The Document Object Model (DOM) size is a critical factor in web performance. A larger DOM size can lead to slower load times and decreased user engagement. Each HTML element added to the DOM increases its size, which in turn increases the time it takes for a browser to traverse, interpret, and render the page.
Consequently, bulky DOMs can lead to slower interactions and a poor user experience, particularly on devices with limited processing power.
Thus, one should aim to avoid an excessive DOM size when designing and developing webpages for optimal performance. By prioritizing a streamlined DOM, developers can ensure rapid page load times, smoother interactions, and ultimately, higher user satisfaction.
What is DOM?

The Document Object Model, often abbreviated as DOM, is a programming interface for HTML and XML documents. It provides a structured representation of the document and it defines a way that the structure can be manipulated by scripts, typically JavaScript.
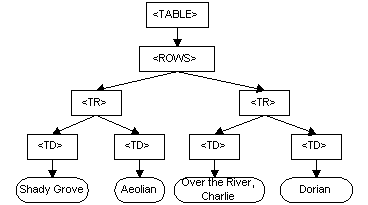
In other words, it transforms every HTML tag into an object that can be manipulated. The DOM is a tree-like structure that includes the HTML document as the root, HTML tags as branches, and text inside the tags as leaves. This JavaScript single-threaded environment is responsible for handling all web page executions.
How does DOM size affect performance?
The impact of the DOM size on page performance is significant and multifaceted. A larger DOM means more nodes for browsers to process, leading to slower parsing, bad core web vitals, layout computation, and slow Google Pagespeed score.
Essentially, every operation that interacts with the DOM tree can become a potential bottleneck, slowing down the page load time and interactivity.
Consider a webpage with thousands of nodes; the sheer volume of elements can introduce latency, causing delayed responses to user interactions.
This sluggishness affects the user experience negatively, leading to the potential loss of users or customers. Poor performance is especially noticeable on mobile devices, where processing power is limited compared to desktop devices.
Moreover, an oversized DOM uses more memory. High memory usage can slow down or even crash the browser, especially on older devices.
It’s not just about the initial load time; every change to the DOM (like a user clicking a button or filling out a form) triggers a process called reflow, where the browser recalculates the layout of the page. If your DOM is large, this process can be time-consuming, making your page feel slow and unresponsive.
Therefore, it’s crucial to keep your DOM size as small as possible. By doing so, you can improve your page’s performance, reduce memory use, and deliver a smooth, satisfying user experience.
What are the Causes of Excessive DOM Size
Several factors contribute to an excessive DOM size, each of which developers must guard against.
Poorly Coded Plugins and Themes
For instance, poorly coded plugins and themes are frequent culprits, adding unnecessary HTML elements to the DOM. It’s crucial to choose plugins and themes wisely, prioritizing those with efficient coding practices to minimize their impact on the DOM size.
Overuse of JavaScript-based DOM nodes
Similarly, the overuse of JavaScript-based DOM nodes can significantly inflate DOM size, considering that each new node adds to the overall count. It’s advisable to use JavaScript sparingly and efficiently, creating nodes only when necessary and removing them when they’re no longer in use.
Page builders generating bloated HTML
Page builders are another contributor to a bloated DOM. While these tools can speed up development and provide visually appealing designs, they often generate excessive HTML code. Developers must adopt a balanced approach, leveraging the convenience of page builders while being mindful of the HTML they produce.
Copy/pasting text into WYSIWYG editors
Further, copying and pasting text directly into What You See Is What You Get (WYSIWYG) editors can also lead to a swollen DOM. This action can inadvertently carry over additional HTML tags and formatting from the source document, resulting in an unnecessarily complex DOM tree.
Bad Coded template
Lastly, bad template coding is a significant cause of an excessive DOM size. Poorly designed templates introduce redundant elements and complex nesting, leading to a larger DOM tree. Developers can avoid this large DOM tree or DOM element by adhering to best coding practices, and designing templates with simplicity and efficiency in mind.
