possible to bypass adblock detection and ensure your content is seen.
This guide will explore the mechanics behind ad blocker enabled systems, techniques to bypass adblock or block specific scripts, and the ways publishers can modify their strategies to recover revenue.
From adjusting site settings in browsers like Google Chrome, Microsoft Edge, and Firefox, to using developer tools or creating anti adblock features, we’ll uncover practical methods to address these issues effectively. Whether you’re dealing with blocked ads, scripts, or noticing elements disappear, these insights will help developers, publishers, and users find the right balance.
How does Adblockers Work?

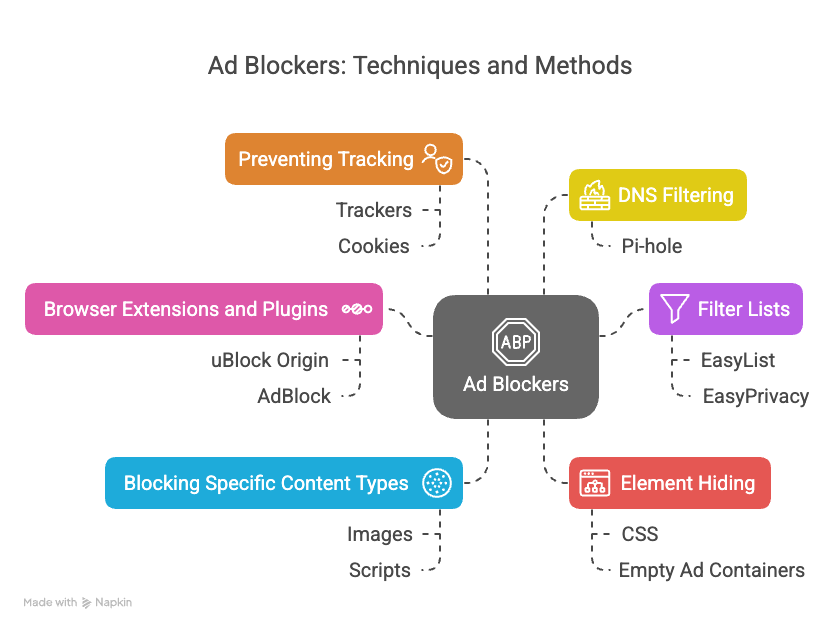
Ad blockers are powerful tools that enhance user browsing experiences by blocking intrusive ads and improving privacy. These tools achieve their effectiveness through a variety of techniques, each optimized to detect and prevent advertisements and tracking mechanisms. Below, we’ll explore the key methods ad blockers use, breaking them down into specific techniques and examples.
Browser Extensions and Plugins
Ad blockers often function as browser extensions or plugins, integrating seamlessly into browsers like Google Chrome, Microsoft Edge, and Firefox. They work by analyzing a webpage’s code, searching for scripts and elements associated with ads, and blocking them before they load. For example, popular extensions like uBlock Origin and AdBlock efficiently prevent banner ads and pop-ups. Users can typically configure these tools within the browser’s site settings or, in incognito mode, enable extensions for private browsing sessions.
Filter Lists
Central to any ad blocker are filter lists—collections of rules that determine what content to block or allow. These lists constantly update to recognize new ad types, relying on predefined patterns matching ad-serving domains and scripts. For example, EasyList and EasyPrivacy are widely used filter lists that block ads and tracking scripts on many websites. By comparing web page elements against these lists, ad blockers disable ads seamlessly, enhancing browsing speed and privacy.
DNS Filtering
Some advanced ad blocking solutions, like Pi-hole, utilize DNS filtering to block ads at the network level. This method prevents ad requests from even reaching the browser by acting as a DNS sinkhole. For instance, by routing device-level requests to Pi-hole, users benefit from network-wide ad blocking that covers all devices, including smart TVs and mobile apps. This is particularly effective for bypassing ad block detection mechanisms on specific sites.
Blocking Specific Content Types
Ad blockers can target specific types of content often associated with ads, such as images, scripts, and iframes. By identifying content based on its attributes or source domains, the ad blocker can block ads dynamically. For example, users watching videos on platforms like YouTube may notice fewer interruptions when their tools efficiently block video ads.
Element Hiding
To ensure a cleaner browsing experience, ad blockers go beyond blocking ads by hiding elements that may clutter the page, such as empty ad containers or placeholders. Using Cascading Style Sheets (CSS), they ensure that the page layout appears seamless after removing content. This functionality is evident on sites heavily reliant on inline ad elements.