How to Identify Excessive DOM Size
Lighthouse and Pagespeed Insights
Recognizing an excessive DOM size problem in your webpage is straightforward through Google’s Lighthouse tool.

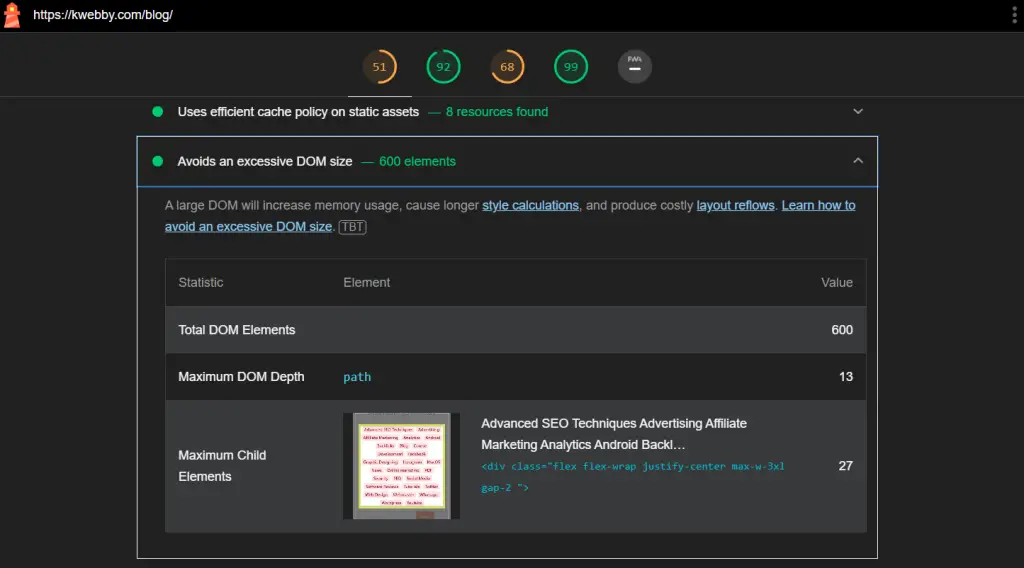
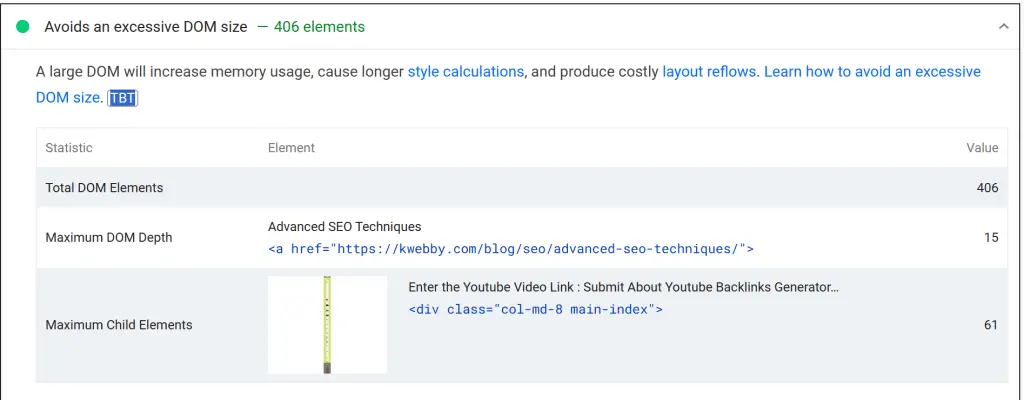
Lighthouse, an open-source tool for improving the quality of web pages, flags issues and provides warnings regarding excessive DOM size. It outputs a specific error: “Avoid an excessive DOM size,” when the page has over 1400 nodes, and a Warning when the page has over 800 nodes.
Alternatively, You can check your Website or page on the Google Pagespeed Insights tool;

Excessive DOM element is part of the Total blocking time metric of Core Web Vital, with this, It also improves Cumulative layout shift when you have comparatively shorter DOM size.
Measuring DOM Size
There are several methods and tools available for measuring the size of your DOM.
- Developer Tools: Nearly every modern browser comes with built-in developer tools, which can be used to inspect and measure the DOM size. For instance, in Google Chrome, the Elements panel in Developer Tools presents a hierarchical view of the DOM, and the count of DOM nodes is displayed at the bottom of the panel.
- JavaScript Console: You can also use the JavaScript console to calculate the DOM size by executing `document.getElementsByTagName(‘*’).length`. This code returns the total number of elements in the DOM.
- Online Tools: Several online tools, such as GTMetrix and WebPageTest, provide information about the DOM size of your webpage as part of their performance analysis.
By regularly monitoring and managing your DOM size, you can ensure optimal webpage performance and a seamless user experience.
How to avoid an Excessive Dom Size
Avoiding poorly coded plugins and themes
Poorly coded plugins and themes can negatively affect your website by increasing the DOM size, slowing down the site’s speed, and reducing overall performance. But how do you determine if a theme or plugin is not well-coded? Start by going through the reviews. If there are any issues, it’s likely that someone has already faced them and shared their experience.
Here are some key points to consider when selecting a theme:
- Avoid multi-purpose themes: These themes often come with numerous options that you won’t use, which can unnecessarily increase your code’s complexity, size, and DOM Structure.