Preventing Tracking
Many ad blockers, such as uBlock Origin, go further to safeguard users’ privacy by blocking trackers and cookies used by advertisers to collect data on user activity. Websites often deploy tracking scripts to monitor user behavior across sessions, but ad blockers prevent these scripts from loading. For instance, anti-tracking features efficiently block data collection attempts that would otherwise compromise user privacy.
Network-Level Ad Blocking
Tools like Pi-hole take ad blocking a step further by enabling network-level protection. By configuring devices to act as DNS servers that block ad domains, users can ensure all connected devices remain free of ads without having to install ad blockers individually. This advanced technique is valuable for families or offices where multiple devices rely on the same network.
How These Adblockers Impact Publishers? (Insights)

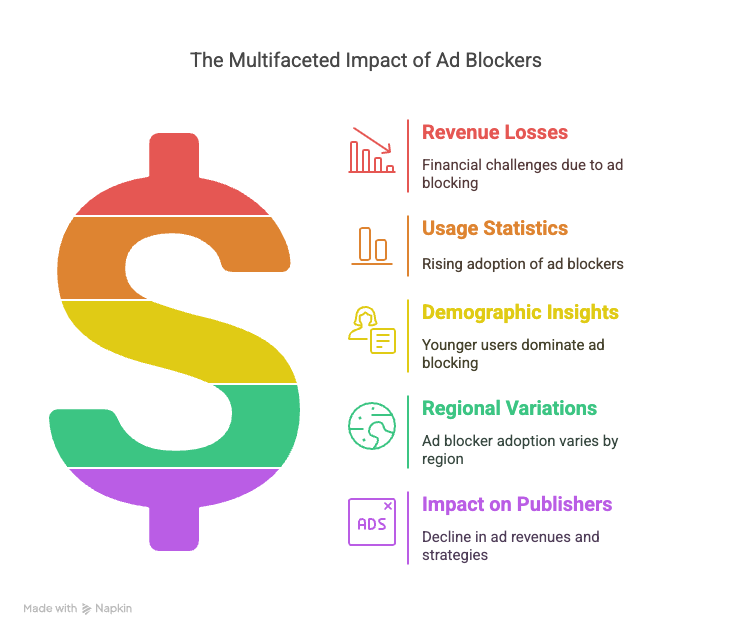
Ad blockers have a substantial impact on website owners and publishers, primarily because they disrupt traditional revenue streams and alter how audiences interact with content. Below are some key insights and stats exploring the extent of this influence:
- Revenue Losses Due to Ad Blockers: Publishers globally face immense financial challenges due to ad blocking. For example, in 2024 alone, website owners are estimated to lose approximately $54 billion, equating to around 8% of total digital ad spend. This builds on historical data from 2015 when nearly $22 billion was lost, driven by a rapid 90% annual growth in mobile ad blocking. The presence of ad-blocker-enabled devices severely impacts websites relying on ad-generated income.
- Ad Blocker Usage Statistics: The adoption of ad blockers continues to rise, with around 42% of internet users globally employing ad blocker technologies in 2024—a 15% growth since 2020. Mobile ad blocking, in particular, has surged by 30% year-over-year since 2022, reflecting users’ preferences to block intrusive ads on their smartphones. These trends span many websites and devices, including popular browsers like Google Chrome and Firefox.
- Demographic Insights: Younger generations dominate ad blocker usage, with 45% of users aged 18-24 and 38% aged 25-34. Gender differences also play a role, as men are generally more likely to block ads than women. This demographic data is crucial for publishers seeking to adapt to their audience’s behavior.
- Regional Variations: Ad blocker trends vary by location. For instance, over 30% of internet users in 31 out of 52 studied countries actively block ads. Countries like China (40.5%), Vietnam (40%), and Indonesia (39%) showcase high adoption rates, while in the United States, 33% of users rely on ad blockers, with desktop usage at 27% and other devices at 22%.
- Impact on Publishers: Ad-blocking technologies have led to a consistent decline in ad revenues over the past decade. The U.S. sees an average ad-blocking rate of 26%, while rates across the European Union often exceed 30%. This has pushed publishers to adopt strategies like adblock detection and Acceptable Ads whitelisting to bypass adblock usage and recover some revenue. However, these efforts are not without criticism, as they sometimes diminish user trust and engagement.