- Be cautious with free versions: While these can be great for trying out a theme, they often underperform and may cause issues down the line.
- Steer clear of nulled themes: Nulled or cracked versions of paid themes can contain harmful scripts that pose a risk to your website’s security and integrity.
By ensuring that the themes and plugins you use are high-quality and well-coded, you can maintain a manageable DOM size, ensuring your website’s speed and performance remain optimal.
Minimizing JavaScript-based DOM nodes
The addition of dynamic elements to your website, although visually appealing and interactive, can unfortunately lead to a bloated DOM due to the addition of extra JavaScript nodes resulting in slow load performance. This predicament can potentially degrade your website’s performance and user experience.
How do we navigate this?
A preliminary solution involves identifying and removing problematic JavaScript files. Even third-party widgets, like a chat widget, can contribute to this issue.
The question therefore becomes: can we find a more optimized alternative?
By diligently seeking out efficient substitutes for such elements, we can ensure a robust and responsive site while still maintaining a manageable DOM size.
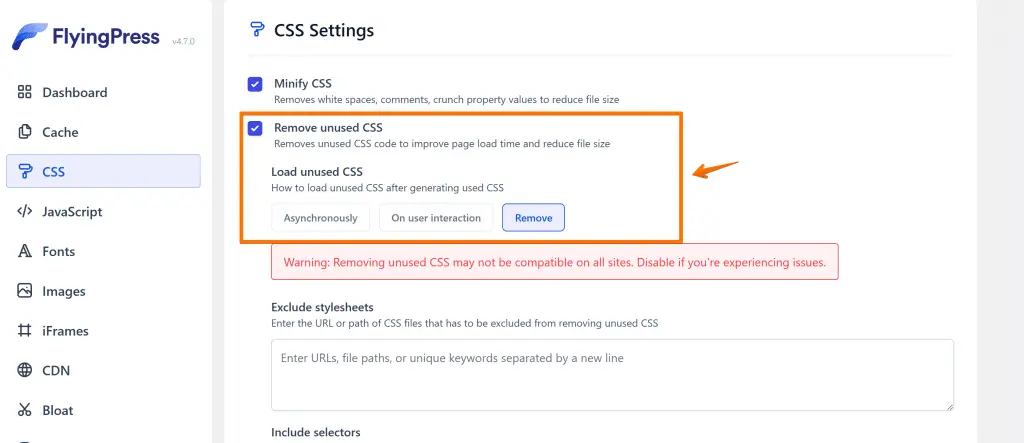
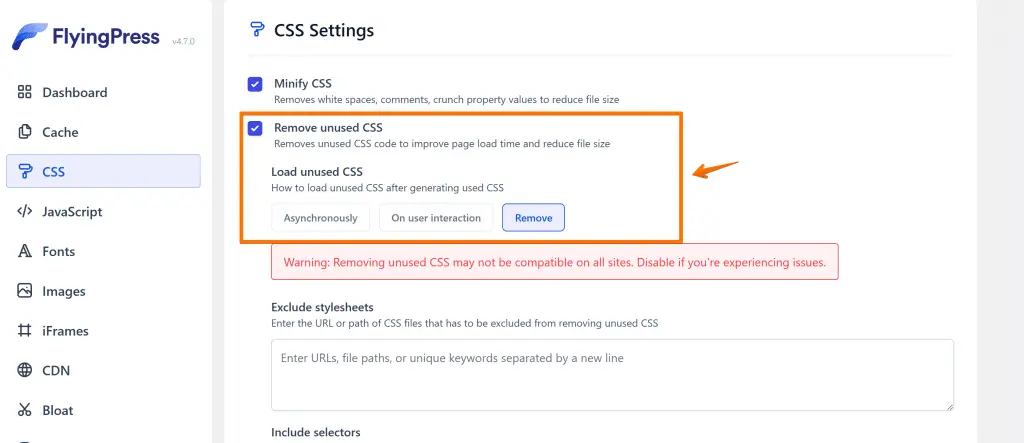
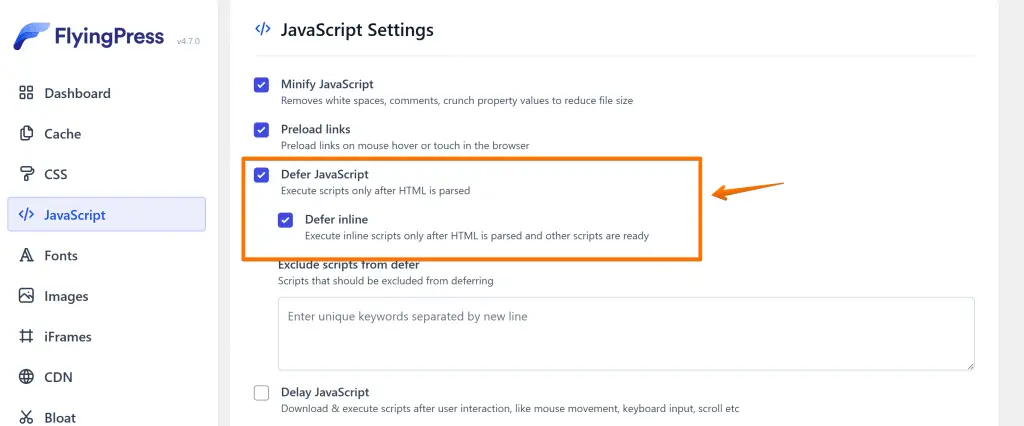
In WordPress you can use the FlyingPress Cache plugin to enable the following option;
Remove Unused CSS

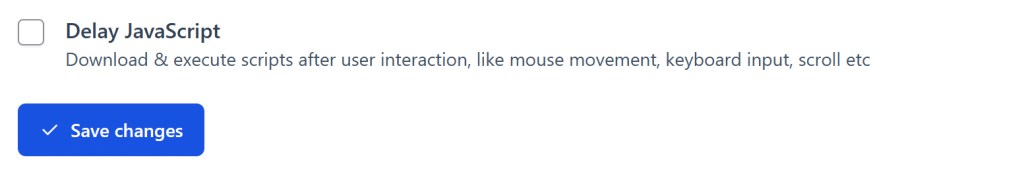
Defer/Delay Javascript

Choosing page builders wisely
As discussed earlier, page builders can generate an excessive DOM size. However, this does not mean you should avoid them entirely. Page builders can be a useful tool for streamlining the development process and creating visually appealing designs.
To minimize their impact on DOM size, select a page builder that generates clean code and is optimized for performance. Additionally, try to limit the number of elements and effects used in your pages, as each one adds to the DOM size.
Proper use of WYSIWYG editors
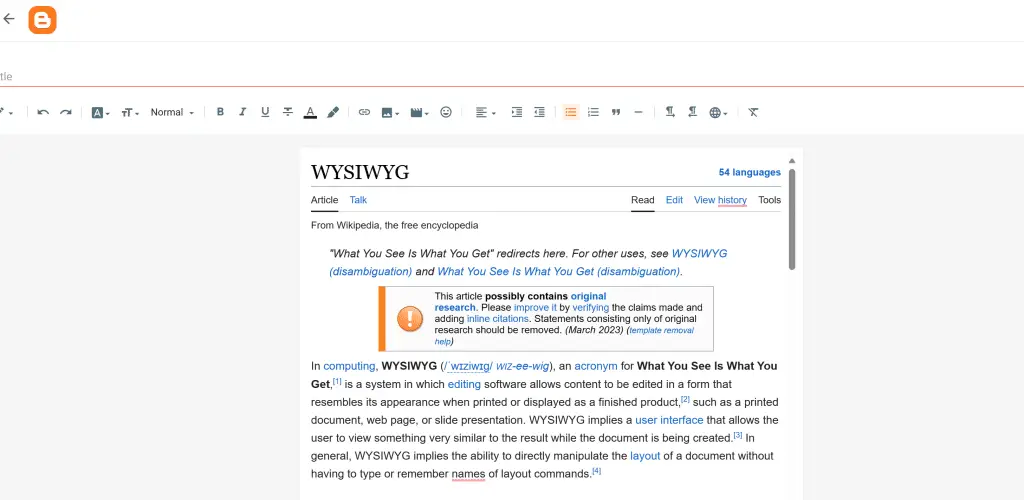
The convenience offered by WYSIWYG (What You See Is What You Get) editors often comes with a hidden cost. These editors, while providing an intuitive user interface for webpage design, tend to handle pasted code, especially when it originates from another rich text source like Microsoft Word.

In the WordPress Website Gutenberg editor, whenever you copy from another website and paste it, Gutenberg will copy and match the styling of the sources which results in adding a child element to your native theme and hence bigger DOM size.
So, what can we do about it?
Your first option is to strictly avoid pasting text directly into your editor. However, we understand this might not be feasible in all situations. If you must paste text, use the ‘Paste as Plain Text‘ feature, provided your editor supports it. This option strips away all additional formatting, minimizing the potential for excessive DOM additions. Alternatively, make use of your editor’s advanced features to clean up the code after pasting.
Breaking down single-page websites into multiple pages
Single-page websites can be an appealing choice when simplicity is your ultimate goal – when the primary purpose is simply to present your business. However, when the scope of your website expands to include diverse elements like business information, blog articles, product listings, and contact forms, things start to get complicated.
In such scenarios, it becomes beneficial to divide content into separate pages and link them through the navigation menu.
Why?
Because this approach can effectively reduce the number of DOM nodes, making your webpage lighter and more efficient.
But how does this work?
Each page on your website has its own DOM, and by breaking down a large single-page website into multiple smaller pages, you can spread out the DOM nodes across multiple pages, ultimately reducing the DOM size of each individual page. The result – a more manageable DOM size, a better-performing website, and a rewarding user experience.
Avoiding unnecessary CSS and JavaScript
When it comes to designing a website, simpler is often better. This sentiment holds true for the use of CSS and JavaScript as well. By avoiding unnecessary styles and scripts in your code, you can keep your DOM size at an optimal level.