These insights underline the critical need for publishers to adapt creatively. Exploring innovative solutions such as subscription models, adblock detection techniques, or sponsored content partnerships can help offset losses while maintaining strong audience connections.
How to Bypass Adblock Detection
⚠️ Disclaimer: Many countries have regulations (like GDPR, CCPA) regarding user privacy, consent, and ads. Always comply with legal standards and platform policies (Google, Facebook, etc.). Failure to adhere to these guidelines may lead to penalties, legal action, or loss of platform privileges. Always prioritize transparency and user trust when implementing any ad-related strategies.
Implement Server-Side Ad Insertion (SSAI)
Server-Side Ad Insertion (SSAI) is an advanced technique that integrates advertisements into the content stream on the server side, making it difficult for ad blockers to distinguish ads from the main content. Often referred to as dynamic ad insertion or ad stitching, SSAI ensures a seamless experience for users while bypassing adblock technologies. Here’s how to implement SSAI effectively:
- Select an SSAI Solution: Research and choose a reputable SSAI provider that suits your platform’s unique needs. This foundational step is essential for bypassing adblock detection while ensuring smooth ad delivery.
- Integrate with Your Content Management System (CMS): Configure your CMS to work harmoniously with your chosen SSAI solution. Proper integration ensures ads are stitched into the content stream before reaching users on platforms like Google Chrome, Firefox, or Microsoft Edge.
- Test the Integration: Thoroughly test the setup to confirm that ads are displayed correctly and are indistinguishable from your main content. Testing across multiple browsers and specific sites is crucial to verify compatibility and identify any issues before rolling it out to larger audiences.
By providing a seamless ad delivery system, SSAI reduces the likelihood of ads being blocked by extensions like Adblock or uBlock Origin and helps publishers recover revenue often lost to ad blockers.
It also enhances the user experience by delivering personalized ads while making it nearly impossible for ad blocker-enabled browsers to filter specific scripts or content.
Using Cloaked Banner Ads
Cloaked banner ads use obfuscation techniques to evade detection by ad blocker software. By disguising elements such as class names or delaying the loading of ad content, these ads can bypass common filtering mechanisms employed by tools like Adblock. Below is an example of how this approach can be implemented:
<div id="bAn123" style="width:300px;height:250px;">
<script>
setTimeout(function () {
var adDiv = document.getElementById("bAn123");
adDiv.innerHTML = '<iframe src="https://youradserver.com/banner" width="300" height="250" style="border:none;"></iframe>';
}, 3000); // load after 3s to evade detection
</script>
</div>How it Works
This code creates a placeholder <div> element with a unique and non-standard id to avoid being flagged by ad blockers that target common class names or attributes. Using the setTimeout function, the script delays the insertion of the actual ad content (an <iframe> sourced from the ad server) by 3 seconds. This delay helps evade detection by ad blockers that scan for ad elements during the page’s initial load. By the time the ad is dynamically inserted into the <div>, most ad blockers may have already completed their scans, allowing the cloaked banner ad to display successfully.
Javascript Popunder on Click
Popunder ads are a clever way to engage users without being overly intrusive. By triggering a new window through user interaction, these ads can bypass browser restrictions that typically allow only one pop-up after a click.
Here’s an example of a JavaScript implementation for a popunder triggered by a click:
<button onclick="openPopunder()">Click Me</button>
<script>
function openPopunder() {
var newWindow = window.open("https://youradsite.com", "popunder", "width=800,height=600");
if (newWindow) {
newWindow.blur();
window.focus();
}
}
</script>How It Works
- User Interaction: The script is activated when the user clicks the button with the
onclickattribute, calling theopenPopunderfunction. - Opening the Popunder: The
window.openmethod creates a new browser window with specified dimensions (800px by 600px in this case) and loads the provided URL (https://youradsite.com). - Blurring and Refocusing:
- The
blur()method shifts focus away from the newly opened popunder window, ensuring it doesn’t immediately take the user’s attention. - The
focus()method returns the focus to the current window, allowing the popunder to remain in the background.
Tip: For a more seamless implementation, attach this functionality to natural elements like “Play” or “Download” buttons, rather than forcing a prompt. This can make the experience less intrusive for users while still achieving effective ad delivery.