In WordPress You can use the FlyingPress Cache plugin to optimize the same by enabling the following options;
Remove Unused CSS

Defer Javascript Inline

Implementing Lazy Loading
Lazy loading is an advanced technique that can significantly reduce the DOM size of your website, leading to improved performance. But how does it work? Lazy loading, as the name suggests, only loads the content as it becomes necessary.
This leads to a faster user experience, especially for users with slower internet connections. Remember, a speedy webpage not only delights users but also scores brownie points with search engines. So, go ahead and implement lazy loading on your website to effectively manage the DOM size and enhance your website’s performance.
In WordPress you can use the FlyingPress Cache plugin to enable the following options;
Lazy Render Elements

Here you need to enter CSS elements which you want to lazy load in your HTML.
Lazy Load Images

Lazy Load Iframes

Use placeholder images for YouTube videos

Implementing Content Visibility in CSS
Another advanced technique to effectively manage DOM size is leveraging the ‘content-visibility’ property in CSS. So, what does this do? The ‘content-visibility’ property controls the visibility of a content box in a specific context, helping you manage how much of your content is processed and rendered upfront.
If set to ‘auto’, the user agent can skip an element’s rendering work, including layout and painting, until it becomes necessary. This means that the user agent can choose to ignore the rendering of off-screen content or content behind interstitials, significantly reducing the initial rendering cost.
Splitting Large Pages into Multiple Pages
When your website grows in complexity and content volume, staying with a single-page layout can lead to an excessive DOM size and impair the site’s performance. The solution? Divide and conquer! Splitting large web pages into multiple, smaller ones can significantly reduce your DOM size and enhance website speed.
How does this benefit your site?
The logic is simple: fewer elements on a page mean a smaller DOM. By dispersing content across multiple pages, you reduce the number of elements that need to be loaded at once. This not only accelerates loading times but also improves the user interface, making it easier for visitors to navigate through your content.
What’s the best way to go about this?
Firstly, identify the main categories of your content or services. Then, create separate pages for each of these categories. Be sure to provide intuitive navigation links or menus that guide users to these pages. This approach not only simplifies your website’s structure but also enhances its SEO, as search engines can more easily understand and index structured content.
Remember, web users tend to favor websites that offer a quick and seamless browsing experience. So, consider splitting your large pages into multiple ones. It’s a smart strategy that serves both you and your site’s visitors.
Implementing Infinite Scroll
Have you ever lost track of time while browsing through a social media feed? That’s the power of infinite scrolling, a web design technique that continuously loads content as the user scrolls down the page. This technique can play a crucial role in managing your DOM size effectively.
How does it work?
Infinite scrolling essentially allows you to “lazy load” your content. Instead of loading all of the content at once (which could lead to an excessive DOM size), it only loads a small portion of the content initially. As the user scrolls down, more content is fetched and added to the page. This means that the browser only needs to maintain a small portion of the website in the DOM at any given time, which significantly reduces the overall DOM size.
Why should you consider implementing it?
From a user experience perspective, infinite scrolling can provide a seamless browsing experience, especially for mobile users. It eliminates the need for pagination and allows users to consume content continuously without any interruption. And from a performance perspective, by reducing the DOM size, it makes your website quicker to load and more responsive.
Any drawbacks?
While infinite scrolling has its advantages, it’s not a one-size-fits-all solution. It can make navigation difficult for users who want to reach specific information quickly. Also, if not implemented correctly, it can cause issues with your website’s SEO as search engine bots might have trouble crawling and indexing your content.
Avoiding Memory-Intensive JavaScript
JavaScript is a powerful tool that can make your website more interactive and dynamic. However, it can also be memory-intensive, especially when used excessively or inappropriately, leading to a bloated DOM size and poor website performance. So, how can you avoid this pitfall?
First, it’s essential to keep your JavaScript lean and efficient. Remove any unnecessary scripts, unwanted elements and ensure that your code is well-structured and optimized for performance. Try to minimize the use of global variables and be judicious with event listeners as they can consume significant memory.
Secondly, consider using JavaScript libraries like jQuery, React, or AngularJS. These libraries have been optimized for performance and can help you write cleaner, more efficient code. However, employ these tools judiciously, as the inclusion of large libraries can increase your page load time.
Lastly, be mindful of memory leaks. These occur when your application continues to consume memory but doesn’t release it back to the system. Over time, this can lead to significant performance issue. Tools like Chrome DevTools can help you identify and fix memory leaks in your JavaScript code.
More Core Web Vital Resources
What is Google Core Web Vitals? Step-by-step Guide to Improve it in 2023
How to Improve Largest Contentful Paint (LCP) in 2023
How to Improve First Input Delay (FID) in 2023
How to Improve Cumulative Layout Shift (CLS) in 2023 Easily
How to use CSS Image Sprites To Reduce HTTP Requests and Increase Pagespeed
How to Reduce Initial Server Response Time (5 Proven Methods)
How to Eliminate Render-blocking Resources to boost site speed in 2023
How to Lazyload Images, Videos and Iframes in 2023
Interaction to Next Paint (INP) – Measure & Optimize
Conclusion
Optimizing your Document Object Model (DOM) size presents immense benefits, including improved website speed, enhanced user interface, and better SEO. A reduced DOM size means fewer elements to load, which in turn speeds up page delivery, improving the overall user experience. Moreover, structured content across multiple pages is crawled and indexed more efficiently by search engines, leading to improved search rankings.
However, the key to unlocking these benefits is to proactively manage your DOM size. This involves implementing techniques like page splitting, infinite scrolling, and efficient use of JavaScript. By taking a proactive stance, you’ll ensure your website remains agile, user-friendly, and search-engine optimized. Remember, an optimized DOM isn’t just good web practice – it’s a strategic move that pays dividends in user engagement and SEO success.
Ready to optimize your DOM size for a smoother and faster web experience?
Frequently Asked Questions
What is the “Avoid an excessive DOM size” warning?
The “Avoid an excessive DOM size” warning is a performance audit flag raised by tools such as Google’s Lighthouse when your website’s Document Object Model (DOM) contains too many elements. A large DOM can negatively impact your website’s performance in several ways.
Firstly, it can slow down the page load speed, as more time is required to parse, style, layout, and paint the page elements.
Secondly, it can make the user interactions less smooth, as tasks such as layout computation and style calculation become more complex with an increased number of DOM elements.
Lastly, it can affect your SEO, as search engines tend to rank slower websites lower. Therefore, when you see this warning, it’s a clear sign that you need to optimize your website’s DOM size to maintain good performance and user experience.
How can I check my website’s DOM size?
You can inspect your website’s DOM size using various tools and methods. One popular tool is Google’s Lighthouse, an open-source automated tool designed for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, and more. By running the Lighthouse Performance audit, you can get a report on your website’s DOM size, among other metrics.
Can page builders contribute to excessive DOM size?
Page builders can potentially contribute to an excessive DOM size, affecting your website’s performance. These tools simplify the website creation process, allowing users to design web pages using a visual interface rather than writing code. However, this ease of use often comes at a cost to performance.
Page builders tend to generate a significant amount of HTML, CSS, and JavaScript code to support their drag-and-drop interfaces and extensive feature sets. The resulting web pages are often filled with div elements, inline styles, and scripts, leading to a bloated DOM and slower page load times.
Is it possible to have a large DOM size and still maintain good performance?
While it’s generally recommended to keep your DOM size small for optimal performance, there are scenarios where a large DOM size may not significantly hinder your website’s performance. One such instance is when your web content is heavily reliant on visual elements, such as an art gallery or a photography site. These sites often require a larger number of DOM elements to display high-resolution images and interactive features, which could result in a larger DOM size. However, as these elements are necessary for the website’s function and user experience, it may be acceptable to have a larger DOM size.
Test your knowledge
Take a quick 5-question quiz based on this page.