CSS & JS Obfuscation of Ad Elements
One effective way to bypass blockers targeting ad elements is by obfuscating them with dynamically loaded scripts and modified CSS selectors. Many ad blockers rely on identifying specific selectors like .ads or #ad-banner, so renaming these and employing dynamic script loading can help you avoid detection.
<div id="contentBox123"></div>
<script>
const el = document.getElementById('contentBox123');
fetch("https://yourserver.com/adscript.js")
.then(res => res.text())
.then(js => eval(js));
</script>Example JavaScript Code (adscript.js on server):
document.getElementById('contentBox123').innerHTML = '<iframe src="https://youradserver.com/native-ad"></iframe>';How It Works
- Element Obfuscation: Rather than using identifiers like
#ad-banner, which ad blockers can easily detect, the example uses a non-standard ID (contentBox123) that is less likely to be flagged. - Dynamic Script Loading: The script dynamically retrieves and evaluates the ad-related JavaScript file from the server. By loading this script dynamically, it reduces the chances of it being recognized and blocked.
- Ad Content Injection: Once the JavaScript executes, the
innerHTMLproperty of the target element (contentBox123) is updated with an iframe pointing to the native ad content. This ensures that ad elements appear seamlessly on the page.
These methods make it more challenging for ad blockers to detect and block your ad elements, enhancing their visibility while maintaining a smooth user experience.
Adblock Detection + Unlock Content Code
Detecting and addressing the presence of ad blockers is vital for ensuring sustainability through ad-supported content. The following code snippet offers an effective way to detect ad blockers and prompt users to whitelist your website or view an alternative message:
<div id="adblock-detected" style="display:none;color:red;">
Please disable your ad blocker to support us.
</div>
<script>
window.onload = function () {
let testAd = document.createElement('div');
testAd.innerHTML = ' ';
testAd.className = 'adsbox';
testAd.style.position = 'absolute';
testAd.style.height = '1px';
document.body.appendChild(testAd);
window.setTimeout(function () {
if (testAd.offsetHeight === 0) {
document.getElementById('adblock-detected').style.display = 'block';
}
testAd.remove();
}, 100);
}
</script>How It Works
- Hidden Detection Message: The
<div>element with theidofadblock-detectedis initially hidden using inline CSS (display:none). This element contains a message prompting users to disable their ad blockers. - Ad Element Creation: Upon loading the page, a temporary
<div>element namedtestAdis dynamically created using JavaScript. This element is styled like a small ad (‘adsbox’) but remains invisible to users. - Ad Blocker Check: The script evaluates whether the
testAdelement’s height remains0after being added to the DOM. Ad blockers typically block elements matching common ad-related patterns, resulting in the height being zero. - User Prompt: If the ad blocker is detected (i.e.,
testAd.offsetHeight === 0), the previously hidden<div>(adblock-detected) becomes visible, displaying the prompt to disable the ad blocker. The temporarytestAdis then removed from the DOM to keep the page clean.
This method ensures a practical and user-friendly way to detect ad blockers while maintaining smooth website functionality. It informs users about ad blockers’ impact and encourages support for ad-funded content.
Using Proxy Servers
Proxy servers are a powerful technique to bypass domain-based ad blocking by serving ad scripts through your own domain, commonly referred to as CNAME cloaking.
Example:
Instead of calling:
<script src="https://ads.example.com/script.js"></script>Proxy it through:
<script src="https://yourdomain.com/proxy/script.js"></script>To achieve this, a reverse proxy needs to be configured on a web server like NGINX or Apache. By rerouting requests for ad scripts through your website’s URL, you can effectively mask their origin, reducing the chance of being blocked by ad blockers. However, it’s important to use this method responsibly and remain transparent with users to maintain trust and adhere to privacy standards.
Final Thoughts!
By leveraging techniques such as bypassing adblock and using adblock detection methods, developers can enhance website functionality and ensure critical ads or scripts are not disrupted. From modifying specific scripts to utilizing reverse proxies, these strategies support data collection and tracking without compromising transparency. Many websites rely on ads for revenue, so implementing solutions like anti-adblock technologies or disabling adblock for certain features ensures a smoother user experience. Whether you’re working with browsers like Google Chrome, Firefox, or Microsoft Edge, using tools like developer tools or incognito mode can help test adblocker detection and refine site settings. By following these instructions responsibly, websites can maintain essential functionality while respecting users’ preferences and privacy.
Test your knowledge
Take a quick 5-question quiz based on this page.